
https访问后端 vue_新鲜出炉的一款SpringBoot +Vue的考试系统



发布日期:2021-06-24 14:06:19
浏览次数:2
分类:技术文章
本文共 3343 字,大约阅读时间需要 11 分钟。

公众号:不安分的猿人
一、考试系统简介
新鲜出炉的一款SpringBoot +Vue的考试系统,支持多种题型:选择题、多选题、判断题、填空题、综合题以及数学公式。支持在线考试,教师在线批改试卷。
二、项目架构
后端技术栈
- SpringBoot: SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的创建、运行、调试、部署等。
- Mybatis: 一个持久层的框架,与数据库进行交互,将数据持久化到关系型数据库中
- Shiro: 一个功能强大且易于使用的Java安全框架,进行身份验证,授权,加密和会话管理,可用于保护任何应用程序- 从命令行应用程序,移动应用程序到大型的Web应用和企业应用。
- mysql: 一个轻量级关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司。
- redis: 一个完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。
前端技术
- Vue: 一套用于构建用户界面的渐进式框架。 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
- Vuex: 一个专为Vue.js 应用程序开发的状态管理模式。 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- Element-UI: 一套为开发者、设计师和产品经理准备的基于Vue 2.0 的桌面端组件库。
- vue-router: Vue.js 官方的路由管理器。
- axios: 一个基于Promise 的HTTP 库,可以用在浏览器和node.js 中。
项目说明
考试系统整体为前后端分离项目,作者又在这基础上,将后端拆分成两个管理员后端和学生考试后端,后端的代码是在一起。前端也做了类似的拆分,所以其实是两个后端项目,两个前端项目。本篇先讲一下学生考试部分的前后端环境搭建。功能包括:学员在线做课程试题、在线考试、错题本功能记录、考试记录、个人中心。后端项目地址
后端项目地址: https://gitee.com/zhuimengshaonian/wisdom-education- 管理员后台: education-admin-api
- 学生考试后台: education-student-api
前端项目地址
- 管理员前端: https://gitee.com/zhuimengshaonian/wisdom-education-admin-front
- 学生考试前端: https://gitee.com/zhuimengshaonian/wisdom-education-front
三、实战
3.1 后端服务
下载项目
git clone https://gitee.com/zhuimengshaonian/wisdom-education.git
初始化数据库
创建数据库education,执行数据库脚本。这里数据库脚本在项目的db目录下。 init-data.sql #初始化数据init-region.sql #初始化system_regioninit-table.sql #初始化表结构
注意:system_log表少一个字段request_url,类型为varchar(100)。修改配置
prod的配置文件,所以我们直接看application-prod.yml文件即可。 这里主要关注数据库连接,再添加一下redis的配置。 server: port: 8001 #服务器端口 servlet: context-path: /#spring jdbc配置spring:#redis相关配置 redis: jedis: pool: max-active: 8 max-wait: 30 max-idle: 8 min-idle: 0 port: 6379 host: localhost password: 123456#数据库连接 datasource: url: jdbc:mysql://localhost:3306/education?serverTimezone=GMT%2B8&useSSL=true&useUnicode=true&characterEncoding=utf8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver
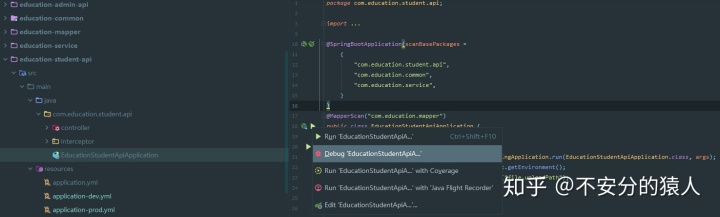
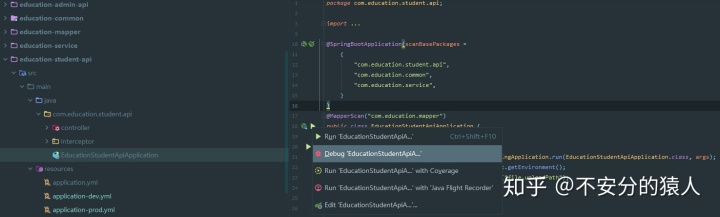
运行Application
运行EducationStudentApiApplication类,即可本地启动后端服务。 
3.2 前端服务
下载项目
git clone https://gitee.com/zhuimengshaonian/wisdom-education-front.git
修改配置
用开发工具打开前端项目,这里我用的VSCode,打开config/index.js,这里主要修改一下proxyTable的内容: proxyTable: { '/proxyApi': { target: 'http://localhost:8001', changeOrigin: true, pathRewrite: { '/proxyApi': 'http://localhost:8001' } } } 运行项目
在命令行窗口,或者VSCode的终端执行下面命令就可以本地运行项目。 npm install #安装依赖npm run dev #开发环境启动,默认http://localhost:8080/
要在服务端部署项目,执行下面打包命令,然后使用web容器部署即可。
npm run build #项目打包npm run build --report #项目打包并输出分析报告
3.3 运行效果
浏览器访问http://localhost:8080,默认用户密码: student 123456,就可以直接登录了。 运行效果:

四、最后
项目具备了考试系统基本功能,本篇讲了学生考试部分的前后端的搭建。另外比较重要的一部分就是管理员前端项目,本人不是专业搞前端的,还没搞定管理员前端项目,尝试过程中也遇到了很多问题,FAQ做个记录。遇到问题其实也不可怕,合理利用搜索引擎 + 开启大脑思考功能,办法总比困难多嘛!我相信问题一定可以解决的。下篇讲考试系统的管理员部分的前后端搭建。
FAQ
- 1.npm install 报错:Error: Can't find Python executable "python", you can set the PYTHON env variable。解决版方法:执行 npm install -g windows-build-tools命令
- 2.npm install报错:MSBUILD : error MSB4132: 无法识别工具版本“2.0”。可用的工具版本为 "4.0"。解决方法:https://blog.csdn.net/sunxiaoju/article/details/102567548
- 3.Windows下安装前端项目,node-sass报错。解决方法:npm install node-sass@4.12.0 --save
- 4.Vue packages version mismatch:vue@2.5.16, vue-template-compiler@2.5.2。解决办法:保持版本一致:npm install vue@2.5.2 --save
- 5.How to fix ReferenceError: primordials is not defined in node。解决方法:npm -g install gulp-cli
转载地址:https://blog.csdn.net/weixin_33309433/article/details/112187694 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月11日 18时44分16秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【毕业设计】自动泊车系统(APS)记录
2019-04-28
UVA 10100- Longest Match(dp之最长公共子序列)
2019-04-28
SDUT 3364-数据结构实验之图论八:欧拉回路(并查集)
2019-04-28
图的基础(C++)
2019-04-28
SAP 上线切换
2019-04-28
OA软件实施中三个不能做的
2019-04-28
SAP中的记忆功能没有了,怎么办?
2019-04-28
不将就
2019-04-28
财务审批流程都有哪些步骤呢?
2019-04-28
OA开发很简单,OA实施很复杂!
2019-04-28
OA系统如何控制每个人的权限?
2019-04-28
用户对OA实施的一些认识误区
2019-04-28
平台型OA=高性价比OA?
2019-04-28
OA强大的考勤管理
2019-04-28
中国三大轴承厂是 哪三家?
2019-04-28
红头文件
2019-04-28
三证是什么?
2019-04-28
天合汽车安全技术(张家港)有限公司
2019-04-28
生产版本应用浅析
2019-04-28
物料BOM和生产订单BOM的区别
2019-04-28