
本文共 1811 字,大约阅读时间需要 6 分钟。
5.1 主页配置
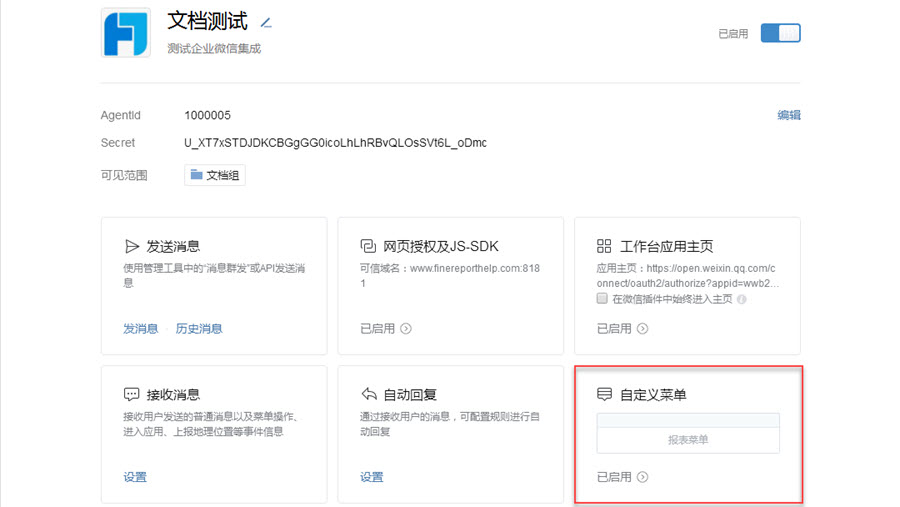
进入刚刚自建的应用-文档测试:

1)可见范围:选择用户所在的部门,不能选择单个成员,因为单个用户将无法读取,示例文档组
2)网页授权及JS-SDK(可信域名):域名和端口号,示例www.finereporthelp.com:8181
3)勾选“在微信插件中始终进入主页”则成员在微信中点击应用将始终进入企业设置的主页,若勾选了这个选项,则普通微信中收不到推送消息
4)工作台应用主页:企业微信中点击应用打开的页面,url规则如下
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxxxx&redirect_uri=xxxxx&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
链接中需要包含以下参数:
appid:企业的应用ID即CorpID
redirect_uri:授权后重定向的回调链接地址,报表访问url,需要使用urlencode对链接进行处理
response_type:返回类型,此时固定为:code
scope:应用授权作用域,此时固定为:snsapi_base
state:重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值
wechat_redirect:微信终端使用此参数判断是否需要带上身份信息
例如,fs登录url为www.finereporthelp.com:8181/WebReport/ReportServer?op=fs进行urlencode(utf-8编码)编码后url为:
www.finereporthelp.com%3a8181%2fWebReport%2fReportServer%3fop%3dfs
最终,微信中网页链接地址,就是将上方appid后面的xxx替换为——企业的应用ID即CorpID,和redirect_uri后面的xxx替换为——编码后的url,进行替换后如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wwb2f5a71873a5d3d9&redirect_uri=www.finereporthelp.com%3a8181%2fWebReport%2fReportServer%3fop%3dfs&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
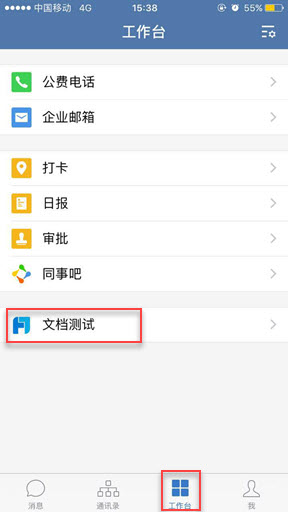
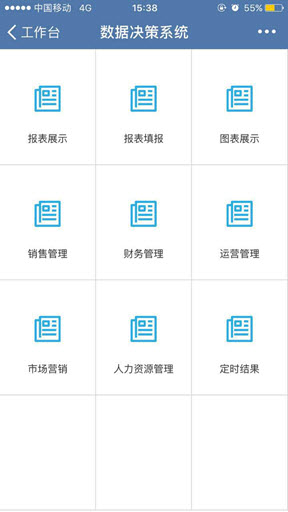
这样主页就配置好了,移动端打开企业微信app,效果如下:


5.2 自定义菜单配置
点击自定义菜单,如下图:

网址url的规则与上面主页配置相同,只需要将fs登录url换成某个报表h5访问的url,示例如下:
http://www.finereporthelp.com:8181/WebReport/ReportServer?reportlet=demo/basic/ParagraphDetails_phone.cpt&op=h5
最终url如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wwb2f5a71873a5d3d9&redirect_uri=http%3a%2f%2fwww.finereporthelp.com%3a8181%2fWebReport%2fReportServer%3freportlet%3ddemo%2fbasic%2fParagraphDetails_phone.cpt%26op%3dh5&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
若开启了模板权限时,设置自定义菜单需要使用WeiXinServer,具体可参看开启模板权限时访问单个模板需要用WeiXinServer
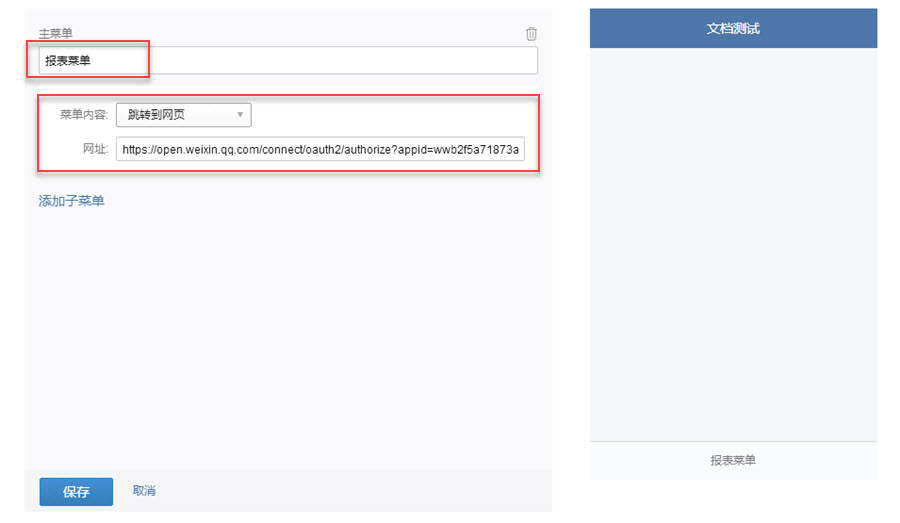
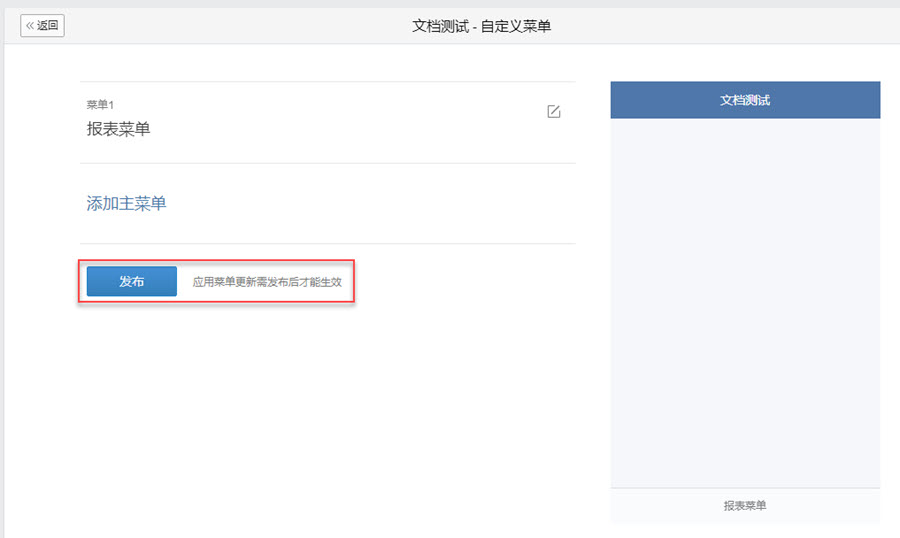
填写主菜单,设置菜单内容为跳转到网页,填写网址,都填写完成后,点击保存,如下图:

点击发布,才能生效,如下图:

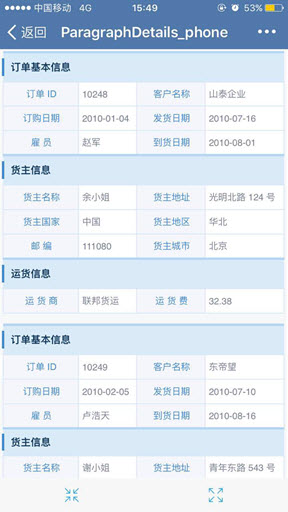
这样自定义菜单就配置好了,移动端打开企业微信app,效果如下:



注:若发布成功后,无法查看到该推送,需要新增一个定时任务,在企业微信的消息列表界面中查看刚刚设定的自定义报表菜单。
转载地址:https://blog.csdn.net/weixin_33613462/article/details/117831501 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
