
本文共 854 字,大约阅读时间需要 2 分钟。

许多小伙伴觉得上次“技术贴”的密码锁比较晦涩难懂,那么这一次小编来带领大家领略更简单有趣的JS和html!

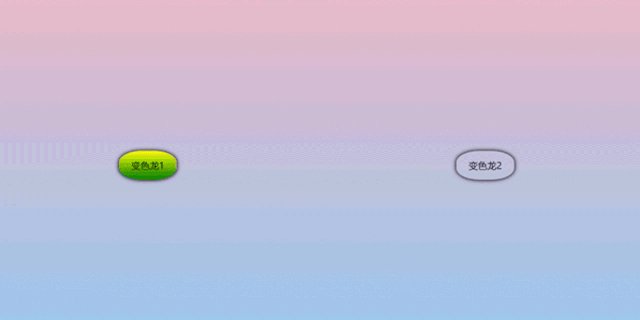
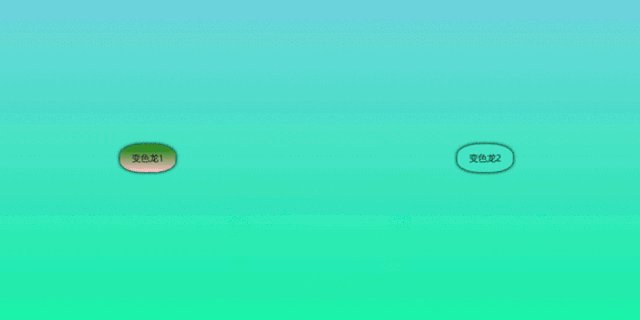
颜色是我们生活最不可或缺的部分,每天睁开双眼第一件事就是感知光与颜色的存在,这次小编设置了两个简单的按钮,通过点击可使背景发生颜色的变化,每一次颜色变化都是漂亮美丽的渐变色。

(变色龙一号 / 变色龙二号)
点击变色龙二号则会使变色龙一号发现渐变色反应,而他的原理也是十分简单:
点击变色龙二号,通过onclick来运行count2()函数,那么count2()函数里面是什么呢?

就是非常简单的switch语句!先以var定义一个变量a=0开始进行计数,当a在1~5的范围内时,对应的颜色不尽相同,switch语句执行完后,a++进行自增变化,而在a=5时,a又重新等于0,以此达到在a在1~5的范围内循环。
Document.getElementById()函数是获得对应ID名称里的第一个对象,获得对象后对其样式里的background进行颜色设定,达到变色目的。
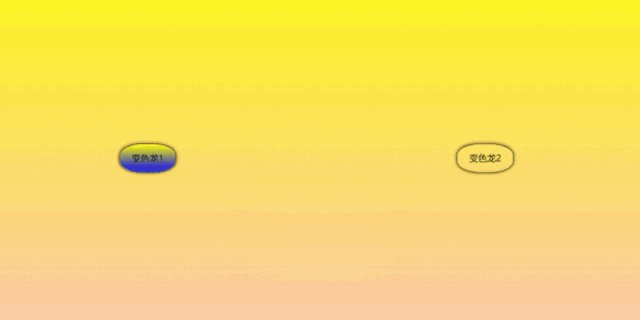
大概效果如下:

(动图1)
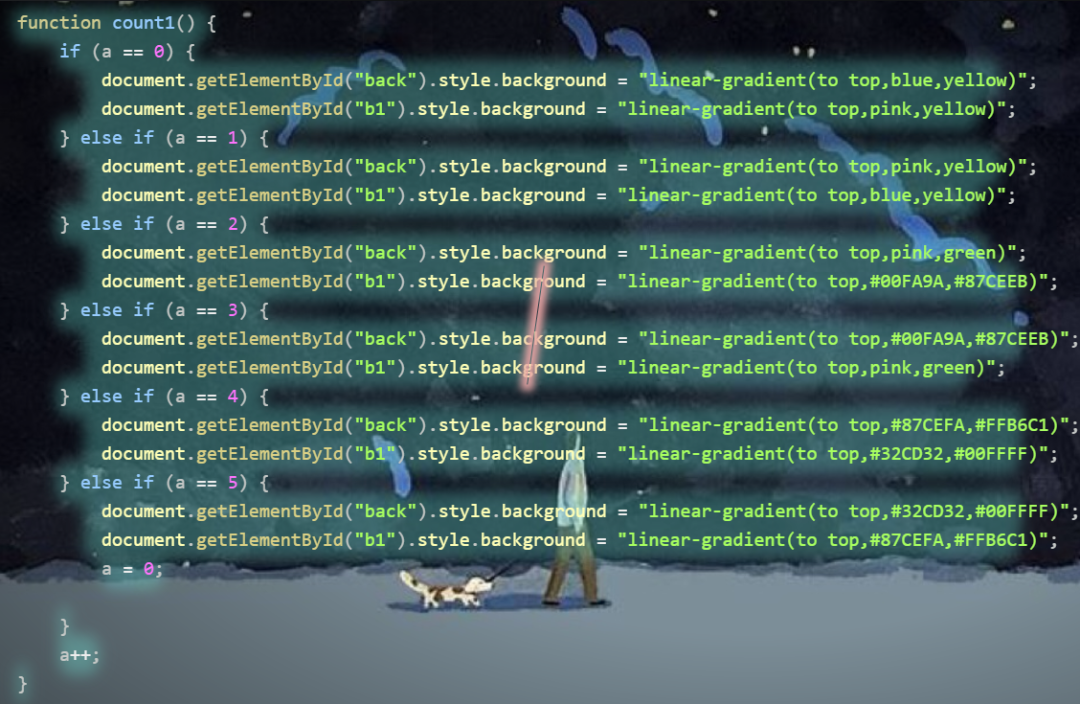
考虑到大家接触到switch语句比较少,不理解也没有关系,这里变色龙一号的点击函数内是大家熟知的ifelse语句,他的效果和switch语句相同:

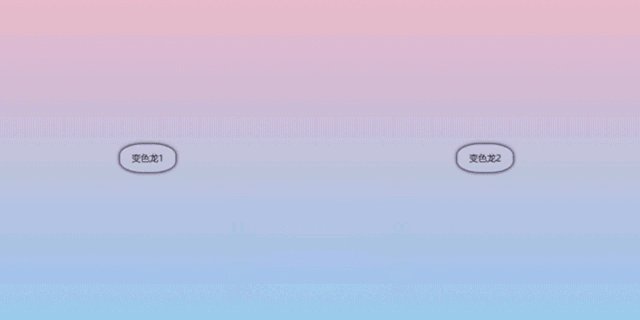
点击效果如下:

(动图2)
是不是十分简单有趣呢!
那么想必大家一定早就想问这个十分少见的css样式大兄弟了,你从哪里来?
background = "linear-gradient(to top,pink,yellow)";
这是渐变颜色样式,第一个参数是控制颜色变化方向,to top即是从下往上渐变,如果to right、或者to left就是从左往右或从右往左,甚至是可以填上你喜欢的角度(deg),而后面的参数是颜色代码,必须填两个,一个起始颜色一个终止颜色,如果超过两个以上也可以,皆以第一个颜色为起始色,最后一个颜色为终止色。
执行编辑 | 杜旭升
责任编辑 | 于文博

转载地址:https://blog.csdn.net/weixin_33800724/article/details/112077772 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
