
class选择器第一个_CSS -- 序列选择器


发布日期:2021-06-24 16:21:20
浏览次数:2
分类:技术文章
本文共 1351 字,大约阅读时间需要 4 分钟。

Ⅰ 作用
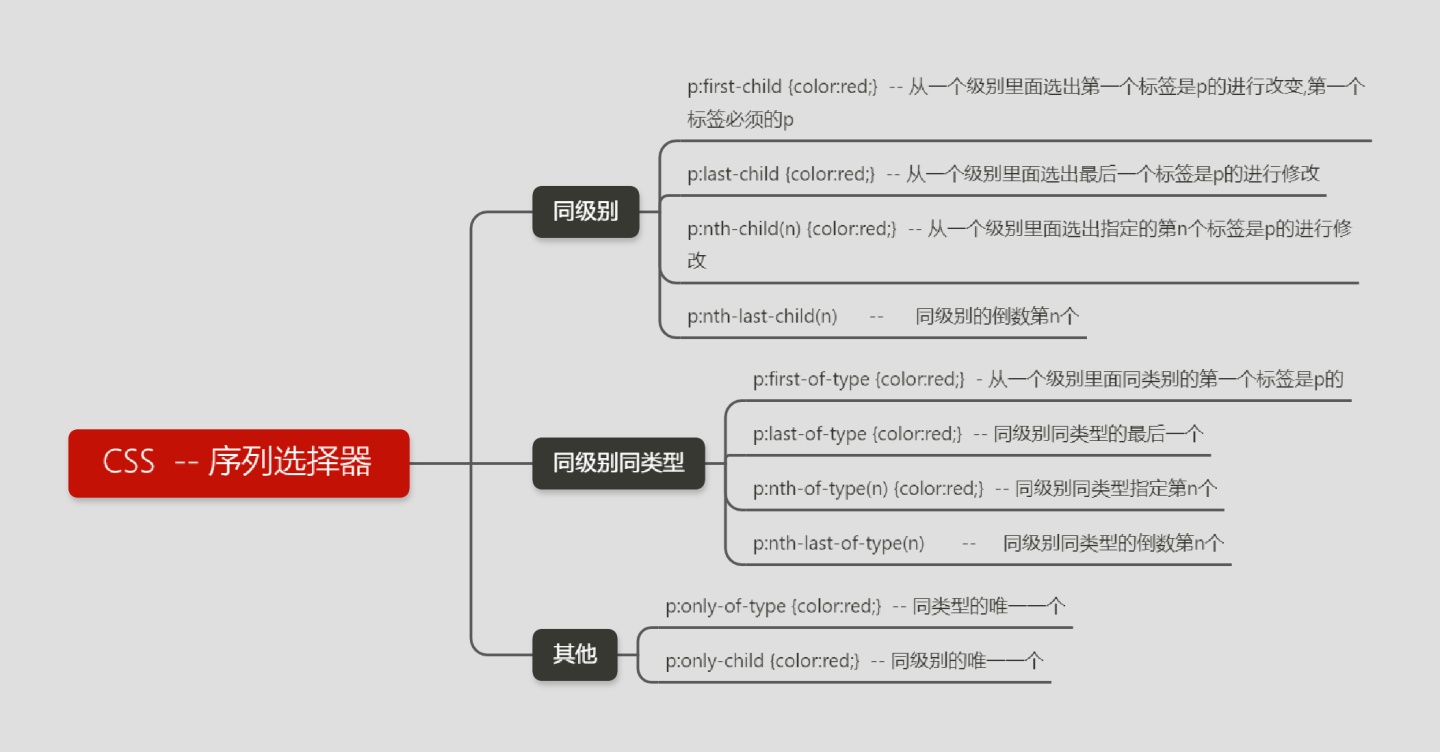
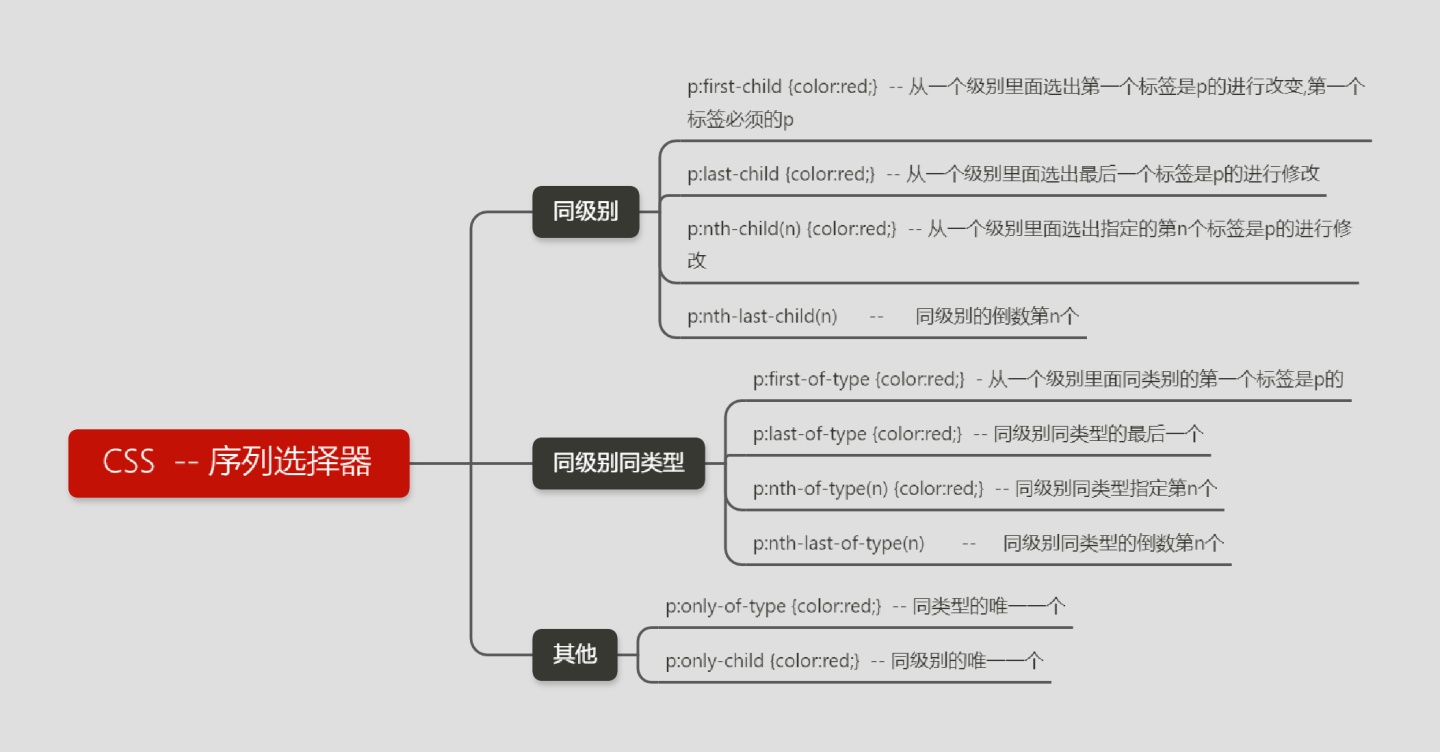
- css3中新推出的选择器中,最具代表性的的9个,又称为序列选择器,过去的选择器中要选中某个必须加id或class,学习了这9个后,不用加id或class,想选中同级别的第几个就选第几个
Ⅱ 格式
- 同级别
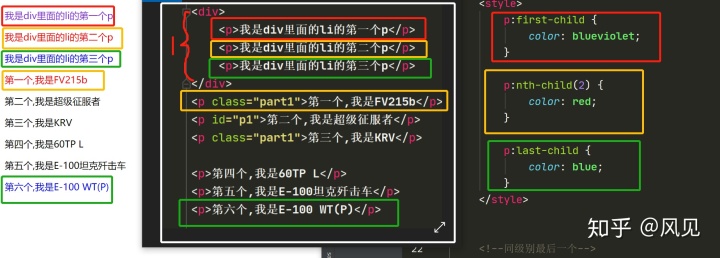
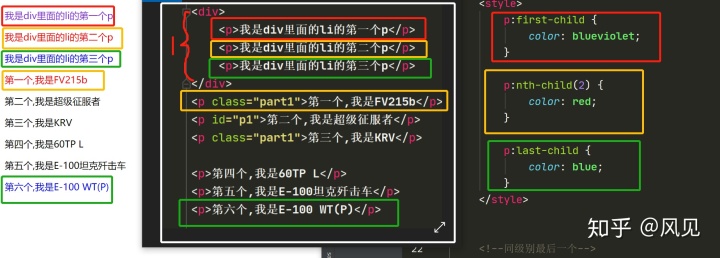
:first-child p:first-child 同级别的第一个:last-child p:last-child 同级别的最后一个:nth-child(n) 同级别的第n个:nth-last-child(n) 同级别的倒数第n个我是div里面的li的第一个p
我是div里面的li的第二个p
我是div里面的li的第三个p
第一个,我是FV215b
第二个,我是超级征服者
第三个,我是KRV
第四个,我是60TP L
第五个,我是E-100坦克歼击车
第六个,我是E-100 WT(P)

- 同级别同类型
:first-of-type 同级别同类型的第一个:last-of-type 同级别同类型的最后一个:nth-of-type(n) 同级别同类型的第n个:nth-last-of-type(n) 同级别同类型的倒数第n个我是标题
我是段落1
我是段落2
我是段落3
我是段落4
我是段落5
我是段落6.1
我是段落6.2
我是标题
我是段落7
#1、同级别同类型的第一个p:first-of-type { color: red;}“我是段落1”和“我是段落6.1”被选中#2、同级别同类型的最后一个p:last-of-type { color: red;}“我是段落7”和“我是段落6.2”被选中#3、同级别同类型的第n个p:nth-of-type(2) { color: red;}“我是段落2”和“我是段落6.2”被选中#4、同级别同类型的倒数第n个p:nth-last-of-type(2) { color: red;}“我是段落5”和“我是段落6.1”被选中示例:同级同类型
- 其他
:only-of-type 同类型的唯一一个:only-child 同级别的唯一一个#1、同类型的唯一一个p:only-of-type { color: red;}我是标题
我是段落6.1
我是段落6.2
我是标题
我是段落7
“我是段落7“被选中#2、同级别的唯一一个p:only-child { color: red;}我是标题
我是段落6.1
我是段落7
“我是段落6.1”被选中示例:其他 转载地址:https://blog.csdn.net/weixin_33800724/article/details/112119120 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月20日 20时38分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
eclipse在debug时出现Unexpected error (103) returned by AddToSystemClassLoaderSearch Unable to add乱码问题
2019-04-28
使用Linux搭建多操作系统ngrok服务(内网穿透)
2019-04-28
软件工程测试题(雨课堂学堂在线选择题汇总)
2019-04-28
操作系统真象还原实验记录之实验十三:内存管理系统
2019-04-28
# 操作系统真象还原实验记录之实验十四:实现内核线程
2019-04-28
操作系统真象还原实验记录之实验十五:多线程调度
2019-04-28
操作系统真象还原实验记录之实验十六:用锁实现终端输出
2019-04-28
操作系统真象还原实验记录之实验十七:实现键盘输入
2019-04-28
操作系统真象还原实验记录之实验十八:环形缓冲区
2019-04-28
ZYNQ开发进化史——概述
2019-04-28
ZYNQ开发进化史——结构体对硬件的使用
2019-04-28
如何魔改Xilinx Vivado 的MIG IP核
2019-04-28
ZYNQ开发进化史—— 我的非阻塞裸跑机制
2019-04-28
ZYNQ使用AXI VDMA搭建图像通路
2019-04-28
计算机操作系统第四章
2019-04-28
Shell编程规范与变量
2019-04-28
Shell编程之条件测试与if语句用法
2019-04-28