
html创建自定义函数,jquery怎么自定义函数
发布日期:2021-06-24 17:13:23
浏览次数:2
分类:技术文章
本文共 546 字,大约阅读时间需要 1 分钟。
jquery自定义函数的方法:首先使用button标签创建按钮,并设置button标签的id为mytest;然后使用【$.fn】定义名称为testfunc的函数,并获得当前点击的对象;最后使用【on()】方法给对象绑定click点击事件。

推荐:《jquery视频教程》
jquery自定义函数的方法:
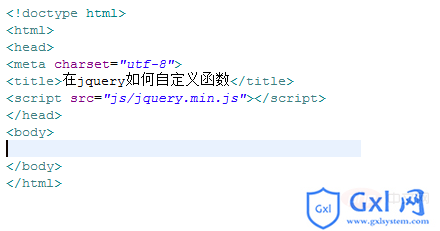
1、新建一个html文件,命名为test.html,用于讲解在jquery如何自定义函数。

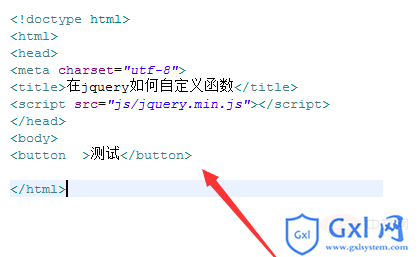
2、在test.html文件内,使用button标签创建一个按钮,按钮名称为“测试”。

3、在test.html文件内,设置button标签的id为mytest,主要用于下面通过该id获得button对象。

4、在js标签内,使用$.fn定义一个名称为testfunc的函数,其中param是自定义函数的参数。

5、在testfunc函数内,获得当前点击的对象,使用on()方法给对象绑定click点击事件,当对象被点击时,执行alert()方法输出提示。

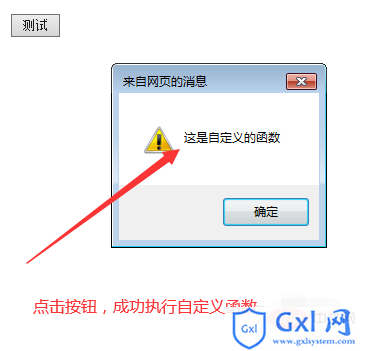
6、在自定义函数外,通过id(mytest)获得button对象,调用testfunc自定义函数,测试是否已成功实现自定义函数。

7、在浏览器打开test.html文件,点击按钮,查看结果。
 相关免费学习推荐:JavaScript(视频)
相关免费学习推荐:JavaScript(视频)
转载地址:https://blog.csdn.net/weixin_34017915/article/details/117894897 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月22日 05时37分51秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
硬件系统工程师需要具备哪些技能
2019-04-28
一个产品级MCU菜单框架设计
2019-04-28
电子工程师都在看什么?送你一份“修炼宝典”
2019-04-28
宏晶新推出的STC16单片机,有哪些方面的不足?
2019-04-28
硬件工程师常用的电路基础公式+换算!
2019-04-28
二极管的反向恢复过程
2019-04-28
增强嵌入式系统可靠性的几种方法
2019-04-28
公众号出了新功能
2019-04-28
精选汇总 | STM32、MCU、单片机
2019-04-28
精选汇总 | 科普知识
2019-04-28
精选汇总 | 开心一刻
2019-04-28
精选汇总 | IoT、物联网、人工智能
2019-04-28
C语言必须写main函数?最简单的 Hello world 你其实一点都不懂!
2019-04-28
软件项目中Debug 和 Release版本差异
2019-04-28
C语言编程时,各种类型的变量该如何初始化?
2019-04-28
视频 | 机械硬盘工作原理
2019-04-28
EWSTM8系列教程01_IAR介绍、下载、安装和注册
2019-04-28
EWSTM8系列教程02_新建基础软件工程
2019-04-28
EWSTM8系列教程03_主窗口、工具栏的概述
2019-04-28
EWSTM8系列教程04_菜单概述(一)
2019-04-28