
本文共 1029 字,大约阅读时间需要 3 分钟。
创建训练页面
知识点:
创建页面
页面跳转:router.replace
config.json 中 Pages 页面的管理


修改训练页面的代码
这里页面框架跟首页一模一样,所以就对应复制代码,然后稍微做修改
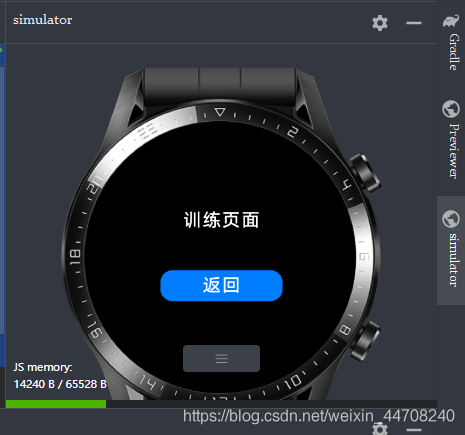
训练页面
在 xunlian.hml 创建页面时生成的默认代码中将:
Hello {
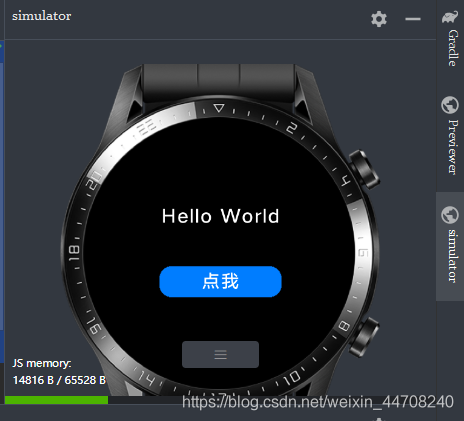
{title}} 改为: 训练页面将点我改为返回:
训练页面 xunlian.css 跟主页面 index.css 样式一样,复制过来不用修改
//xunlian.js
import router from '@system.router'
export default {
data: {
// title: 'World'
},
clickAction(){
// console.log("我被点击了")
router.replace({
uri:'pages/index/index',
});
}
}
在 xunlian.js 创建页面时生成的默认代码中将:
Hello {
{title}} 注释掉,训练页面不用这个 。从 system 的 router 中导入 router: import router from '@system.router'。
使用router.replace实现页面跳转:router.replace({uri:'pages/index/index',});
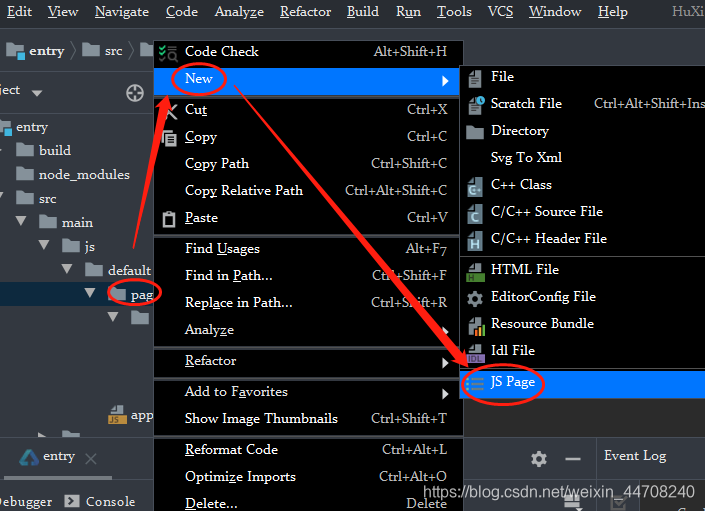
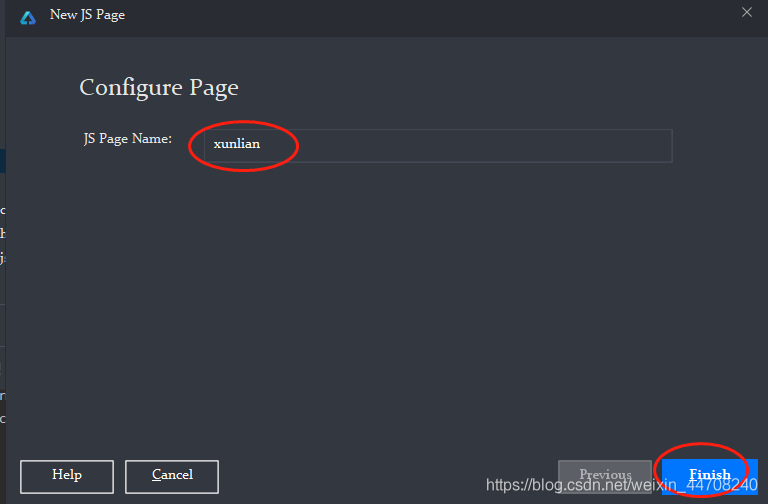
uri 这里填写的 page/xxx/xxx,这个是在项目端 config.json控制的,DevEco Studio 2.0 beta,在 Pages 目录右键 -> New ->JS Page 这样的方式创建页面,config.json 里 pages 数组部分会自动填写
主页面的 index.js 文件对应修改:
主页面的 index.js 修改为:
在 js 默认代码中将: Hello {
{title}} 注释掉,训练页面不用这个 。从 system 的 router 中导入 router: `import router from '@system.router'。
使用router.replace实现页面跳转:router.replace({uri:'pages/xunlian/xunlian',});
启动模拟器
之前编辑好像保存就刷新这次好像没有,我的操作是,重新点 debug,操作入口:Run -> Debug 'entry'


转载地址:https://blog.csdn.net/weixin_34237700/article/details/117365344 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
