
bootstrap 模态框
发布日期:2021-06-24 18:42:16
浏览次数:2
分类:技术文章
本文共 2045 字,大约阅读时间需要 6 分钟。
(1)modal 声明一个模态框
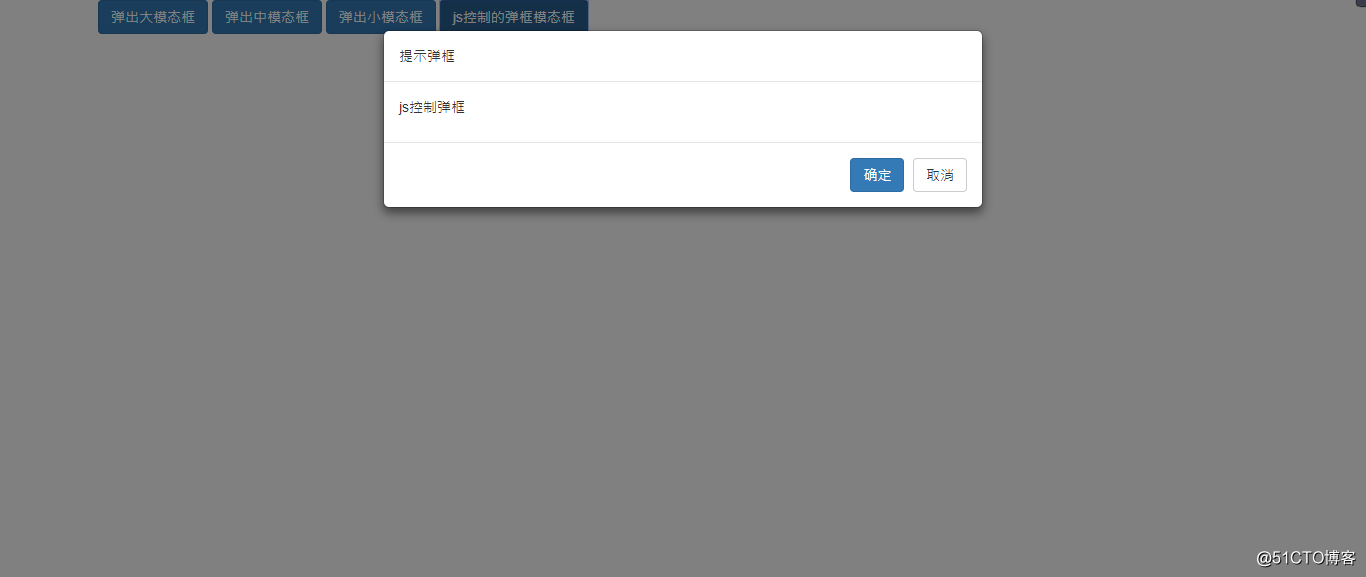
(2)modal-dialog 定义模态框尺寸(3)modal-lg 定义大尺寸模态框(4)modal-sm 定义小尺寸模态框(5)modal-header (6)modal-body(7)modal-footer<!doctype html>
<html><head><meta charset="utf-8"><title>模态框</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><script type="text/javascript" src="js/jquery-3.3.1.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script><script type="text/javascript">
$(function(){ $('#btn01').click(function(){ /*$('#modal04').modal('show');*/ $('#modal04').modal({ show:true, /*不能点击背景取消*/ backdrop:'static' }) }) /*点击取消按钮取消*/ $('#off').click(function(){ $('#modal04').modal('hide'); })}) </head>
<body>
</body>
</html>

转载于:https://blog.51cto.com/13742773/2343119
转载地址:https://blog.csdn.net/weixin_34248258/article/details/91683542 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月07日 22时07分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ORB-SLAM2学习简单记录
2019-04-28
刻度尺识别项目
2019-04-28
人脸识别考勤机项目
2019-04-28
智能家居系统
2019-04-28
OpenCV-数字图像处理基础
2019-04-28
OpenCV-图像运算
2019-04-28
OpenCV-图像轮廊二
2019-04-28
OpenCV-图像直方图
2019-04-28
OpenCV-模板匹配与霍夫变换
2019-04-28
OpenCV-图像分割与提取
2019-04-28
OpenCV-视频处理
2019-04-28
OpenCV-目标追踪
2019-04-28
ubuntu安装cloudcompare:查看pcd、las点云数据
2019-04-28
ubuntu20.04系统盘制作
2019-04-28
pandas 根据列条件 模糊查询
2019-04-28
python中list与string的转换
2019-04-28
为什么pycharm,右边的Python consle里边好多启动变量啊。如何消除?
2019-04-28