
summernote 不能上传图片_图片上传功能设计的时候需要考虑些什么?





 △站酷支持暂停,且上传过程可以追加(对,那个小图你没看错,就是我龙)
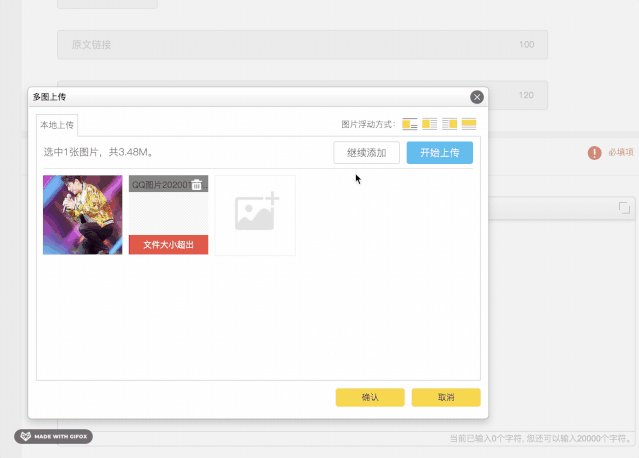
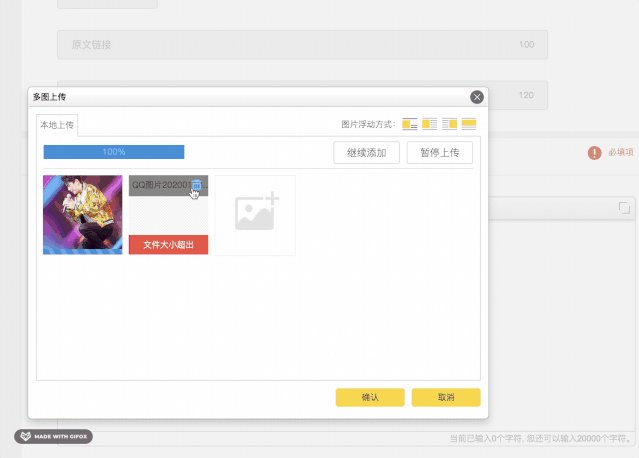
△站酷支持暂停,且上传过程可以追加(对,那个小图你没看错,就是我龙)  △某智能设计平台上传过程中不支持追加
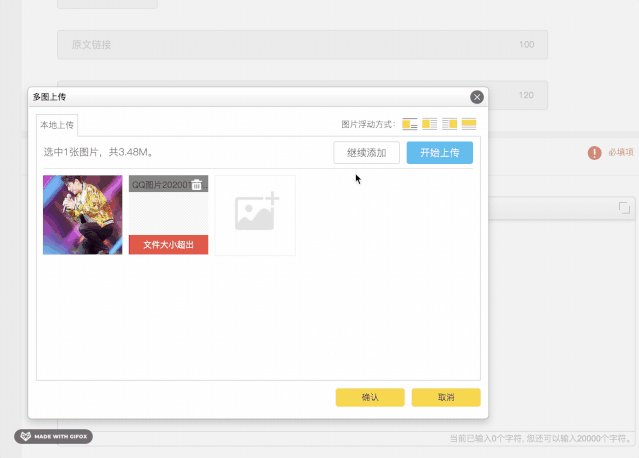
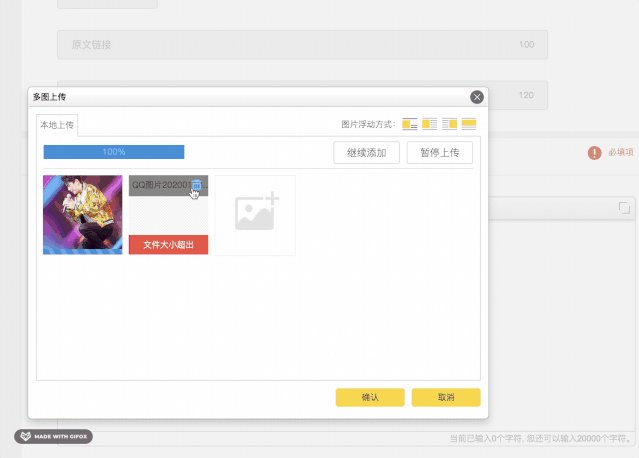
△某智能设计平台上传过程中不支持追加 

 △我想站酷大大也没有想过,会有一天以这种方式出现在自己的地盘
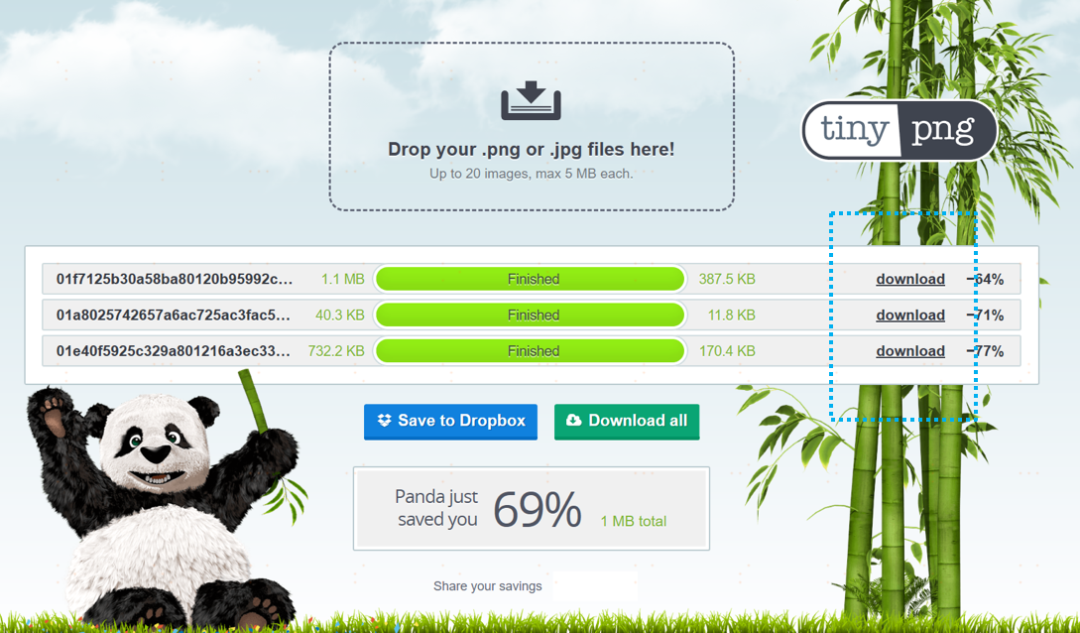
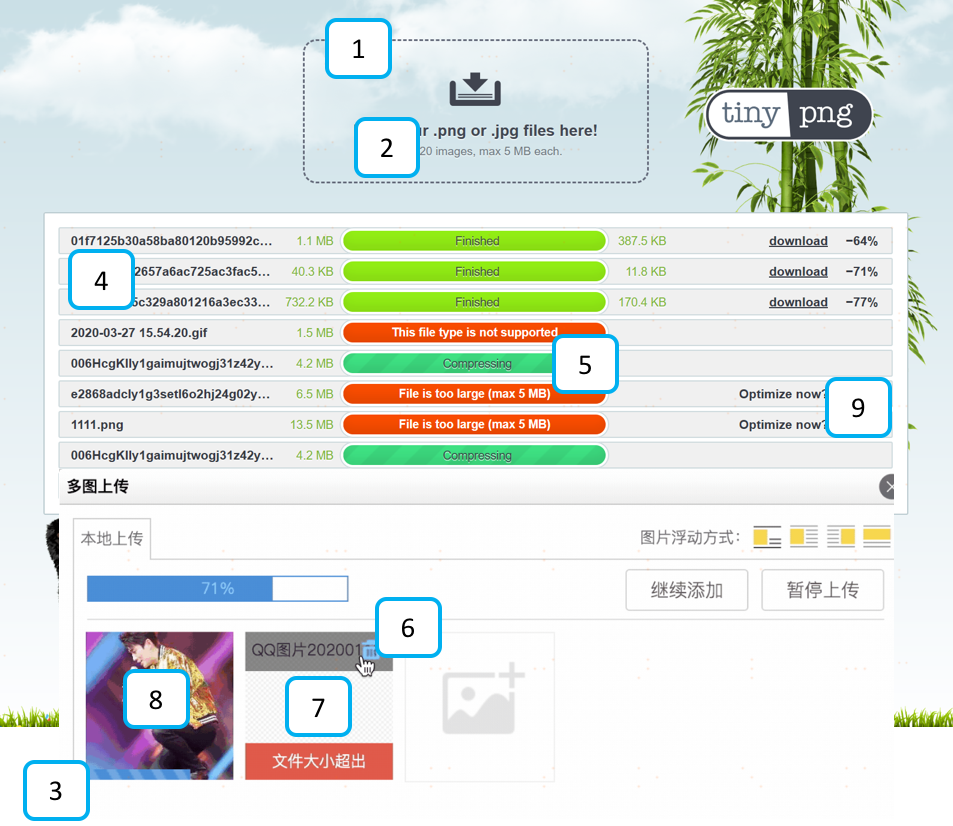
△我想站酷大大也没有想过,会有一天以这种方式出现在自己的地盘  △tinypng网站支持png压缩,自动完成上传与压缩功能,减少用户操作 那我们设计的时候需要体现出哪些因素呢?
△tinypng网站支持png压缩,自动完成上传与压缩功能,减少用户操作 那我们设计的时候需要体现出哪些因素呢?  最后的最后,顺便补一些冷知识吧,或者对有些人也许是。热。。的。。。吧。。。。
最后的最后,顺便补一些冷知识吧,或者对有些人也许是。热。。的。。。吧。。。。
发布日期:2021-06-25 19:29:50
浏览次数:2
分类:技术文章
本文共 3190 字,大约阅读时间需要 10 分钟。


今天小编给大家带来的文章是图片上传功能设计的时候需要考虑的因素,本篇文章是作者在完成项目的时候,在图片上传模块遇到了一系列的问题,有些问题开始时也没有想过,于是总结出来分享给大家,一起来看看吧!?
(全文共计3209字,阅读约需要9分钟)

文件上传
首先上传文件分为很多种,比如说是文档doc?pdf?xlsx?,图片jpg?png?gif?psd?,视频mp4?avi?wmv?,压缩包zip?rar?7z?等等,每种遇到的问题都会不太一样。
上传前文件格式限制,文件识别;
上传中文件如视频,会不会因为文件过大,上传会超时;
上传后是否预览和编辑,各种文件会不一样。这边以PC端上传情况做简单分析。
(PC端上传跟移动端会有些区别,移动端还涉及到是否需要拍照上传、选择相册等问题,此处不做详细讨论。)
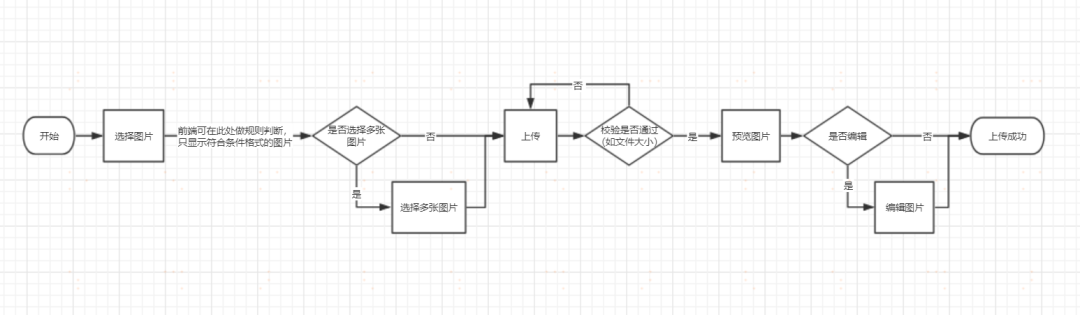
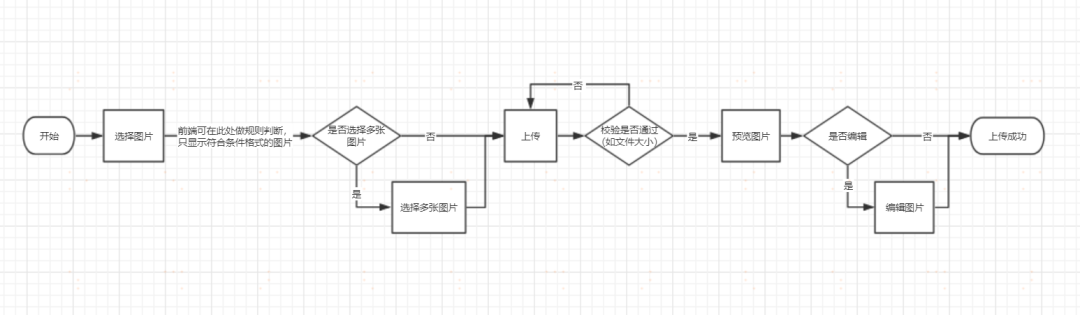
上传图片的基本行为
把 符合规则 的 图片 上传 到 服务器,并且 呈现 。
这边故意划重点,因为每一个都跟后面的问题有关。
图片基本属性(如,不小于300*300px,支持jpg、png,小于等于10M)
- 图片的文件格式
- 大小
- 图片宽
- 图片高
- 图片数量

设计过程中我们需要考虑什么? (然后接下来夺命连环问,从来没想过,设计一个功能的时候,问了自己这么多的问题!o(╥﹏╥)o,我知道自己挺烦人的,只是没想到居然这么的“烦人”。。。)
上传前
- 文件格式、大小有限制吗(业务方、服务器有要求吗) ?
- 一次可以上传多少文件?单张上传?批量上传?是否可以压缩包上传?
- 异常的文件怎么处理?已经传过的呢(覆盖还是追加)?重名怎么处理?
- 点击上传吗?是不是可以支持拖拽?复制粘贴上传可以吗?
- 如果是网盘那种上传,需要选择存储位置如文件夹吗?
上传中
- 上传进度要显示吗?——据说,通过浏览器上传是无法获取文件上传进度的
- 上传的时候断网了怎么办?需要显示网速吗?
- 上传中可以暂停吗?可以断点续传吗?
- 上传成功或者失败的提示?有失败最大重试次数吗?还是用户无感上传几次之后默认失败?
- 触发的时候,手动上传还是自动上传?
- 上传的文件要压缩吗?压缩规则是什么?(什么时候压缩?怎么压缩?)如果压缩需要存原图吗?
- 最大同时支持多少个任务同时上传?服务器支持多少个?
- 各任务状态如何排序与展示?
上传后
- 上传后,支持删除吗?多图情况是否可以一键清除?是否可以重新上传?
- 可以预览吗?需要缩略图吗?预览的规则是什么?直接按照比例缩放?显示中间部分?
- 是否可以逐个编辑?可以重命名吗?
- 文件什么时候传到服务器?选择文件后自动传?还是与其他事件触发?
- 上传后的文件可以下载吗?多文件可批量下载吗?
具体问题分析
1、文件格式、大小有限制吗?
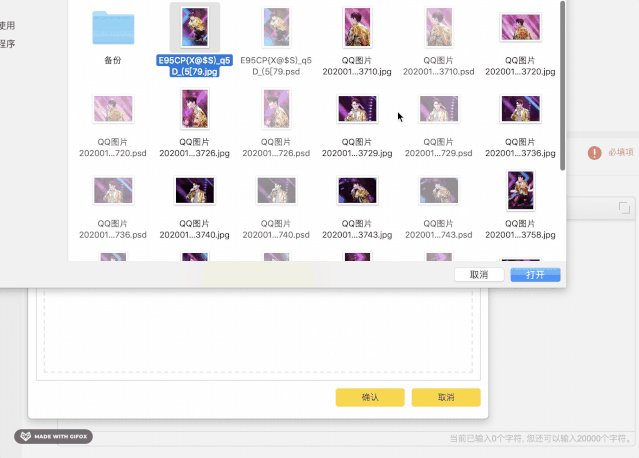
—— 上传前以提示加教育为主,通过限制并引导用户行为,减少或不给犯错的机会。 设计默认提示,说明基本要求与限制,主要是图片属性相关;上传前也可以在文件选择器中加入判断,只显示符合规范的文件。
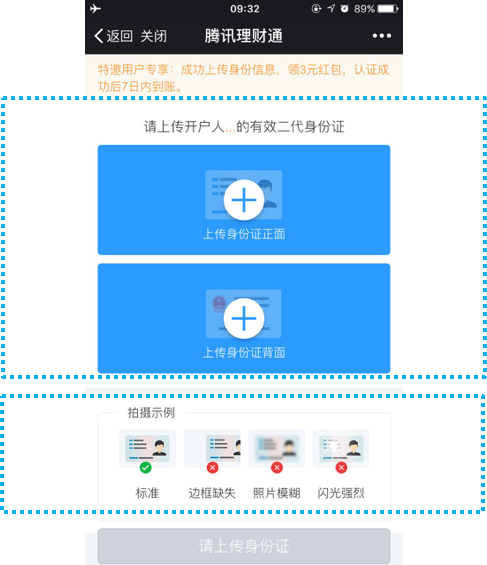
2、一次可以上传多少文件?支持单图还是多图?
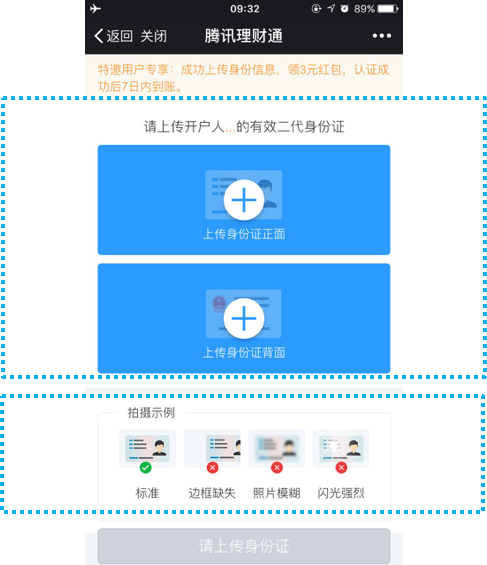
—— 通过文本提示/预留坑位提示 预留坑位一般有必填或者引导填满的暗示,尽量避免。 下图为身份证上传提示,两个图必须填满,并且做了详细的说明,减少传错机会(一般是分不清那面是正面,哪面是背面)。
3、是否有多次上传场景?
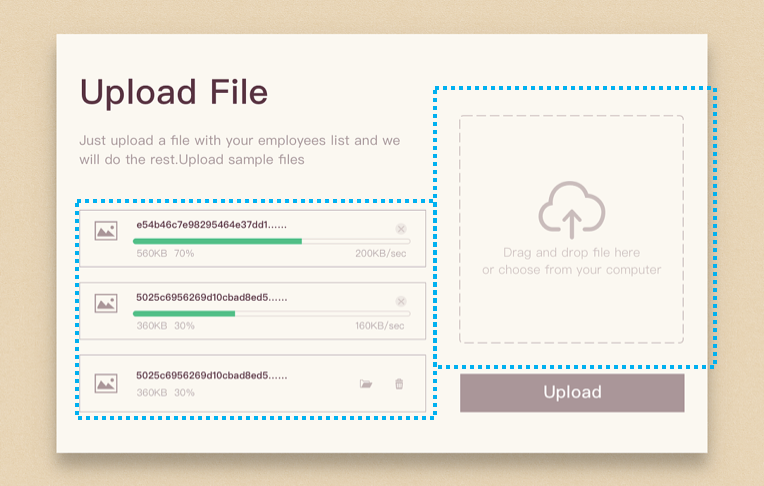
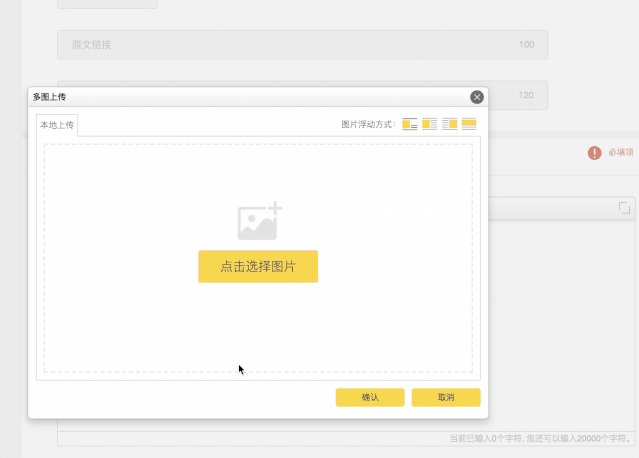
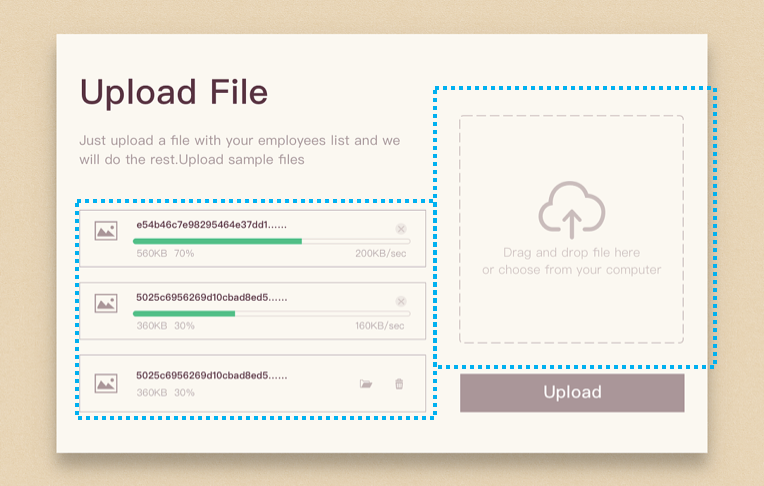
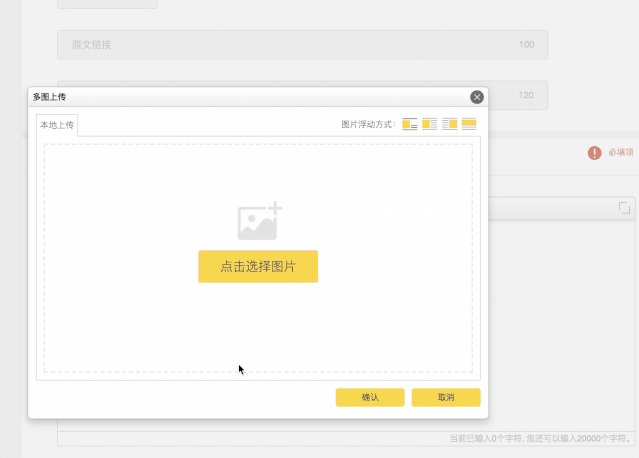
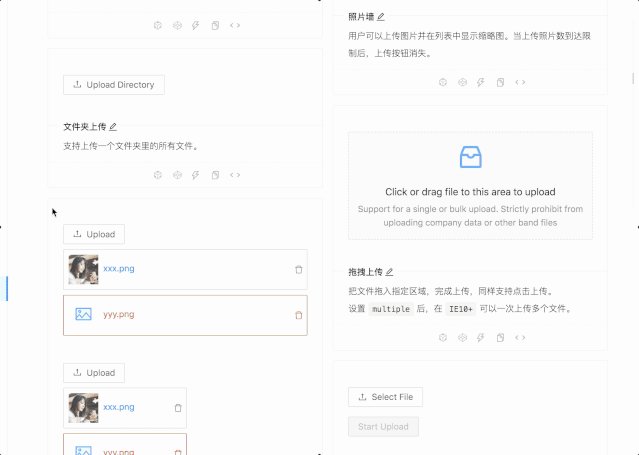
—— 保留上传的入口,已上传文件做展示4、点击上传还是拖拽上传?
—— 如点击上传,需要明确的点击按钮;如果能支持拖拽,拖拽区域尽量大一些,太小的拖拽区域影响使用体验
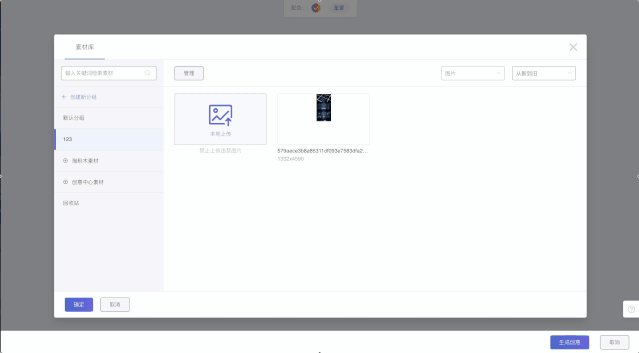
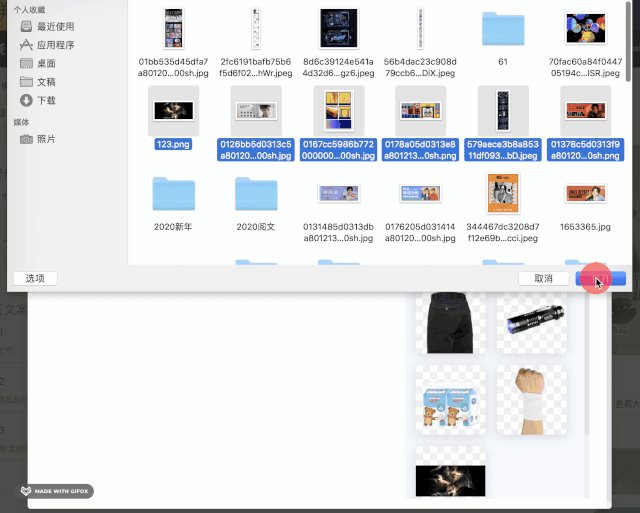
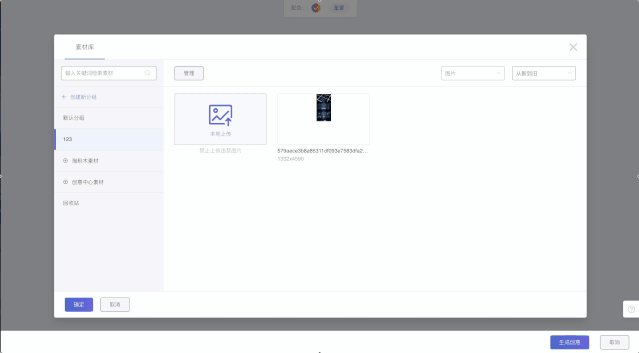
5、异常文件怎么处理?已经传过的怎么处理?
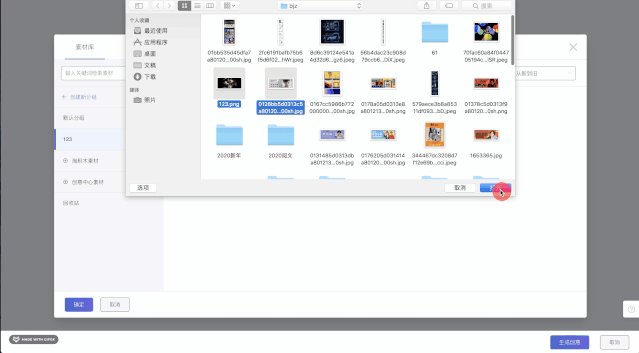
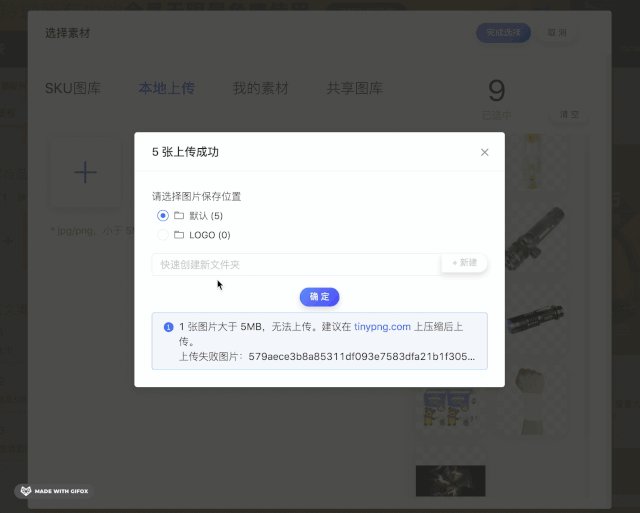
—— 上传失败的文件,提示失败,如果有上传记录可删除;一半成功一半失败,有些平台只记录成功文件,失败则忽略 —— 某些智能设计平台中,如果是传图到素材库,每个图可能用处不一样,没有做校验,支持重复上传;我们的项目,使用场景比较特殊,上传商品图需智能合成,不能重复名称,如系统识别为同一文件则跳过,不重新上传
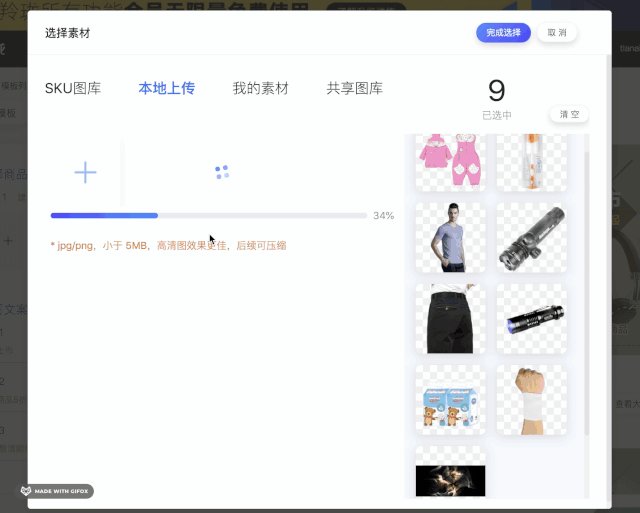
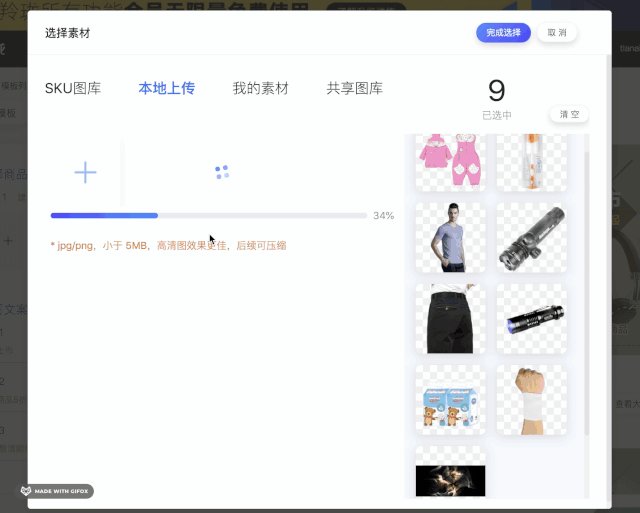
6、上传进度要显示吗?上传中可以暂停吗?
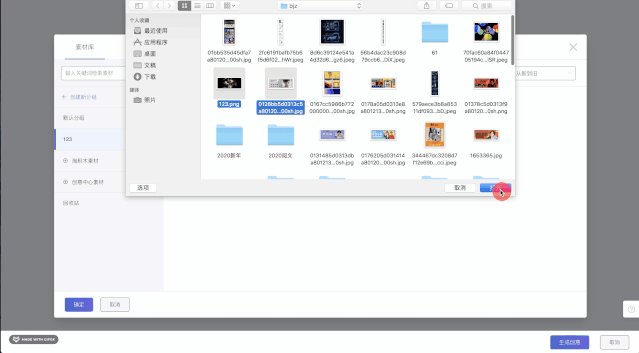
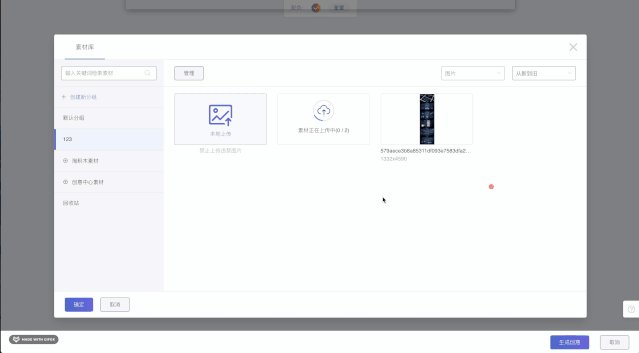
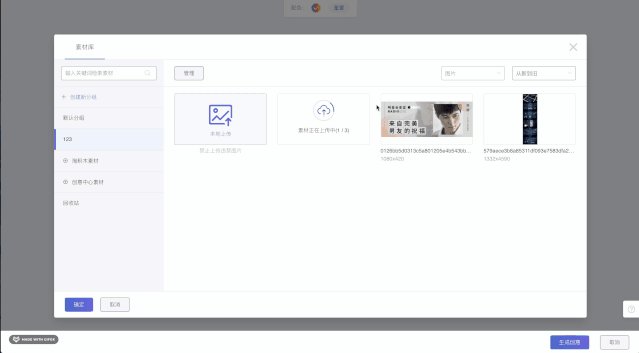
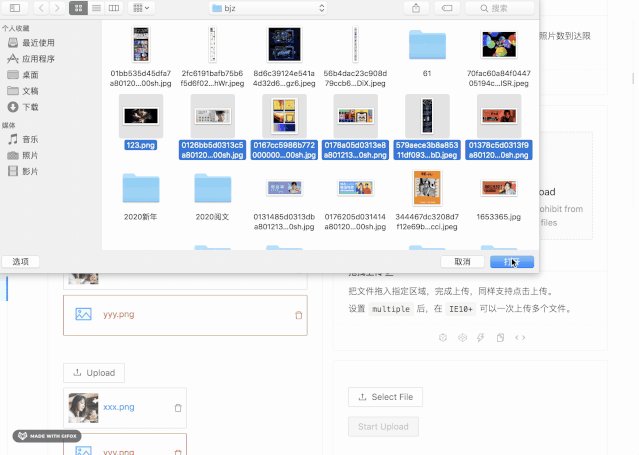
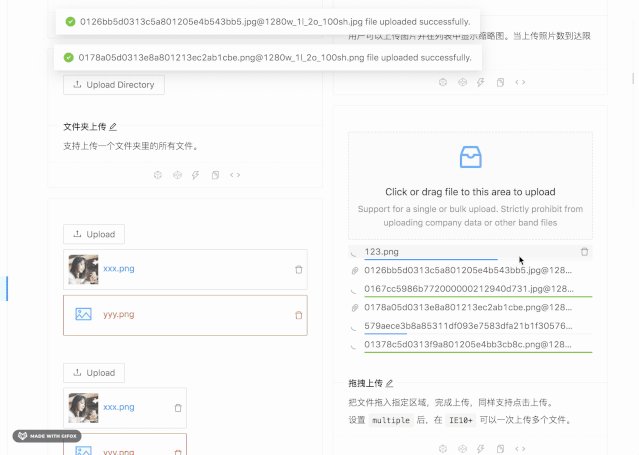
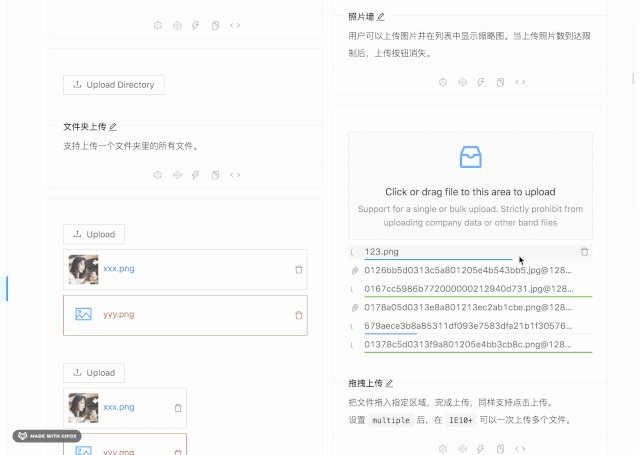
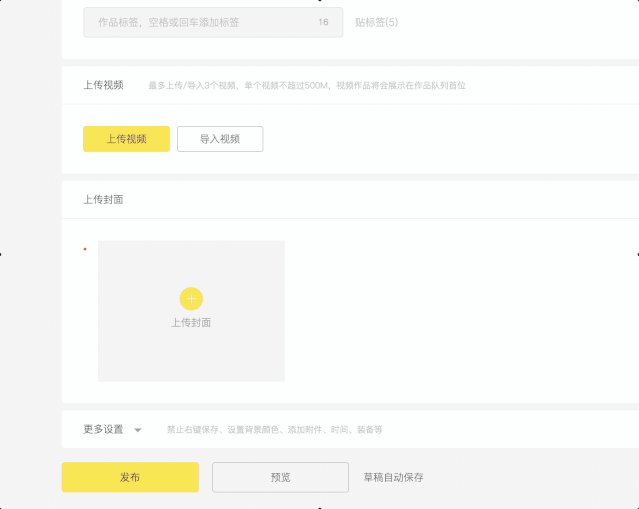
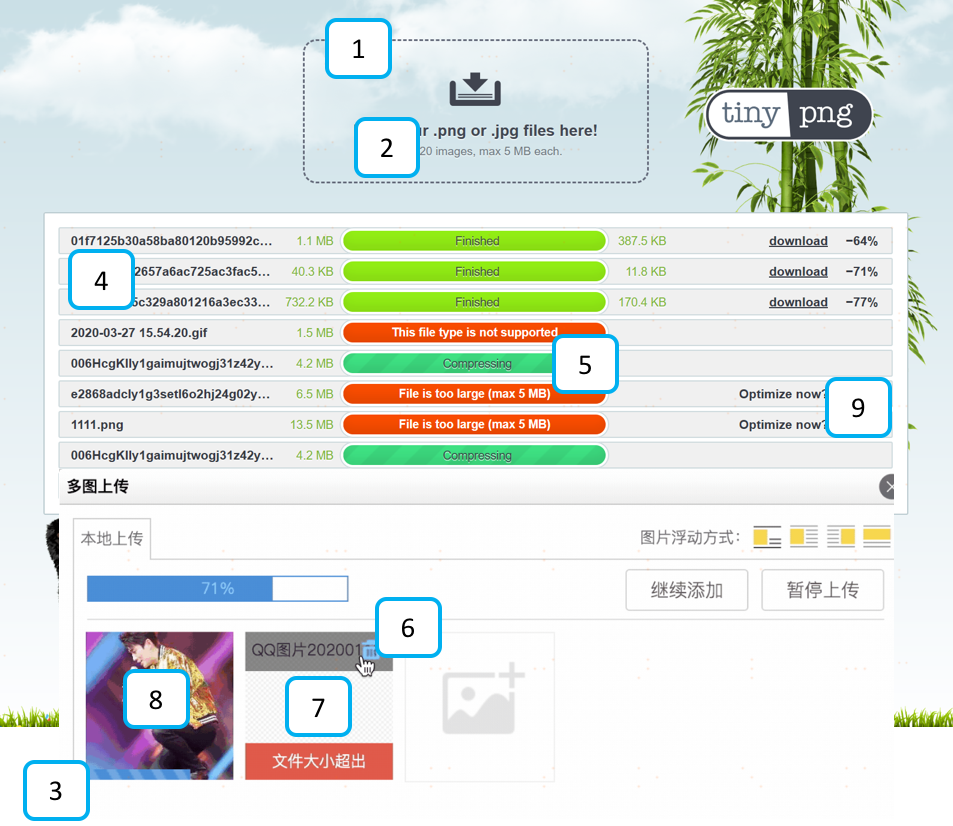
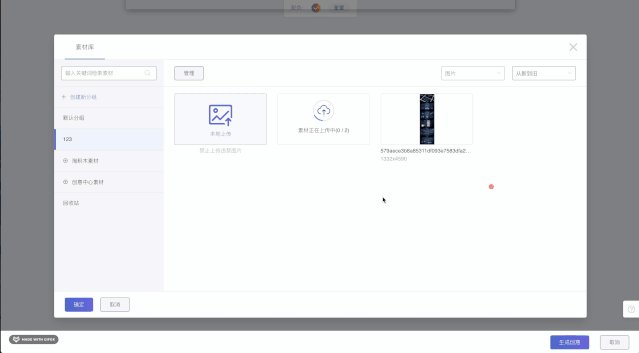
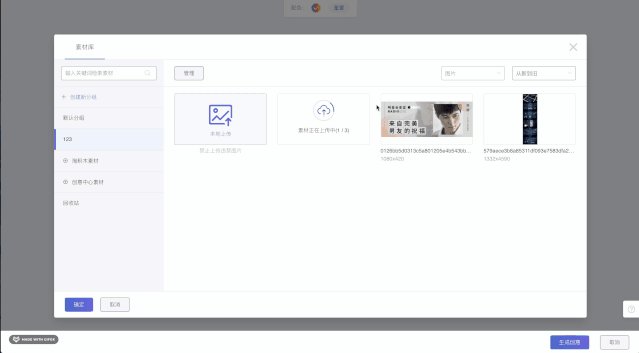
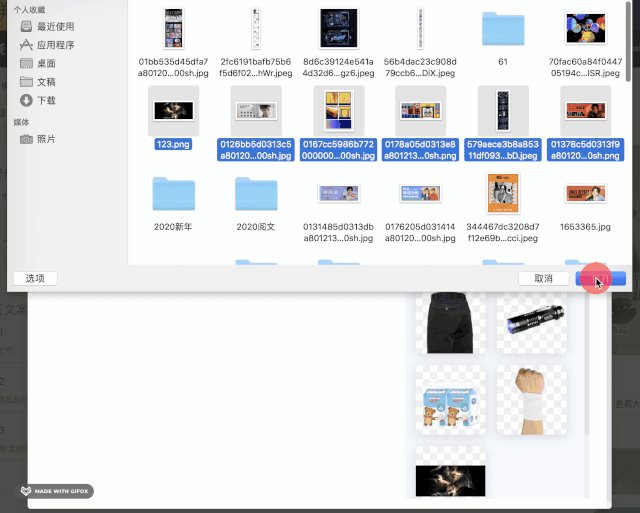
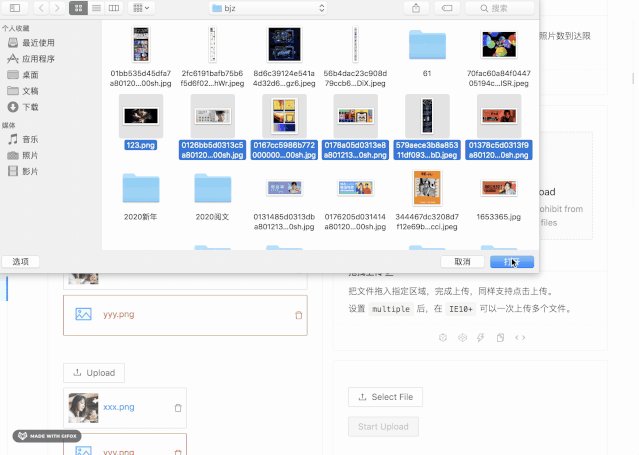
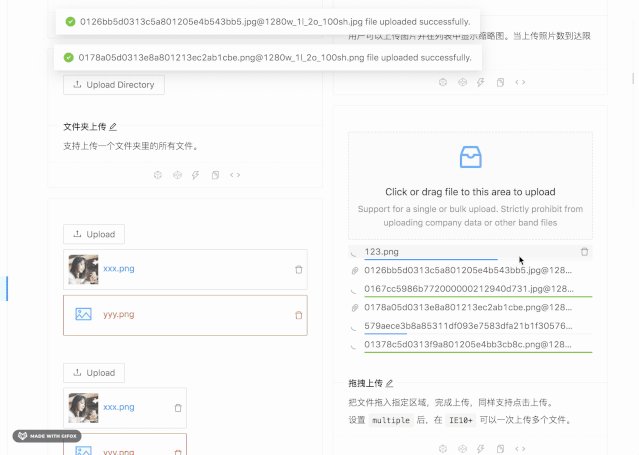
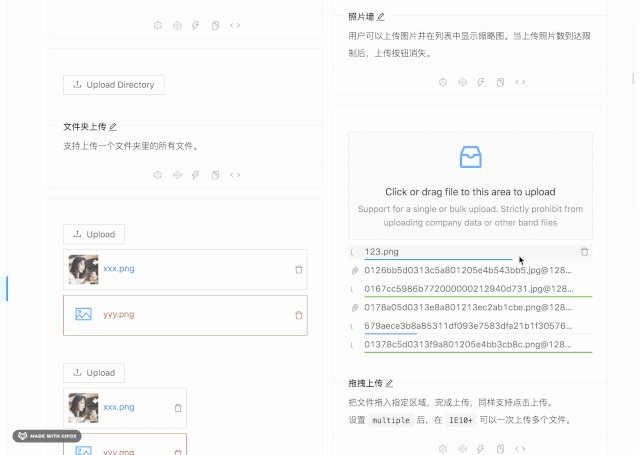
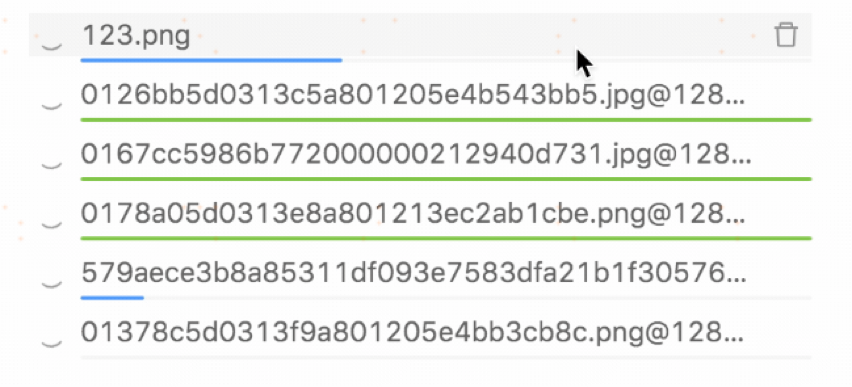
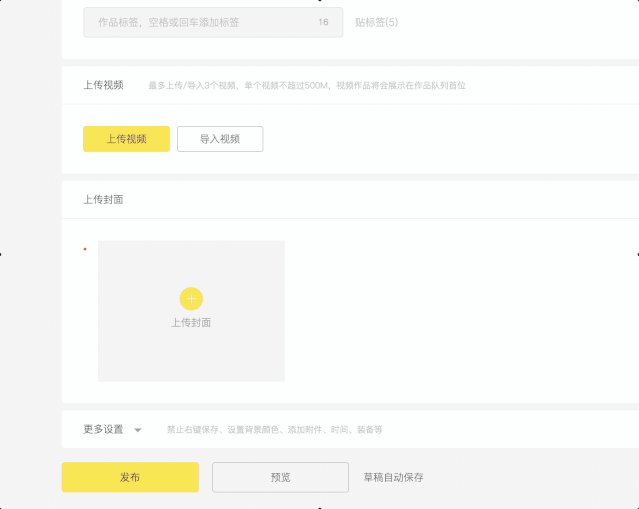
—— 一般都会有进度展示,只是很多时候,并非真实加载状态,这要看具体开发是否可获取到 —— 通过浏览器上传无法获取文件上传进度,目前我们这边没有用到这种方式 △站酷支持暂停,且上传过程可以追加(对,那个小图你没看错,就是我龙)
△站酷支持暂停,且上传过程可以追加(对,那个小图你没看错,就是我龙)  △某智能设计平台上传过程中不支持追加
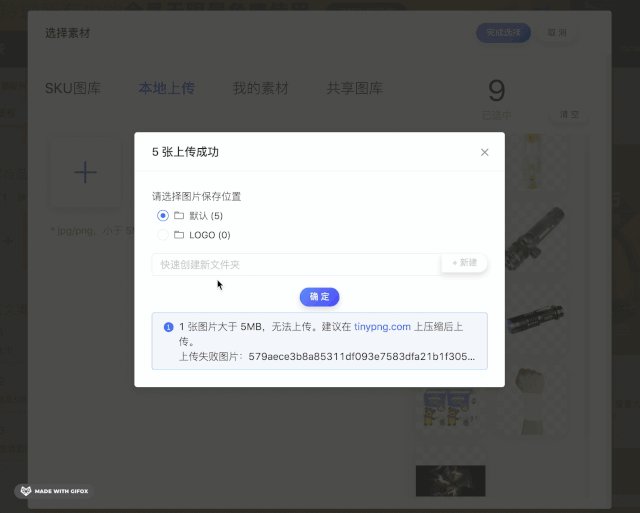
△某智能设计平台上传过程中不支持追加 7、上传成功或失败的提示?
—— 上传成功失败与否,都需要给结果反馈
8、触发的时候,手动上传还是自动上传?
—— 失败成本较高的一般采用手动上传,追求快速出结果的如智能抠图,直接上传 比如申请流程时,文档一般先暂存本地,其他信息编辑完成后,统一提交上传服务器。9、各任务状态如何排序与展示?
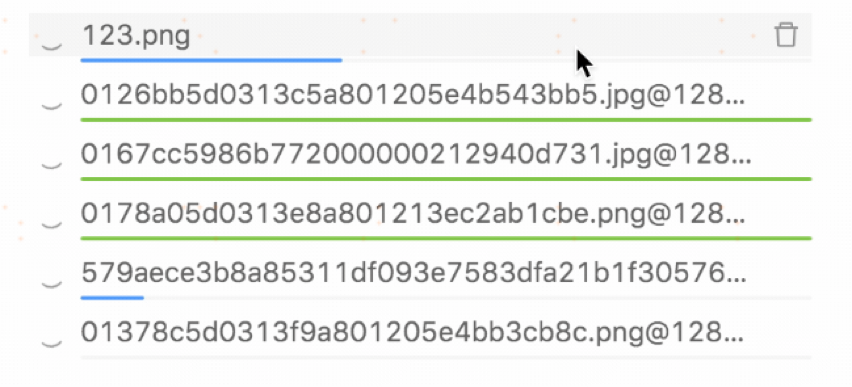
—— 看是否多任务同步进行,ant design控件及花瓣上传,直接按照原本状态排序 —— 展示上传进度与结果,支持操作
10、上传后,支持删除吗?是否可以重新上传?
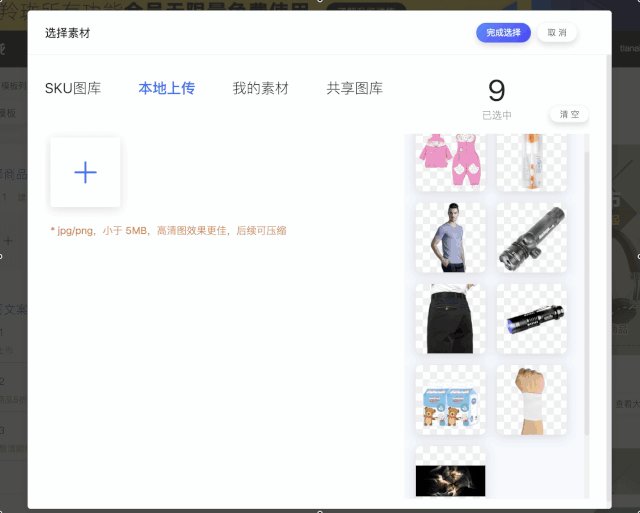
—— 可删除或替换,不一定是删除按钮的方式体现,也可点击选择新图片进行替换,或者多张图片可以在图库中删减添加(参考朋友圈发图选图操作)11、可以预览吗?需要缩略图吗?预览的规则是什么?可以编辑吗?
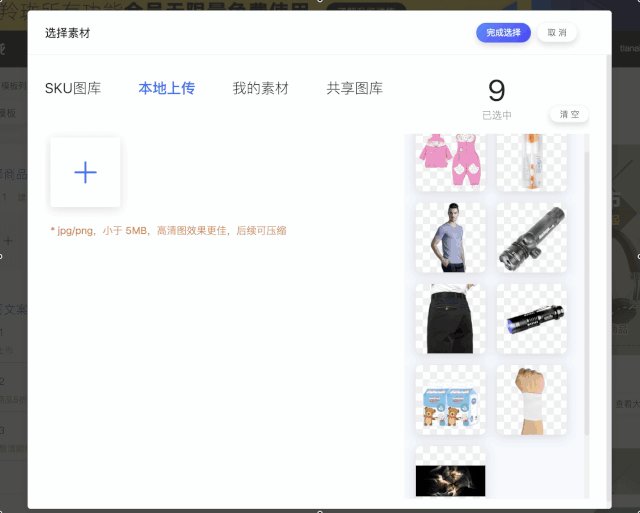
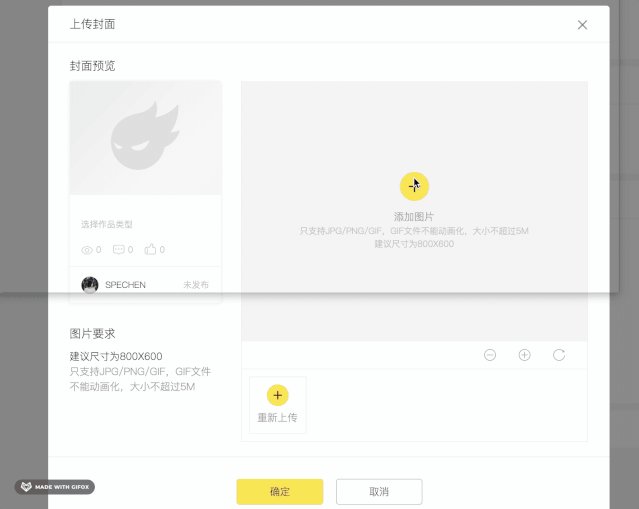
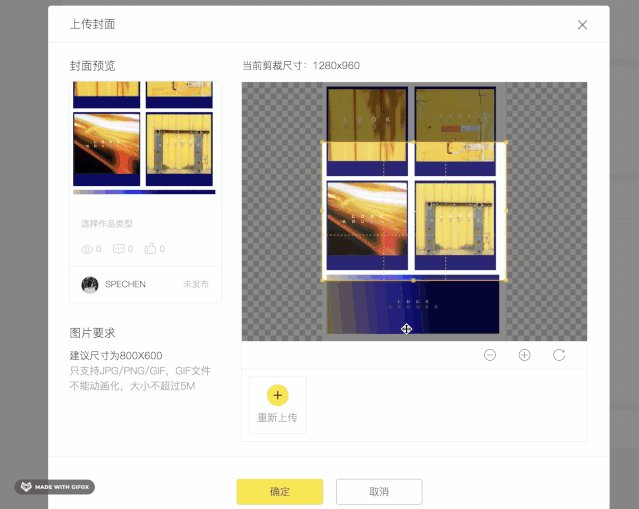
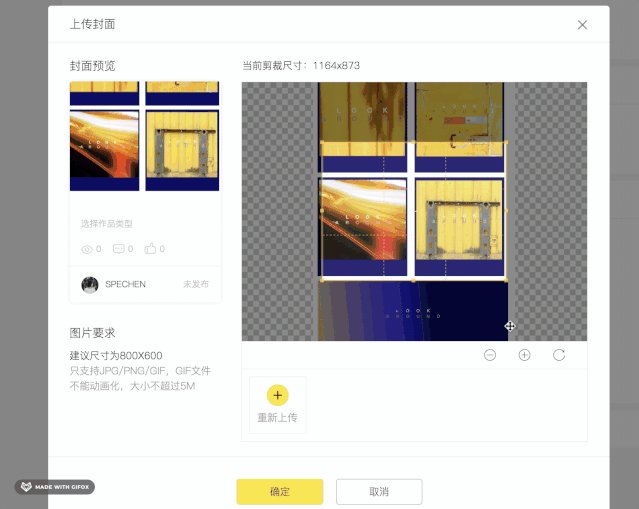
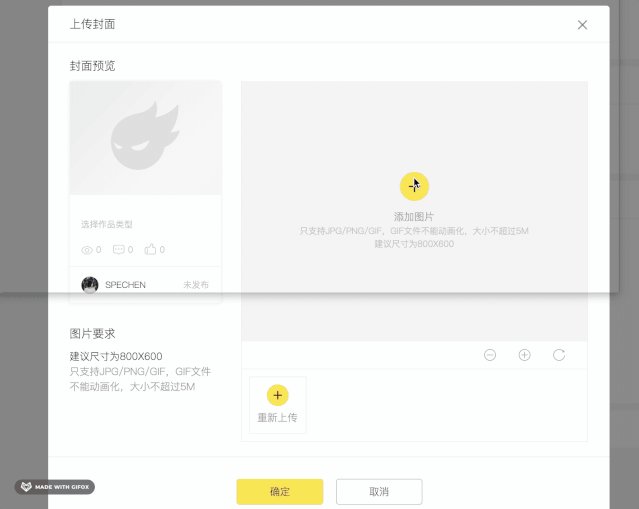
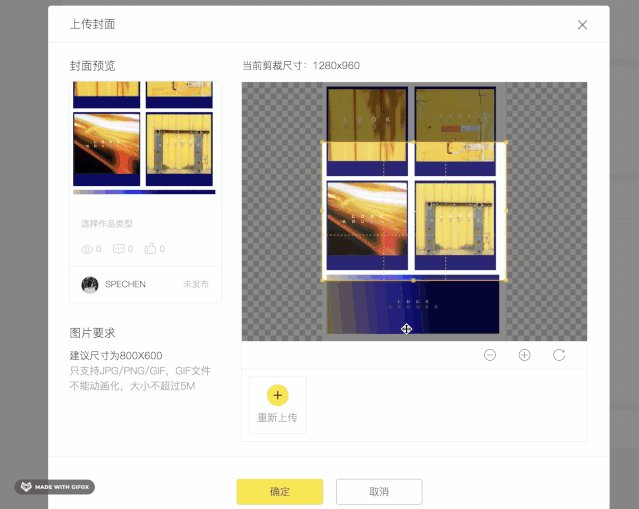
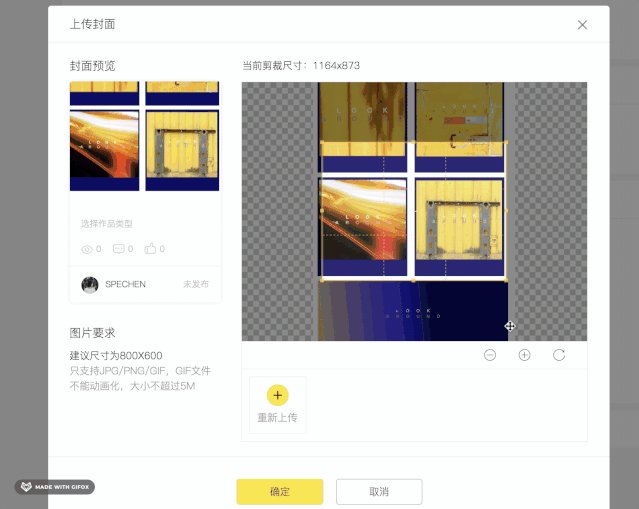
—— 根据项目需求及使用场景,可以设计预览/编辑功能 △我想站酷大大也没有想过,会有一天以这种方式出现在自己的地盘
△我想站酷大大也没有想过,会有一天以这种方式出现在自己的地盘 12、上传后的文件可以下载吗?多文件可批量下载吗?
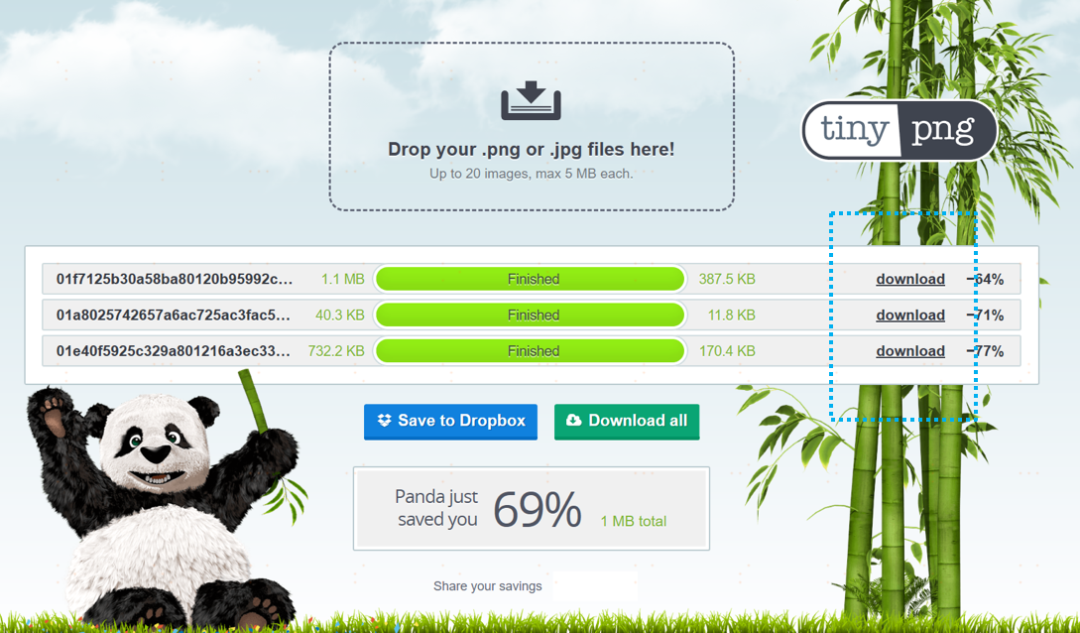
—— 无预览,需要确认是否正确文件时;上传后同步进行处理过的文件,如tinypng,png压缩后支持下载,且有一键下载功能 △tinypng网站支持png压缩,自动完成上传与压缩功能,减少用户操作 那我们设计的时候需要体现出哪些因素呢?
△tinypng网站支持png压缩,自动完成上传与压缩功能,减少用户操作 那我们设计的时候需要体现出哪些因素呢? - 上传入口
- 提示信息,限制条件等
- 上传中加载过程
- 文件名称
- 上传失败与成功提示
- 删除/替换功能
- 移入样式与反馈
- 缩略图展示
- 其他操作或展示信息
 最后的最后,顺便补一些冷知识吧,或者对有些人也许是。热。。的。。。吧。。。。
最后的最后,顺便补一些冷知识吧,或者对有些人也许是。热。。的。。。吧。。。。 冷?热知识?
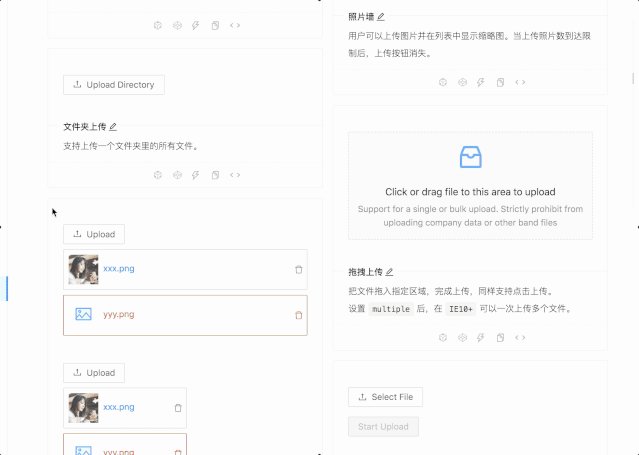
1、惊!文件夹竟然支持上传
——主要是上传文件夹内部文件,不用单独选择(这个我刚知道,不知道是不是落伍了,具体操作可以去看Ant Design控件)2、psd文件变png?
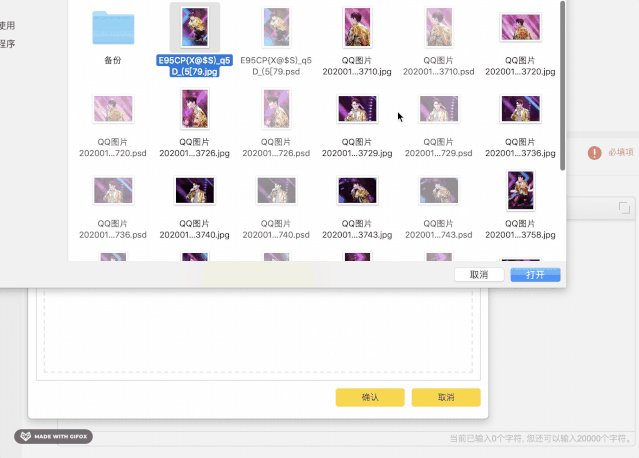
——psd文件在浏览器中上传:chrome浏览器会把他当成image,剪贴板会变成png格式上传,safari浏览器会当成file上传,剪切板不能粘贴该文件上传(这是从别处看到的,其实不太懂)3、文件名有特殊字符或空格会无法下载及预览出错的问题
——这个主要是自己经常会忘记命名的事情 以上就是本次总结的全部了,第一次这么整理一个功能,说实话有点上瘾。 里面如果有不对的地方,希望各位大大能帮忙指出来,在此,先谢过各位了~小编:@Kerr Xu
作者已经授权本公众号发布
更多阅读
1.视觉和交互都必须知道的交互设计模式
2.2018设计师超详细面试指南
3.产品设计心得-视觉篇
4.扁平描边插画呕血教程
5.老司机教你3步解析品牌设计
6.【只言片语01】设计的逻辑
7.【只言片语02】设计中的加载
8.【只言片语03】无效的用户测试
9.【只言片语04】体验设计杂谈
10.【只言片语05】app中5种形式的地址选择
11.交互输出文档
12.用户体验设计师的8个关键问答

转载地址:https://blog.csdn.net/weixin_39622901/article/details/111284094 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月09日 11时22分59秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
个人博客项目之editormd实现文章详情页面预览
2019-04-28
SpringBoot系列之集成logback实现日志打印
2019-04-28
SpringBoot系列之Mybatis集成搭建
2019-04-28
SpringBoot系列之集成Thymeleaf模板引擎
2019-04-28
Mysql应用之类似Oracle null first/last用法
2019-04-28
Mysql应用之实现树形递归查询
2019-04-28
MySQL笔记之常用用法整理手册
2019-04-28
Oracle和Mysql语法异同整理笔记
2019-04-28
设计模式之原型模式(创建型)
2019-04-28
Orace SQL调优系列之的优化器简介
2019-04-28
Eayui系列之实现列表选择功能
2019-04-28
Easyui学习整理笔记
2019-04-28
前端应用之自定义搜索框实现
2019-04-28
Oracle应用之merge合并更新函数
2019-04-28
设计模式之外观模式(结构型)
2019-04-28
Redis系列之延时队列简介
2019-04-28
oracle应用之select in超过1000条报错解决方法
2019-04-28
设计模式之解释器模式(行为型)
2019-04-28
设计模式命令模式(行为型)
2019-04-28
设计模式之中介者模式(行为型)
2019-04-28