本文共 3099 字,大约阅读时间需要 10 分钟。
1、获取要素服务地址
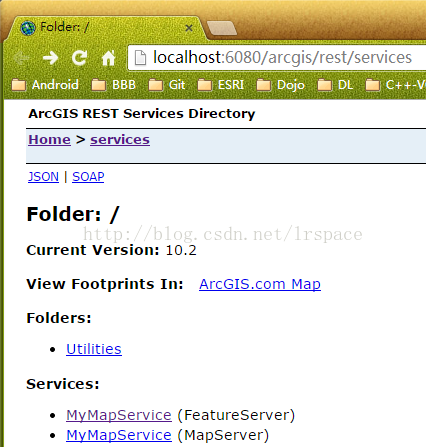
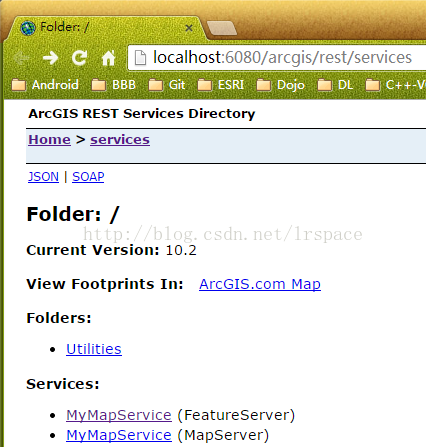
发布服务MyMapService后,可以在ArcGIS Server的Services Directory中可以看到一个名为MyMapService (FeatureServer)服务,括号中的FeatureServer表明该服务为要素服务。

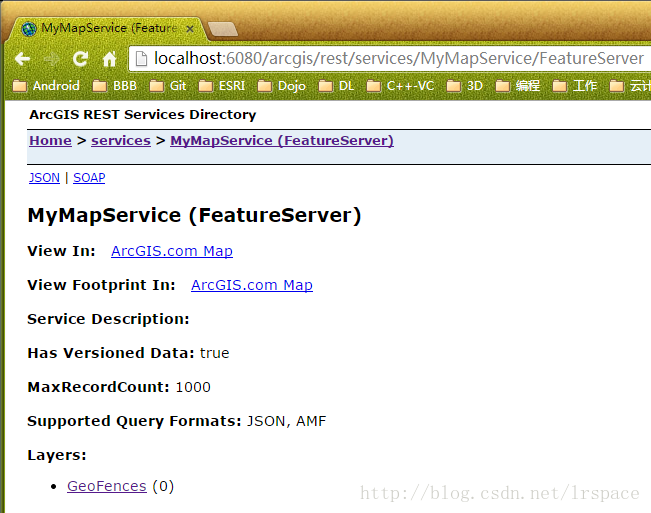
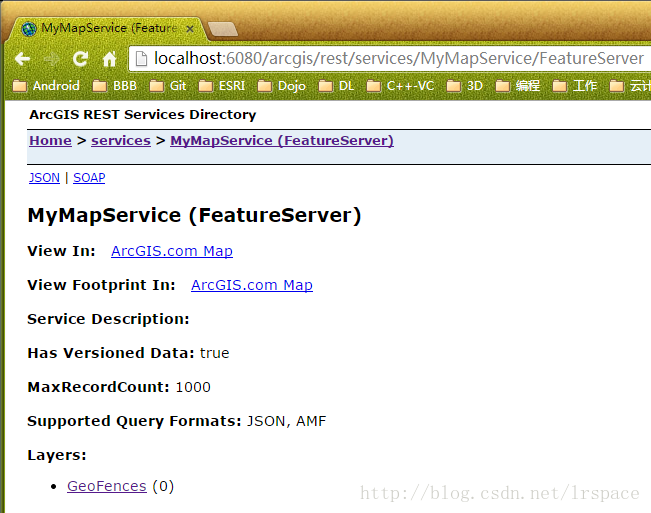
点击进入后可以看到其中包含的Layer如下

点击其中的GeoFences图层,该网页地址即为后续程序中用到的服务地址。

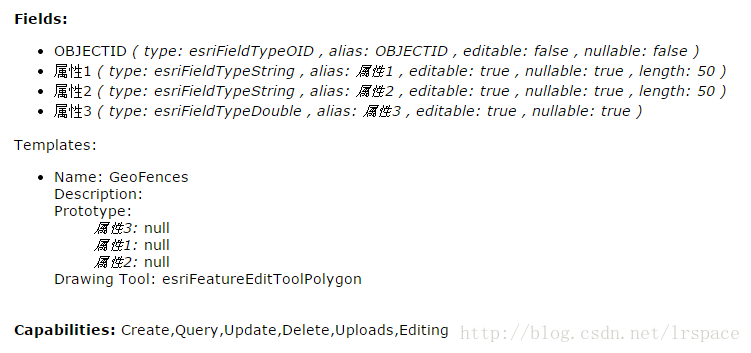
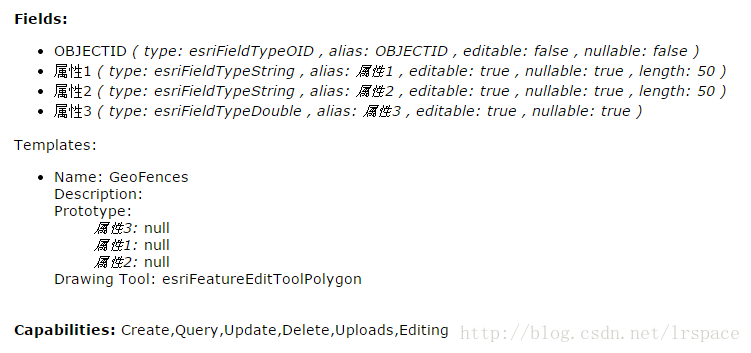
并且看到详细信息,其中属性信息和图层编辑能力均可以看到。

2、FeatureLayer.applyEdits函数说明
applyEdits函数是FeatureLayer类中的一个方法,主要作用是修改featurelayer的要素,但仅对要素服务(feature service)
函数形式:applyEdits(adds?, updates?, deletes?, callback?, errback?)
返回类型:dojo.Deferred
参数表:
1)<Graphic[]> adds 可选项 要被添加到要素服务中的图层中的要素数组。新要素通常由Draw工具条创建。
2)<Graphic[]> updates 可选项 几何对象和属性有所改变的要素数组。要素必须有一个有效的OBJECTID。要素的几何对象通常由Edit工具条修改。属性使用Attribute Inspector修改。
3)<Graphic[]> deletes 可选项 待删除的要素数组,这些要素必须有有效的OBJECTID。
4)<Function> callback 可选项 当操作完成时本函数会被调用。传给本函数的参数和onEditsComplete事件中的一样。
5)<Function> callback 可选项 如果有错误发生将会返回一个错误对象。
例子:
- require([
- "esri/layers/FeatureLayer", ...
- ], function(FeatureLayer, ... ) {
- var firePerimeterFL = new FeatureLayer( ... );
- var targetGraphic = firePerimeterFL.getSelectedFeatures()[0].setGeometry(reshapedGeometry);
- firePerimeterFL.applyEdits(null, [targetGraphic], null);
- ...
- });
3、增加要素
参照,但并没有使用TemplatePicker而是直接用Draw来画Graphic增加要素。这里仅以增加面状要素为例,主要步骤如下: 1)将底图添加到Map中
- myMap = new Map("mapDiv");
-
- var myTiledMapServiceLayer = new ArcGISDynamicMapServiceLayer(
- "http://localhost:6080/arcgis/rest/services/XZAirportBaseMap/MapServer");
-
- myTiledMapServiceLayer.setDisableClientCaching(true);
-
- myMap.addLayer(myTiledMapServiceLayer);
2)由要素服务创建FeatureLayer,使用Map类中的addLayers函数添加到Map中,在Map执行完成addLayers函数后会响应layers-add-result事件,执行initSelectToolbar
- var myFeatureLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/MyMapService/FeatureServer/0", {
- outFields: ["属性1", "属性2", "属性3"]
- });
-
- myMap.addLayers([myFeatureLayer]);
-
- myMap.on("layers-add-result", initSelectToolbar);
3)在FeatureLayer的edits-complete事件中完成底图刷新工作
- myFeatureLayer.on("edits-complete", function() {
- myTiledMapServiceLayer.refresh();
- })
4),此时响应相应按钮点击事件,启动Draw工具
- var drawToolbar = new Draw(myMap);
- on(dom.byId("addFence"), "click", function(evt) {
- drawToolbar.activate(Draw.POLYGON);
- });
5)在draw-end事件响应中使用FeatureLayer.applyEdits函数将Graphic保存到FeatureLayer 中,需要注意的是必须为Graphic添加OBJECTID属性,并且类型为数值型
- function initSelectToolbar(evt) {
- var petroFieldsFL = evt.layers[0].layer;
-
- drawToolbar.on("draw-end", function(evt) {
- drawToolbar.deactivate();
-
- currentGraphciNo = petroFieldsFL.graphics.length;
-
- currentObj = Number(petroFieldsFL.graphics[currentGraphciNo - 1].attributes['OBJECTID']);
-
- var attr = {
- "OBJECTID": currentObj + 1
- };
-
- var newGraphic = new Graphic(evt.geometry, null, attr);
-
- petroFieldsFL.applyEdits([newGraphic], null, null);
- });
- }
4、删除要素
删除要素和增加要素类似,同样使用FeatureLayer.applyEdits函数.前两步和增加要素中的1)2)相同,这里规定双击删除要素,因此在FeatureLayer的dbl-click事件中使用如下代码:
- function initSelectToolbar(evt) {
- var petroFieldsFL = evt.layers[0].layer;
-
- petroFieldsFL.on("dbl-click", function(evt) {
- event.stop(evt);
- petroFieldsFL.applyEdits(null, null, [evt.graphic]);
- });
-
- }
转载地址:https://blog.csdn.net/xcymorningsun/article/details/52709833 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!