
本文共 1923 字,大约阅读时间需要 6 分钟。
目录
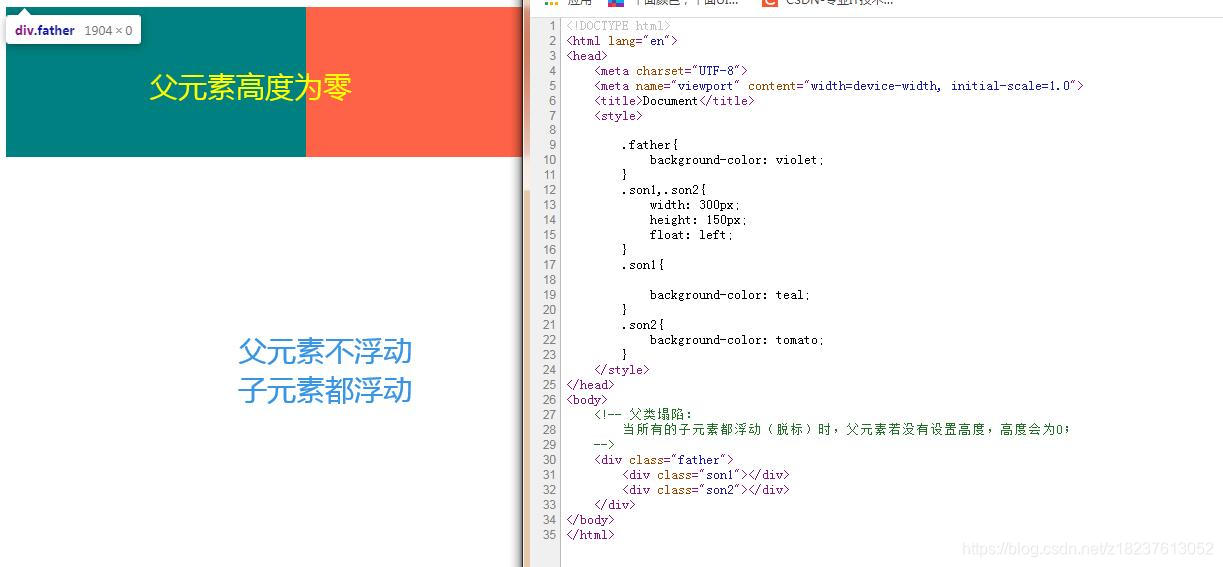
浮动元素父类塌陷
当所有的子元素都浮动(脱标)时,父元素若没有设置高度,高度会为0;

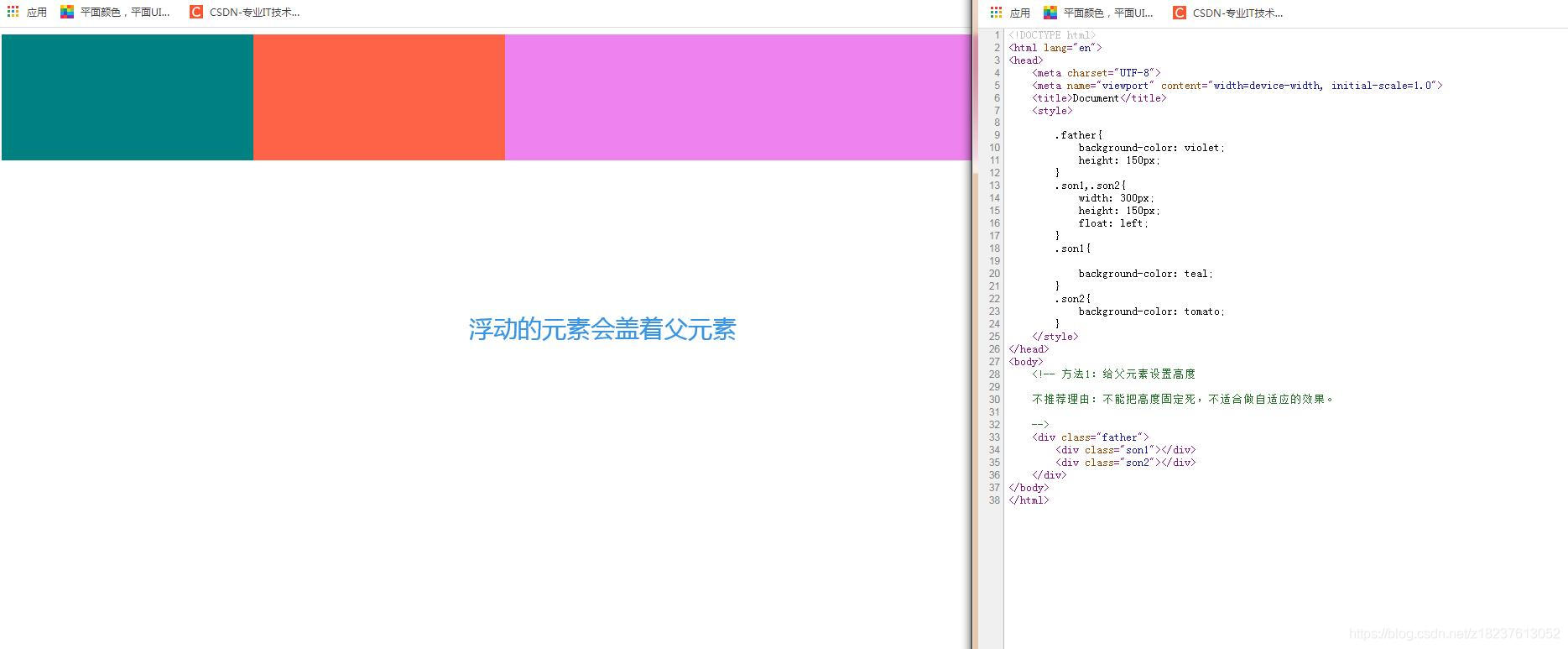
方法1:给父元素设置高度
不推荐理由:不能把高度固定死,不适合做自适应的效果。

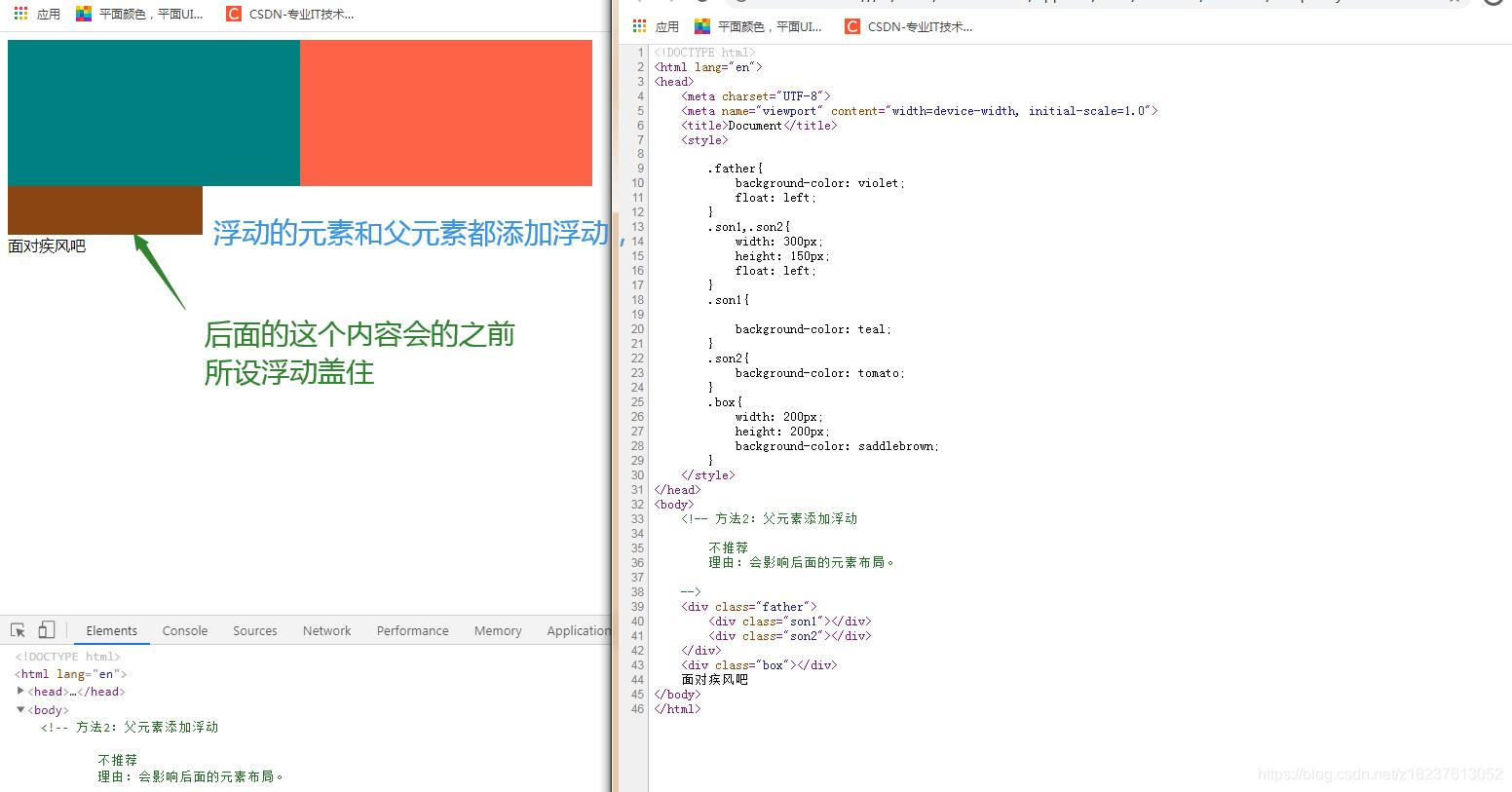
方法2:父元素添加浮动
不推荐
理由:会影响后面的元素布局。
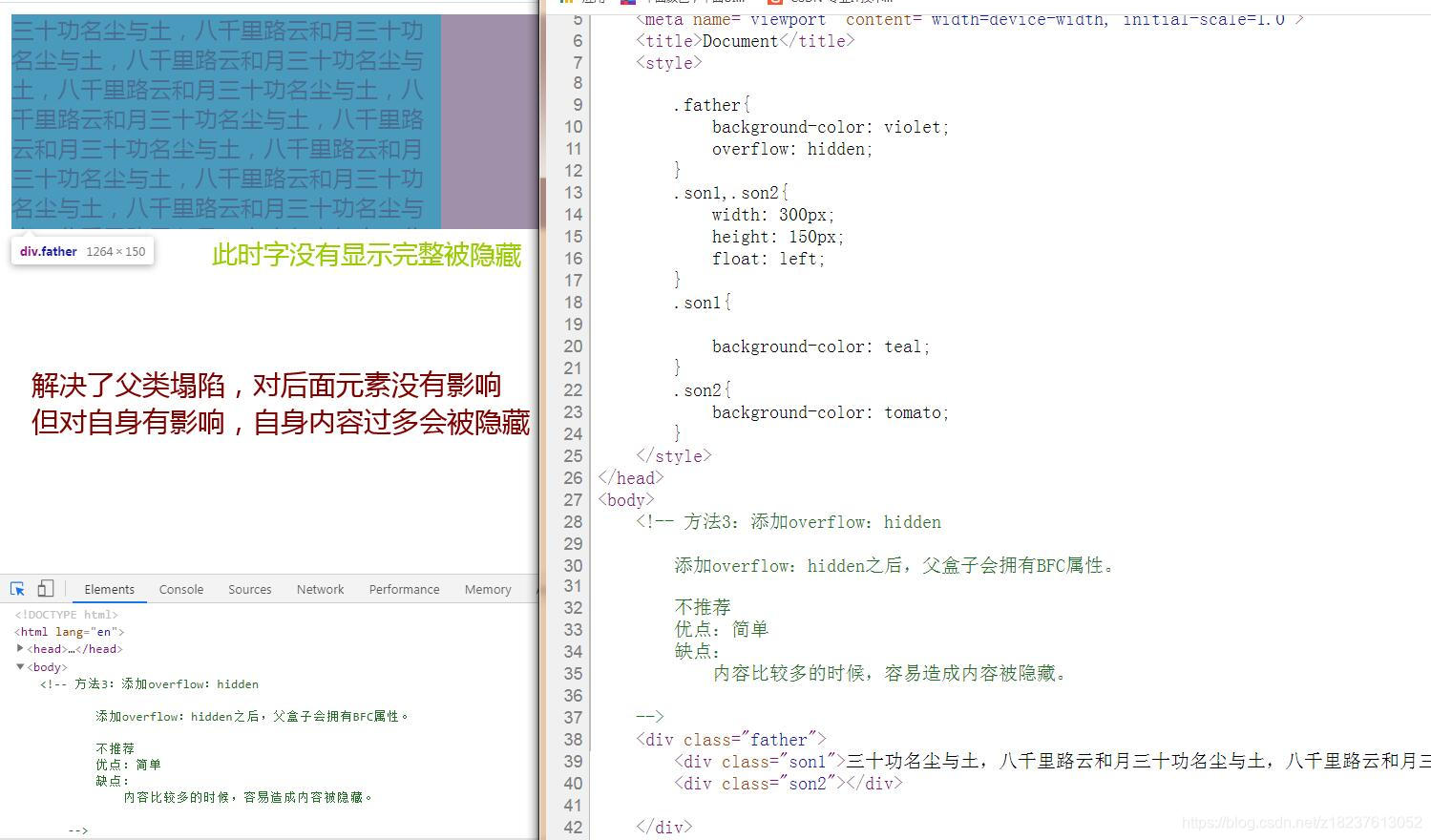
方法3:添加overflow:hidden(溢出隐藏)
添加overflow:hidden之后,父盒子会拥有BFC属性。(暂不解释)
不推荐
优点:简单 缺点:内容比较多的时候,容易造成内容被隐藏。
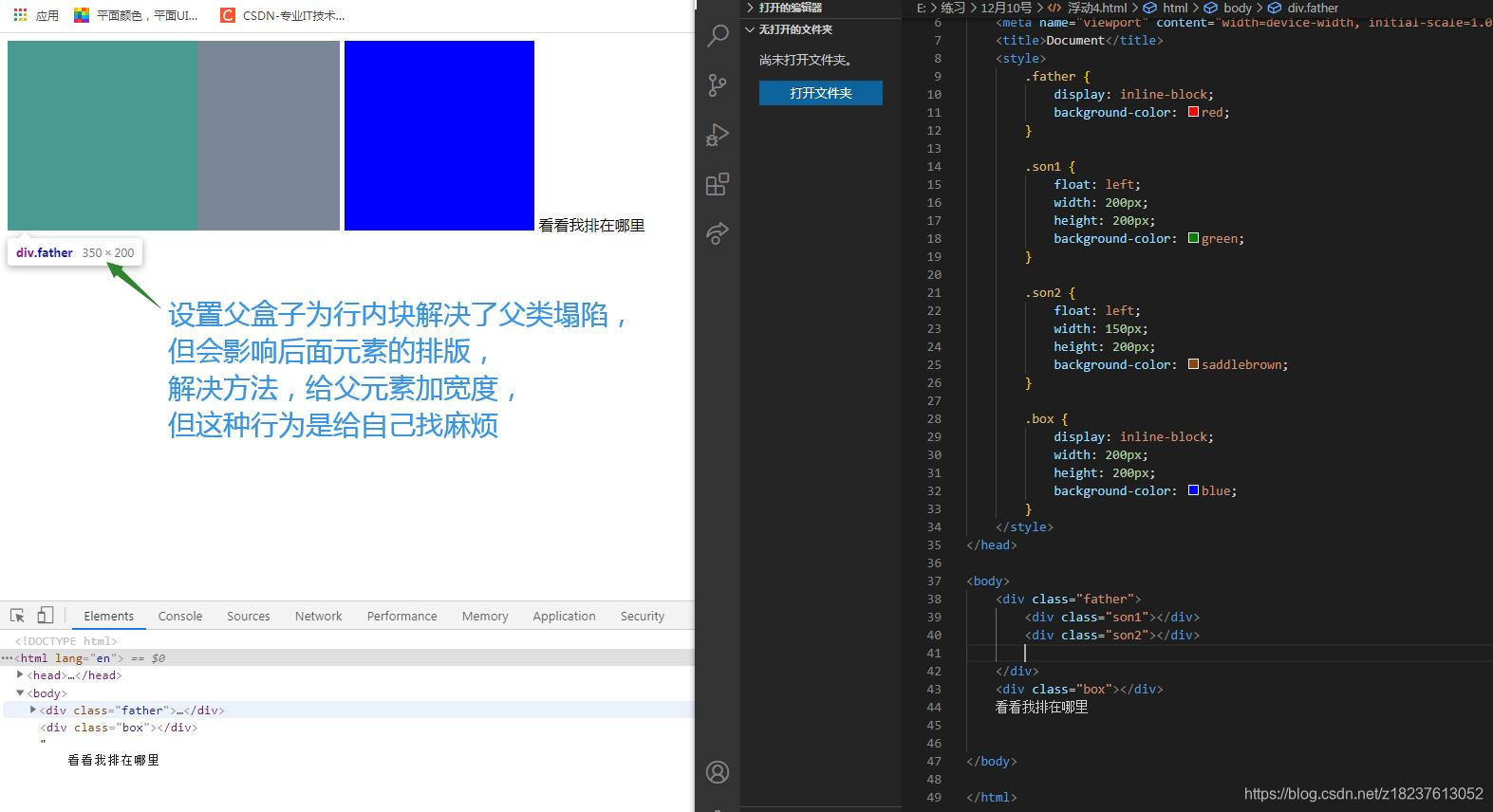
方法4:设置父盒子为行内块
不推荐
理由:会影响后面的元素布局。 行内块(可以和其他行内,行内块元素并排使用) 也可以将浮动的父元素转为块。此时父元素如果不设会没有宽高
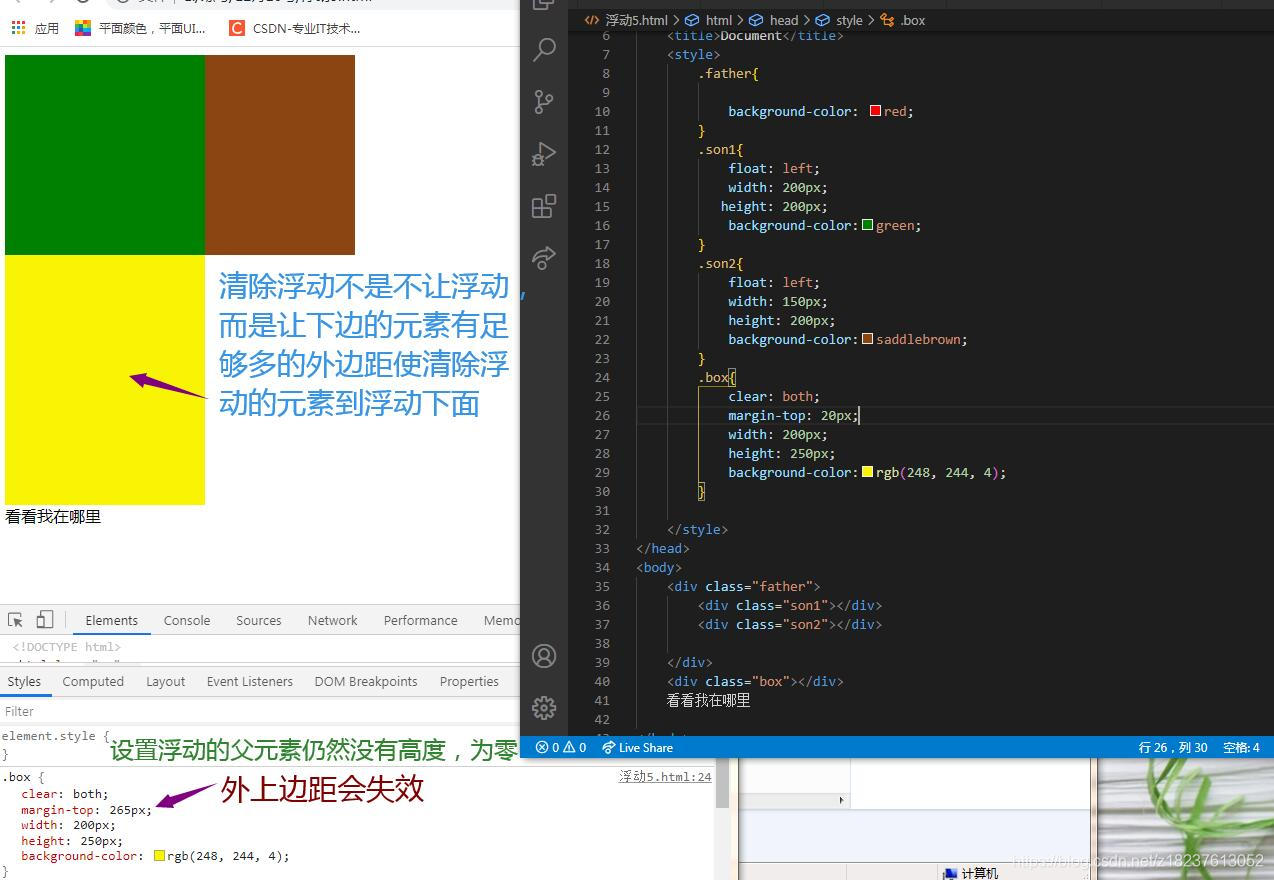
也可以将浮动的父元素转为块。此时父元素如果不设会没有宽高 方法5 专门清除浮动的属性:
clear (不推荐)
clear:both 不允许左侧和右侧有浮动效果。
clear本质:清理元素(拥有clear属性的元素)的顶部添加足够多的外边距,使清理元素的顶部边缘下降到浮动元素的下面。
不足:
1.浮动元素的父类仍然没有高度,父类塌陷没有解决。 2.清理元素的margin-top会失效,其他三个方向仍然有效。
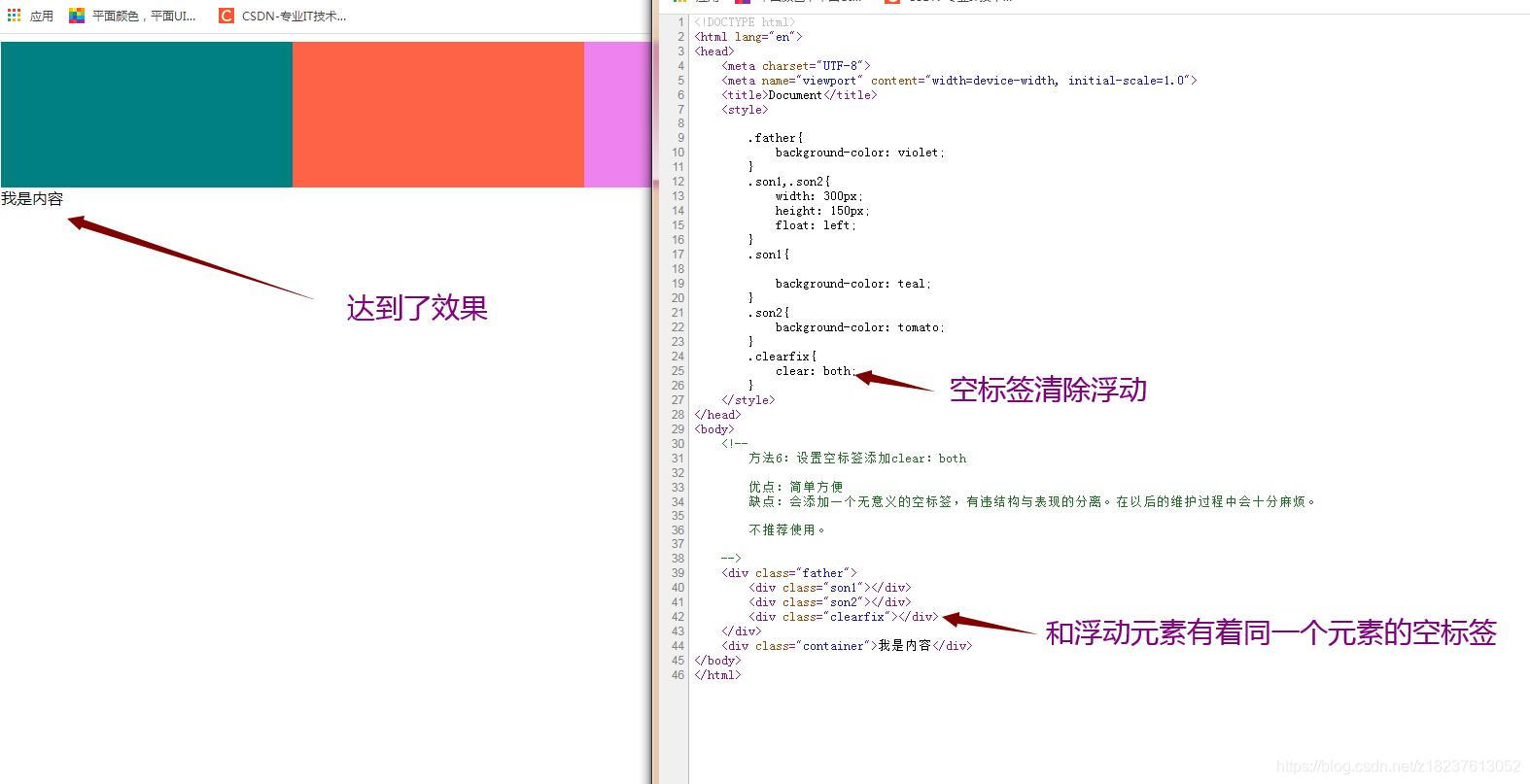
方法6:设置空标签添加clear:both
优点:简单方便,解决了父类塌陷
缺点:会添加一个无意义的空标签,有违结构与表现的分离。在以后的维护过程中会十分麻烦。不推荐使用。

方法7:使用伪元素清除浮动(推荐使用)

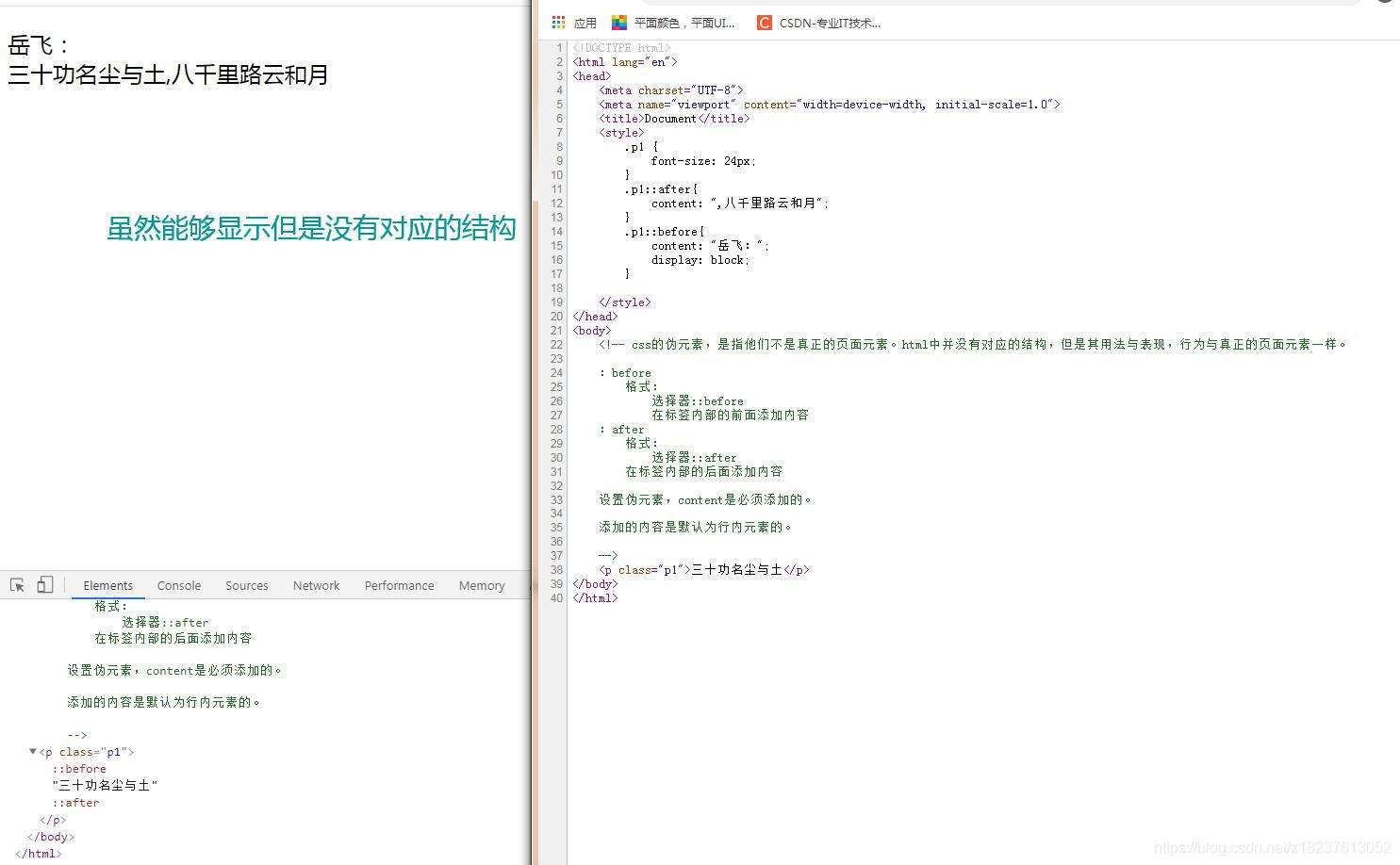
伪元素介绍
css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。
:before
格式: 选择器::before 在标签内部的前面添加内容 :after 格式: 选择器::after 在标签内部的后面添加内容设置伪元素,content是必须添加的。
添加的内容是默认为行内元素的。

ifont图标
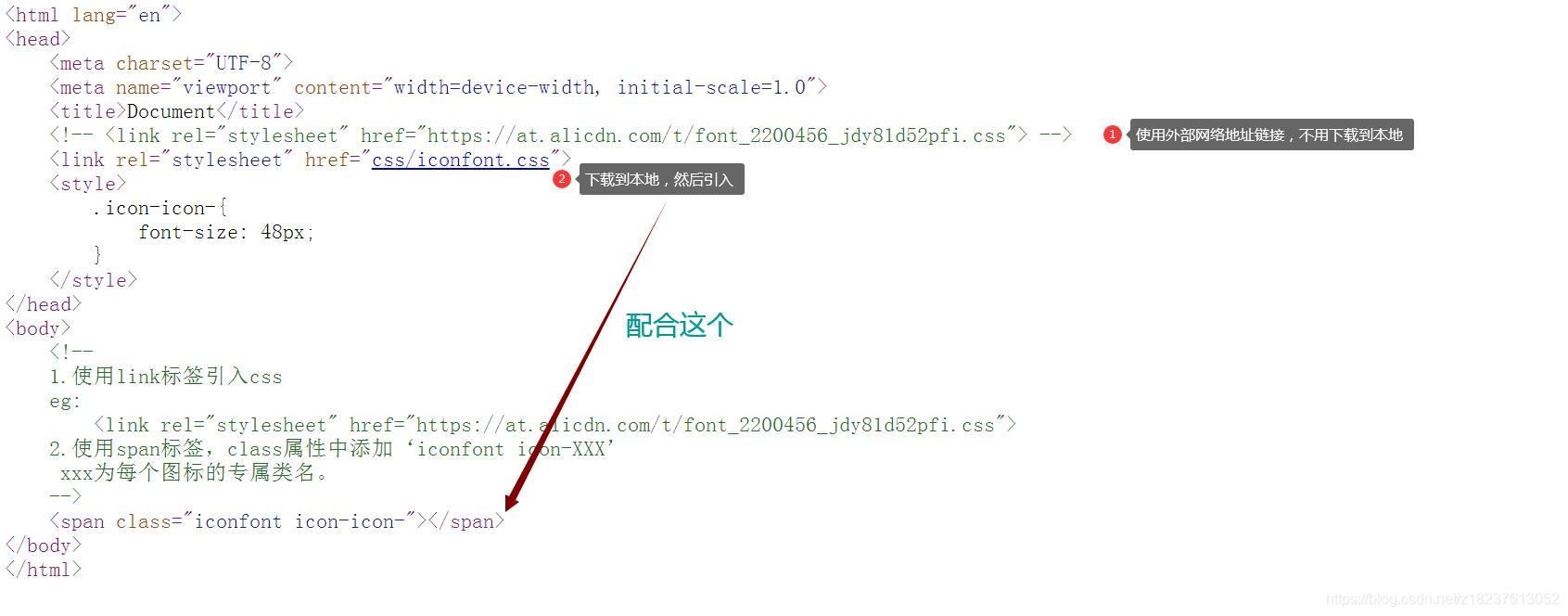
1.使用link标签引入css
eg: 2.使用span标签,class属性中添加‘iconfont icon-XXX’ xxx为每个图标的专属类名。 黑白图标的网络引用(在线使用,不用下载) 注:当多次引用时,引用一次最新的link地址就可以
黑白图标的网络引用(在线使用,不用下载) 注:当多次引用时,引用一次最新的link地址就可以 Document

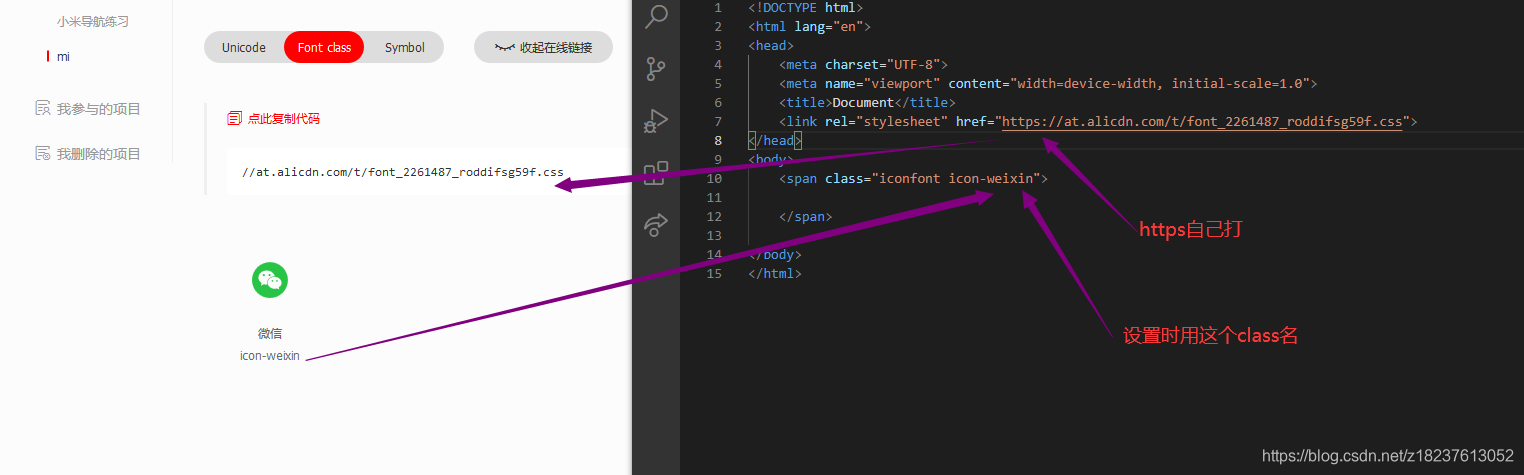
彩色图标的引用
1直接引用地址的方式Document
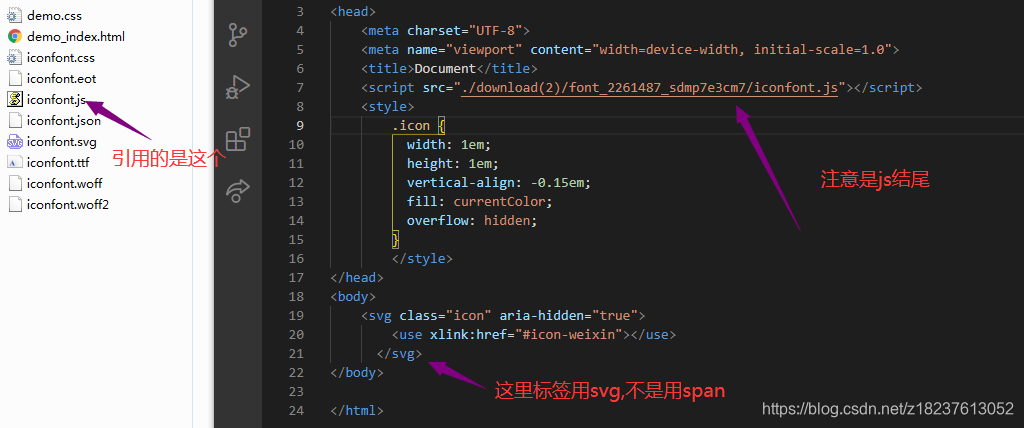
彩色图标下载到本地的用法

css定位
属性最常用的三种:绝对定位,相对定位和固定定位。
position 属性用于指定一个元素在文档中的定位方式。
position: relative 相对定位 absolute 绝对定位 fixed 固定定位top
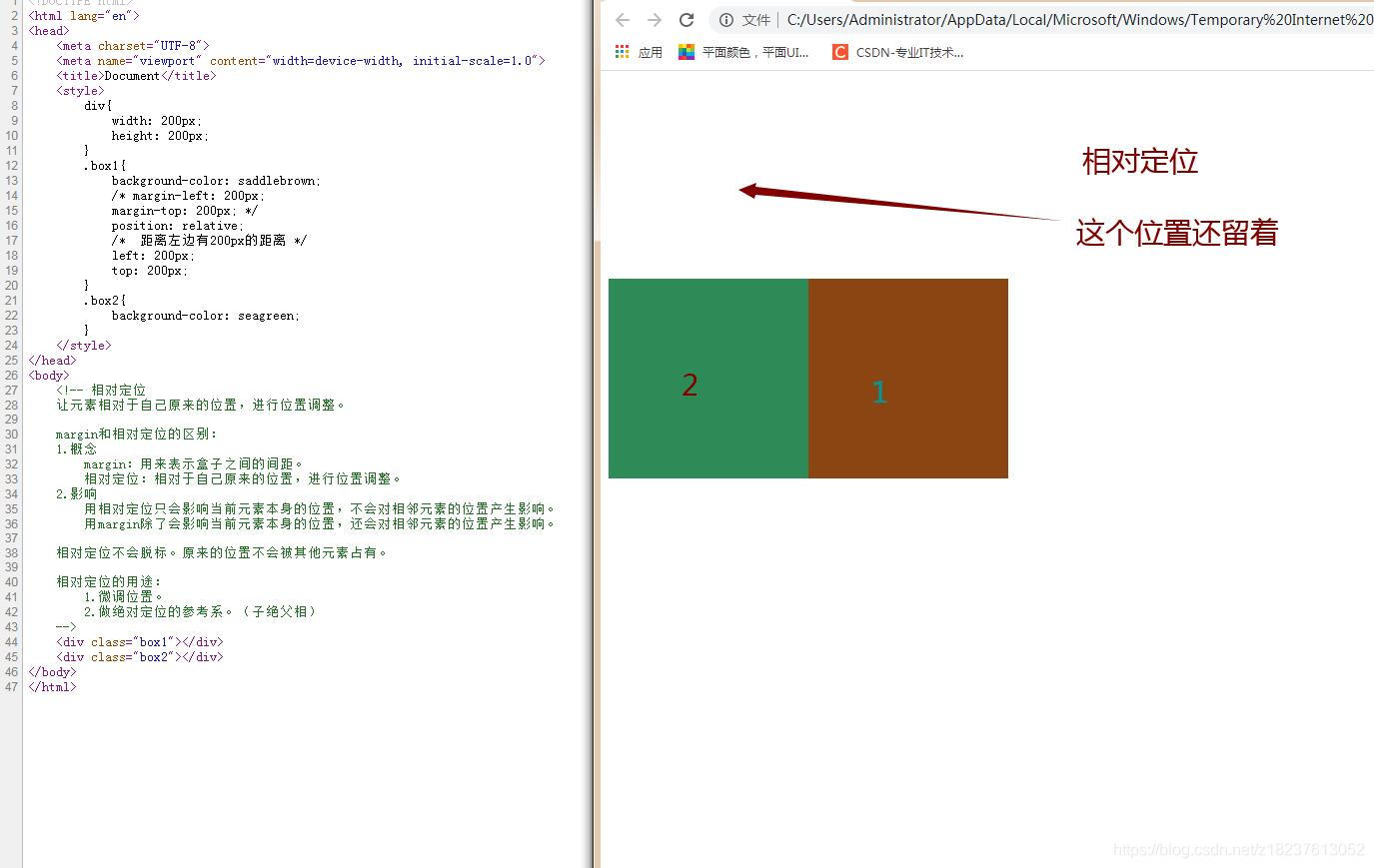
right bottom left 偏移量,决定了元素的最终位置。相对定位
让元素相对于自己原来的位置,进行位置调整。
margin和相对定位的区别:
1.概念 margin:用来表示盒子之间的间距。 相对定位:相对于自己原来的位置,进行位置调整。 2.影响 用相对定位只会影响当前元素本身的位置,不会对相邻元素的位置产生影响。 用margin除了会影响当前元素本身的位置,还会对相邻元素的位置产生影响。相对定位不会脱标。原来的位置不会被其他元素占有。
相对定位的用途:
1.微调位置。 2.做绝对定位的参考系。(子绝父相)
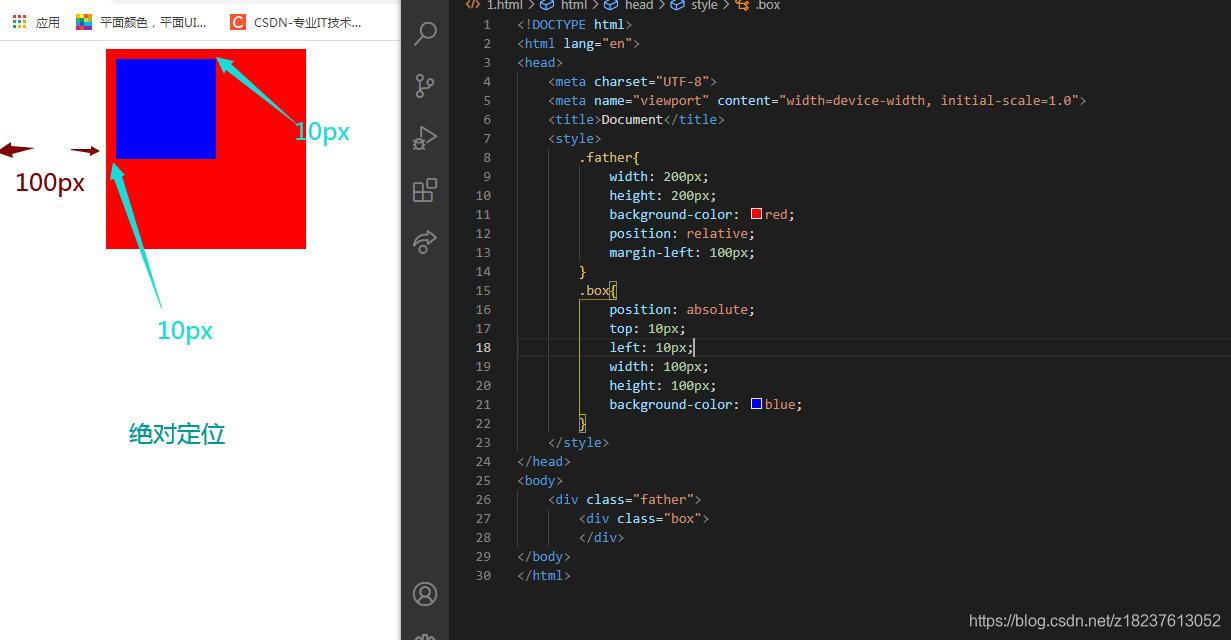
绝对定位
绝对定位会脱标。
position:absolute 会定义一个坐标系,按照坐标系进行位移。 设置绝对定位时,一定要设置偏移量。使用top描述,是从参考系的顶部计算位置。
使用right描述,是从参考系的右边计算位置 使用bottom描述,是从参考系的底部计算位置。 使用left描述,是从参考系的左边计算位置。绝对定位的盒子会寻找最近的定位祖先元素,并以它为参考系。
1.最近的祖先元素,不一定非是父元素。 2.不一定是相对定位,也可以绝对定位等。只要包含定位信息。一般情况下都是设置子绝父相。
父盒子设置相对定位(零偏移),子盒子设置绝对定位。
粘性定位
1.粘性定位不脱标。
2.与fixed(固定)不同,left等属性不是设置位置的。 3.left right等属性与浏览器的最小边界值。
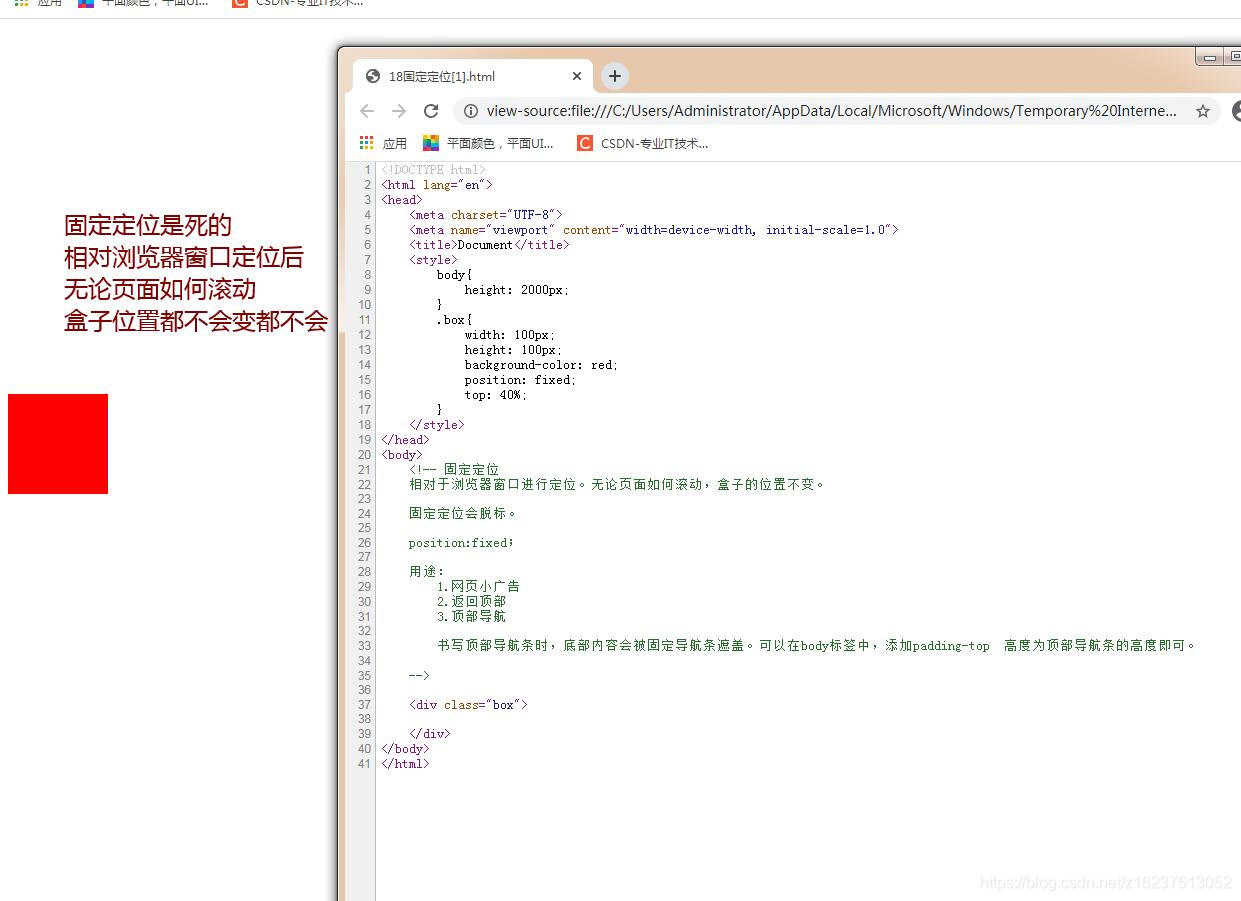
固定定位
固定定位
相对于浏览器窗口进行定位。无论页面如何滚动,盒子的位置不变。固定定位会脱标。
position:fixed;
用途:
1.网页小广告 2.返回顶部 3.顶部导航书写顶部导航条时,底部内容会被固定导航条遮盖。可以在body标签中,添加padding-top 高度为顶部导航条的高度即可。

转载地址:https://blog.csdn.net/z18237613052/article/details/111032742 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
