
本文共 3990 字,大约阅读时间需要 13 分钟。
目录
数组的扩展
forEach遍历
//第一个参数为函数 //函数的第一个参数 是遍历的当前元素 //函数的第二个参数 当前元素的下标 //函数的第三个元素 数组本身。//第二个参数为:函数中this指向。arr.forEach(function(item,index,arr){ },obj); 小练习:将数组中的参数写入页面中(重点是看forEach中第二个参数(函数中this指向。)
map方法
map 映射含义,用法与forEach基本类似。
可以在函数中定义返回值。返回是一个数组。
var arr = [ { name:"千与千寻",score:"8.6"}, { name:"肖申克的救赎",score:"9.6"}, { name:"谁先爱上他的",score:"8.3"}, { name:"哈尔的移动城堡",score:"8.9"}, { name:"海上钢琴师",score:"9.0"}]var arr2 = arr.map(function(item){ return item.score; //等价于 return item["score"];});console.log(arr2);// 能够得到这里面的每一个值 "8.6", "9.6", "8.3", "8.9", "9.0" 数组 中 map方法与forEach遍历的比较,


Array.form()
Array.form方法可以将类似数组的对象转为真正的数组。比如:DOM获取的伪数组,arguments对象。
小练习:将arguments的参数(是一个伪数组)排序
这里在对比一下

Array.of()
Array.of方法将一组值,转换为数组。
copyWithin()
将指定位置的内容复制到其他位置(复制会覆盖原有的内容)然后返回当前数组。
find()和findIndex()
find方法,找到第一个符合条件的数组元素。
arr.find(function(item,indedx,arr){ //条件判断 }) 小练习:(下面没有输出-9,因为它不是第一次出现)findIndex,找到第一个符合条件的数组元素的下标。
var arr = [1, 6, -10, -9].findIndex(item => item < 0) console.log(arr);//2
keys(),values(),entries()配合for…of循环
这三个方法主要用于数组的遍历。配合for…of循环。
keys():对键名的遍历
values():对键值的遍历
entries():对键值对的遍历。
格式://item 指遍历的当前元素//arr 指遍历的数组for (const item of arr) { console.log(item);} var arr = ["a","b"]for (const item of arr.keys()) { console.log(item);}// 0 1for (const item of arr.values()) { console.log(item);}// a bfor (const item of arr.entries()) { console.log(item);}//[0,"a"] [1,"b"] includes()
该方法可以判断数组是否包含指定的值。
格式//arr:数组//value:判断该数组中是否包含该值//target:从数组的指定位置开始查找。arr.includes(value,target)
返回值:布尔值 true为包含,false 不包含
console.log( [1,2,3].includes(2)); //trueconsole.log( [1,2,3].includes("2")); //falseconsole.log([1,2,3].includes(2,1));//trueconsole.log([1,2,3].includes(2,2));//false 小练习:
var arr = [1,2,3]var index = arr.indexOf(2);//利用的是indexOf()方法找不到值返回-1if(index !== -1){ console.log("该值已包含");}else{ console.log("该值不包含");}显示该值已包含var arr = [1,2,3]var index = arr.indexOf(2); includes方法与indexOf()方法的区别
- indexOf返回的是下标。 includes返回的是布尔值
- indexOf用来判断是否包含不够语义化,不够直观。
- indexOf 对于
NaN是有误判的。
对象的拓展
一、对象的属性和方法简介写法:
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
属性名和属性值一样时,可以只写一个(语法自动补足)
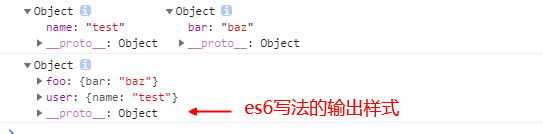
// 方法:es6const o = { method() { return "Hello!"; }};// 等同于原来const o = { method: function() { return "Hello!"; }}; 打印对象用简洁表示法需要加大括号
let user = { name: 'test'};let foo = { bar: 'baz'};console.log(user, foo)//原来写法// {name: "test"} {bar: "baz"}console.log({ user, foo})//es6写法// {user: {name: "test"}, foo: {bar: "baz"}} 
1.对象属性的简洁表示法
ES6可以在对象的大括号中,直接写入变量 和函数,作为对象的属性和方法。如果属性名与变量名相同,则可以简写,只写属性名即可。
var name = "赫本"var obj = { name}//相当于var obj = { name:name}console.log(obj.name); //赫本 方法的简写
在对象中,可以对方法进行简写
简写只适用于普通函数方法,构造函数不能简写。
2.属性名表达式
拆分的功能,如果是对象,则将对象中的所有属性遍历出来,如果是数组,则将所有的元素遍历出来
对象的扩展方法
Object.assign()用于对对象的合并
格式//第一个参数后面的所有参数,合并到第一个参数中。Object.assign(target,obj1,obj2)
同名属性
用在数组上
用在数组上时,会将数组视为对象。
浅拷贝
对基本类型变量,浅拷贝是对值的拷贝,(会影响被拷贝的值)没有深拷贝的概念。
对引用类型来说,浅拷贝是对对象地址的拷贝,并没有开辟新的栈,复制的结果是两个对象指向同一个栈的地址,彼此之间的操作会互相影响,深拷贝
深拷贝则是开辟新的栈,拷贝后的对象与原来的对象是完全隔离,互不影响
assign对象(合并对象)扩展方法就是浅拷贝。也就是说,如果被合并的对象中有一个属性为对象,那么target对象拷贝得到的是这个对象的内存地址。
合并对象 也能够实现对象的拷贝 深拷贝是狭义(只能拷贝一层); 不能实现真正的深拷贝(对象嵌套的形式)
js 的深拷贝 经典的算法 递归算法实现
总要有一个出口
function deepObj(obj) { let newObj = { } for (let key in obj) { if (obj[key] instanceof Object) { newObj[key] = deepObj(obj[key]) } else { newObj[key] = obj[key] } } return newObj } let res = deepObj(obj1) console.log(res); //age变为3400 obj1.children.name = '2348758475'; res.children.age = 3400; console.log(res); //age变为3400 console.log(obj1); age仍为200 这样就完成了深拷贝,拷贝后的对象与原来的对象是完全隔离
转载地址:https://blog.csdn.net/z18237613052/article/details/114098999 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
