本文共 1858 字,大约阅读时间需要 6 分钟。
1.基本安装
一、安装node.js(https://nodejs.org/en/)


下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。


二、设置nodejs prefix(全局)和cache(缓存)路径
nodejs安装好之后,通过npm下载全局模块默认安装到{%USERDATA%}C:\Users\username\AppData\下的Roaming\npm下,这当然是不太对的默认。
分别设置路径能够把npm安装的模块集中在一起,便于管理。
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
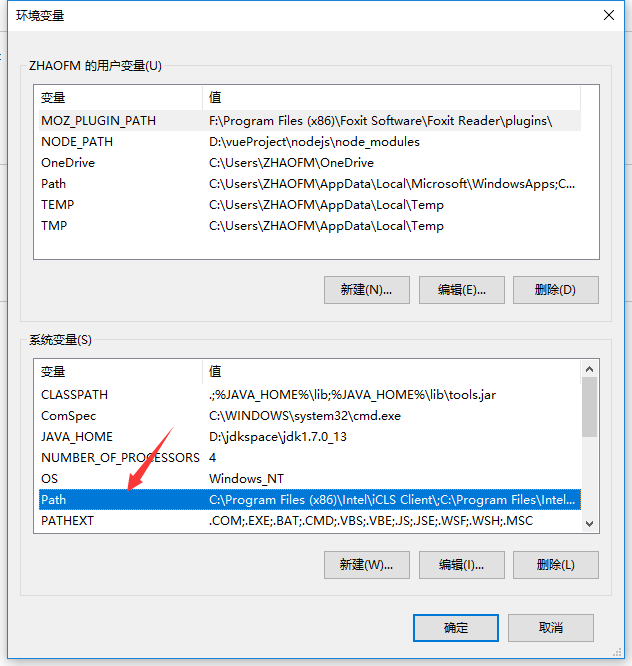
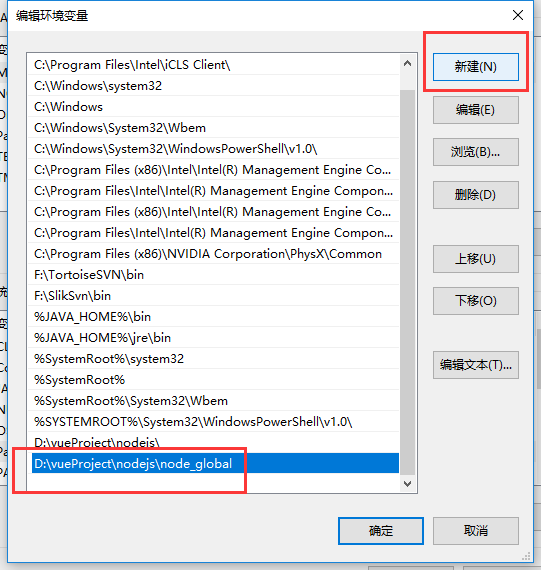
四、设置环境变量(非常重要)


3、新增系统变量NODE_PATH

五、安装Vue
cnpm install vue -g

安装的Vue的类型说明:
六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

2.根据模版创建新项目
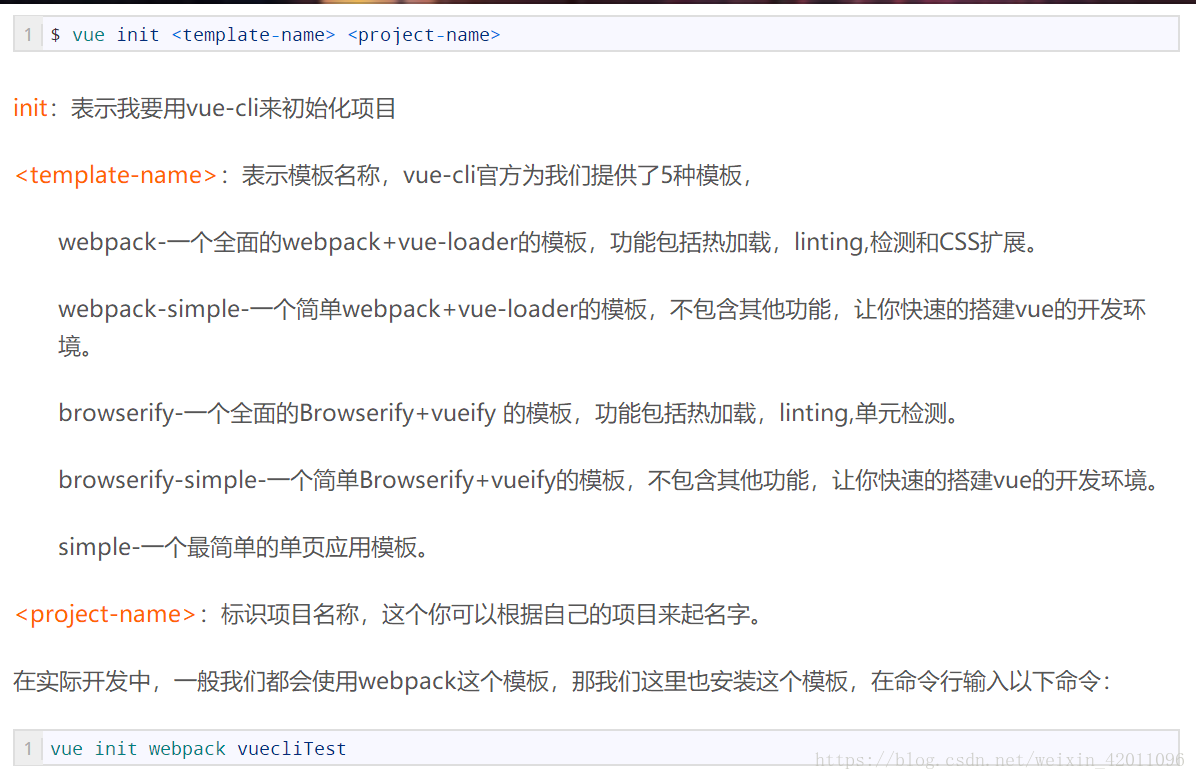
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest

初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev



八、借鉴网址:
来源于:https://www.cnblogs.com/zhaomeizi/p/8483597.html
2.对于进行了以上操作,在初始化vue目录的时候报错为:vue不是内部命令的解决方案.
通过全局安装vue-cli
- npm install --global vue-cli
在cmd中运行vue提示不是内部命令,原因是环境变量没有加上
找到npm的位置:(不在这个位置的全局搜索vue.cmd即可)
- C:\Users\Administrator\AppData\Roaming\npm
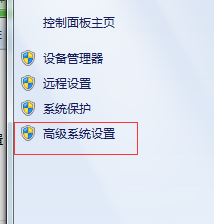
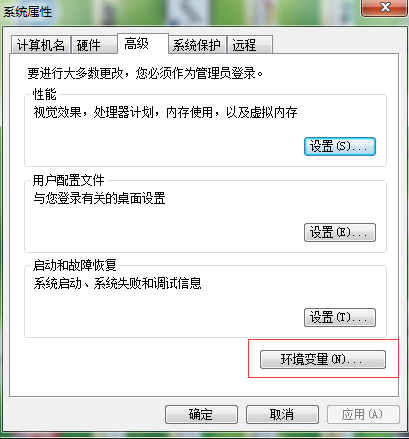
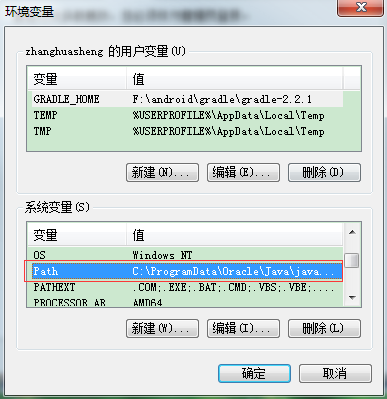
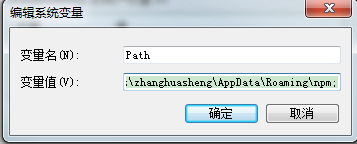
打开我的电脑-->右键属性-->高级系统设置-->环境变量-->Path-->添加获得npm的位置,保存,重启cmd命令工具即可
转载地址:https://blog.csdn.net/weixin_42011096/article/details/80304530
转载地址:https://blog.csdn.net/zh127368zh/article/details/81023288 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者