
Windows下安装node环境,搭建vue项目
发布日期:2021-06-29 04:12:59
浏览次数:2
分类:技术文章
本文共 742 字,大约阅读时间需要 2 分钟。
Windows下安装vue环境,搭建vue项目
Windows下安装vue环境,搭建vue项目
vue是最近比较火的一款前端框架,搭建vue项目需要搭配webpack作为项目构建工具,而webpack在执行打包压缩的时候是依赖node.js环境。
环境安装步骤
- 安装node.js node.js的官方地址为:,下载符合自己系统安装包,在windows上安装,一路next就可以安装成功。安装完成后使用node -v 检查是否安装成功,安装成功如下图:

- npm使用国内镜像方法 由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。 2.1 使用cnpm 安装 安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org 验证命令:cnpm -v 返回版本号即验证成功 若返回“不是内部或外部命令,也不是可运行的程序或批处理文件。”,如下图:
 在环境变量中配置cnpm路径,如下图: cnpm可执行路径
在环境变量中配置cnpm路径,如下图: cnpm可执行路径
 2.2 临时使用淘宝镜像 安装命令:npm config set registry https://registry.npm.taobao.org 验证命令:npm config get registry 返回https://registry.npm.taobao.org/ 则安装成功
2.2 临时使用淘宝镜像 安装命令:npm config set registry https://registry.npm.taobao.org 验证命令:npm config get registry 返回https://registry.npm.taobao.org/ 则安装成功 - 安装全局的vue-cli脚手架 安装命令:cnpm install -g vue-cli 验证命令:vue -V同样返回版本号即安装成功,若出现下图,可参考上个步骤配置环境变量解决

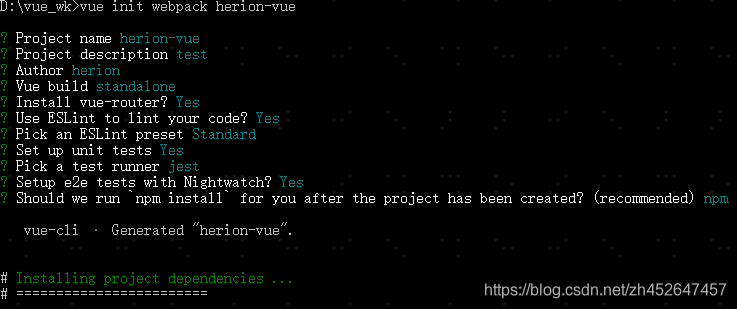
- vue 搭建项目 搭建命令:vue init webpack my-vue

转载地址:https://blog.csdn.net/zh452647457/article/details/97369003 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月22日 05时09分50秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
python初学者入门学习笔记:条件/跳出与结束循环
2019-04-29
python初学者入门学习笔记:运算符与随机数
2019-04-29
python初学者入门学习笔记:关键字
2019-04-29
python初学者入门学习笔记:内置函数
2019-04-29
python:Requests+正则爬取网页数据
2019-04-29
Python:模拟 Ajax 请求抓取今日头条街拍美图
2019-04-29
映射ngrok使用,免费开源工具
2019-04-29
Python自学(一)Python安装和环境配置...非喜轻喷
2019-04-29
Java环境变量和安装(自用备忘)
2019-04-29
webpack One CLI for webpack must be installed. These are recommended choices, delivered as separate
2019-04-29
【解决】Cannot find module 'webpack'_npm
2019-04-29
dubbo集成springboot demo for idea
2019-04-29
Windows下RabbitMQ安装,部署,配置(详解)
2019-04-29
完美解决springboot集成jsp问题(详解demo)
2019-04-29
Java-Activiti插件(eclipse、idea)-包含说明书
2019-04-29
nginx更改Error页面404等等页面指向
2019-04-29