Unity人工智能学习—确定性AI算法之追踪算法一
发布日期:2021-06-29 04:53:51
浏览次数:2
分类:技术文章
本文共 2972 字,大约阅读时间需要 9 分钟。
尽管随机运动可能完全不可预知,它还是相当无趣的,因为它完全是以相同的方式工作——完全随机。下面要学习到的算法是根据具体环境作出不同响应的处理。作为例子,这里选择了追踪算法。追踪AI考虑到跟踪目标的位置,然后改变AI对象的轨道好让它移向被追踪的对象。
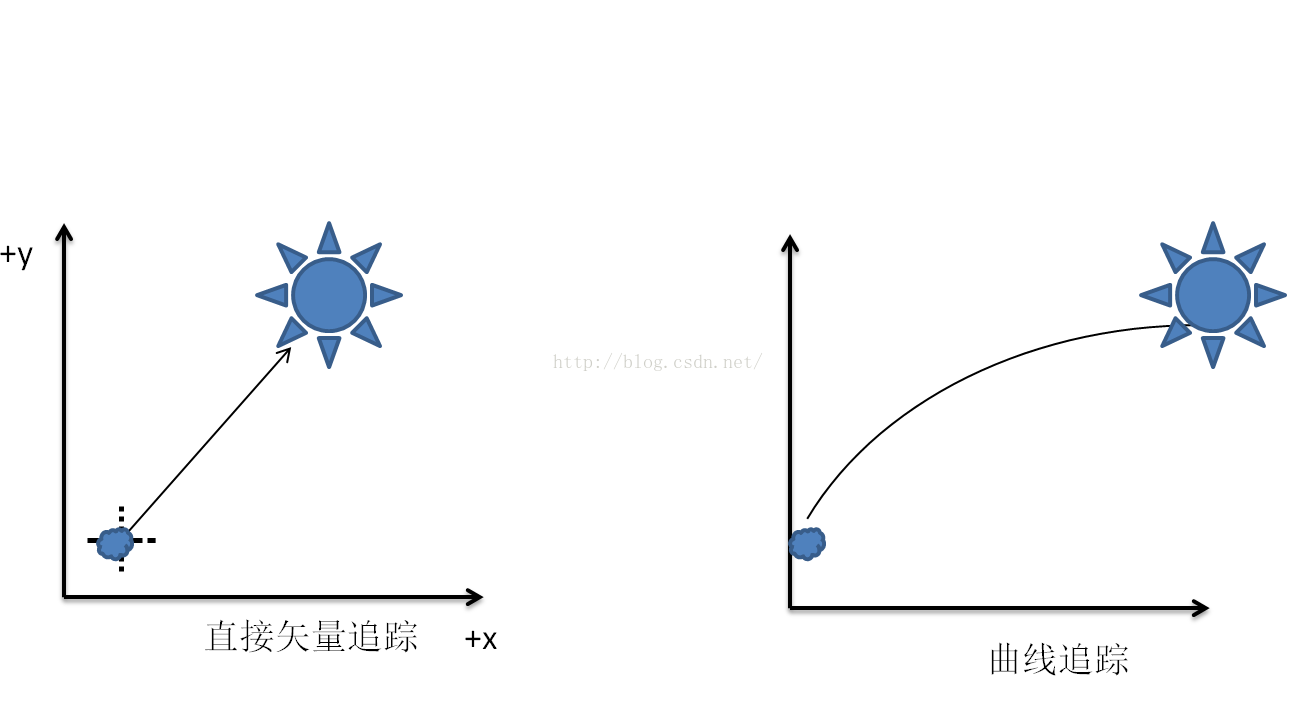
追踪可以是将方向矢量直接指向目标,或者采用跟真实的模型,使得物体像导弹那样行动。
本文将的就是第一种,直接矢量追踪,效果如下图所示:
通过键盘方向键控制幽灵,然后蚊子会追踪幽灵,在这里我做了一些界面处理,当蚊子或者幽灵运动超过了屏幕范围的时候让它们出现在屏幕的另一边而不是消失在屏幕上
代码如下:
using UnityEngine;using System.Collections;using UnityEngine.UI;public class AITrack : MonoBehaviour { public Image target; public float moveSpeed;//追踪目标移动速度 public float targetSpeed;//追踪速度 public float target_x;//追踪移动的单位量 public float target_y; // Use this for initialization void Start () { } // Update is called once per frame void Update () { MoveTarget(); Track_AI(); } void Track_AI() { //x方向的追踪 if(target.transform.position.x>this.transform.position.x) { this.transform.position += new Vector3(target_x, 0, 0)*targetSpeed; } else if(target.transform.position.x this.transform.position.y) { this.transform.position += new Vector3(0, target_y, 0)*targetSpeed; } else if(target.transform.position.y =Screen.width) { this.transform.position = new Vector3(-this.GetComponent ![]() ().rectTransform.lossyScale.x, 0, 0); } else if(this.transform.position.x<-this.GetComponent
().rectTransform.lossyScale.x, 0, 0); } else if(this.transform.position.x<-this.GetComponent ![]() ().rectTransform.lossyScale.x) { this.transform.position = new Vector3(Screen.width, this.transform.position.y, 0); } if(this.transform.position.y>=Screen.height) { this.transform.position = new Vector3(this.transform.position.x,-this.GetComponent
().rectTransform.lossyScale.x) { this.transform.position = new Vector3(Screen.width, this.transform.position.y, 0); } if(this.transform.position.y>=Screen.height) { this.transform.position = new Vector3(this.transform.position.x,-this.GetComponent ![]() ().rectTransform.lossyScale.y, 0); } else if(this.transform.position.y<-this.GetComponent
().rectTransform.lossyScale.y, 0); } else if(this.transform.position.y<-this.GetComponent ![]() ().rectTransform.lossyScale.y) { this.transform.position = new Vector3(this.transform.position.x, Screen.height, 0); } } void MoveTarget() { float x = Input.GetAxis("Horizontal")*100; float y = Input.GetAxis("Vertical")*100; target.transform.Translate(x*Time.deltaTime*moveSpeed,y*Time.deltaTime*moveSpeed,0); //如果超出屏幕范围则让它出现在另一面 if (target.transform.position.x >= Screen.width) { //使用了Image的target.rectTransform.lossyScale.x来表示显示的图片宽度 target.transform.position = new Vector3(-target.rectTransform.lossyScale.x, target.transform.position.y, 0); } else if(target.transform.position.x<-target.rectTransform.lossyScale.x) { target.transform.position = new Vector3(Screen.width, target.transform.position.y, 0); } if(target.transform.position.y>=Screen.height) { target.transform.position = new Vector3(target.transform.position.x, -target.rectTransform.lossyScale.y, 0); } else if(target.transform.position.y<-target.rectTransform.lossyScale.y) { target.transform.position = new Vector3(target.transform.position.x, Screen.height, 0); } }}
().rectTransform.lossyScale.y) { this.transform.position = new Vector3(this.transform.position.x, Screen.height, 0); } } void MoveTarget() { float x = Input.GetAxis("Horizontal")*100; float y = Input.GetAxis("Vertical")*100; target.transform.Translate(x*Time.deltaTime*moveSpeed,y*Time.deltaTime*moveSpeed,0); //如果超出屏幕范围则让它出现在另一面 if (target.transform.position.x >= Screen.width) { //使用了Image的target.rectTransform.lossyScale.x来表示显示的图片宽度 target.transform.position = new Vector3(-target.rectTransform.lossyScale.x, target.transform.position.y, 0); } else if(target.transform.position.x<-target.rectTransform.lossyScale.x) { target.transform.position = new Vector3(Screen.width, target.transform.position.y, 0); } if(target.transform.position.y>=Screen.height) { target.transform.position = new Vector3(target.transform.position.x, -target.rectTransform.lossyScale.y, 0); } else if(target.transform.position.y<-target.rectTransform.lossyScale.y) { target.transform.position = new Vector3(target.transform.position.x, Screen.height, 0); } }}
转载地址:https://blog.csdn.net/zhangxiao13627093203/article/details/47451063 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月12日 03时19分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
12.vue实战--接口请求,组件使用,页面跳转配置
2019-04-29
打破职能之缺陷预防之路
2019-04-29
mac开启mysql,重置mysql密码,允许远程连接
2019-04-29
安装kibana
2019-04-29
linux安装nodejs
2019-04-29
tomcat部署vue,spring项目
2019-04-29
idea2020打包war包
2019-04-29
测试框架
2019-04-29
解决切换分支时,maven不自动下载依赖的问题
2019-04-29
java正则
2019-04-29
Python爬虫实战:批量下载网站图片
2019-04-29
pycharm的十个小技巧,让你写代码效率翻倍
2019-04-29
python数据可视化神器,我就服它
2019-04-29
Python爬虫如何实用xpath爬取豆瓣音乐
2019-04-29
python爬取网站数据四种姿势,你值得拥有
2019-04-29
python爬虫JS逆向:X咕视频密码与指纹加密分析
2019-04-29
python爬取抖音短视频详细教程(附带源码)
2019-04-29
Python爬取腾讯动漫全站漫画详细教程(附带源码)
2019-04-29
python实现电商平台秒杀商品脚本程序
2019-04-29
520快乐~用python实现520祝福弹窗
2019-04-29