【u3d泰斗破坏神】09 --- 角色血条的制作、掉血特效
发布日期:2021-06-29 11:13:22
浏览次数:2
分类:技术文章
本文共 2101 字,大约阅读时间需要 7 分钟。
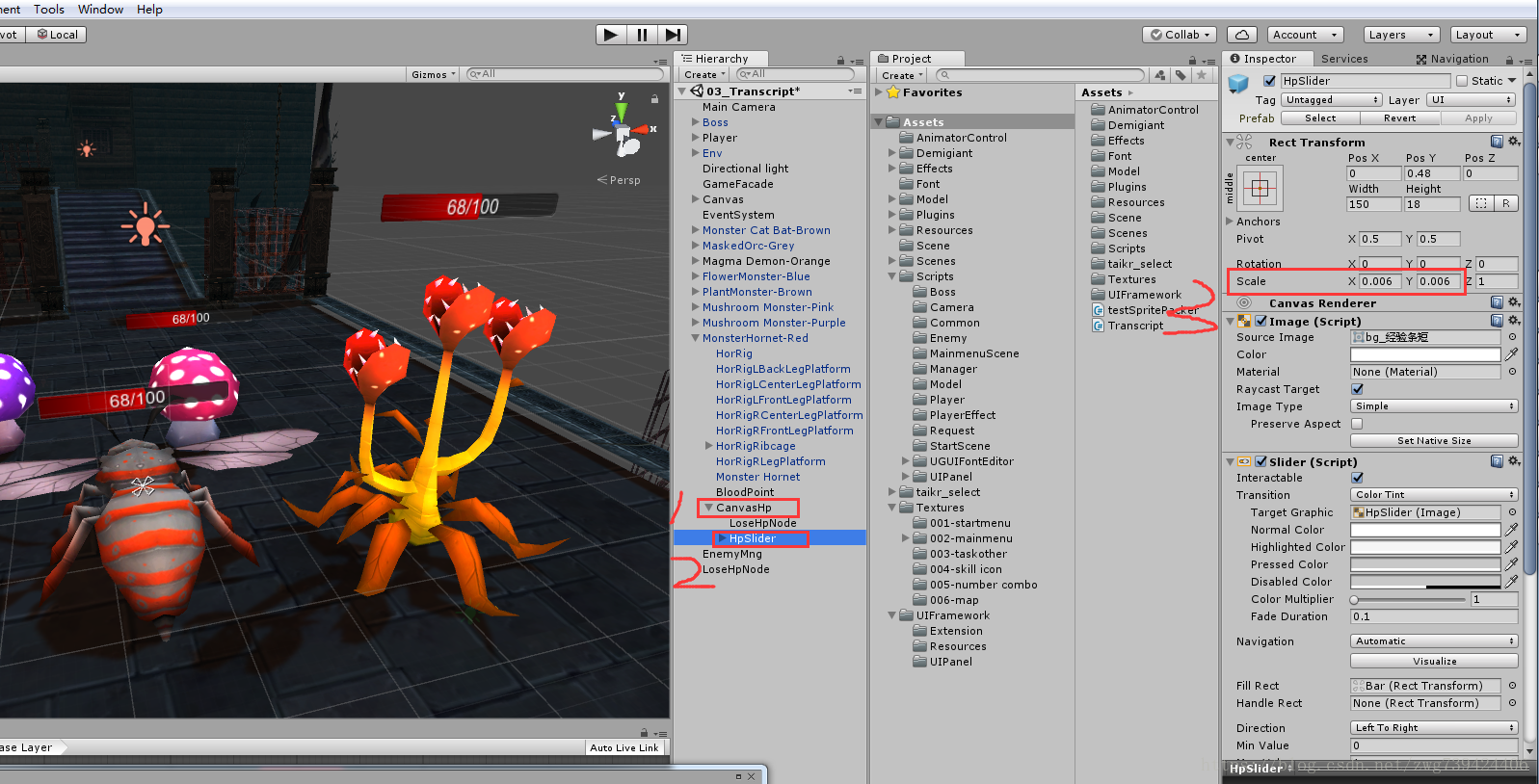
思路:角色下添加一个 Canvas,在Canvas下添加血条即可
添加Canvas、血条,血条的Scale设置为0.006大小就差不多
Canvas下添加一个脚本来控制血条,因为血条在角色身上所以会跟随角色旋转,所以我们要让它一直朝向屏幕
void Update (){ transform.rotation = Camera.main.transform.rotation;}掉血特效的实现 ①先做好一个显示掉血数字的prefab ②构建一个对象池 ③通过对象池获取prefab并添加特效,之后回收。
//对象池using System.Collections.Generic;using UnityEngine;public class ObjectPool : MonoBehaviour{ public Queue pool = new Queue ();//使用队列,先进先出,避免连续生成同一个对象 GameObject model; //预制体,就是一个image,用来显示数字 private Transform m_wordParent; private void Awake() { m_wordParent = GameObject.Find("LoseHpNode").transform; } public void Expand(int count) { GameObject obj = null; for (int index = 0; index < count; index++) { obj = Instantiate(Resources.Load ("Prefabs/LoseHp")); obj.transform.SetParent(m_wordParent); obj.SetActive(false); pool.Enqueue(obj); } } public GameObject GetObject()//得到一个对象 { if (pool.Count <= 0)//池子没有对象,扩展 Expand(20); GameObject obj = pool.Dequeue();//得到队列底部的对象 obj.SetActive(true); return obj; } public void Recovery(GameObject obj)//回收一个对象 { obj.SetActive(false); obj.transform.SetParent(m_wordParent); if (pool.Contains(obj))//重复的不添加?。。。 return; pool.Enqueue(obj); }} //掉血效果的实现 public void LoseHp(float damage) { GameObject obj = m_pool.GetObject(); obj.transform.SetParent(m_hpNode); obj.GetComponent ().text = "-" + damage; obj.GetComponent ().localPosition = new Vector3(0, 0, 0); obj.transform.localRotation = Quaternion.identity; StartCoroutine(UpNumber(obj));//使实例的物体上升 } IEnumerator UpNumber(GameObject obj) { yield return new WaitForSeconds(0.2f); obj.GetComponent ().DOLocalMove(new Vector3(0, 2f, 0), 0.5f);//用tween将数字移动到指定位置 // obj.GetComponent ().material.DOFade(0, 1); yield return new WaitForSeconds(1);//1秒钟后隐藏或者销毁 m_pool.Recovery(obj); } 转载地址:https://blog.csdn.net/zwg739424406/article/details/80834499 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月26日 06时48分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MYSQL新特性secure_file_priv 读写文件
2019-04-29
idea中的一些常用快捷键
2019-04-29
最值得拥有的免费Bootstrap后台管理模板
2019-04-29
Django获取请求头信息和返回json数据
2019-04-29
Django项目实战----点击商品分类查询出商品和销量排行
2019-04-29
Django项目实战---搜索引擎Elasticsearch
2019-04-29
Django实战----页面静态化
2019-04-29
Django实战---商城购物车的增删改、显示和合并购物车
2019-04-29
Django项目实战----订单页面的显示和生成订单、提交订单的逻辑
2019-04-29
Django项目实战----生成订单时高并发问题使用乐观锁
2019-04-29
Django项目实战----添加支付宝支付
2019-04-29
DRF框架---前言(简单使用)
2019-04-29
字符串外面是b“ “的转换 -亲测有效
2019-04-29
单通道和多通道卷积
2019-04-29
npy文件和pkl文件的保存和读取
2019-04-29
lmdb文件的读取和保存
2019-04-29
cv2和二进制互转
2019-04-29
二分查找及原理
2019-04-29
torch Missing key(s) in state_dict
2019-04-29
PA,MIOU,FWIOU
2019-04-29