
牛腩新闻发布系统—如何屏蔽Enter键
发布日期:2021-06-29 11:15:54
浏览次数:2
分类:技术文章
本文共 778 字,大约阅读时间需要 2 分钟。
问题的由来
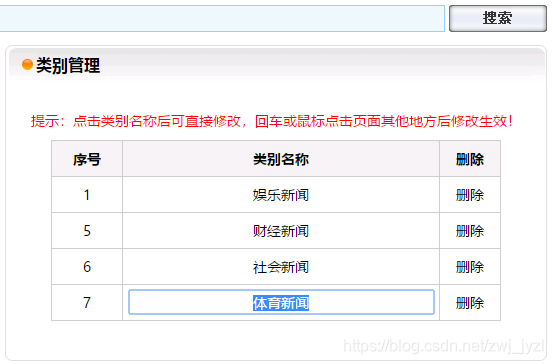
因为有些浏览器之间各不相同,这也就是前端页面需要兼容各个浏览器的原因。有些浏览器对回车键的设定是,当我们按下回车键时,浏览器会默认把当前页面的表单提交。但是有时候我们并不想这样做,如下图:  比如,我们按下回车之后只想更改类别名称,如果我们不屏蔽回车键的话,更改完类别名称之后,它还会再执行搜索,然后跳转到另一个界面。这时我们就需要屏蔽回车键了。
比如,我们按下回车之后只想更改类别名称,如果我们不屏蔽回车键的话,更改完类别名称之后,它还会再执行搜索,然后跳转到另一个界面。这时我们就需要屏蔽回车键了。
为什么会这样?
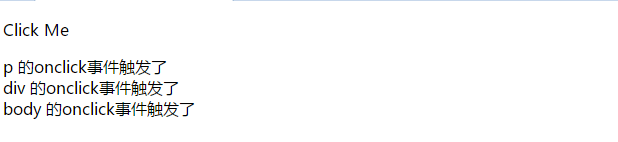
但是为什么会出现这种情况呢?因为我们是利用 js 事件完成的,但是 js 中的事件触发是一种冒泡型的。什么是冒泡型呢?比如我们当前执行的是输入框中的回车事件,冒泡型的意思就是当我们执行完输入框的回车事件之后,它还会再次执行父元素的回车事件。所以就会出现,更改完类别名称之后再跳转到搜索结果界面。 下面我们来举一个例子:
Click Me
看一下执行结果: 
如何屏蔽
屏蔽按键的话很简单,只需要在 js 中加上一段代码就好了。
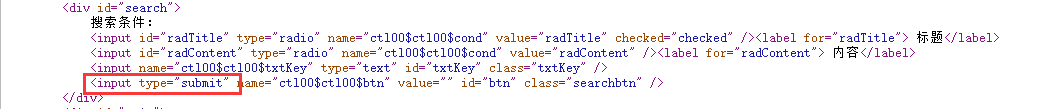
//屏蔽Enter按键$(document).keydown(function (event) { switch (event.keyCode) { case 13: return false; }}); 加上这段代码,就会把父元素中的回车事件屏蔽掉。如果加上这段代码之后,没有效果,那就查看一下网页的源文件,看一下 button 是什么类型的。  比如这个按钮的类型就是 submit 的,如果按钮的类型是 image或者submit 的话,就需要我们把它改成普通的按钮类型。
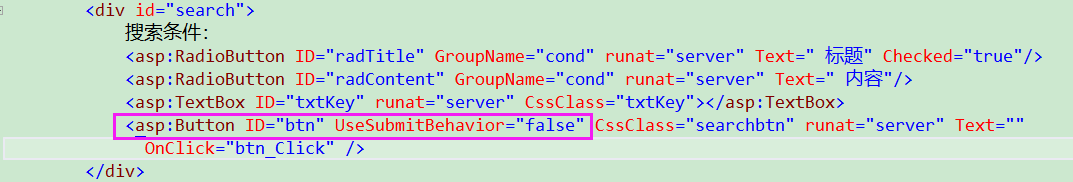
比如这个按钮的类型就是 submit 的,如果按钮的类型是 image或者submit 的话,就需要我们把它改成普通的按钮类型。  如上图:把按钮的 UseSubmitBehavior 属性改为 false 就好了。它的 type 就会变成 button。
如上图:把按钮的 UseSubmitBehavior 属性改为 false 就好了。它的 type 就会变成 button。
转载地址:https://blog.csdn.net/zwj_jyzl/article/details/86557319 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月18日 03时42分42秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
电气毕业生在国家电网都干啥工作?
2019-04-29
为什么LED灯会越用越暗?
2019-04-29
为什么说卷积神经网络,是深度学习算法应用最成功的领域之一?
2019-04-29
在电网工作,有多高大上?
2019-04-29
「2020年大学生电子设计竞赛分享」电源题,省一等奖!
2019-04-29
又一国产开源微内核操作系统上线!源代码已开放下载
2019-04-29
10年老兵!从大学毕业生到嵌入式系统工程师的修炼之道……
2019-04-29
如何才能学好单片机?
2019-04-29
一根网线有这么多“花样”,你知道吗?
2019-04-29
雷军1994年写的诗一样的代码,我把它运行起来了!
2019-04-29
2020年大学生电子设计竞赛,B题,单相在线式不间断电源,详细技术方案!
2019-04-29
大佬终于把鸿蒙OS讲明白了,收藏了!
2019-04-29
C语言指针,这可能是史上最干最全的讲解啦(附代码)!!!
2019-04-29
国内大陆有哪些芯片公司处于世界前10?一起看看!
2019-04-29
单精度、双精度、多精度和混合精度计算的区别是什么?
2019-04-29
中国35位“大国工匠”榜单出炉!西工大、西电合计占半壁江山!清华仅1人!...
2019-04-29
知乎热议:嵌入式开发中C++好用吗?
2019-04-29
2020,Python 已死?
2019-04-29
漫画:程序员相亲?哈哈哈哈哈哈
2019-04-29
30种EMC标准电路分享,再不收藏就晚了!
2019-04-29