
ionic如何使用E-charts
发布日期:2021-06-29 11:16:04
浏览次数:3
分类:技术文章
本文共 674 字,大约阅读时间需要 2 分钟。
了解Echarts
什么是Echarts?Echarts是百度的一个开源的数据可视化工具,可以帮助我们在前端展示各式各样的图,它是一个纯js图表库。
Echarts在ionic中的使用
1. 首先安装typings库,以及 ECharts:
npm install typings echarts --global
2. 其次需要安装 ECharts 的 TypeScript 定义文件
npm install @types/echarts --save
3. 然后要在 ts 文件中引入 echarts,这样才能在 ts 文件中使用echarts
import * as echarts from 'echarts';
4. 如果我们要在页面上展现图表,就必须要有div元素作为图表的容器。在HTML页中定义一个模板本地变量 
 当然,除此之外还要规定div的css样式,指定div的宽和高。
当然,除此之外还要规定div的css样式,指定div的宽和高。
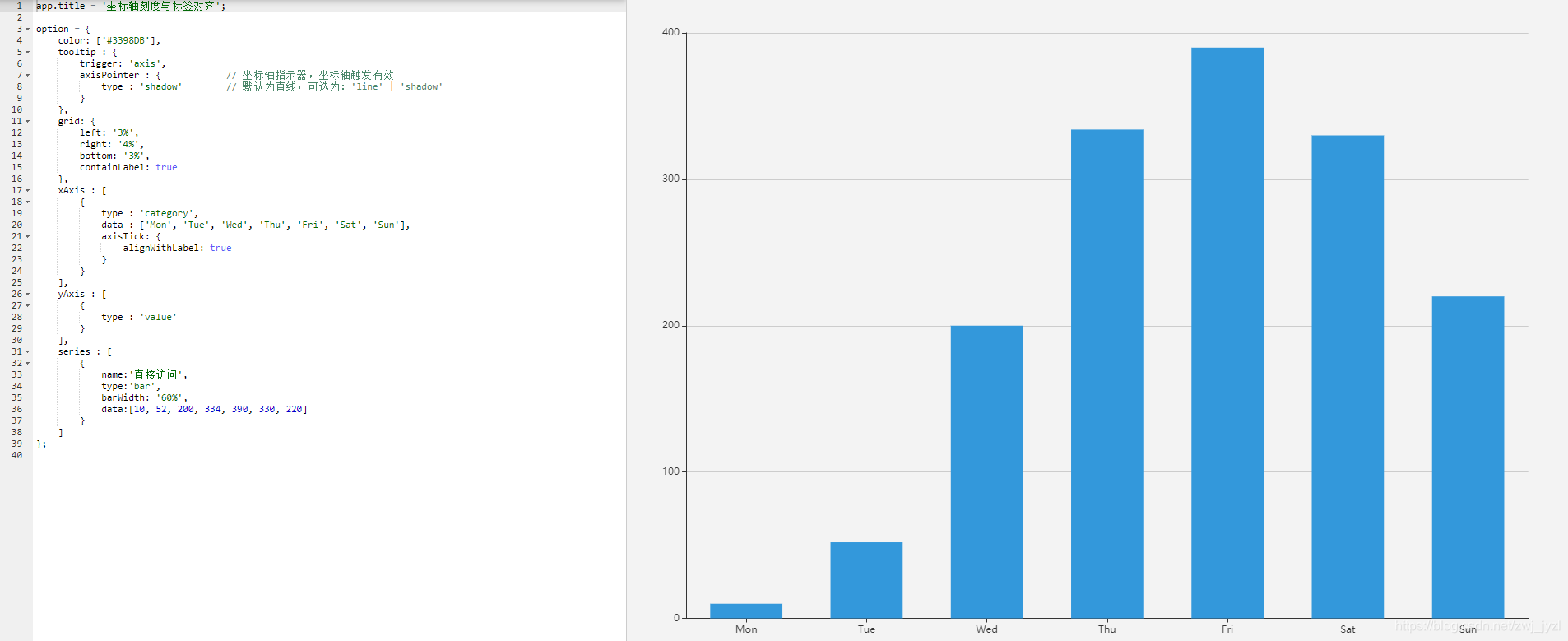
5. 接下来最重要的一步就是根据自己的需求写图表的配置了,如果是刚开始接触这个插件,我们可以借助官网的例子。  比如我们打开了一个实例,我们只需要将左边的代码复制到我们的 ts 文件中,然后根据我们想要的效果修改修改就可以了。 刚开始接触我们肯定也不知道图表的属性有什么,以及怎么修改,不用担心,还有,我们需要改成什么样,去配置手册中查就可以了。
比如我们打开了一个实例,我们只需要将左边的代码复制到我们的 ts 文件中,然后根据我们想要的效果修改修改就可以了。 刚开始接触我们肯定也不知道图表的属性有什么,以及怎么修改,不用担心,还有,我们需要改成什么样,去配置手册中查就可以了。
6. 最后一步 ,界面初始化完成后,加载图表就可以了。  图表渲染有两种方式:Canvas 和 SVG ,具体用哪种方式,可以参见官网的介绍,
图表渲染有两种方式:Canvas 和 SVG ,具体用哪种方式,可以参见官网的介绍,this.lineChart就是图表的配置。
如何让图表的标签全部显示
转载地址:https://blog.csdn.net/zwj_jyzl/article/details/89856313 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月19日 15时33分17秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
广度优先遍历:set集合的速度远远比list快:完全平方数
2019-04-29
广度+深度:岛屿的最大面积/岛屿数量
2019-04-29
torch 模型运行时间与forward没对应的可能原因
2019-04-29
130. 被围绕的区域
2019-04-29
欧式距离、余弦相似度和余弦距离
2019-04-29
transform 等效转换(参考源码)
2019-04-29
Docker学习(二):Docker基本操作(控制容器)
2019-04-29
Unity之C#学习笔记(0):环境配置与上手 HelloWorld
2019-04-29
高并发高可用秒杀系统(一)
2019-04-29
php如何将base64数据流文件转换为图片文件?
2019-04-29
JavaScript 的addEventListener() 事件监听详解!
2019-04-29
JavaScript的DOMContentLoaded事件和load的区别?
2019-04-29
PHP+JavaScript实现图片预览上传功能开发!
2019-04-29
JSONView - Chrome插件安装详解!(谷歌浏览器插件)!
2019-04-29
上传图片到阿里云OSS和获取上传图片的url的详解 !
2019-04-29
webstorm 和 phpstorm 有什么区别呢?做 WEB 开发用哪个好?
2019-04-29
常见位运算
2019-04-29
武大学生用python敲出樱花开放 | 附源码
2019-04-29
【中文教程】简单粗暴入门TensorFlow 2.0 | 北大学霸出品
2019-04-29
经典面试题:如何保证缓存与数据库的双写一致性?
2019-04-29