
今日份学习——(HTML+CSS)其他表单的属性
 案例演示:
案例演示:  效果展示:
效果展示:  注意: 各浏览器对cols和rows属性的理解不同,当对textarea 控件应用cols和rows属性时, 多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法 是使用CSS的width 和height属性来定义多行文本输入框的宽高。
注意: 各浏览器对cols和rows属性的理解不同,当对textarea 控件应用cols和rows属性时, 多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法 是使用CSS的width 和height属性来定义多行文本输入框的宽高。  案例展示:
案例展示:  效果演示:
效果演示:  上面实现了不同的下拉菜单效果,但是,在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,要想找到相应的选项就会更加容易。要想实现效果,可以在下拉菜单中使用< optgroup> </ optgroup>标记。
上面实现了不同的下拉菜单效果,但是,在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,要想找到相应的选项就会更加容易。要想实现效果,可以在下拉菜单中使用< optgroup> </ optgroup>标记。  效果演示:
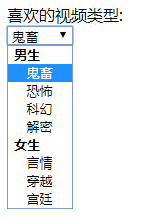
效果演示:  在例7-17中,< optgroup> </ optgroup>标记用于定义选项组,必须嵌套在< select></ select>标记中,一对< select></ select>中通常包含多对< optgroup></ optgroup>。在< optgroup>与</ optgroup>之间为< option> < /option>标记定 义的具体选项。需要注意的是,< optgroup>标记有一个必需属性label,,用于定义具体的组名。
在例7-17中,< optgroup> </ optgroup>标记用于定义选项组,必须嵌套在< select></ select>标记中,一对< select></ select>中通常包含多对< optgroup></ optgroup>。在< optgroup>与</ optgroup>之间为< option> < /option>标记定 义的具体选项。需要注意的是,< optgroup>标记有一个必需属性label,,用于定义具体的组名。  效果展示:
效果展示: 


发布日期:2021-06-29 11:16:30
浏览次数:3
分类:技术文章
本文共 1656 字,大约阅读时间需要 5 分钟。
其他表单元素
textarea元素
当定义input控件的type属性值为text时,可以创建一-个单行文本输入框。 但是,如果需要输入大量的信息,单行文本输入框就不再适用,为此HTML语言提供了 textarea></textarea 标记。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下。
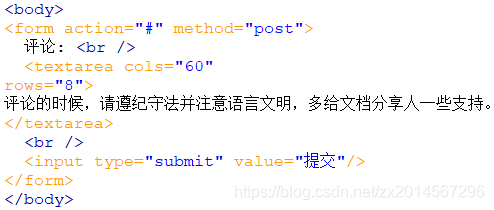
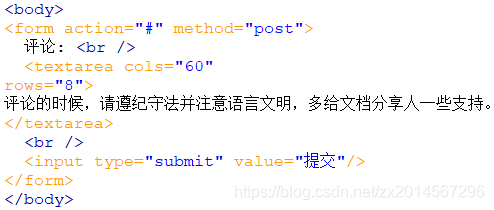
文本内容 在上面的语法格式中,cols 和rows为<textarea标记的必须属性,其中cols 用来定义多行文本输入框每行中的字符数,rows用来定义多行文本输入框显示的行数,它们的取值均为正整数。 值得一提的是,<textarea元素除了cols 和rows属性外,还拥有几个可选属性,分别为disabled、name和readonly。 案例演示:
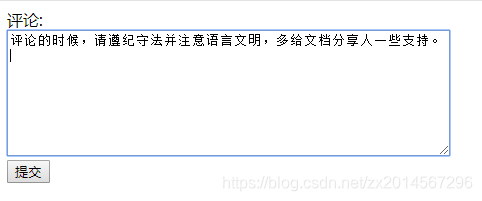
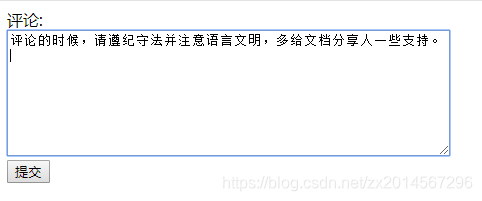
案例演示:  效果展示:
效果展示:  注意: 各浏览器对cols和rows属性的理解不同,当对textarea 控件应用cols和rows属性时, 多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法 是使用CSS的width 和height属性来定义多行文本输入框的宽高。
注意: 各浏览器对cols和rows属性的理解不同,当对textarea 控件应用cols和rows属性时, 多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法 是使用CSS的width 和height属性来定义多行文本输入框的宽高。 select元素
当单击下拉符号“▼”时.会出现-一个选择列表,要想制作这种下拉菜单效果,就需要使用selet元素。
使用select元素定义下拉菜单的基本语法格式如下。 < select> < option>选项1</ option> < option>选项2</ option> < option>选项3</ option> </ select> 在上面的语法中,< select></ select>标记用 于在表单中添加一个下拉菜单,< option></ option>标记嵌套在< select></ select>标记中, 用于定义下拉菜单中的具体选项,每对< select> </ select>中至少应包含一对< option> </ option>。 值得一提的是,在HTML5中,可以为< select>和< option>标记定义属性,以改变下拉菜单的外观显示效果。 案例展示:
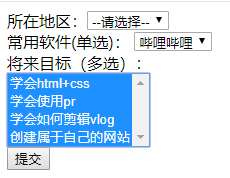
案例展示:  效果演示:
效果演示:  上面实现了不同的下拉菜单效果,但是,在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,要想找到相应的选项就会更加容易。要想实现效果,可以在下拉菜单中使用< optgroup> </ optgroup>标记。
上面实现了不同的下拉菜单效果,但是,在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,要想找到相应的选项就会更加容易。要想实现效果,可以在下拉菜单中使用< optgroup> </ optgroup>标记。 案例展示:
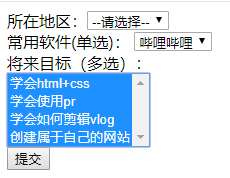
 效果演示:
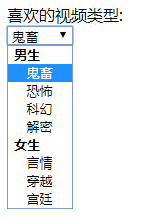
效果演示:  在例7-17中,< optgroup> </ optgroup>标记用于定义选项组,必须嵌套在< select></ select>标记中,一对< select></ select>中通常包含多对< optgroup></ optgroup>。在< optgroup>与</ optgroup>之间为< option> < /option>标记定 义的具体选项。需要注意的是,< optgroup>标记有一个必需属性label,,用于定义具体的组名。
在例7-17中,< optgroup> </ optgroup>标记用于定义选项组,必须嵌套在< select></ select>标记中,一对< select></ select>中通常包含多对< optgroup></ optgroup>。在< optgroup>与</ optgroup>之间为< option> < /option>标记定 义的具体选项。需要注意的是,< optgroup>标记有一个必需属性label,,用于定义具体的组名。 datalist元素
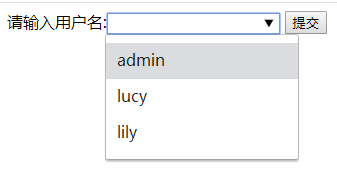
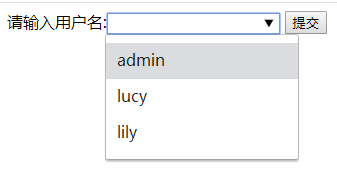
datalist 元素用于定义输入框的选项列表,列表通过datalist内的option元素进行创建,如果用户不希望从列表中选择某项,也可以自行输入其他内容。datalist元素通常与input素配合使用来定义input的取值。在使用< datalist>标记时,需要通过id属性为其指定一个唯一的标识,然后为input元素来指定list属性。将该属性值设置为option元素对应的id属性值即可。
案例展示:
 效果展示:
效果展示: 
keygen元素
keygen元素用于表单的密钥生成器,能够使用户验证更为安全、可靠。当提交表单时会生成两个键:一个是私钥,它存储在客户端;另一个是公钥,它被发送到服务器,验证用户的客户端证书。如果新的浏览器能够对keygen元素的支持度再增强一些,则有望使其成为一种有用的安全标准。

output元素
output元素用于不同类型的输出.可以在浏览器中显示计算结果或脚本输出。

转载地址:https://blog.csdn.net/zx2014567296/article/details/106747854 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月26日 02时50分12秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
「第六篇」对于电赛,我们应该看重什么?
2019-04-29
树莓派翻车了
2019-04-29
垃圾分类背后的数据和真相
2019-04-29
PID算法搞不懂?看这篇文章就够了。
2019-04-29
这位电子工程师,你不能错过。
2019-04-29
十八般武艺教你如何解决问题
2019-04-29
「权威发布」2019年大学生电子设计竞赛,仪器设备和主要元器件清单
2019-04-29
「重磅猜题之第二篇」2019年大学生电子设计竞赛
2019-04-29
知乎:硬件和软件哪个吃香?
2019-04-29
中国深圳,600架无人机的盛典!
2019-04-29
干货分享 JVM 之第 3 篇 —— Java 内存结构相关
2019-04-29
干货分享 JVM 之第 5 篇 —— 类加载器
2019-04-29
干货分享 JVM 之第 6 篇 —— SpringBoot2.0 框架性能调优
2019-04-29
基于 Hystrix 高并发服务限流第 1 篇 —— 必须了解的相关概念
2019-04-29
基于 Hystrix 高并发服务限流第 2 篇 —— 服务隔离(线程池隔离、信号量隔离)
2019-04-29
基于 Hystrix 高并发服务限流第 3 篇 —— 服务熔断、服务降级
2019-04-29
基于 Hystrix 高并发服务限流第 5 篇 —— Hystrix 监控
2019-04-29
Eureka 如何快速的、优雅的停止某个微服务
2019-04-29