
本文共 1184 字,大约阅读时间需要 3 分钟。
嵌入视频和音频
嵌入视频
在HTML5中,video 标签用于定义播放视频文件的标准,它支持三种视频格式,分别为Ogg、WebM和MPEG4,其基本语法格式如下。
在上面的语法格式中, src 属性用于设置视频文件的路径,controls属性用于为视频提供播放控件,这两个属性是video元素的基本属性。并且< video>和< /video>之间还可以插入文字,用于在不支持video元素的浏览器中显示。

 在video元素中还可以添加其他属性,来进一步优化视频的播放效果,
在video元素中还可以添加其他属性,来进一步优化视频的播放效果, 
嵌入音频
在HTML5中,audio 标签用于定义播放音频文件的标准,它支持三种音频格式,分别为Ogg、MP3和wav,其基本格式如下。
< audio src="音频文件路径" controls="controls">< /audio>
在上面的基本格式中,src 属性用于设置音频文件的路径, controls属性用于为音频提供播放控件,这和video元素的属性非常相似。同样< audio>和</ audio>之间也可以插入文字,用于不支持audio元素的浏览器显示。

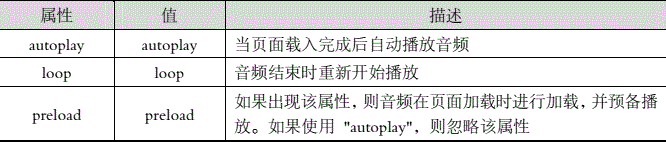
 在audio元素中还可以添加其他属性,来进一步优化音频的播放效果。
在audio元素中还可以添加其他属性,来进一步优化音频的播放效果。 
音、视频中的source元素
为了使音、视频能够在各个浏览器中正常播放,往往需要提供多种格式的音、视频文件。在HTMILS中,运用soure元素可以为ndeo元素或audio元素提供多个备用文件。
在上面的语法格式中,可以指定多个source元素为浏览器提供备用的音频文件。source元素一般设置两个属性。
●src:用于指定媒体文件的URL地址。. ●type:指定媒体文件的类型。source元素添加视频的方法和音频类似,只需要把audio标签换成video标签即可,具体
格式如下。调用网页多媒体文件
在网页中调用多媒体文件的方法主要有两种,一种是上节介绍的调用本地多媒体文件,另一种是调用指定url地址的互联网多媒体文件。在网页设计中,运用“src”属性即可调用多媒体文件,该属性不仅可以指定相对路径的多媒体文件,还可以指定一个完整的URL地址。
(1)获取视、音频的url地址 (2)插入文件
(2)插入文件  注意: 只有当互联网音、视频文件的URL地址确实存在时,音视频才能够正常播放。
注意: 只有当互联网音、视频文件的URL地址确实存在时,音视频才能够正常播放。 CSS控制视频的宽高
注意:
通过width和height属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此要运用相关软件对视频进行压缩。视频和音频的方法和事件
1. video和audio的方法:
HTML5为video和audio提供了接口方法。

2.video和audio的事件
HTML5为video和audio元素提供了一系列的接口事件。

转载地址:https://blog.csdn.net/zx2014567296/article/details/106983549 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
