
Mac上基于Xcode 8.3.2, iOS 10.3(模拟器)搭建Appium 1.6.5 测试环境

发布日期:2021-06-29 11:52:34
浏览次数:2
分类:技术文章
本文共 1054 字,大约阅读时间需要 3 分钟。
由于公司自动化测试需要,在项目开发过程中需要给测试部门配置测试环境,第一次接触四处碰壁,好在自己坚持,最终实现模拟机和真机测试。先总结如下,便于以后使用。
安装环境
- Mac电脑一台,系统版本10.12.5
- Xcode软件,版本号8.3.1,对应模拟机系统10.3
安装步骤
- 安装nodejs 为了后续安装软件,首先需要安装nodejs, ,点击按照向导完成即可。完成后打开终端,查看当前版本:输入
npm -v,即可看到当前版本,我的是3.10.10. 安装appium
在终端安装appium,npm install appium,此处注意,安装电脑需要翻墙或者使用VPN,否则不会成功,看到很多前辈使用替换镜像的方式,我尝试了几次失败了,最终多次执行这个方法等待了很长时间后终于成功了。另外,全程安装不要使用sudo 命令,遇到权限问题,在相应文件夹下sudo chmod -R fileUrl修改对应权限即可。否则后续会有问题。安装homebrew
根据官方安装方法,终端执行下面代码即可安装成功
ruby -e"$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
提示如下信息,表示安装成功==> Next steps:- Run `brew help` to get started- Further documentation: http://docs.brew.sh
4.通过 homebrew 安装carthage
brew install carthage
5.安装 webpack
npm install -g webpack
此处注意,一定要保证安装成功,否则后面真机运行时会有很大的问题,此处安装不成功,真机不会成功。
6.安装 WebDriverAgent及依赖环境
进入目录:cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/ 创建目录:mkdir -p Resources/WebDriverAgent.bundle
执行: ./Scripts/bootstrap.sh -d
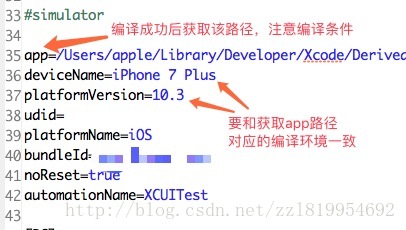
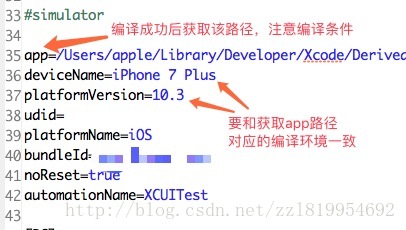
开始测试
配置内容如图所示

转载地址:https://blog.csdn.net/zzl819954692/article/details/72831284 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月19日 10时23分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
struts2中<s:if>标签的使用
2019-04-29
js 刷新页面window.location.reload();
2019-04-29
【转】EasyUI 验证
2019-04-29
java开发时内存溢出问题
2019-04-29
【easyui】combobox 关于省市联动
2019-04-29
设置csdn皮肤方法,更改自己喜欢的老版皮肤
2019-04-29
Eclipse中无法查看JDK源码,解决方法
2019-04-29
Git操作常用口令
2019-04-29
IDEA去除掉虚线,波浪线,和下划线实线的方法
2019-04-29
MYSQL新特性secure_file_priv 读写文件
2019-04-29
idea中的一些常用快捷键
2019-04-29
最值得拥有的免费Bootstrap后台管理模板
2019-04-29
Django获取请求头信息和返回json数据
2019-04-29
Django项目实战----点击商品分类查询出商品和销量排行
2019-04-29
Django项目实战---搜索引擎Elasticsearch
2019-04-29
Django实战----页面静态化
2019-04-29
Django实战---商城购物车的增删改、显示和合并购物车
2019-04-29