JavaScript---网络编程(9-2)--DHTML技术演示(2-2)-表格加强


发布日期:2021-06-29 13:36:30
浏览次数:2
分类:技术文章
本文共 2305 字,大约阅读时间需要 7 分钟。
对上篇博客的最后那个表格隔行高亮显示加了个功能,鼠标监听和年龄从小到大排序。
演示代码:
DHTML技术演示---表格中页面中的显示操纵--行间隔高亮显示
| 姓名 | 年龄 | 地址 |
|---|---|---|
| 张三 | 23 | 湖南长沙 |
| 李四 | 24 | 湖南长沙 |
| 王五 | 53 | 湖南长沙 |
| Jack | 65 | 湖南长沙 |
| Rose | 13 | 湖南长沙 |
| Jack | 8 | 湖南长沙 |
| Rose | 73 | 湖南长沙 |
| Jack | 29 | 湖南长沙 |
| Rose | 20 | 湖南长沙 |
table.css:
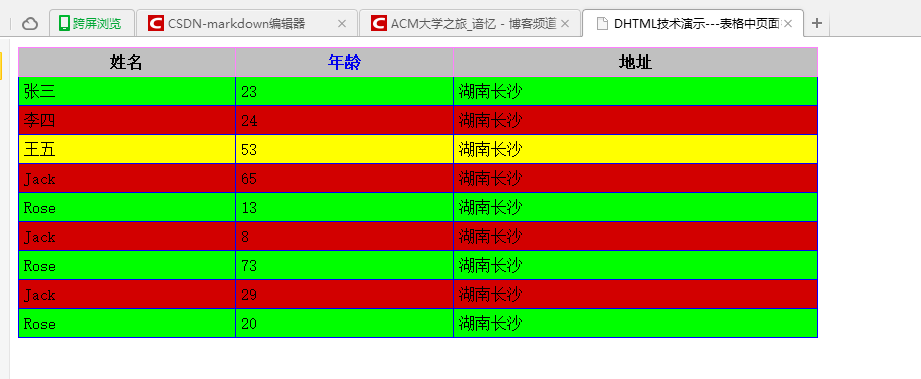
table { border:#ff80ff 1px solid; /*solid : 实线边框 */ width:800px; border-collapse:collapse; /*separate : 默认值。边框独立(标准HTML) collapse : 相邻边被合并 */ }table td{ /*table 下面的td*/ border:#0000ff 1px solid; padding:5px;/*内补丁*/}table th{ border:#ff80ff 1px solid; padding:5px; background-color:#c0c0c0;} 演示结果:
鼠标监听:
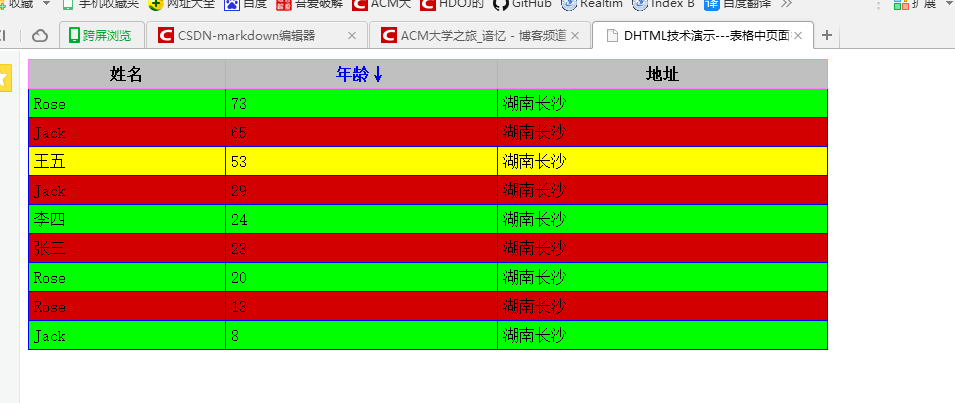
点一下年龄:实现表格按年龄从小到大排序

现在我们觉得上面的不好,只能从小到大排序,而且排序后颜色也变了。不好看,现在我们来对它进行改进。
代码演示:
DHTML技术演示---表格中页面中的显示操纵--行间隔高亮显示
| 姓名 | 年龄 | 地址 |
|---|---|---|
| 张三 | 23 | 湖南长沙 |
| 李四 | 24 | 湖南长沙 |
| 王五 | 53 | 湖南长沙 |
| Jack | 65 | 湖南长沙 |
| Rose | 13 | 湖南长沙 |
| Jack | 8 | 湖南长沙 |
| Rose | 73 | 湖南长沙 |
| Jack | 29 | 湖南长沙 |
| Rose | 20 | 湖南长沙 |
演示结果:
转载地址:https://chenhx.blog.csdn.net/article/details/51721353 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月03日 17时19分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
线性回归介绍及分别使用最小二乘法和梯度下降法对线性回归C++实现
2019-04-29
C++/C++11中std::numeric_limits的使用
2019-04-29
C++11中std::initializer_list的使用
2019-04-29
C++/C++11中头文件numeric的使用
2019-04-29
深度学习中的欠拟合和过拟合简介
2019-04-29
深度学习中的验证集和超参数简介
2019-04-29
C++/C++11中变长参数的使用
2019-04-29
OpenCV3.3中 K-最近邻法(KNN)接口简介及使用
2019-04-29
Brute Force算法介绍及C++实现
2019-04-29
Ubuntu14.04上安装TensorRT 2.1操作步骤
2019-04-29
C++中局部类的使用
2019-04-29
C++中嵌套类的使用
2019-04-29
C++11中enum class的使用
2019-04-29
K-最近邻法(KNN) C++实现
2019-04-29
TensorRT Samples: MNIST
2019-04-29
TensorRT Samples: MNIST API
2019-04-29
C++/C++11中命名空间(namespace)的使用
2019-04-29
TensorRT Samples: GoogleNet
2019-04-29
TensorRT Samples: CharRNN
2019-04-29