
CSS各个定位和显示效果——每天一遍小知识

发布日期:2021-06-29 14:17:40
浏览次数:3
分类:技术文章
本文共 2181 字,大约阅读时间需要 7 分钟。

这是我在整理的笔记,接下来还会持续更新。
B站用户名:RodmaGO 作者:RodmaChen 转载说明:务必注明来源,附带本人博客连接。
文字显示和定位
一.显示属性——display
1.块元素——block
- 介绍:块元素是占据最大可用宽度的元素,前后都有换行符。
- 事列:下例中的样式规则将内联
<span>元素显示为块级元素:
HTML
内容 CSS
span { display: block;}作者:RodmaChen 2.内联元素——inline
- 介绍:不强制换行
p { display:inline ; } 3.隐藏元素——none
介绍:元素将被隐藏,并且页面将显示为该元素不在其中。
h1 { display: none;} 二.是否显示——visibility
介绍:visibility属性指定是否一个元素是可见(visible)或隐藏(hidden)。
HTML
This text will not display in browser.
CSS
div.hidden { visibility: hidden;} 三.定位——position
1.基本概念
- CSS定位属性允许您定位元素。它还可以将元素放置在另一个元素之后,并指定当元素的内容太大时应该怎么做。作者:RodmaChen
- 可以使用
top,bottom,left,right属性定位元素。但是,首先要设置position属性,否则这些属性将不起作用。
2.静态定位——static
HTML元素默认情况下处于静态位置。始终根据页面的正常流程来定位静态定位的元素。作者:RodmaChen
作者博客https://blog.csdn.net/weixin_46654114
p.position_static { position:static; top: 30px; right: 5px; color: red;} 静态定位的元素不受top,bottom,left和right属性的影响。
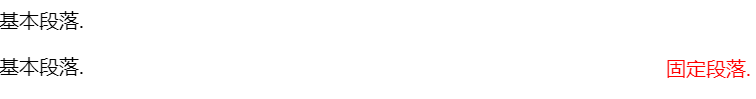
3.固定定位——Fixed Positioning
固定位置的元素相对于浏览器窗口定位,并且即使滚动窗口也不会移动。
p.position_fixed { position: fixed; top: 30px; right: 5px; color: red;} 
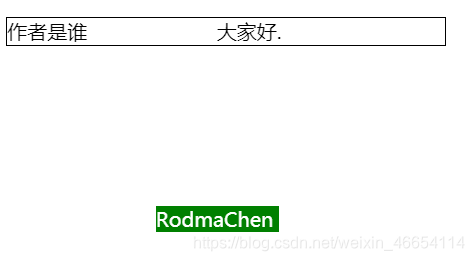
4.相对定位——Relative Position
相对于自身的一种定位,随意改变移动他的位置并不会影响其他元素的位置。作者:RodmaChen
HTML
作者是谁 RodmaChen 给个赞吧。
CSS
p { width: 350px; border: 1px black solid; position: fixed;}span { background: green; color:white; position: relative; top: 150px; left: 50px;} 
相对定位的元素的内容可以移动并与其他元素重叠,但是仍保留该元素的空间。
5. 绝对定位——Absolute Position
- 绝对定位使用通常是父级定义
position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left,right,top,bottom进行绝对定位。 - 绝对定位的元素可以与其他元素重叠。
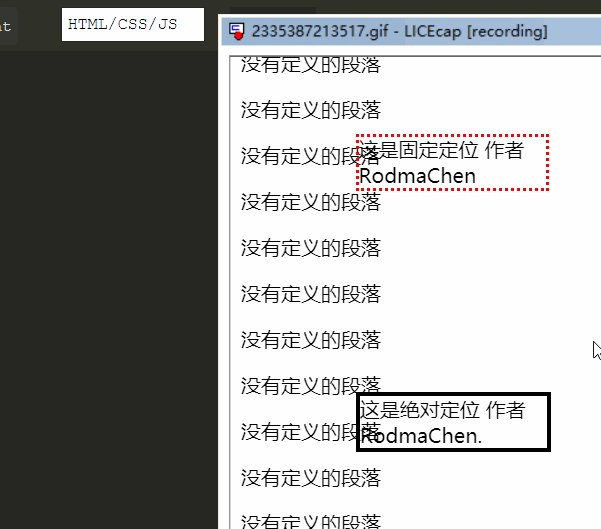
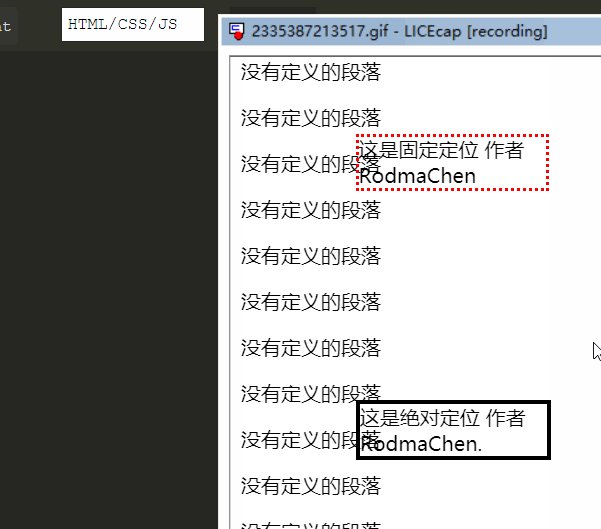
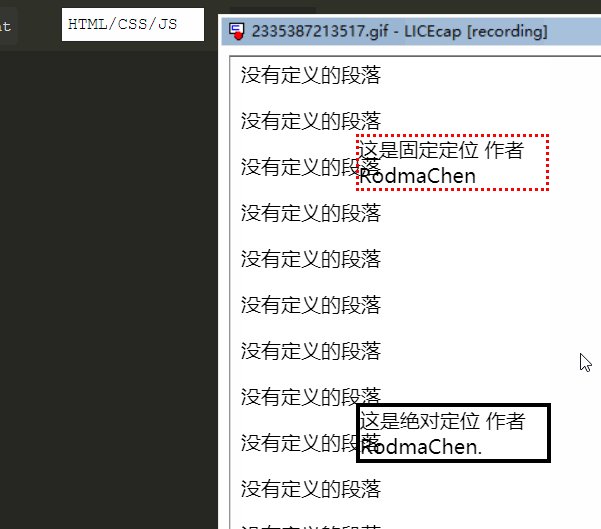
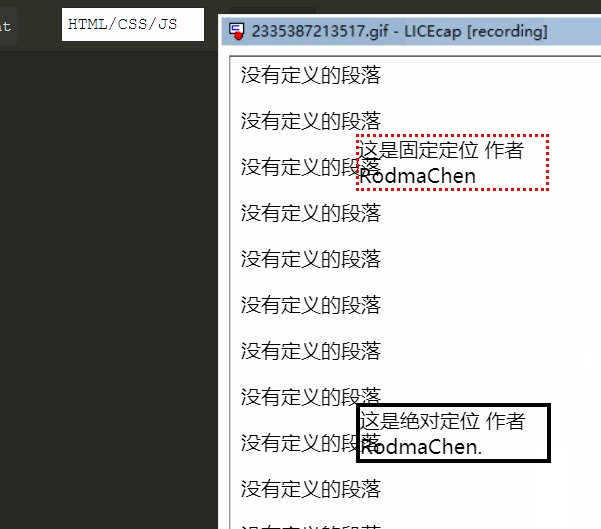
6.自我总结,代码效果
HTML
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
这是绝对定位 作者 RodmaChen.
没有定义的段落
没有定义的段落
没有定义的段落
这是固定定位 作者 RodmaChen
没有定义的段落
没有定义的段落
这是相对定位 作者 RodmaChen
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
CSS
.abs { width: 150px; left:100; border: 3px black solid; position: absolute;} /* it works without top/bottom or left/right */.fix { width: 150px; border: 2px red dotted; position: fixed; top:50; left:100;} /* work only with positioning */.rel { width: 150px; border: 1px blue dashed; position: relative;} 输出效果

作者:RodmaChen
本人博客:https://blog.csdn.net/weixin_46654114 qq:1342709867 转载说明:务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

转载地址:https://chenyunzhi.blog.csdn.net/article/details/105949043 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月17日 09时33分06秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Django项目实战----添加支付宝支付
2019-04-29
DRF框架---前言(简单使用)
2019-04-29
字符串外面是b“ “的转换 -亲测有效
2019-04-29
单通道和多通道卷积
2019-04-29
npy文件和pkl文件的保存和读取
2019-04-29
买卖股票的最佳时机
2019-04-29
AUC粗浅理解笔记记录
2019-04-29
torch 模型运行时间与forward没对应的可能原因
2019-04-29
JavaScript 的addEventListener() 事件监听详解!
2019-04-29
上传图片到阿里云OSS和获取上传图片的url的详解 !
2019-04-29
Kafka为什么这么快?
2019-04-29
Java 生产者和消费者面试题
2019-04-29
生产者消费者问题
2019-04-29
本机电脑连接虚拟机redis失败解决方法
2019-04-29
DM365 应用层gpio控制
2019-04-29
linux i2c子系统abc
2019-04-29
CSS3 帧动画(Sprite,直译叫雪碧图)
2019-04-29
Java 父线程与子线程相互通信的方法
2019-04-29
Redis 六种淘汰策略和三种删除策略
2019-04-29
Java LinkedHashMap
2019-04-29