
CSS 文字和图片的组合(float)——每天一遍小知识



发布日期:2021-06-29 14:17:41
浏览次数:3
分类:技术文章
本文共 1227 字,大约阅读时间需要 4 分钟。

前言
这是我在整理的笔记,接下来还会持续更新。
B站用户名:RodmaGO 转载说明:务必注明来源,附带本人博客连接。
浮动——float
1.介绍
(1) 使用float属性,可以将一个元素向左或向右推,允许其他元素环绕它。
(2)float通常用于图像,但在处理布局时也很有用。 (3) float属性的值分别为left,right,none。分别在这些方向上的左右浮动元素。none(默认)确保该元素不会浮动。
HTML
此段落的图像浮动在右侧。 强烈建议在图像上添加页边距,以便文本确实不能太靠近图像。如果要使文本易于阅读,则应始终在单词与边框,图像和其他内容之间添加一些像素。作者:RodmaChen
CSS
img { float: right;} 效果图:

注意:元素水平浮动,这意味着元素只能向左或向右浮动,而不能向上或向下浮动。
2.文字环绕图片
如果将多个浮动元素一个接一个放置,则如果有足够的空间,它们将彼此相邻浮动。
示例,在打印布局中,可以将图像设置到页面中,以便文本根据需要环绕它们。
HTML
这一段是向右浮动的,其中有一个图像是向左浮动的。作者:RodmaChen
CSS
img { float: left; width: 25%; margin-right: 10px;/*添加边距使文本不能太靠近图像*/}p { width: 50%; float: right;} 效果图:

3.清除浮动——clear
(1)clear属性值:right,left,both。
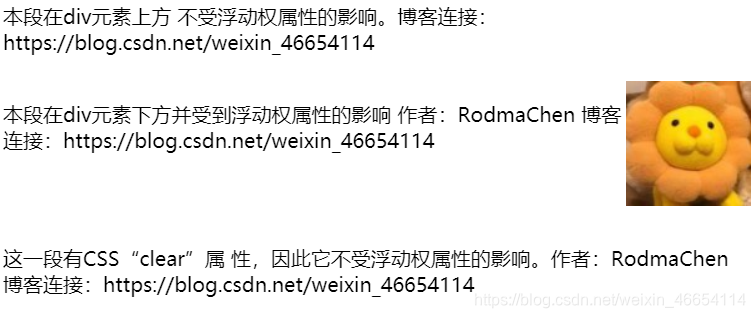
none,这允许在两侧都浮动元素。 (3)作用:指定其他段落不受float元素的影响。 (4)both:用于清除来自任一方向的浮子。 HTML 本段在div元素上方 不受float属性的影响。博客连接:https://blog.csdn.net/weixin_46654114
本段在div元素下方并受到float属性的影响 作者:RodmaChen 博客连接:https://blog.csdn.net/weixin_46654114
这一段有CSS“clear”属 性,因此它不受float属性的影响。作者:RodmaChen 博客连接:https://blog.csdn.net/weixin_46654114
CSS
.floating { float: right;}.cleared { clear: right;}/*或者可以使用.clearing { clear: both;}*/ 
作者:RodmaChen
本人博客:https://blog.csdn.net/weixin_46654114 qq:1342709867 转载说明:务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

转载地址:https://chenyunzhi.blog.csdn.net/article/details/105989764 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月19日 03时20分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
前端(六):高度塌陷与BFC
2019-04-29
C++ 多线程
2019-04-29
C++ inline 内联函数
2019-04-29
动态规划问题汇总
2019-04-29
C++ 面向对象程序设计:数据抽象、继承、多态
2019-04-29
Ubuntu软件安装&卸载
2019-04-29
Windows+Ubuntu双系统卸载 || 重新安装Ubuntu
2019-04-29
C++ Makefile / Cmake 构建工程 & GDB调试
2019-04-29
Ubuntu常用命令
2019-04-29
使用Opencv3运行Opencv2开发的程序遇到的bug
2019-04-29
Pytorch1.1版本pytorch模型转onnx的bug
2019-04-29
java实现抽取采集数据的报表工具
2019-04-29
“大数据审计“变“审计大数据”?用错方法,大数据也成累赘
2019-04-29
帆软思迈特软件Smartbi两家区别在哪里?
2019-04-29
报表工具Smartbi有什么过人之处?为什么这两年备受推崇?
2019-04-29
盘点2021年最为流行的七个数据建模工具
2019-04-29
掌握这些技能,人人都是数据分析师
2019-04-29
java LintCode 32.最小字串覆盖
2019-04-29
java LintCode 363.接雨水
2019-04-29
java LintCode 90.k数和(二)
2019-04-29