
本文共 14206 字,大约阅读时间需要 47 分钟。
前言
这是我学习了整理的笔记
这是我的博客首页:https://blog.csdn.net/weixin_46654114?t=1 博客名:RodmaChen
如果写的不对的地方请告诉我,谢谢大家。
CSS总结
一.CSS的基本概念
1.为什么要使用CSS?
CSS允许您将特定样式应用于特定HTML元素。
CSS的主要好处是它使您可以将样式与内容分开。 仅使用HTML,所有样式和格式都位于同一位置,随着页面的增长,维护变得相当困难。 所有格式都可以(并且应该)从HTML文档中删除,并存储在单独的CSS文件中。
2.CSS的基本样式(内联,嵌入,外联)
- 内联式 将style属性(
style attribute)添加到相关标签(relevant tag)。
列:
This is an example of inline styling.
- 嵌入式 在HTML页面
head的<style>元素内定义
3.外联式(最有用)
使用此方法,所有样式规则都包含在单个文本文件中,该文件以
.css扩展名保存。然后使用<link>标记在HTML中引用此CSS文件。<link>元素位于头部内部。
列:
HTMLCSS
p { color:white; background-color:gray;} 相对路径和绝对路径均可用于定义CSS文件的href。在我们的示例中,路径是相对的,因为CSS文件与HTML文件位于同一目录中。
3.CSS Syntax (CSS语法,id,class选择器)
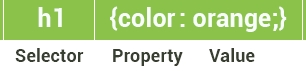
样式规则包含三部分:选择器(selector),属性(property)和值(value)。
声明块包含一个或多个用分号分隔的声明。 每个声明都包含一个属性名称和一个值,并用冒号分隔。

- Type Selectors(类型选择器)
列:
p { color: red; font-size:130%;} CSS声明始终以分号结尾,并且声明组用花括号括起来。
- id and class Selectors(id和class选择器)
- id选择器允许您设置具有id属性的HTML元素的样式,无论它们在文档中的位置如何。
列:
HTMLThis paragraph is in the intro section.(此段落在简介部分。)
This paragraph is not in the intro section.(此段落不在简介部分中)
CSS
#intro { color: white; background-color: gray;} - class选择器:和
id主要区别在于,id每页只能应用一次,而class可以根据需要在页面上使用多次。 HTML
This is a paragraph(这是第一个段落)
This is the second paragraph.(这是第二个段落)
This is not in the intro section(这不在简介部分)
The second paragraph is not in the intro section.(第二段不在介绍部分)
CSS
.first { font-size: 200%;} id用
#,class用.
- Descendant Selectors(后代选择器)
这些选择器用于选择作为另一个元素的后代的元素。选择级别时,可以根据需要选择任意多个深度。
所得结果,仅影响选定的元素 后代选择器匹配作为指定元素后代的所有元素。
例如,仅在“intro”部分的第一段中定位<em>元素:
HTML
This is a paragraph.
CSS
#intro .first em { color: pink; background-color:gray;} 4.其他小知识
1.Comments(注释)
/* Comment goes here(注释此处) */
2.Cascade(级联)
CSS指定的样式是级联样式表的缩写。
形成级联的样式信息的三个主要来源是:
- 页面作者创建的样式表
- 浏览器的默认样式
- 用户使用样式
3.Inheritance(继承)
指属性在页面中流动的方式。除非另有定义,否则子元素通常将具有父元素的特征。
This is a text inside the paragraph. (这是段落内的文本。)
注:
由于段落标签(子元素)在body标签(父元素)内部,因此采用了分配给body标签的任何样式。
二.CSS文字处理
1.字体属性——The font-family Property
一.介绍
- font-family属性指定元素的字体。
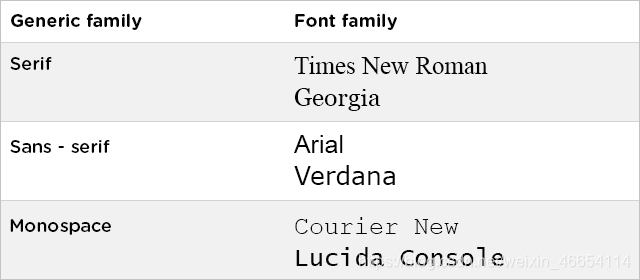
- 字体系列名称有两种类型:
- 字体系列:特定的字体系列(例如Times New Roman或Arial)
- 通用系列:外观相似的一组字体系列(例如Serif或Monospace)
- 这是一个不同的示例字体样式:
 列:
列:
HTML
This is a paragraph shown in serif font. (这是以衬线字体显示的段落。)
CSS
p.serif { font-family: "Times New Roman", Times, serif;} 效果:

注意:
用逗号分隔每个值以指示它们是替代项。如果字体系列的名称超过一个单词,则必须用引号引起来:
“ Times New Roman”。
- font-family属性应包含多个字体名称,作为“后备”系统。
body { font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;} (1) 如果浏览器不支持
(2) 如果字体名称包含多个单词,请记住使用引号。Arial字体,它将尝试下一种字体(Helvetica Neue,然后是Helvetica)。如果浏览器没有任何浏览器,它将尝试使用sans-serif。
二. 字体大小—— font-size
font-size属性设置字体的大小。在网络上设置字体大小的一种方法是使用
keywords(关键字)。例如xx-small, small, medium, large, larger, 等.
列;
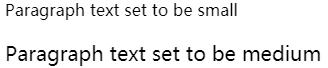
HTMLParagraph text set to be small
Paragraph text set to be medium
CSS
p.small { font-size: small;}p.medium { font-size: medium;} 效果:

(1)其他字体大家可以自由尝试
(2)如果您不希望用户增加字体大小,则关键字很有用,因为这会对您网站的外观产生不利影响。
- 使用像素或
ems中的数值来控制字体大小 列:
h1 { font-size: 20 px ; } em =像素/ 16;
h1 { font-size: 1.25 em ; } 在各种浏览器中尝试使用文本大小和页面缩放的不同组合,以确保文本保持可读性。
三. 字体样式—— font-style
font-style属性通常用于指定斜体文本。font-style属性具有三个值:normal(正常),italic(斜体)和oblique(斜)。 HTML
This is a paragraph in italic style.(这是斜体样式的段落。)
CSS
p.italic { font-style: italic;} 注:HTML <i>标签将产生与斜体字体样式完全相同的结果
四. 字体粗细—— font-weight
font-weight控制文本的粗体或粗细。- 可设置:
normal(正常),bold(粗),bolder(更粗), 和lighter. - 使用代码跟样式style一样。
- 你还可以用数字表示,其范围为100(细)至900(粗)。400与普通相同,而700与粗体相同。
p.thicker { font-weight: 700;} HTML
<strong>标记还使文本变为粗体。
五.字体变换——font-variant
font-variant属性允许您将字体转换为所有小写字母。- 值设置为:
normal,small-caps(大写)和Inherit。
六.字体颜色—— color
- color属性指定文本的颜色。
red, green, blue, 等.
p.example { color: green;} - 十六进制值和RGB。十六进制形式是磅符号(#),后跟最多6个十六进制值(0-F)。RGB定义了Red,Green和Blue的各个值。
h1 { color: #0000FF;}p.example { color: rgb(255,0,0);} 2.文本样式——text style
一.文本对齐——text-align
text-align属性指定元素中文本的水平对齐方式。- 文本对齐的属性值如下:
left,right,center和justify。
列:CSS
p.left { text-align: left;} 当text-align设置为
“justify”时,将拉伸每行,以使每行具有相等的宽度,并且左右边距是直的(如在杂志和报纸中)。
二.垂直对齐——vertical-align
-
vertical-align属性设置元素的垂直对齐方式。常用的值是top,middle和bottom。 -
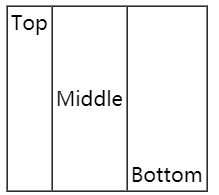
下面的示例显示如何在表格之间垂直对齐文本。
HTML
| Top | Middle | Bottom |
CSS
td.top { vertical-align: top;}td.middle { vertical-align: middle;}td.bottom { vertical-align: bottom;} 效果图:

vertical-align属性还采用以下值:baseline(内嵌),sub(子),super(超级),%和px(或pt,cm)。 列
This is a sub line text example.
span.sub { vertical-align: sub;} - 注意:vertical-align属性对所有元素的作用方式不同。 例如,div元素需要一些其他CSS样式。
此文本与中间对齐
.main { height: 150px; width: 400px; background-color: LightSkyBlue; display: inline-table;}.paragraph { display: table-cell; vertical-align: middle;} 注意
display: inline-table;(内联表)和display: table-cell;(表格单元)应用样式规则使vertical-align属性与div一起工作。
三.文本修饰——text-decoration
none :默认文本 inherit :从父元素继承此属性(博主表示不太理解这个意思,哪位大佬知道的讲讲) overline : 上划线 underline : 下划线 line-through : 在文本中画一条横线(相当于去除线)与HTML <s>标记类似 小知识:
您可以将
underline,overline或line-through值组合在以空格分隔的列表中,以添加多条装饰线。
四.文本缩进——text-indent
text-indent属性指定在文本第一行的开头之前应保留多少水平空间。属性值包括length (px, pt, cm, em, etc.), %, and inherit. p { text-indent: 60px;} 注意:如果该值为负,则第一行将向左缩进。
五.文本阴影——text-shadow
文本阴影示例
h1 { color: blue; font-size: 30pt; text-shadow: 5px 2px 4px grey;} 在上面的示例中,我们使用以下参数创建了阴影:
5px:X坐标 2px :Y坐标 4px:模糊半径 grey :阴影的颜色(灰色)小知识:
要在文本中添加多个阴影,添加以逗号分隔的阴影列表。
六.具有模糊效果——text-shadow with Blur Effect
对于x和y偏移,可以使用各种类型的单位(例如px,cm,mm,in,pc,pt等)。 h1 { font-size: 20pt; text-shadow: rgba(0,0,255,1) -1px -2px 0.5em; } 注:0.5em模糊。
七.文本转换——text-transform
text-transformCSS属性指定如何大写元素的文本。 例如它可以用于使每个单词大写的文本出现。
never give up.
p.capitalize { text-transform: capitalize;} 
- 可以使文本全部大写或全部小写。
p.uppercase { text-transform: uppercase;}p.lowercase { text-transform: lowercase;} 3.文字距离属性
一.字母间距——letter-spacing
定义:指定文本中字符之间的间隔。never give up
p.positive { letter-spacing: 4px; } 注:可以使用负值。
二.单词间距——word-spacing
测量值:px, pt, pc, cm, mm, inches, em, and ex. p.positive { word-spacing: 30px;} 小知识:
当使用怪异的间距,并且有必要使所选段落保持正常的单词间距时,通常使用
normal的选项。
三.文章空格和换行——white-space
空格值: (1)pre:能进行空格和一个换行符。 (2)pre-pre-line:有多个空格和一个换行符,但是换行后空格无效 (3)pre-wrap:在文本中我们可以多个空格多个换行 在文本中我们 可以多个空格多个换行
p.prewrap { white-space: pre-wrap;} 
Pre-wrap值的行为与pre值相同,不同之处在于它增加了额外的换行符以防止文本脱离元素框。
4.自我总结
敲了那么多,用还用去还是这个最实用,hh.
h1{ font-size:14px; font-weight:bold; color:red; 三.盒子模型与背景
1.介绍
- 所有HTML元素都可以视为方框。
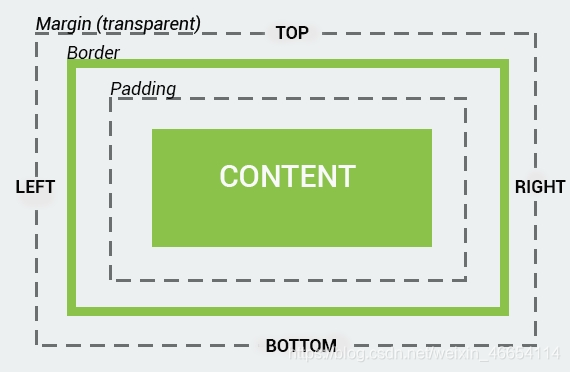
- CSS边框模型代表网站的设计和布局。
- 它由边缘(
margins),边框(borders),内边距(paddings),和内容(content)组成的。- 这些属性以什么的顺序工作:
top->right->bottom->left。

小知识:
- 网页的每个元素都是一个盒子(box)。 CSS使用盒子模型来确定盒子有多大以及如何放置它们。
- 框模型还用于计算HTML元素的实际宽度和高度。
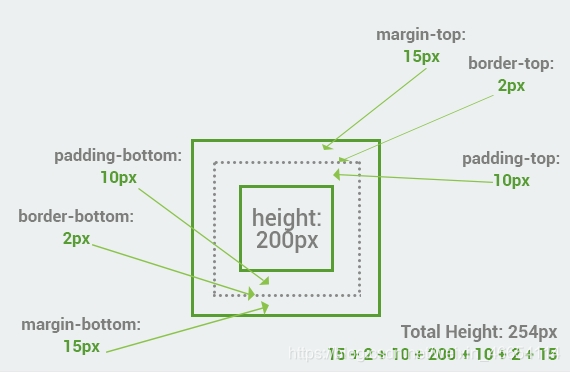
2. 元素的总宽度和总高度
(1)总宽度等于左右边缘,边框,边距相加:

(2)总高度:上下相加

3.自定义边框——border
一.基本设置
border属性允许您自定义HTML元素的边框。- 为了向元素添加边框,您需要指定边框的大小,样式,颜色。
p { padding: 10px; border: 5px solid green;} 二.边框宽度——Border Width
使用border-width属性可以 单独设置边框宽度
p{ padding: 10px; border-style: solid; border-width: 2px;} 三.边框颜色——Border Color
可以使用颜色名称,RGB或十六进制值定义元素的边框颜色。p.first { padding: 10px; border-style: solid; border-width: 2px; border-color: blue;} 小知识:除非设置border-style属性,否则所有border属性都不会起作用。
作者:RodmaChen
四.边框样式——Border style
- 默认值为none
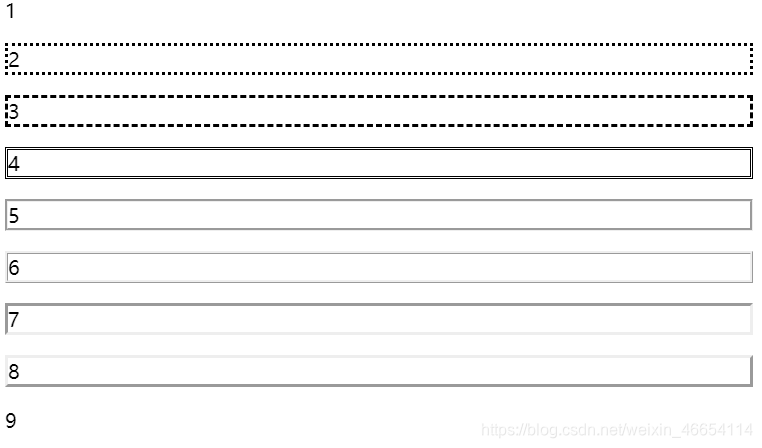
- 多种样式:**dotted(点), dashed(虚线), double(双边框)**等。
p { border-style: none;}p { border-style: dotted;}p{ border-style: dashed;}p{ border-style: double;}p { border-style: groove;}p { border-style: ridge;}p{ border-style: inset;}p{ border-style: outset;}p { border-style: hidden;} 效果图:

四.CSS的边宽和高度——width height
- 要设置
<div>元素的总宽度和高度为100px:
div { border: 5px solid green; width: 90px; height: 90px;} 框的总宽度和高度将为90px + 5px(边框)+ 5px(边框)= 100px;
- 可以使用百分比 进行分配。
div { border: 5px solid green; width: 100%; height: 90px;} 3.要设置元素的最小和最大高度与宽度,可以使用以下属性:
min-width-元素的最小宽度min-height-元素的最小高度max-width-元素的最大宽度max-height-元素的最大高度
p{ border: 5px solid green; min-height: 100px; } 4.背景——background
一.背景颜色——background color
background-color属性用来指定一个元素的背景色。 列:
body { background-color: #C0C0C0;}h1 { background-color: rgb(135,206,235);}p { background-color: LightGreen;} 二.背景图像—— background image
background-image属性中的元素可以设置一个或几个背景图像。URL指定路径的图像文件。相对路径和绝对路径均受支持。- 默认情况下,背景图像放置在元素的左上角,并在垂直和水平方向重复以覆盖整个元素。
作者:RodmaChen
列;为<p>元素设置背景图片。
p { padding: 30px; background-image: url("1.jpg"); color: white; } 小知识
要指定多个图像,只需用逗号分隔
URL。
三.背景重复—— background repeat
repeat-x:图片延x轴复制repeat-y:图片延y轴复制Inherited:继承父级属性相同的指定值no-repeat:不重复,只有单个图片
列:
body { background-image: url("1.png"); background-repeat: repeat-x;}p { background-image: url("1.png"); background-repeat: inherit; margin-top: 100px; padding: 40px;} 四.背景的附件(固定与滚动)——background attachment
有效值
fixed:固定背景图片scroll:向下滚动页面是,背景也随着滚动Inherit:继承
列:
body { background-image: url("1.png"); background-repeat: no-repeat; background-attachment: scroll;} 四.列表样式与链接样式
1.列表样式类型——list-style-type
一.介绍
CSS列表属性允许我们设置不同的列表项标记。
在HTML中,列表有两种类型: 无序列表(<ul>):列表项用符号标记为 有序列表(<ol>):列表项用数字或字母标记
在CSS中使用list-style-type属性
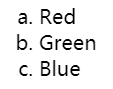
circle,square,decimal,disc,lower-alpha等 列:HTML
- Red
- Green
- Blue
CSS
ol.lower-alpha { list-style-type: lower-alpha;} 效果图

二. 列表图像和位置—— List Image and Position
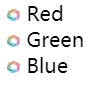
list-style-image:指定要用作列表项标记的图像。list-style-position:指定标记框的位置(inside内部,outside外部)。
CSS
ul { list-style-image: url("1.jpg"); list-style-position: inside;} 效果图
 小知识:
小知识:list-style-position: outside:表示默认值 三.列表样式(快速标记)——list-style
list-style 属性它用于在一个声明中设置所有列表属性: 作者:RodmaChen 列
CSSul { list-style: square outside none;} 相当于
ul { list-style-type: square; list-style-position: outside; list-style-image: none;} 2.样式表——Styling the Tables
一.表属性——Tables Properties
- 作用:使用CSS可以大大改善HTML表格的外观。
border-collapse:指定表格的边框是否被折叠成一个单一的边界或分离为默认值。border-spacing:更改边框的间距
HTML
| Red | Green |
| Blue | Yellow |
CSS
table { border-collapse: separate; border-spacing: 20px 40px;} 效果图

二.标题设置——caption-side
作用:caption-side属性指定一个表标题的位置。可以设置为top或bottom。 h1 { caption-side:top; } 三.空白单元格设置——empty-cells
作用:指定上表中的空单元格是否显示边界和背景。 属性值:show(显示),hide(隐藏)。 列 table { border-collapse: separate; empty-cells: hide;} 四.表格布局——table-layout
- 作用:
table-layout指定如何表列的宽度被计算。 作者:RodmaChen - 属性值: (1)
auto(自动):为默认值。 (2)fixed(固定):固定单元格长度。
列 HTML
| 500.000.000.000.000 | 20.000 |
CSS
table { border-collapse: separate; width: 100%; border: 1px solid gray;} td { border: 1px solid gray;}table.fixed { table-layout: fixed;} 3.链接样式——Styling the Links
一.设置样式
- 作用:链接可以使用任何CSS属性(例如颜色,字体系列,背景等)设置样式。
- 选择器:
a:link-定义普通未访问链接的样式a:visited- 定义访问链接的样式a:active-当点击时链接就会变颜色a:hover-当鼠标移动链接时才会变颜色
列
a:hover { color: red;} 小知识:
各个选择器是有顺序的:hover在link和visite后,active在hover后。
二.修饰链接的文字——Links’ Text Decoration
作用:text-decoration属性用于删除链接文字的下划线。 
a:link { text-decoration: none;} 五.文字显示和定位
1.显示属性——display
一.块元素——block
- 介绍:块元素是占据最大可用宽度的元素,前后都有换行符。
- 事列:下例中的样式规则将内联
<span>元素显示为块级元素:
HTML
内容 CSS
span { display: block;}作者:RodmaChen 二.内联元素——inline
- 介绍:不强制换行
p { display:inline ; } 三.隐藏元素——none
介绍:元素将被隐藏,并且页面将显示为该元素不在其中。
h1 { display: none;} 四.是否显示——visibility
介绍:visibility属性指定是否一个元素是可见(visible)或隐藏(hidden)。
HTML
This text will not display in browser.
CSS
div.hidden { visibility: hidden;} 2.相对,绝对,固定,静态定位——position
一.基本概念
- CSS定位属性允许您定位元素。它还可以将元素放置在另一个元素之后,并指定当元素的内容太大时应该怎么做。作者:RodmaChen
- 可以使用
top,bottom,left,right属性定位元素。但是,首先要设置position属性,否则这些属性将不起作用。
二.静态定位——static
HTML元素默认情况下处于静态位置。始终根据页面的正常流程来定位静态定位的元素。作者:RodmaChen
作者博客https://blog.csdn.net/weixin_46654114
p.position_static { position:static; top: 30px; right: 5px; color: red;} 静态定位的元素不受top,bottom,left和right属性的影响。
三.固定定位——Fixed Positioning
固定位置的元素相对于浏览器窗口定位,并且即使滚动窗口也不会移动。
p.position_fixed { position: fixed; top: 30px; right: 5px; color: red;} 
四.相对定位——Relative Position
相对于自身的一种定位,随意改变移动他的位置并不会影响其他元素的位置。作者:RodmaChen
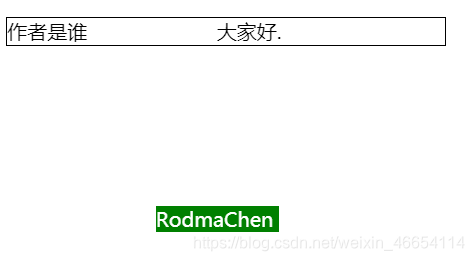
HTML
作者是谁 RodmaChen 给个赞吧。
CSS
p { width: 350px; border: 1px black solid; position: fixed;}span { background: green; color:white; position: relative; top: 150px; left: 50px;} 
相对定位的元素的内容可以移动并与其他元素重叠,但是仍保留该元素的空间。
五. 绝对定位——Absolute Position
- 绝对定位使用通常是父级定义
position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left,right,top,bottom进行绝对定位。 - 绝对定位的元素可以与其他元素重叠。
3.自我总结,代码效果
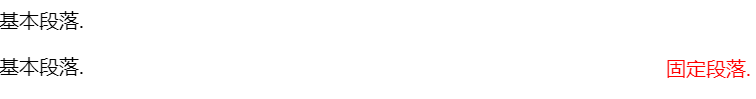
HTML
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
这是绝对定位 作者 RodmaChen.
没有定义的段落
没有定义的段落
没有定义的段落
这是固定定位 作者 RodmaChen
没有定义的段落
没有定义的段落
这是相对定位 作者 RodmaChen
没有定义的段落
没有定义的段落
没有定义的段落
没有定义的段落
CSS
.abs { width: 150px; left:100; border: 3px black solid; position: absolute;} /* it works without top/bottom or left/right */.fix { width: 150px; border: 2px red dotted; position: fixed; top:50; left:100;} /* work only with positioning */.rel { width: 150px; border: 1px blue dashed; position: relative;} 输出效果

六.CSS 浮点数(float)
1.介绍
(1) 使用float属性,可以将一个元素向左或向右推,允许其他元素环绕它。
(2)浮点数通常用于图像,但在处理布局时也很有用。 (3) float属性的值分别为left,right,none。分别在这些方向上的左右浮动元素。none(默认)确保该元素不会浮动。
HTML
此段落的图像浮动在右侧。 强烈建议在图像上添加页边距,以便文本确实不能太靠近图像。如果要使文本易于阅读,则应始终在单词与边框,图像和其他内容之间添加一些像素。作者:RodmaChen
CSS
img { float: right;} 效果图:

注意:元素水平浮动,这意味着元素只能向左或向右浮动,而不能向上或向下浮动。
2.文字环绕图片
如果将多个浮动元素一个接一个放置,则如果有足够的空间,它们将彼此相邻浮动。
示例,在打印布局中,可以将图像设置到页面中,以便文本根据需要环绕它们。
HTML
这一段是向右浮动的,其中有一个图像是向左浮动的。作者:RodmaChen
CSS
img { float: left; width: 25%; margin-right: 10px;/*添加边距使文本不能太靠近图像*/}p { width: 50%; float: right;} 效果图:

3.清除浮动——clear
(1)clear属性值:right,left,both。
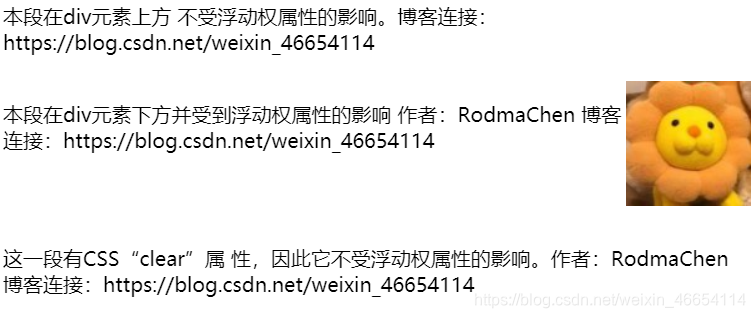
none,这允许在两侧都浮动元素。 (3)作用:指定其他段落不受float元素的影响。 (4)both:用于清除来自任一方向的浮子。 HTML 本段在div元素上方 不受float属性的影响。博客连接:https://blog.csdn.net/weixin_46654114
本段在div元素下方并受到float属性的影响 作者:RodmaChen 博客连接:https://blog.csdn.net/weixin_46654114
这一段有CSS“clear”属 性,因此它不受float属性的影响。作者:RodmaChen 博客连接:https://blog.csdn.net/weixin_46654114
CSS
.floating { float: right;}.cleared { clear: right;}/*或者可以使用.clearing { clear: both;}*/ 
这篇博客是以下这些的博客的总结,推荐给不喜欢看长篇幅的人
作者:RodmaChen
本人博客:https://blog.csdn.net/weixin_46654114 qq:1342709867 转载说明:务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

转载地址:https://chenyunzhi.blog.csdn.net/article/details/106011720 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
