
2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【添加用户】


发布日期:2021-06-29 14:28:25
浏览次数:2
分类:技术文章
本文共 2760 字,大约阅读时间需要 9 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于添加用户,请多指教~
2、添加用户
2.1 渲染添加用户的对话框

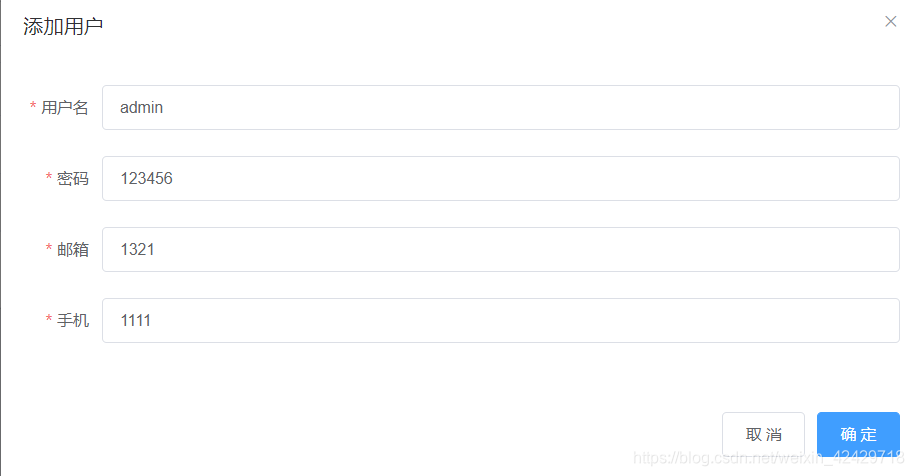
2.2 渲染添加用户的表单

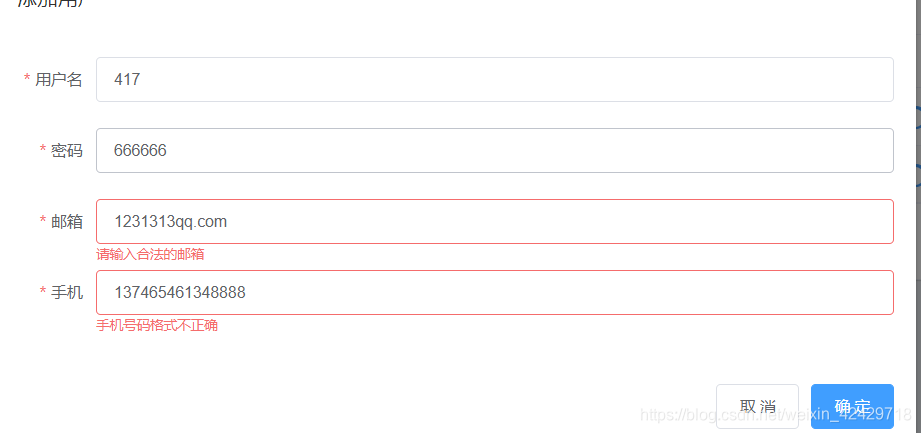
//添加用户的表单数据 addForm: { username: '', password: '', email: '', mobile: '' }, //添加表单的验证规则对象 addFormRules: { username: [ { required: true,message: '请输入用户名',trigger: 'blur'}, { min: 3,max: 10,message: '用户名的长度在3~10个字符之间',trigger: 'blur'} ], password: [ { required: true,message: '请输入密码',trigger: 'blur'}, { min: 6,max: 15,message: '密码的长度在6~15个字符之间',trigger: 'blur'} ], email: [ { required: true,message: '请输入邮箱',trigger: 'blur'} ], mobile: [ { required: true,message: '请输入手机号码',trigger: 'blur'} ] }, 2.3 自定义邮箱和手机号的校验

//验证邮箱的规则 var checkEmail = (rule,value,cb) =>{ const regEmail = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/; if(regEmail.test(value)){ //合法的邮箱 return cb() } cb(new Error("请输入合法的邮箱")) } //验证手机号码的规则 var checkMobile = (rule,value,cb) =>{ const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/ if (regMobile.test(value)) { //合法的手机号码 return cb() } cb(new Error('手机号码格式不正确')) } 2.4 实现表单的重置操作
之前是每次关闭之后,下次再次开启,我们之前输入的数据还在,这是我们在对话框中使用一个关于close的函数
//监听添加用户对话框的关闭事件 addDialogClosed(){ this.$refs.addFormRef.resetFields() } 2.5 实现添加用户前的表单预校验
在确认按钮那里绑定一个事件
//点击确定按钮,进行添加用户 addUser(){ this.$refs.addFormRef.validate(valid=>{ //console.log(valid) if(!valid) return //可以发起添加用户的请求 }) } 2.6 调用API完成添加用户的功能
//点击确定按钮,进行添加用户 addUser(){ this.$refs.addFormRef.validate( async valid=>{ //console.log(valid) if(!valid) return //可以发起添加用户的请求 const { data:res} = await this.$http.post('users',this.addForm) //console.log(res) if(res.meta.status !== 201) return this.$message.error(res.meta.msg) this.$message.success('添加用户成功!') //隐藏添加用户的对话框 this.addDialogVisible = false this.getUserList() }) } 
3、结束语
至此,我们的添加用户功能就实现了!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104023786 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月09日 08时50分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
电气毕业生在国家电网都干啥工作?
2021-07-02
为什么LED灯会越用越暗?
2021-07-02
知乎热议:嵌入式开发中C++好用吗?
2021-07-02
这100道Linux常见面试题,看看你会多少?
2021-07-02
嵌入式开发中常用的几种通信接口总结
2021-07-02
为什么你学C++这么难?
2021-07-02
无人机破巡检难题,秒变电网卫士
2019-04-29
五年,我成为了一名嵌入式工程师。
2019-04-29
2020年电赛题目,命题专家们怎么看?
2019-04-29
PCB元器件摆放不可忽略的10个技巧
2019-04-29
掌握AI核心技术没有秘籍,能自己创造就是王道
2019-04-29
大学老师的月薪多少?实话实说:4万多一点……
2019-04-29
2020年电赛题目,命题专家权威解析!
2019-04-29
写论文,这个神器不能少!
2019-04-29
现在做硬件工程师还有前途吗?
2019-04-29
华为被超越!这家公司成中国最大智能手机制造商,不是小米!
2019-04-29
芯片为什么持续缺货?
2019-04-29
美国无人机在火星首飞成功,创造历史,3米飞行高度悬停30秒
2019-04-29
缺货涨价很久的MCU的国产和国外厂家汇总!(80家)
2019-04-29
华为重磅反击,鸿蒙来了!
2019-04-29