
2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【分配权限】


发布日期:2021-06-29 14:28:35
浏览次数:2
分类:技术文章
本文共 2576 字,大约阅读时间需要 8 分钟。
文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于分配权限,请多指教~
2、分配权限
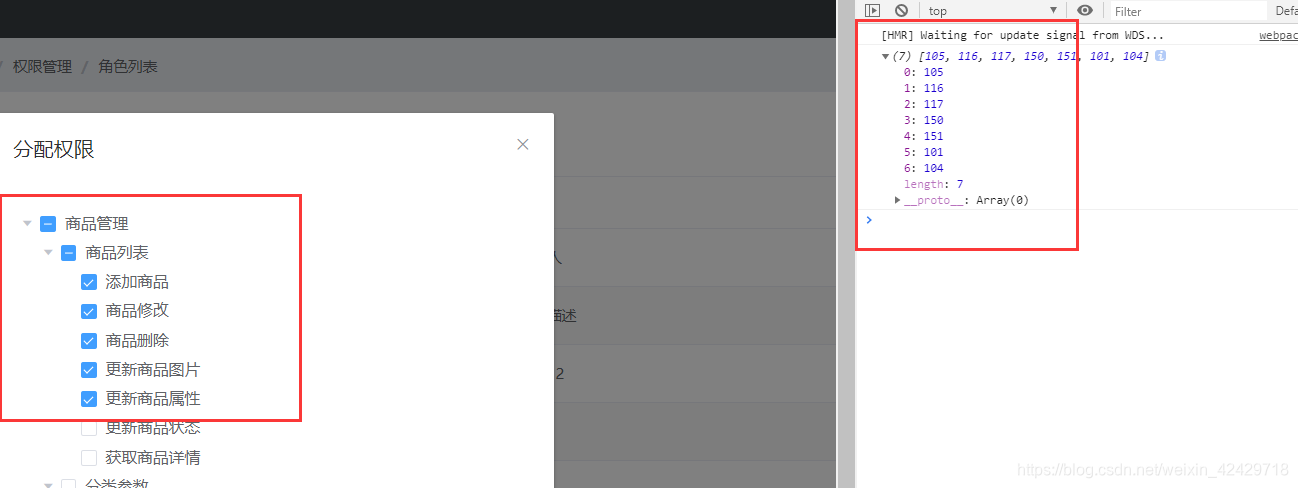
2.1 弹出分配权限对话框并请求权限数据
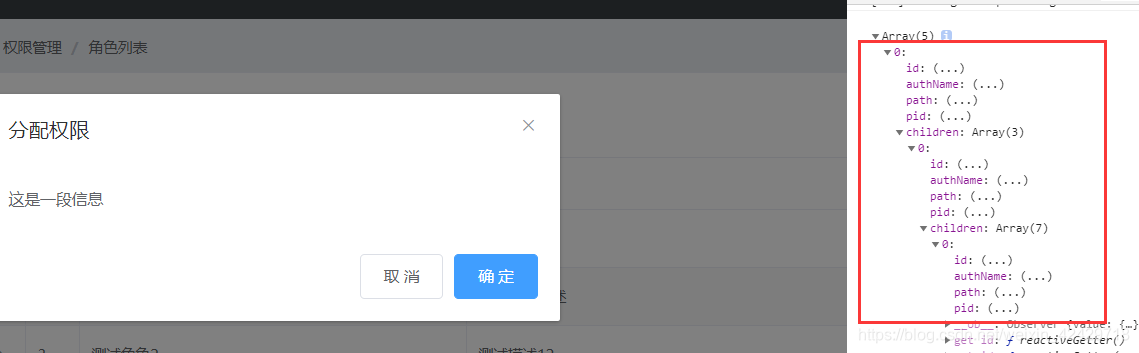
//展示分配权限的对话框 async showSetRightDialog(){ //获取到所有权限的数据 const { data:res}= await this.$http.get('rights/tree') if(res.meta.status != 200) return this.$message.error('获取权限数据失败!') // 获取到的权限数据保存到list中 this.rightsList = res.data console.log(this.rightsList) this.setRightDialogVisible=true } 
2.2 初步配置并使用el-tree树形控件
// 树形控件的属性绑定对象 treeProps:{ label: 'authName', children: children } 
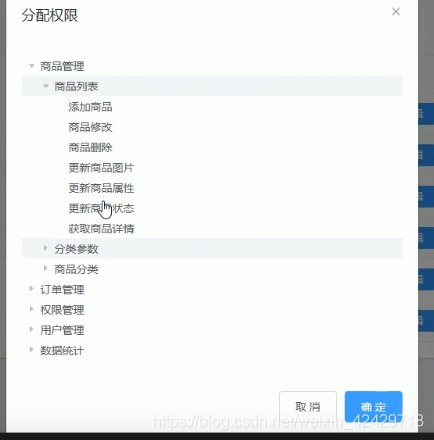
2.3 优化树形控件的展示效果

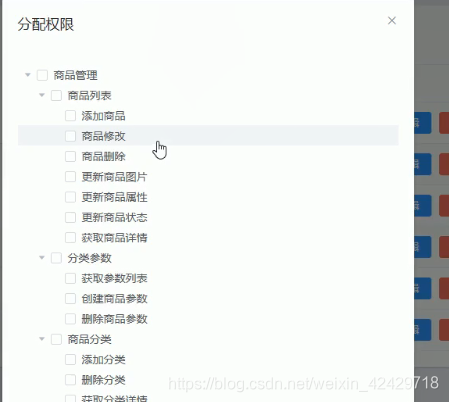
2.4 分析已有权限默认勾选的实现思路并加载角色已有的权限
//展示分配权限的对话框 async showSetRightDialog(role){ //获取到所有权限的数据 const { data:res}= await this.$http.get('rights/tree') if(res.meta.status != 200) return this.$message.error('获取权限数据失败!') // 获取到的权限数据保存到list中 this.rightsList = res.data //console.log(this.rightsList) //递归获取三级节点的id this.getLeafKeys(role, this.defKyes) this.setRightDialogVisible=true }, // 通过递归的方式,获取角色下所有三级权限的id并保存在defKeys数组中 getLeafKeys(node ,arr){ // 如果当前node节点不包含children属性,则是三级节点 if(!node.children){ return arr.push(node.id) } node.children.forEach(item => this.getLeafKeys(item,arr)) } 
2.5 在关闭对话框时重置defKeys数组
在点击按钮时会出现缓存现象,所以我们需要对数组进行清空,当关闭对话框时应该进行一次清空

// 监听分配权限对话框的关闭事件 setRightDialogClosed(){ this.defKyes = [] } 2.6 调用API完成分配权限的功能
// 监听分配权限对话框的关闭事件 setRightDialogClosed(){ this.defKyes = [] }, // 点击确定按钮为角色分配权限 async allotRights(){ const keys = [ ...this.$refs.treeRef.getCheckedKeys(), ...this.$refs.treeRef.getHalfCheckedKeys() ] //console.log(keys) // 以 `,` 分割的权限 ID 列表(获取所有被选中、叶子节点的key和半选中节点的key, 包括 1,2,3级节点) const idStr = keys.join(',') const { data:res} = await this.$http.post('roles/'+this.roleId+'/rights',{ rids:idStr}) console.log(res) if(res.meta.status != 200) return this.$message.error('更新权限失败!') this.$message.success('分配权限成功!') this.getRolesList() // 将对话框隐藏 this.setRightDialogVisible = false } 

3、结束语
至此,我们的功能就完成了!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104044038 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年04月25日 03时52分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java 生产者和消费者面试题
2019-04-29
生产者消费者问题
2019-04-29
哲学家就餐问题
2019-04-29
本机电脑连接虚拟机redis失败解决方法
2019-04-29
JAVA学习:将字符串转成数字
2019-04-29
webrtc 中的 Android 端 jni
2019-04-29
webrtc Android 端 video 软解码创建
2019-04-29
如何构建私有的智能视觉系统
2019-04-29
OpenNCC智能视觉系统-基于Paddle的OCR模型迁移训练(一)
2019-04-29
dvsdk_3_10_00-19 编译
2019-04-29
DMAI GStreamer Plug-In 编译
2019-04-29
DM365 linux kernel 移植总结
2019-04-29
DM365 应用层gpio控制
2019-04-29
Vc6 Button 的WM_LBUTTONDOWN、WM_LBUTTONUP消息响应
2019-04-29
linux i2c子系统abc
2019-04-29
kernel 2.6.32 Unknown symbol 错误
2019-04-29
gstreamer GST_BOILERPLATE_FULL 分析
2019-04-29
力扣的两数之和解法(python3)
2019-04-29
力扣的删除排序数组中的重复项解法(python)
2019-04-29
力扣的移除元素 解法 Python3
2019-04-29