
【Win10】Hexo 搭建个人主页 (一)解决所有文章,缺失模块问题


发布日期:2021-06-29 14:30:37
浏览次数:2
分类:技术文章
本文共 755 字,大约阅读时间需要 2 分钟。
前言
本篇博文将解决所有文章,缺失模块问题。
如果对于搭建等其它方面有需要了解的,读者可以阅读前几篇比较优质的文章:
准备工作
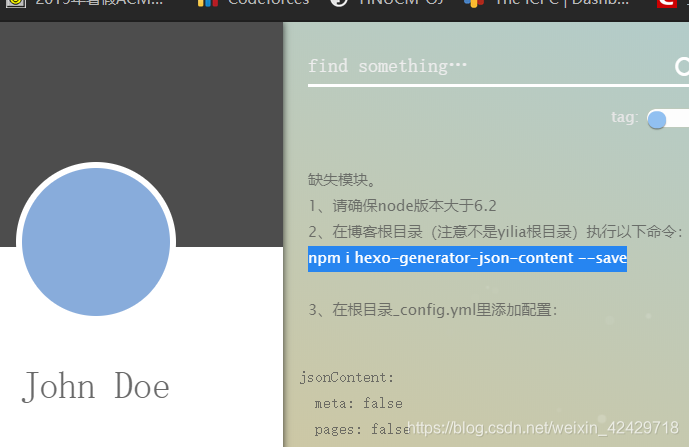
我们点击所有文章按钮,会出现如下界面,按照它上面要求来就是了
老规矩,在项目文件夹根目录下输入以下命令:
npm i hexo-generator-json-content --save


在根目录_config.yml里添加配置:
直接将下面代码拷到最末尾 然后粘贴就好了
jsonContent: meta: false pages: false posts: title: true date: true path: true text: false raw: false content: false slug: false updated: false comments: false link: false permalink: false excerpt: false categories: false tags: true
后续
在终端输入以下命令,我们现在本地进行测试,看是否成功
hexo ghexo s
然后访问查看,问题是否解决

那么,如何部署到之前的远端上去了,很简单,先ctrl+c退出当前服务进程,然后一行命令搞定:
hexo d
可能的bug
可能提交到远端的时候提示没找到git,那我们就重新安装以下插件就好了,然后再hexo d提交上去
安装git部署插件
cnpm install hexo-deployer-git --save
学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104256455 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月10日 17时00分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
常用电子接口大全,遇到不认识的,就翻出来对照辨认!
2019-04-29
芯片IC附近为啥要放0.1uF的电容?
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录。
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录(上)
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录(下)
2019-04-29
突破!台积电1nm芯片,有了新进展。
2019-04-29
一文读懂全系列树莓派!
2019-04-29
自制一个害羞的口罩,见人就闭嘴,戴着可以喝奶茶
2019-04-29
聊聊我是如何编程入门的
2019-04-29
J-Link该如何升级固件?
2019-04-29
485通信自动收发电路,历史上最详细的解释
2019-04-29
【视觉盛宴三】不好意思,这些线材接口的横截面真的没见过
2019-04-29
一位头发发白的神人教你怎么写程序,运维,买电脑,写文章,平面设计!
2019-04-29
【第二期】那些设计漂亮、有创意的电路板!
2019-04-29
【第三期】那些设计漂亮、有创意的电路板!
2019-04-29
继续推荐公众号~
2019-04-29
「第二篇」全国一等奖,经验帖。
2019-04-29
「第三篇」全国电子设计竞赛,这些你必须知道的比赛细节,文末附上近十年电赛题目下载...
2019-04-29
5G小科普(漫画版,So easy!)
2019-04-29
无人再提华强北
2019-04-29