
这一次,彻底看懂 CSS 盒模型(图文并茂)


发布日期:2021-06-29 14:30:55
浏览次数:2
分类:技术文章
本文共 1286 字,大约阅读时间需要 4 分钟。
首先,我们来了解一下css盒模型的基本概念:
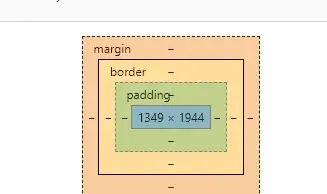
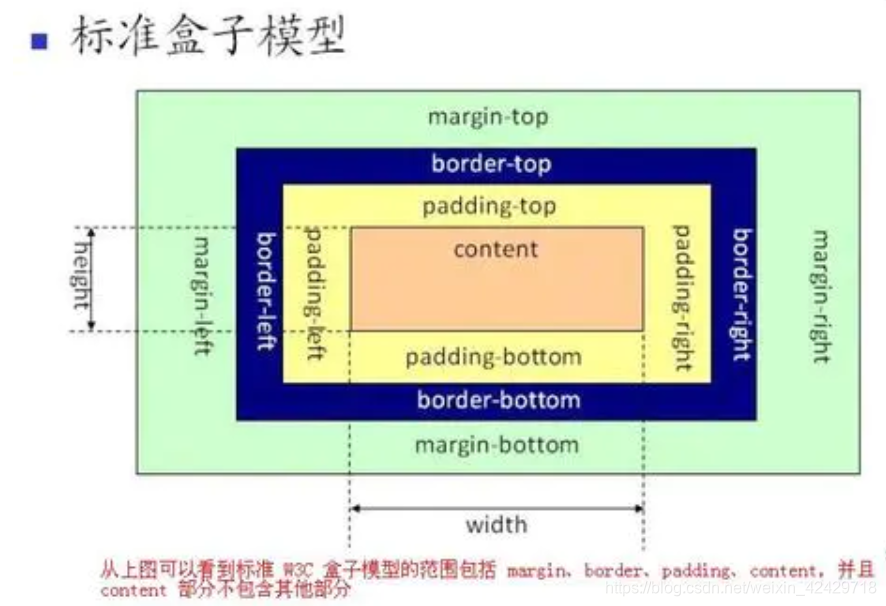
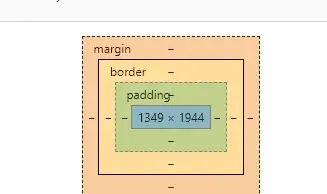
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 分别两种盒型标准盒模型和IE盒模
盒子大小
盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
标准盒模型和IE盒模型区别
- 标准盒模型:content=content

- IE盒模型:content = width+padding+border

css如何设置这两种模型
- 通过css中的box-sizing属性
- 标准盒模型 :content-box
- IE盒模型 : border-box
JS如何获取盒模型对应的宽和高
- node.style.height/width
这种方式只能取到dom元素内嵌样式的宽和高,通过外联样式link引入和在style标签中设置的样式这两者都是获取不到node的宽和高的
agonidocument.getElementById("agoni").style.width ="200px";
1、只能操作行内样式;2、只包括内容区,不包括border和padding部分(只有content);3、返回值带单位,返回值的数据类型是string。
- node.currentStyle.width/height(只有ie支持)
这种方式是获取渲染后的结果,但只在旧版本的IE浏览器中支持,该特性是非标准的,尽量不要在生产环境中使用它。style、内联、外联样式均支付;返回值带单位,返回值的数据类型是string;可惜只有IE支持。
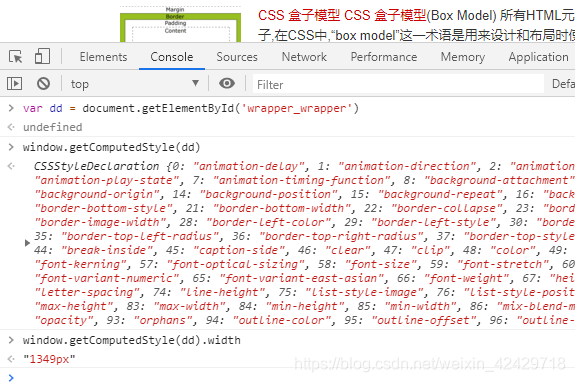
- window.getComputedStyle(node).width/height
window.getComputedStyle()方法返回一个对象返回值带单位,返回值的数据类型是string。

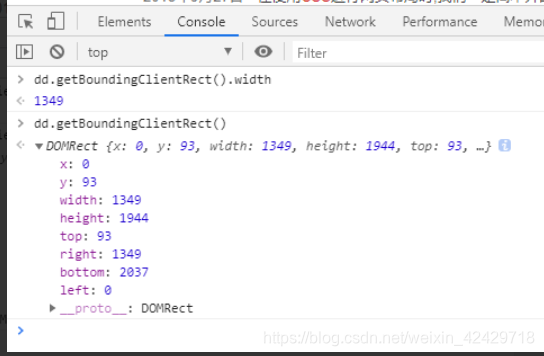
- node.getBoundingClientRect().width/height
1、返回元素的大小及其 只相对于可视去窗口。包含 边框(border)、 内边距(padding)以及CSS设置的 宽度(width)值
2、返回值不带单位,返回值的数据类型是number。


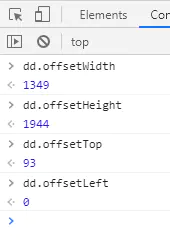
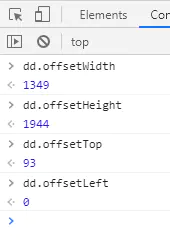
- node.offsetWidth/offsetHeight
1、包含元素的边框(border)、内边距(padding)、滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)和高度(height)的值。
2、返回值不带单位,返回值的数据类型是number;
3、还有offsetHeight/Width、offsetLeft/Top
4、offset 的方向值需要考虑到父级,如果父级是定位元素,那么子元素的offset值相对于父元素,如果父元素不是定位元素,那么子元素的offset值相对于可视区窗口。

学如逆水行舟,不进则退
转载地址:https://chocolate.blog.csdn.net/article/details/104448450 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月19日 14时07分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2020年电赛题目,命题专家权威解析!
2019-04-29
写论文,这个神器不能少!
2019-04-29
现在做硬件工程师还有前途吗?
2019-04-29
华为被超越!这家公司成中国最大智能手机制造商,不是小米!
2019-04-29
芯片为什么持续缺货?
2019-04-29
美国无人机在火星首飞成功,创造历史,3米飞行高度悬停30秒
2019-04-29
缺货涨价很久的MCU的国产和国外厂家汇总!(80家)
2019-04-29
华为重磅反击,鸿蒙来了!
2019-04-29
常用电子接口大全,遇到不认识的,就翻出来对照辨认!
2019-04-29
芯片IC附近为啥要放0.1uF的电容?
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录。
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录(上)
2019-04-29
电赛 | 19年全国一等奖,北航学子回忆录(下)
2019-04-29
突破!台积电1nm芯片,有了新进展。
2019-04-29
一文读懂全系列树莓派!
2019-04-29
自制一个害羞的口罩,见人就闭嘴,戴着可以喝奶茶
2019-04-29
聊聊我是如何编程入门的
2019-04-29
J-Link该如何升级固件?
2019-04-29
485通信自动收发电路,历史上最详细的解释
2019-04-29
一位头发发白的神人教你怎么写程序,运维,买电脑,写文章,平面设计!
2019-04-29