
本文共 1959 字,大约阅读时间需要 6 分钟。
参考:https://en.wikipedia.org/wiki/Floating-point_arithmetic
参考:https://en.wikipedia.org/wiki/Single-precision_floating-point_format 参考:https://baike.baidu.com/item/FLOAT/19167524?fr=aladdin 参考:http://learnwebgl.brown37.net/12_shader_language/glsl_data_types.html 参考:http://imgtec.eetrend.com/d6-imgtec/blog/2018-01/11030.html(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu)
认识Float
学过C/C++语言的我们,通常对于float的理解的话:
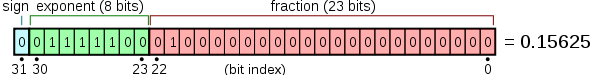
float 占用32位,23位尾数位,8位指数位,1位符号位。对于内部存储结构的话,我们通过查wikipedia资料可以知道,float作为single单精度,它的存储结构为: 从高位到低位,依次为:符号位,指数位,尾数位。

指数位
float的指数位是无符号的,它的正负区分通过采用一个偏移值来确定,下表可以查到float单精度的偏移值是127。偏移前表达范围[0,255],经过偏移后,8位指数位所能表达的范围是:[-127,128]。
| Type | Sign | Exponent | Significand field | Total | Exponent Bias | Bits Precision | Number of decimal digits |
|---|---|---|---|---|---|---|---|
| Half | 1 | 5 | 10 | 16 | 15 | 11 | ~3.3 |
| Single | 1 | 8 | 23 | 32 | 127 | 24 | ~7.2 |
| Double | 1 | 11 | 52 | 64 | 1023 | 53 | ~15.9 |
但是float是需要表达NaN-not a number与Inf-Infinite的,此时指数位需要来标示,所以全1情况被用掉,另外0特殊表达,指数全0情况也被用掉。 所以去掉一个最大值,一个最小值,指数表达的范围是:[-126,127]
// 指数位全1时表达的Infinite 0 11111111 00000000000000000000000 = 7f80 000016 = infinity 1 11111111 00000000000000000000000 = ff80 000016 = −infinity // 指数位全1时表达的NaN x 11111111 10000000000000000000001 = ffc0 000116 = qNaN (on x86 and ARM processors) x 11111111 00000000000000000000001 = ff80 000116 = sNaN (on x86 and ARM processors) // 指数与精度位全0时表达的+0, -0 0 00000000 00000000000000000000000 = 0000 000016 = 0 1 00000000 00000000000000000000000 = 8000 000016 = −0尾数位
尾数位占23个bit,它的表达上有一个特殊点,它被认为是24个bit,第一个bit取值1,且被隐藏掉:有了这个前提,我们就比较好理解尾数的表达了:
这24个bit,依次表达2^0, 2^-1, 2^-2, 2^-23,隐藏的第一位表达的指就是1,所以抛开指数位和符号位来看, 尾数位表达的范围是: [1, 2 - 2^-23]所以:尾数位全0时表达的值是1,全1时表达的最大值2 - 2^-23。
当然了,抛开一个特殊取值情况:- 取值0的情况是一种特殊表达,指数与尾数全为0
所以,1的表达是:
// 指数位取值127-127=0,尾数位取值1,符号位取值0,正数 0 01111111 00000000000000000000000 = 1 * 2^0 = 1所以,-2的表达是:
// 指数位取值128-127=1,尾数位取值1,符号位取值1,负数 1 10000000 00000000000000000000000 = -1 * 2^1 = 2符号位
符号位就不细说了,0表示正数,1表示负数
结语
对于float,用了这么多年,对它的结构细节却关注的不多,详细查一查资料,发现和之前的想当然的理解上差别还是比较大的。
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu)
转载地址:https://chunyexiyu.blog.csdn.net/article/details/100063251 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
