
Java SSM 项目实战 day01 界面搭建



 修改后的代码
修改后的代码  继续修改页面
继续修改页面 
 查看运行结果
查看运行结果  修改子项
修改子项  运行查看效果
运行查看效果  继续修改子项
继续修改子项 

 继续复制以下代码
继续复制以下代码 
 但是框子里面不能填内容需要修改一下
但是框子里面不能填内容需要修改一下  时间控件
时间控件
发布日期:2021-06-29 15:04:10
浏览次数:3
分类:技术文章
本文共 8554 字,大约阅读时间需要 28 分钟。
项目页面使用的是AdminLTE,请先看这篇文章简单学习
一、首页搭建
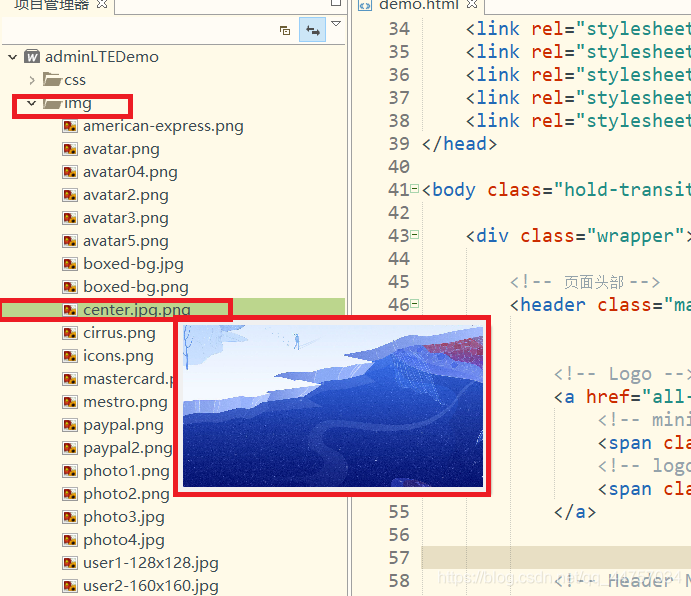
1、上网找一张背景图片,命名为center.jpg.png


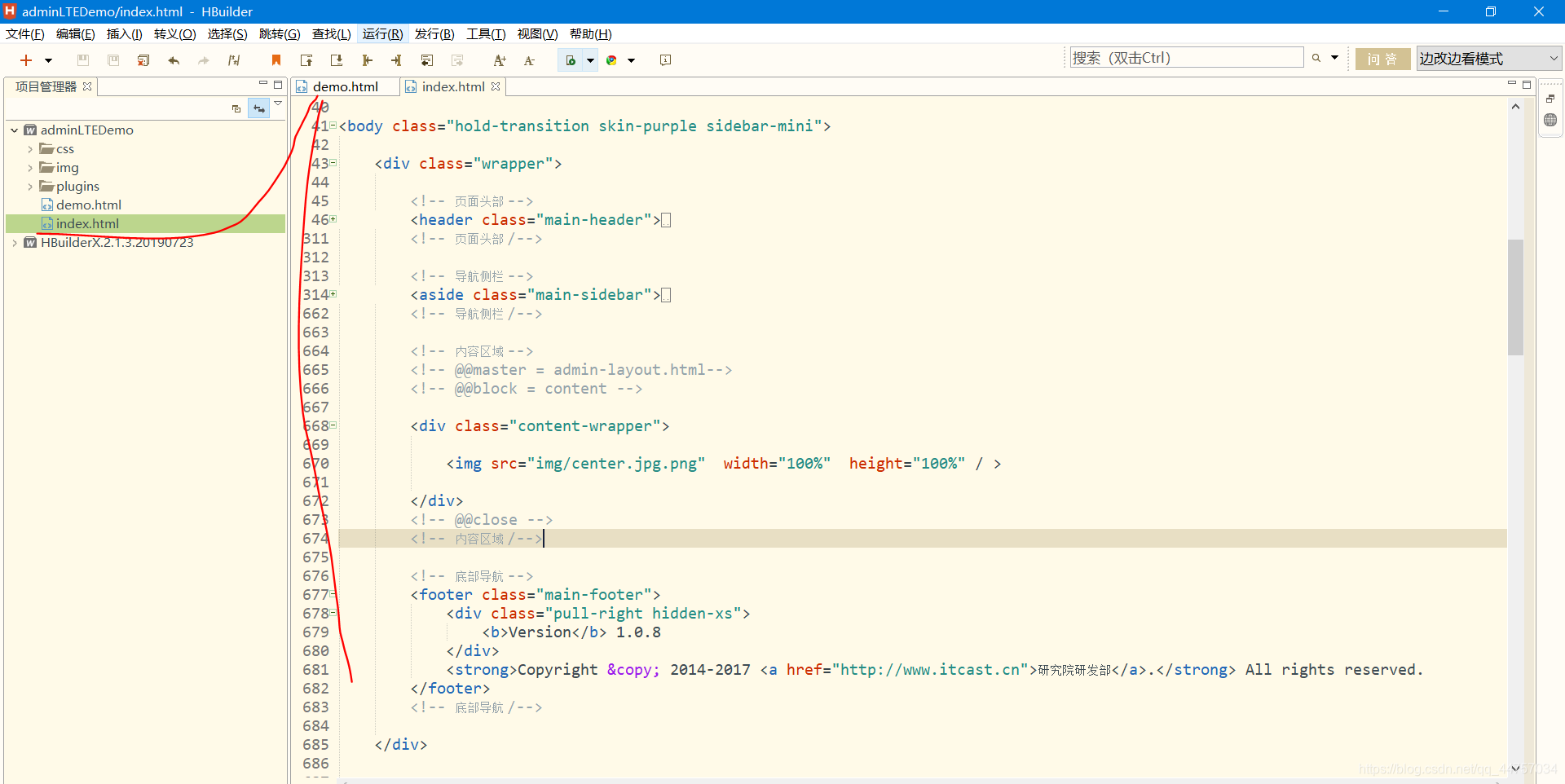
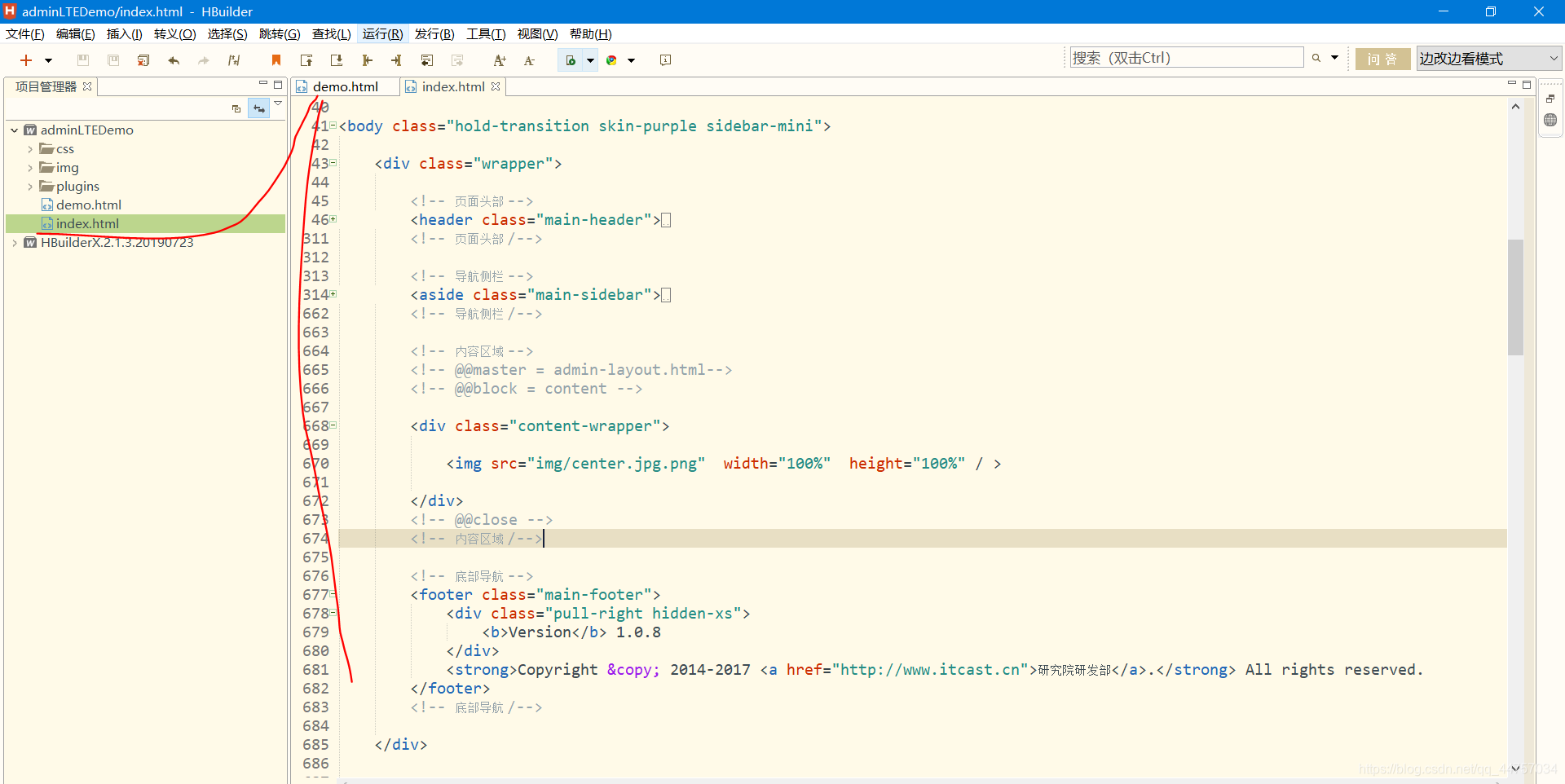
2、创建index.html页面
写入如下代码

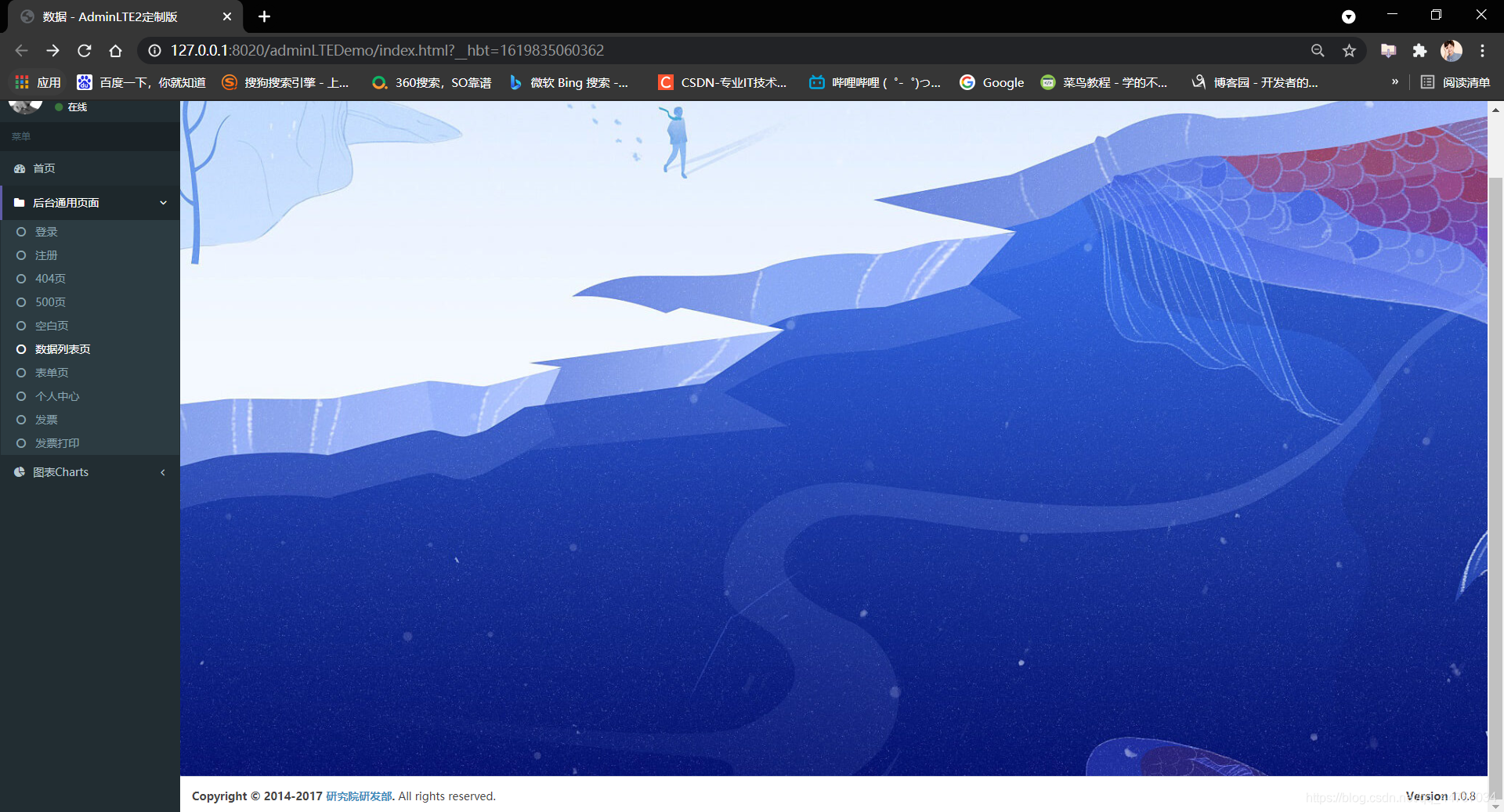
数据 - AdminLTE2定制版
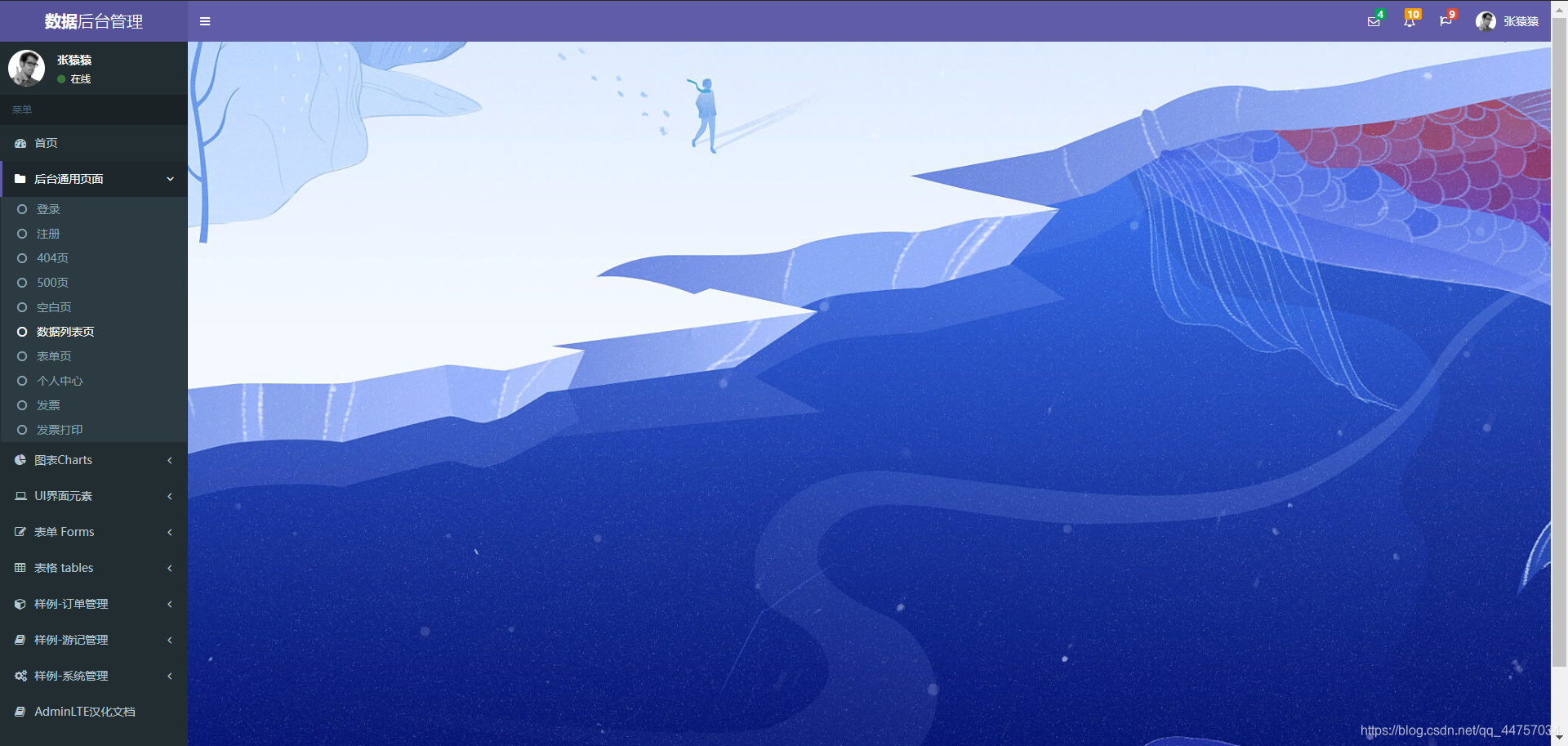
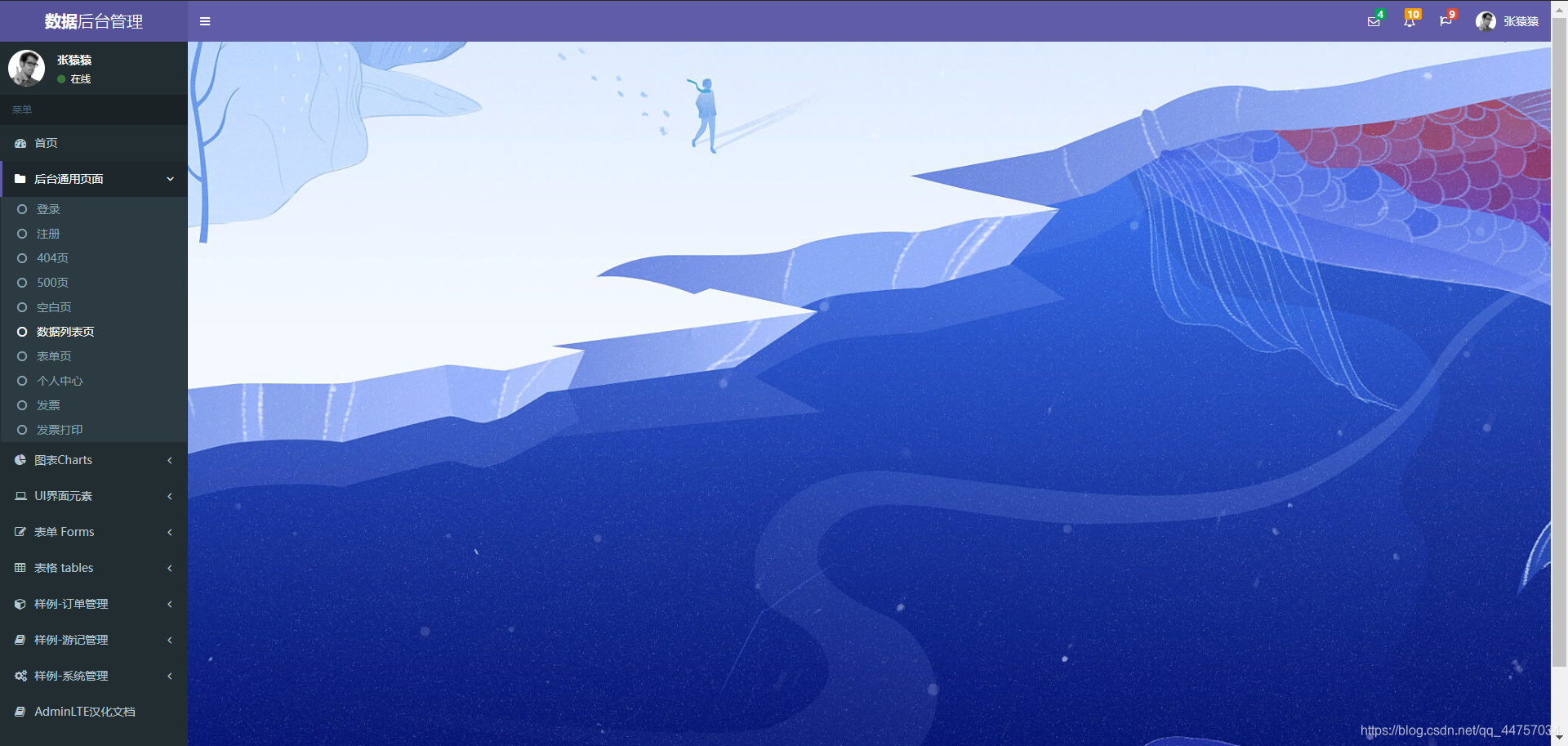
运行查看效果

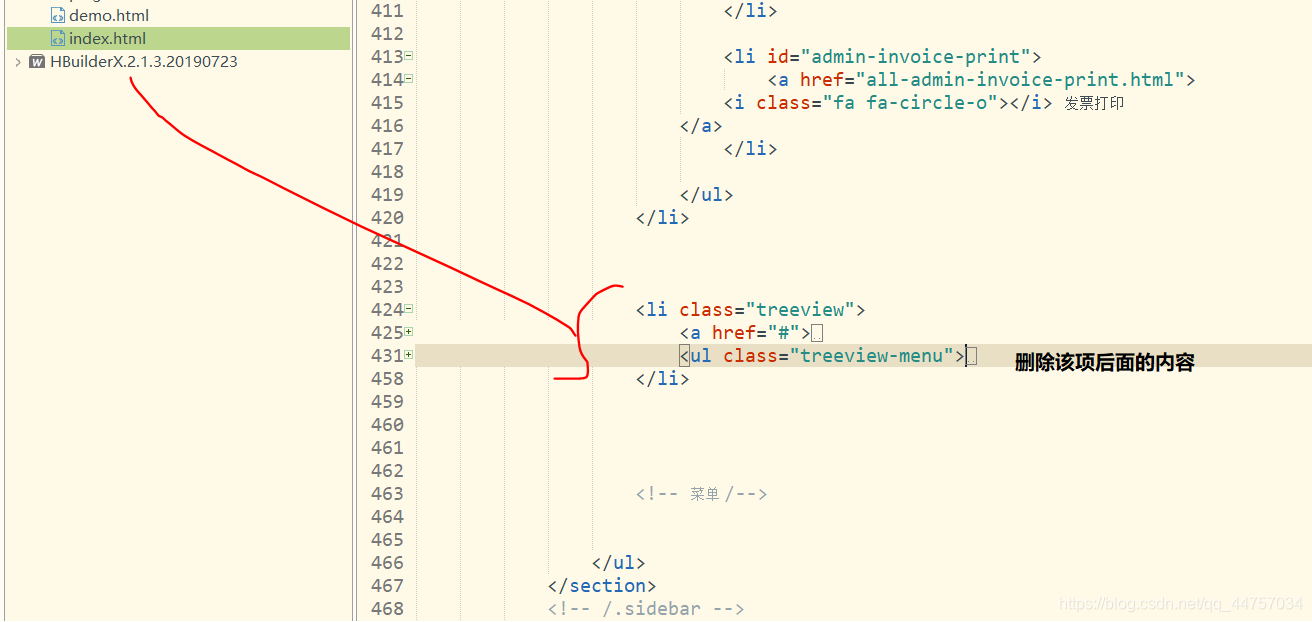
3、修改左菜单,内容和子项
修改导航侧栏
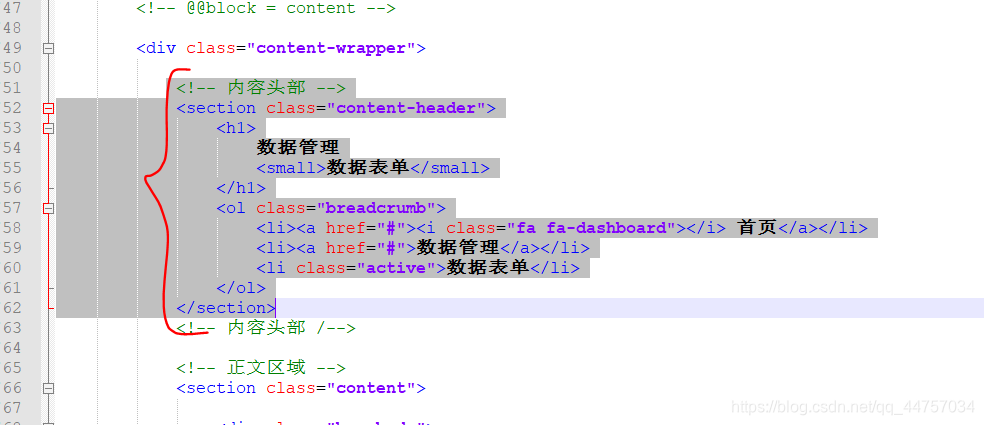
修改HTML页面
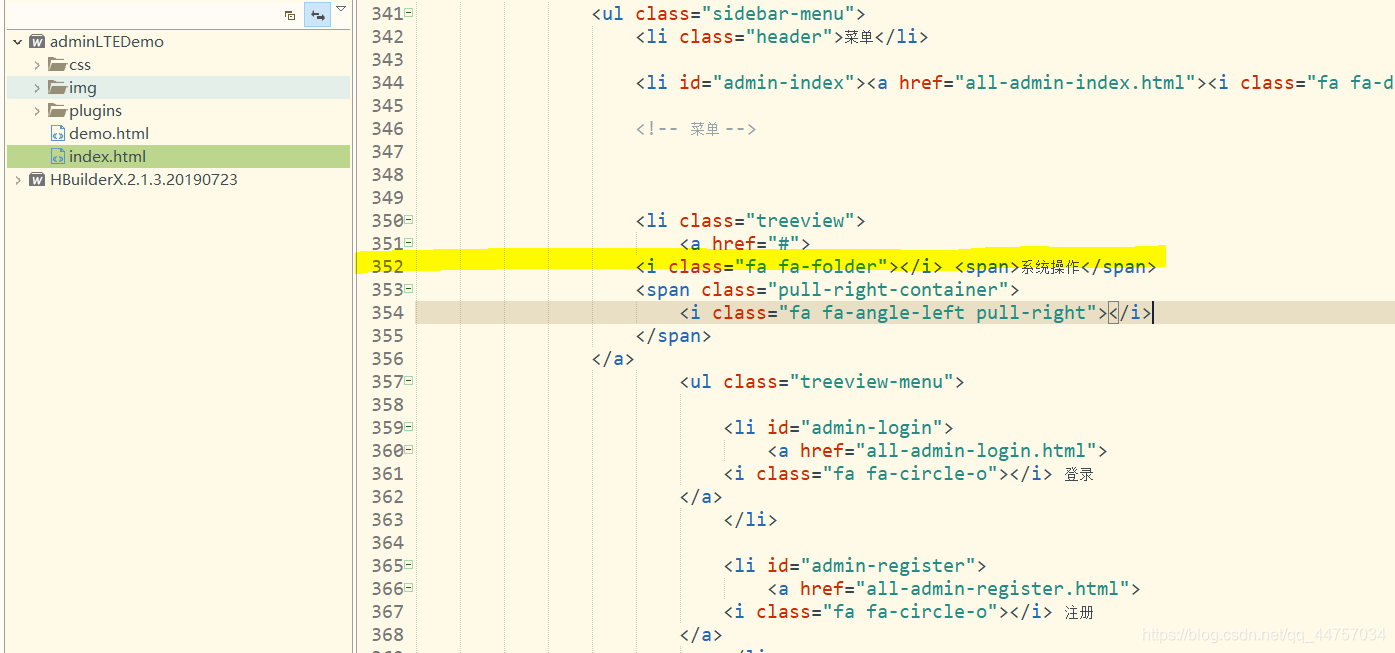
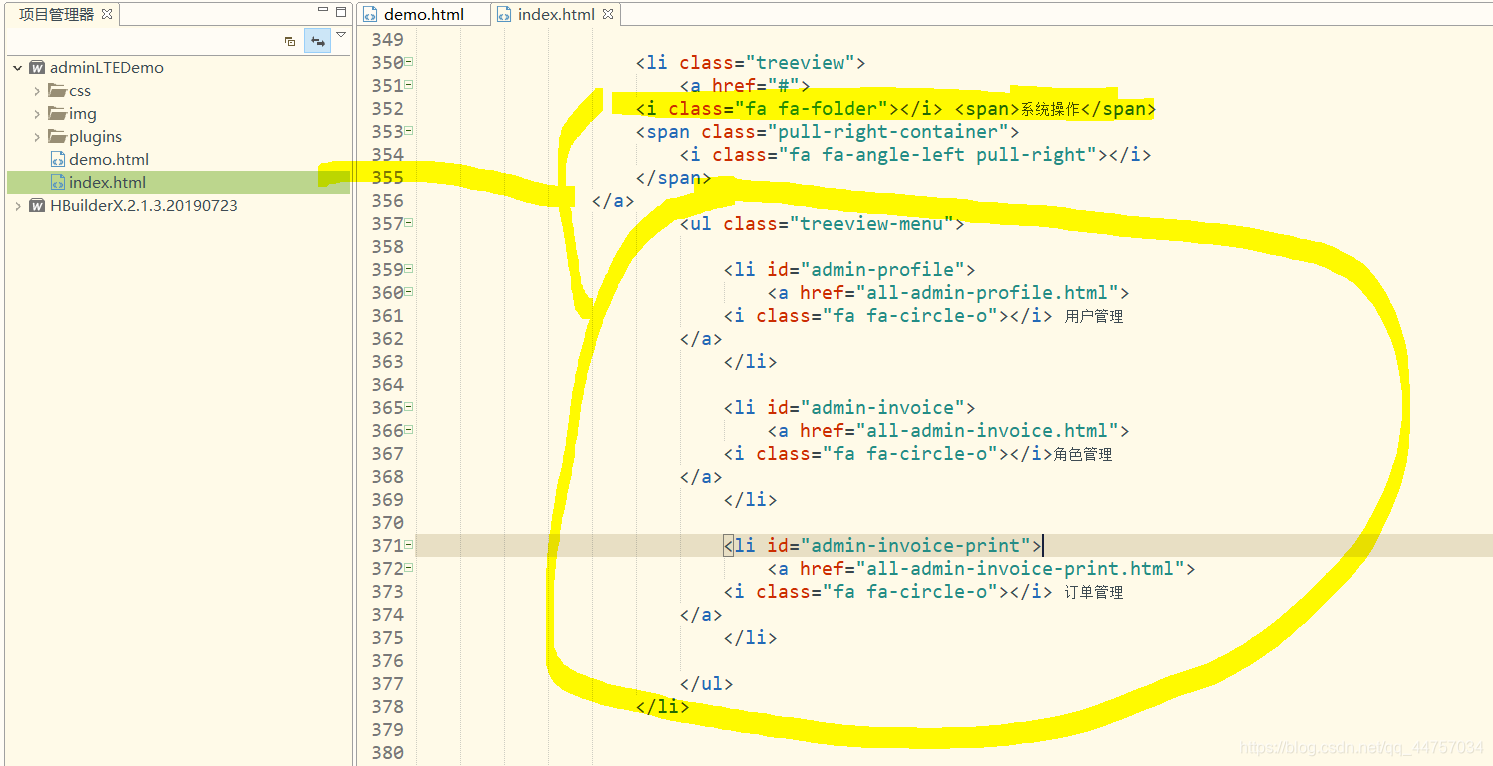
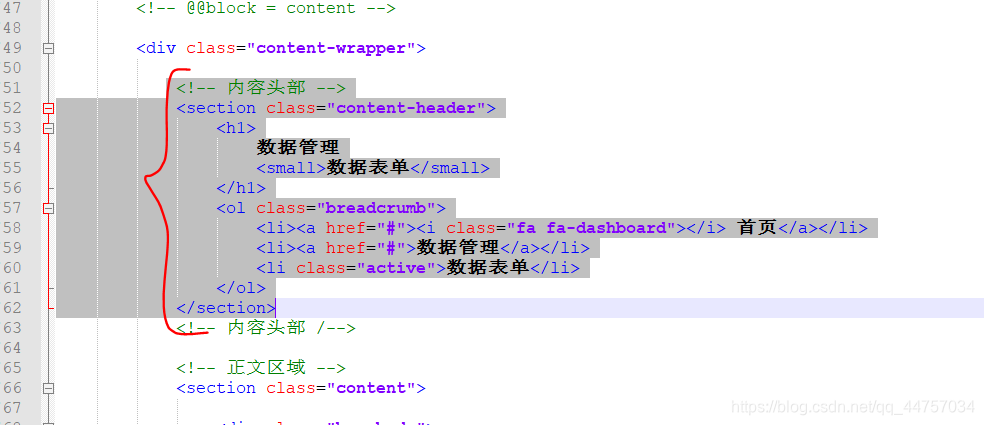
 修改后的代码
修改后的代码 数据 - AdminLTE2定制版
运行看效果
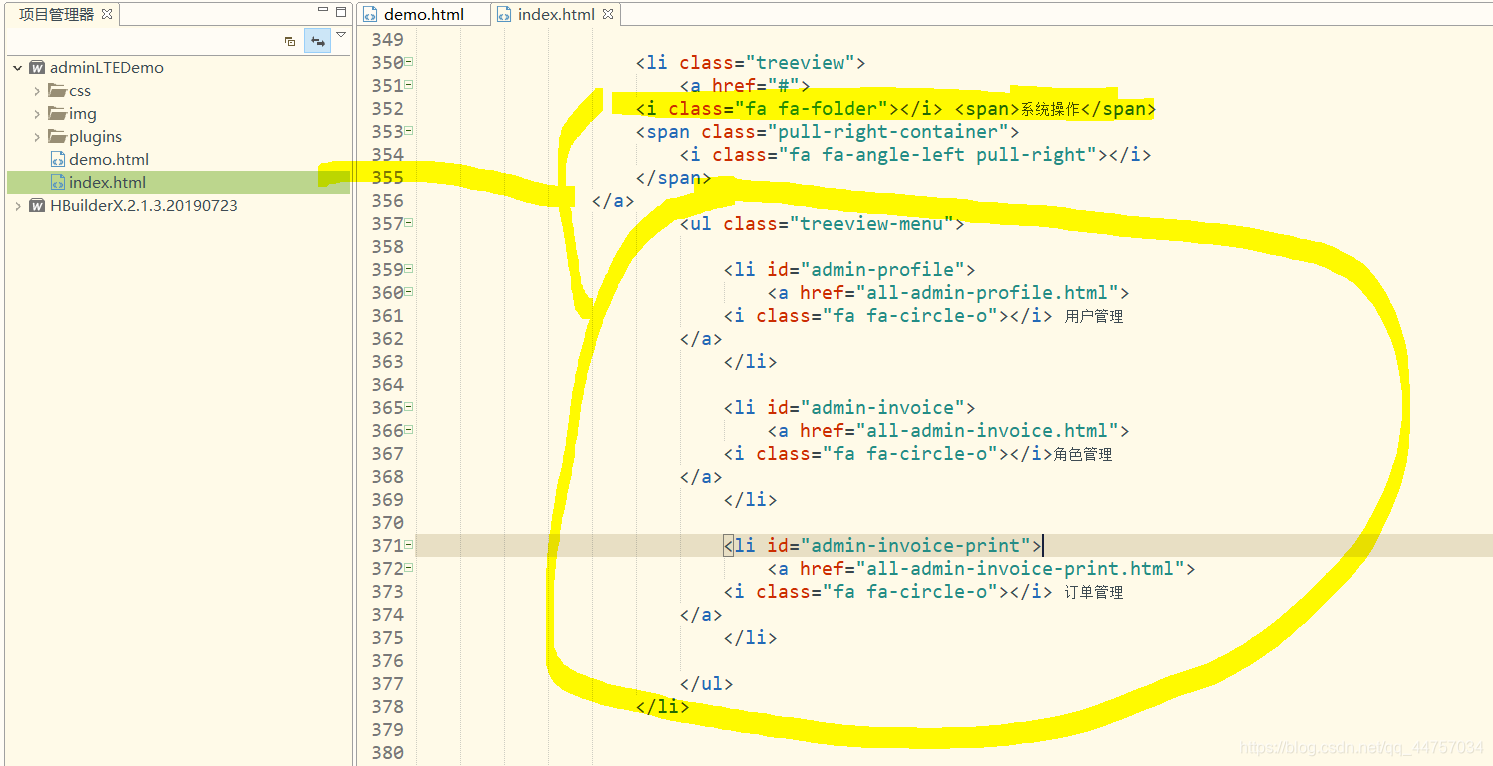
 继续修改页面
继续修改页面 
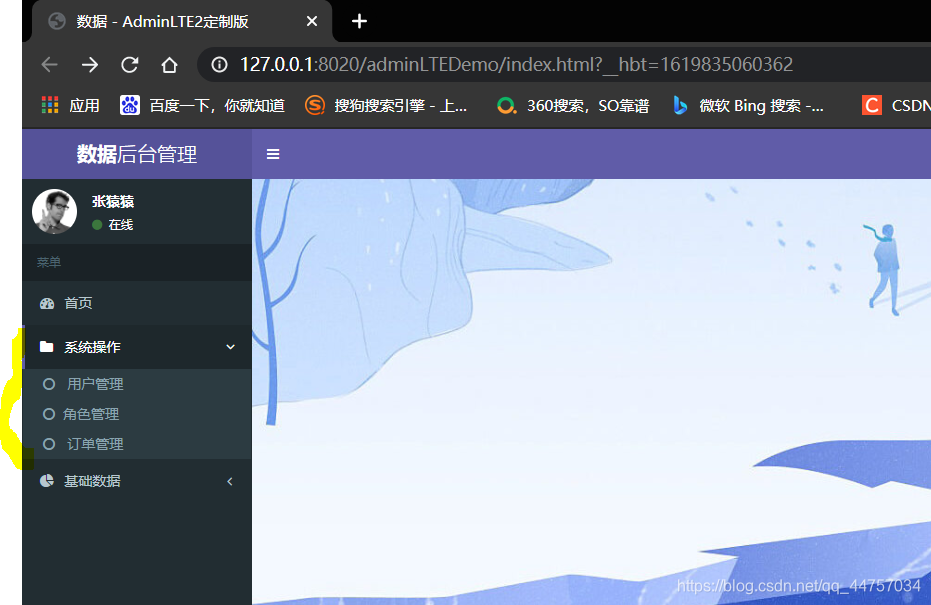
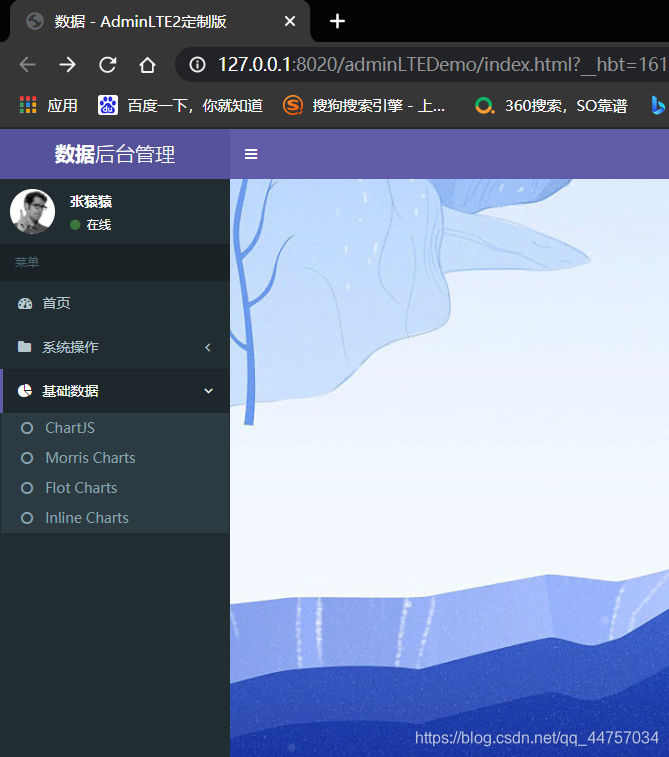
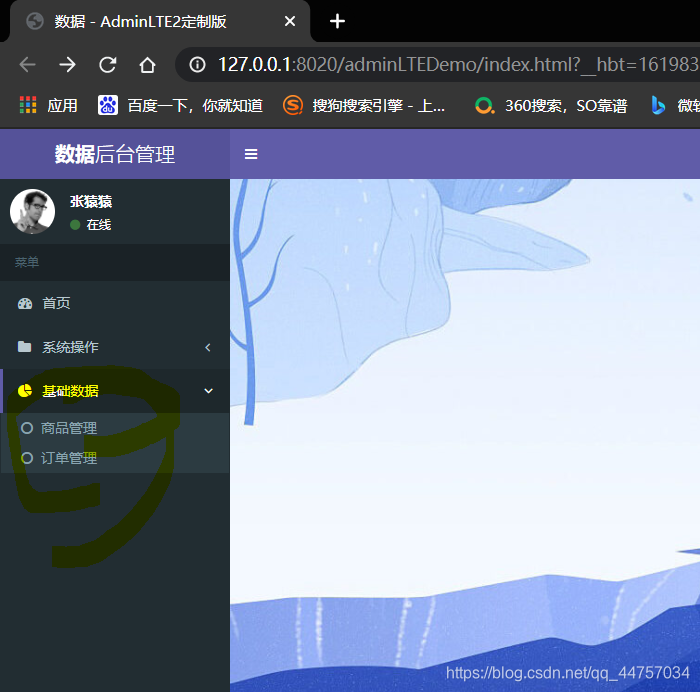
 查看运行结果
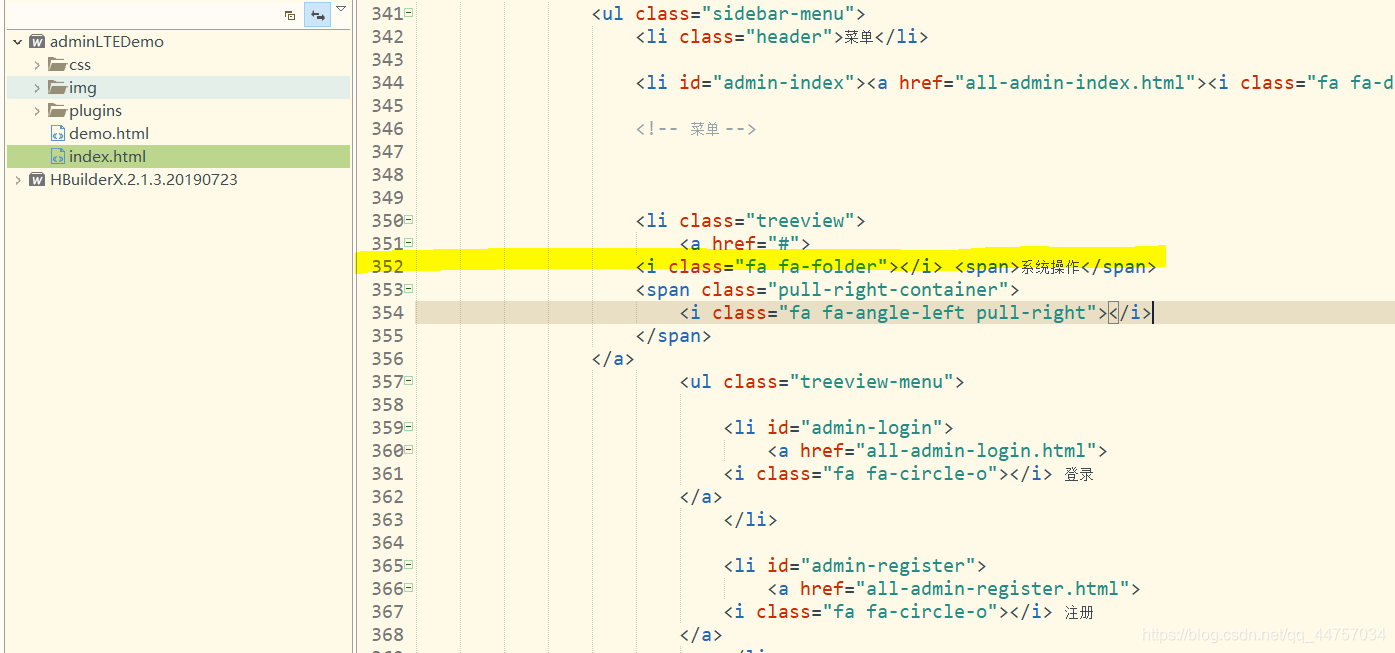
查看运行结果  修改子项
修改子项  运行查看效果
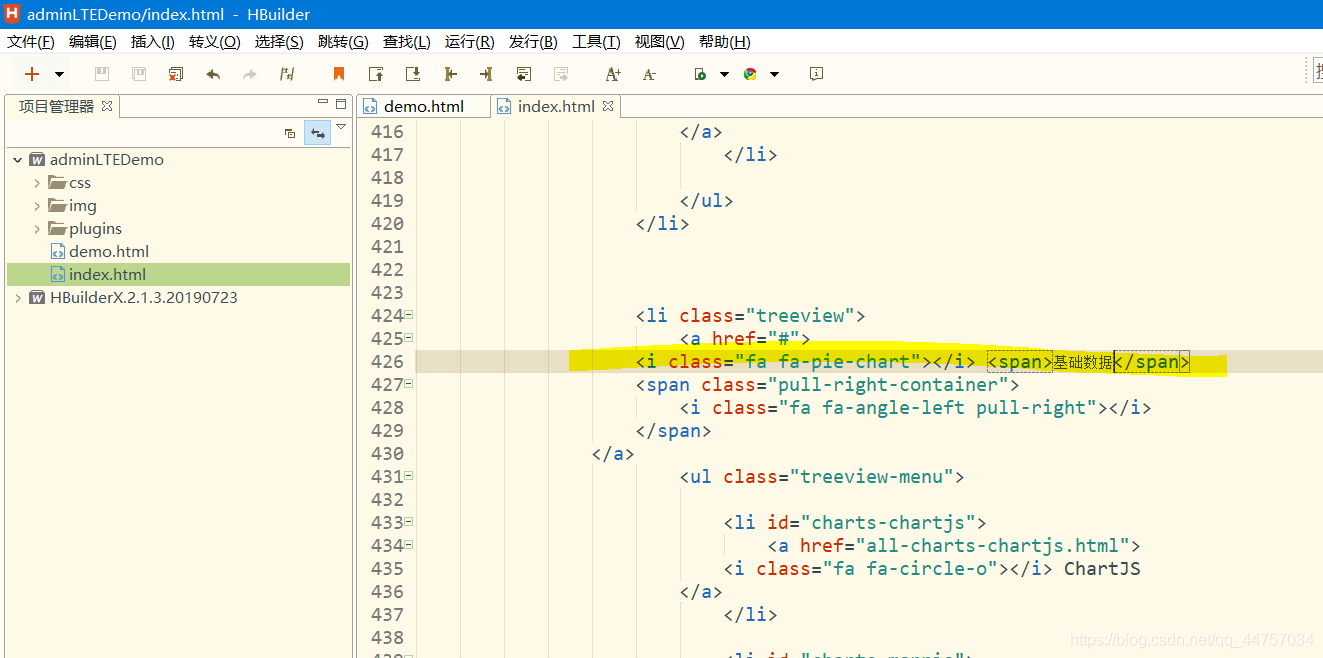
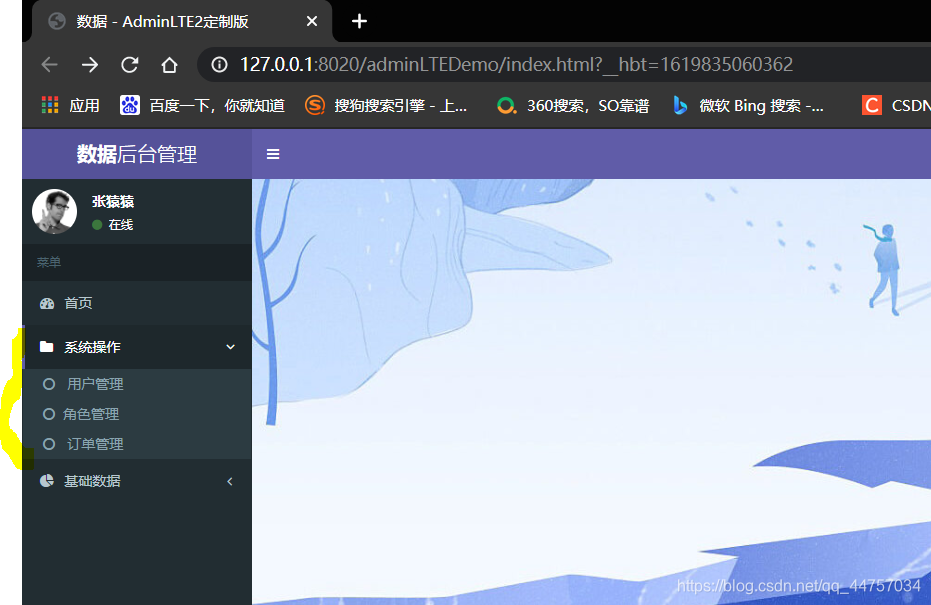
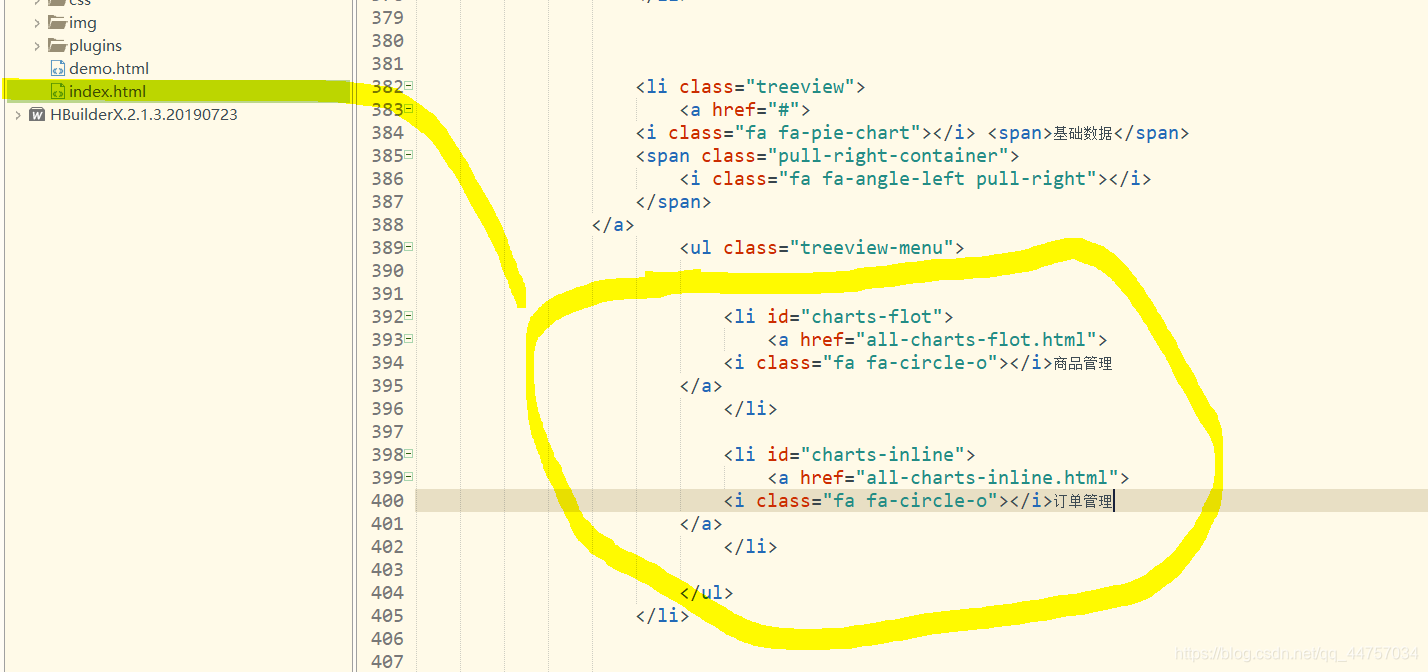
运行查看效果  继续修改子项
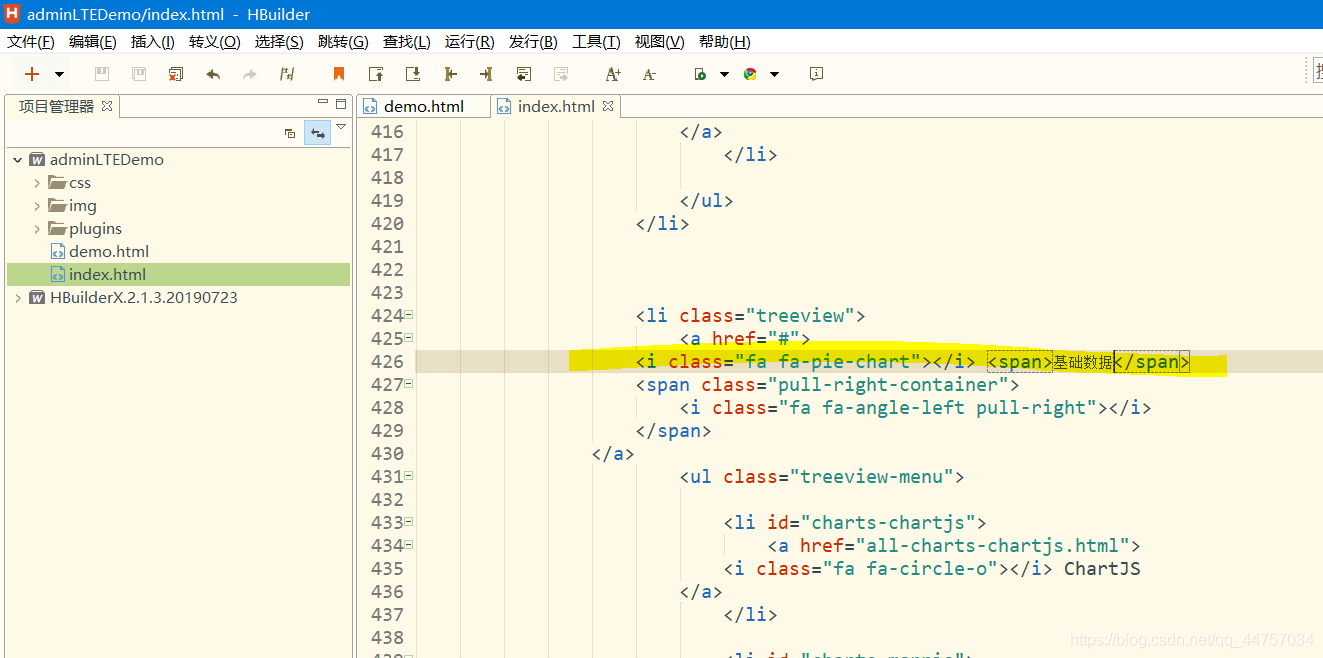
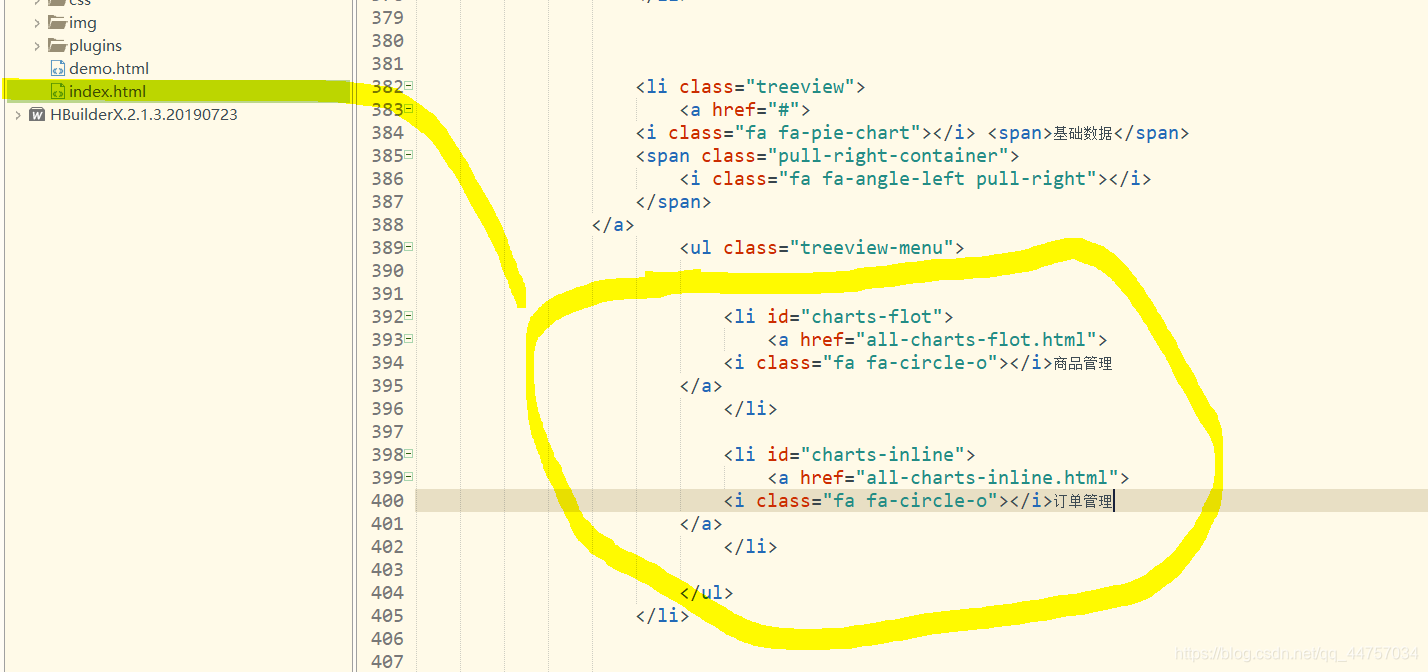
继续修改子项 
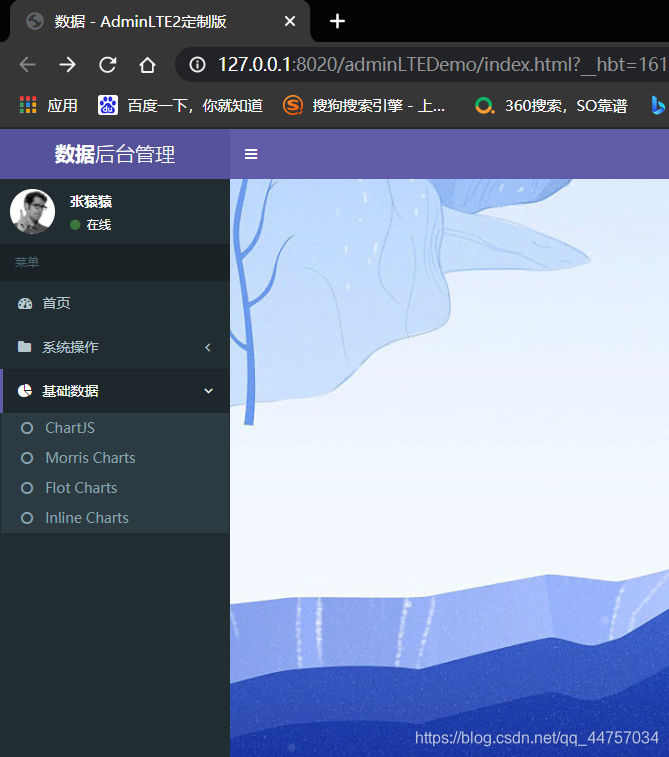
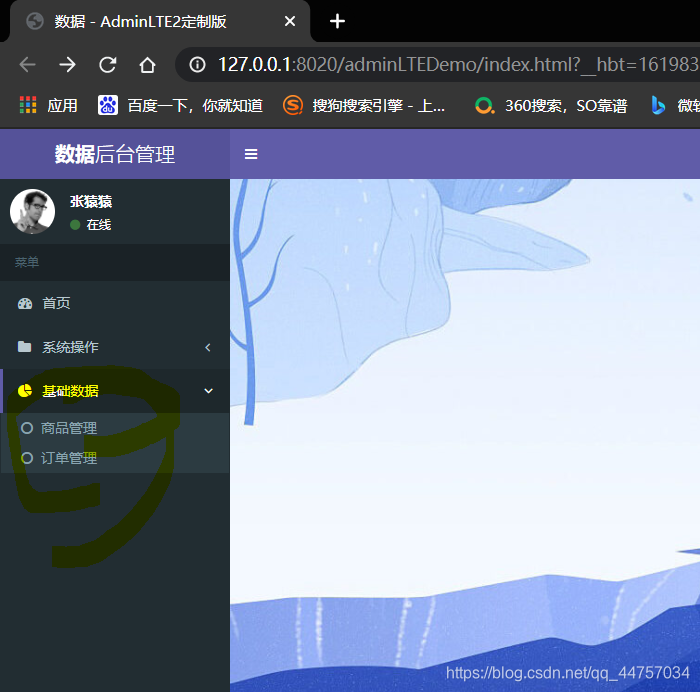
运行查看效果

4、创建其他页面
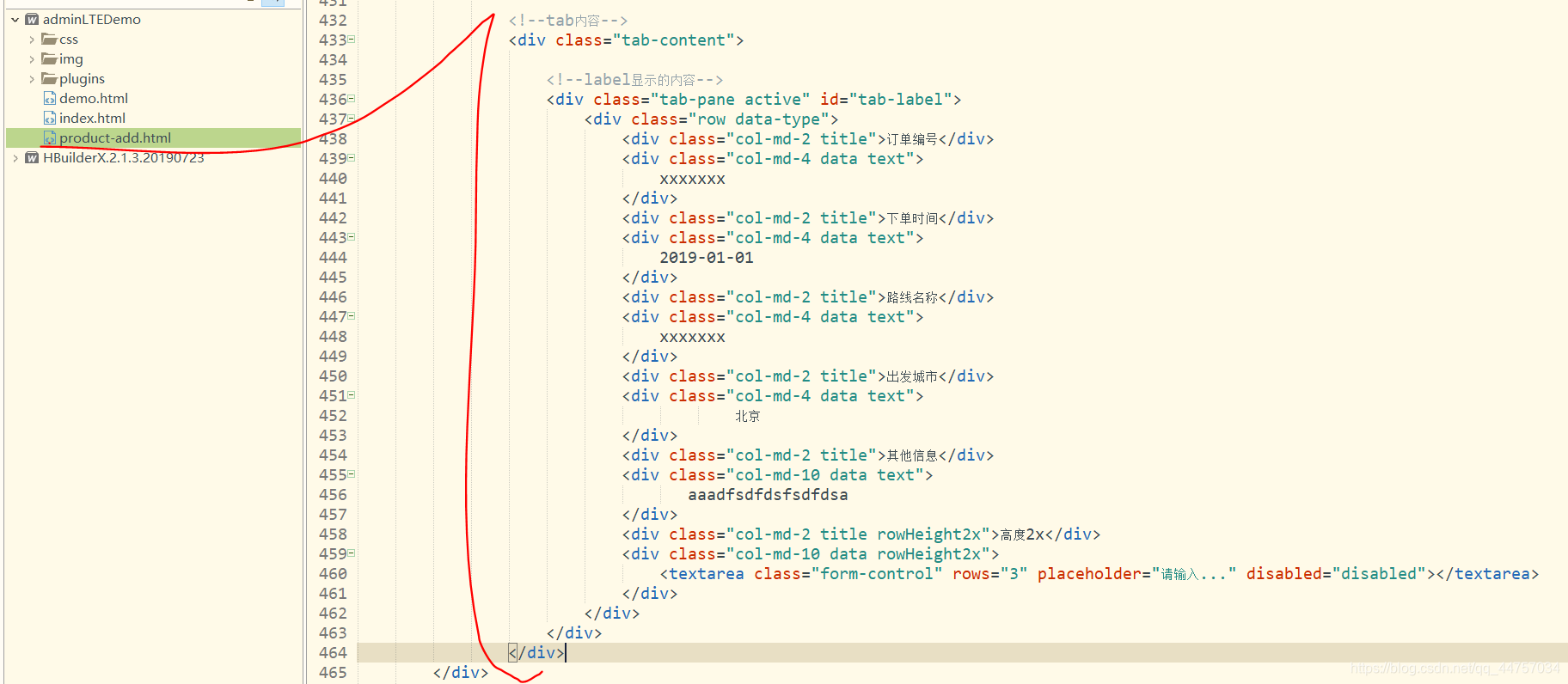
复index.html起名字为product-add.html
找到模板当中表单页的内容该页面all-admin-dataform.html

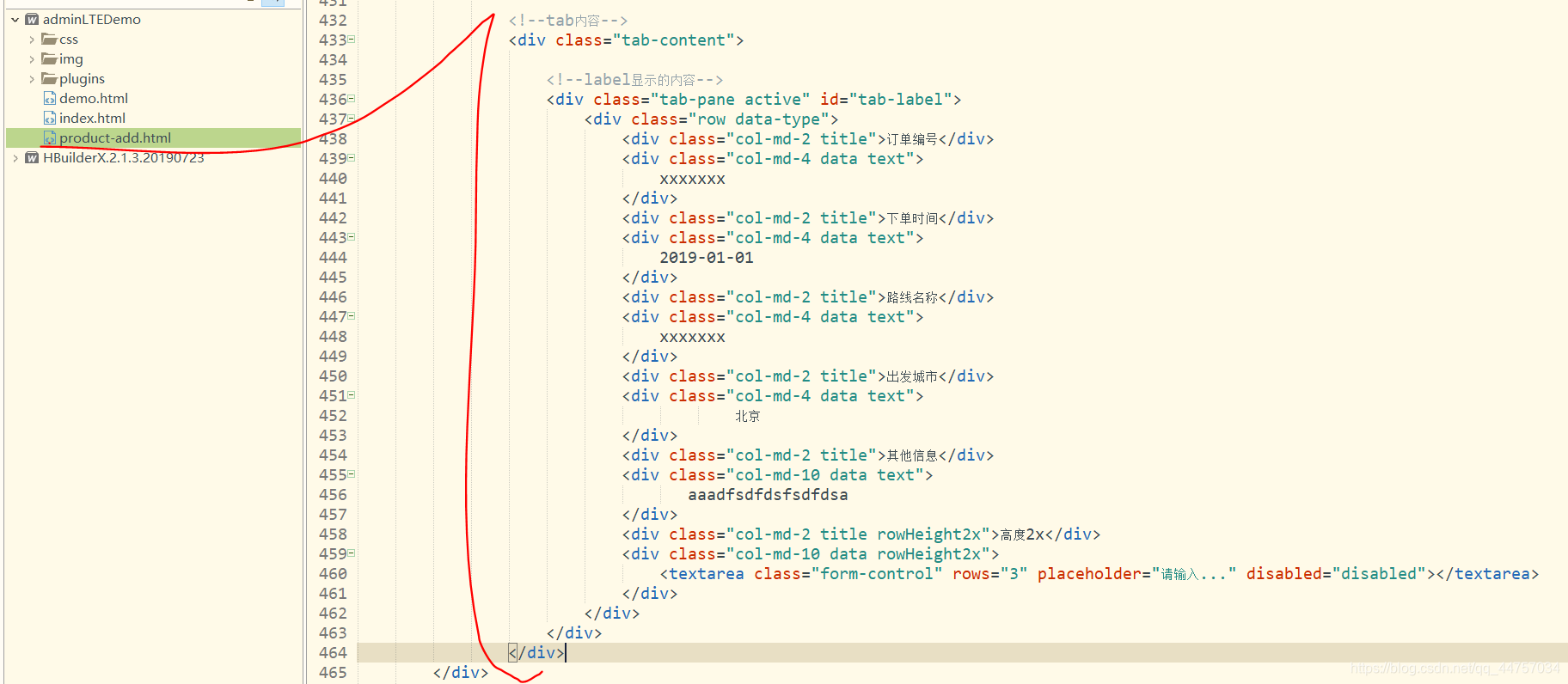
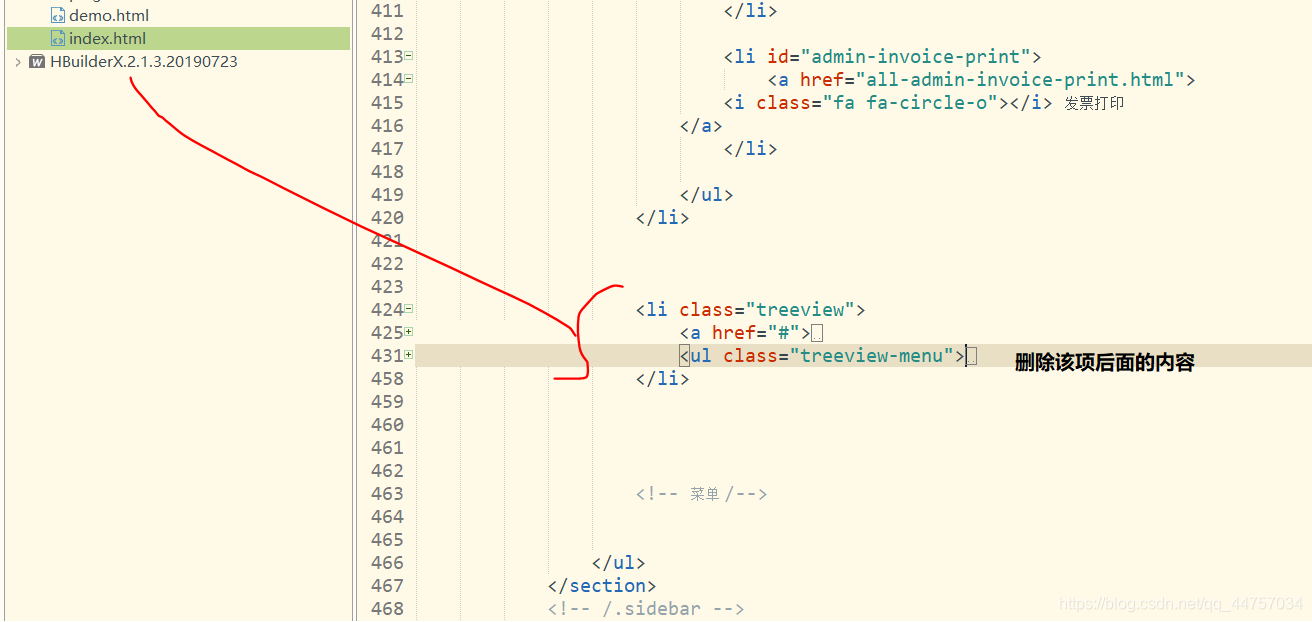
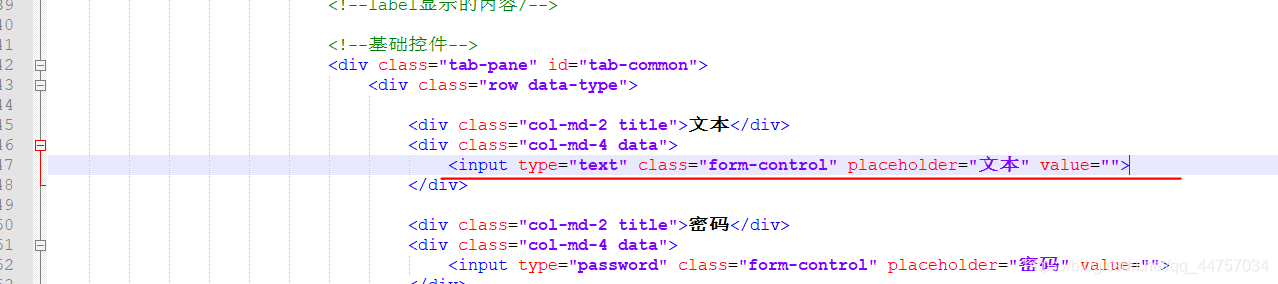
 继续复制以下代码
继续复制以下代码 
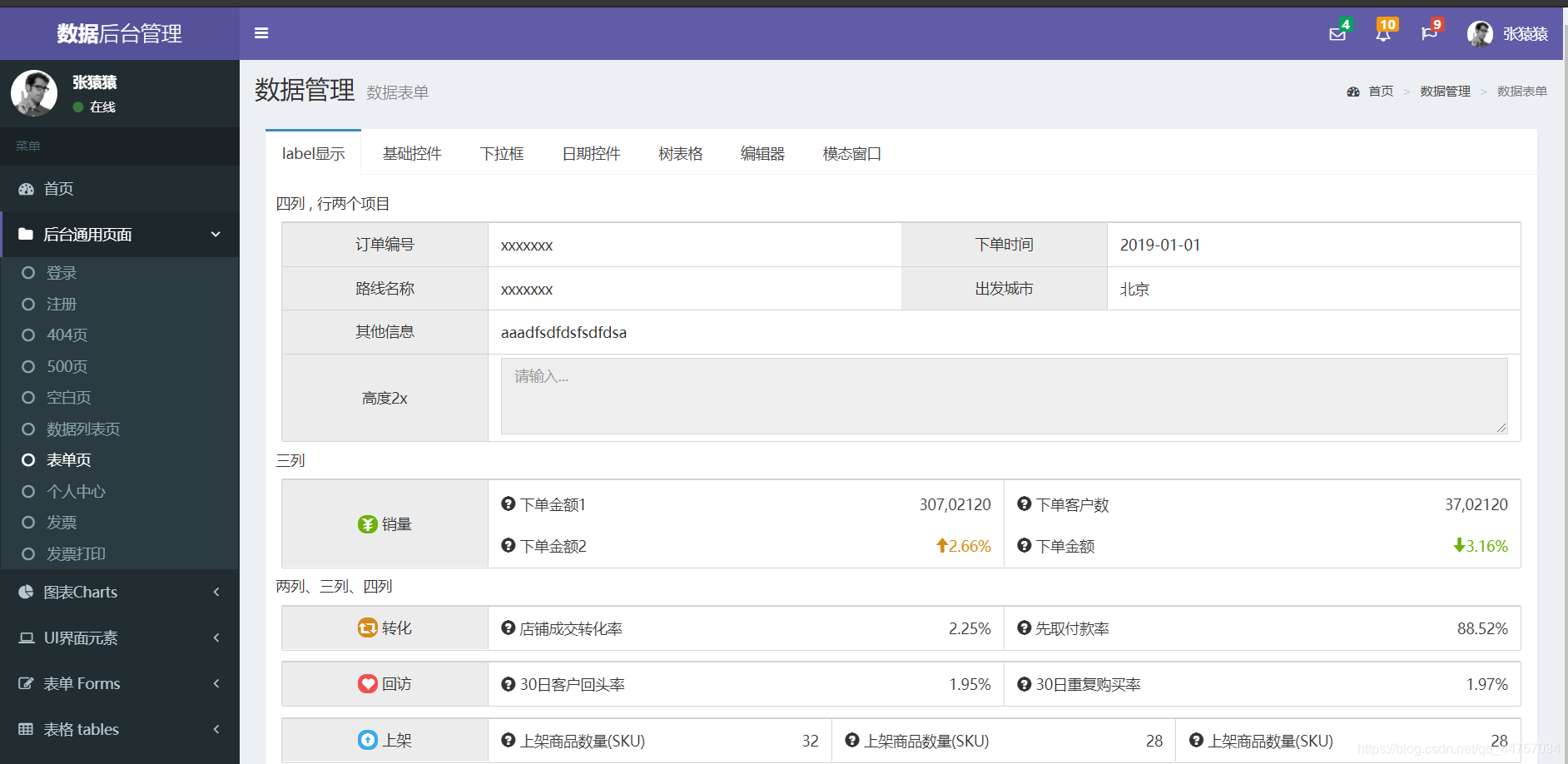
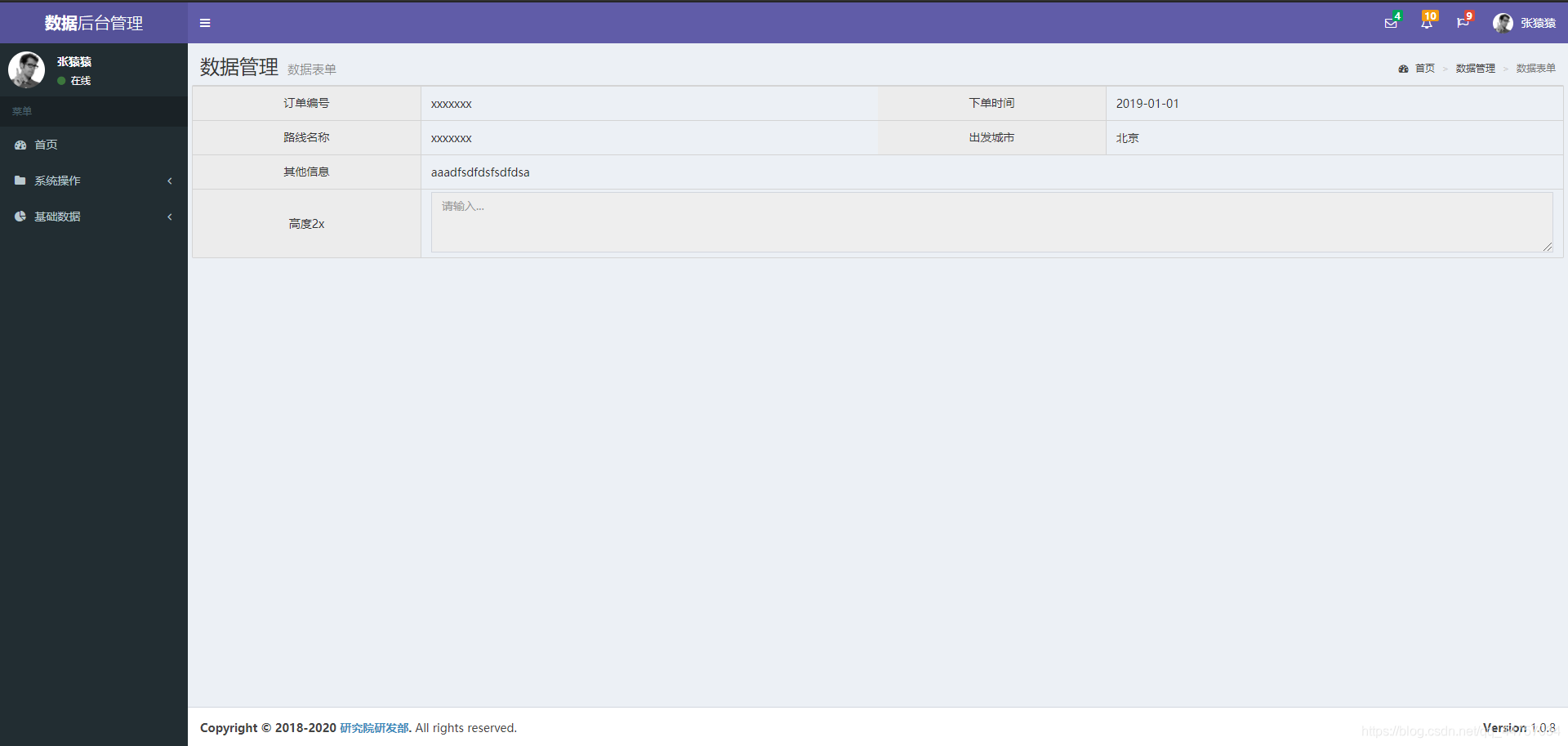
订单编号xxxxxxx下单时间2019-01-01路线名称xxxxxxx出发城市北京其他信息aaadfsdfdsfsdfdsa高度2x
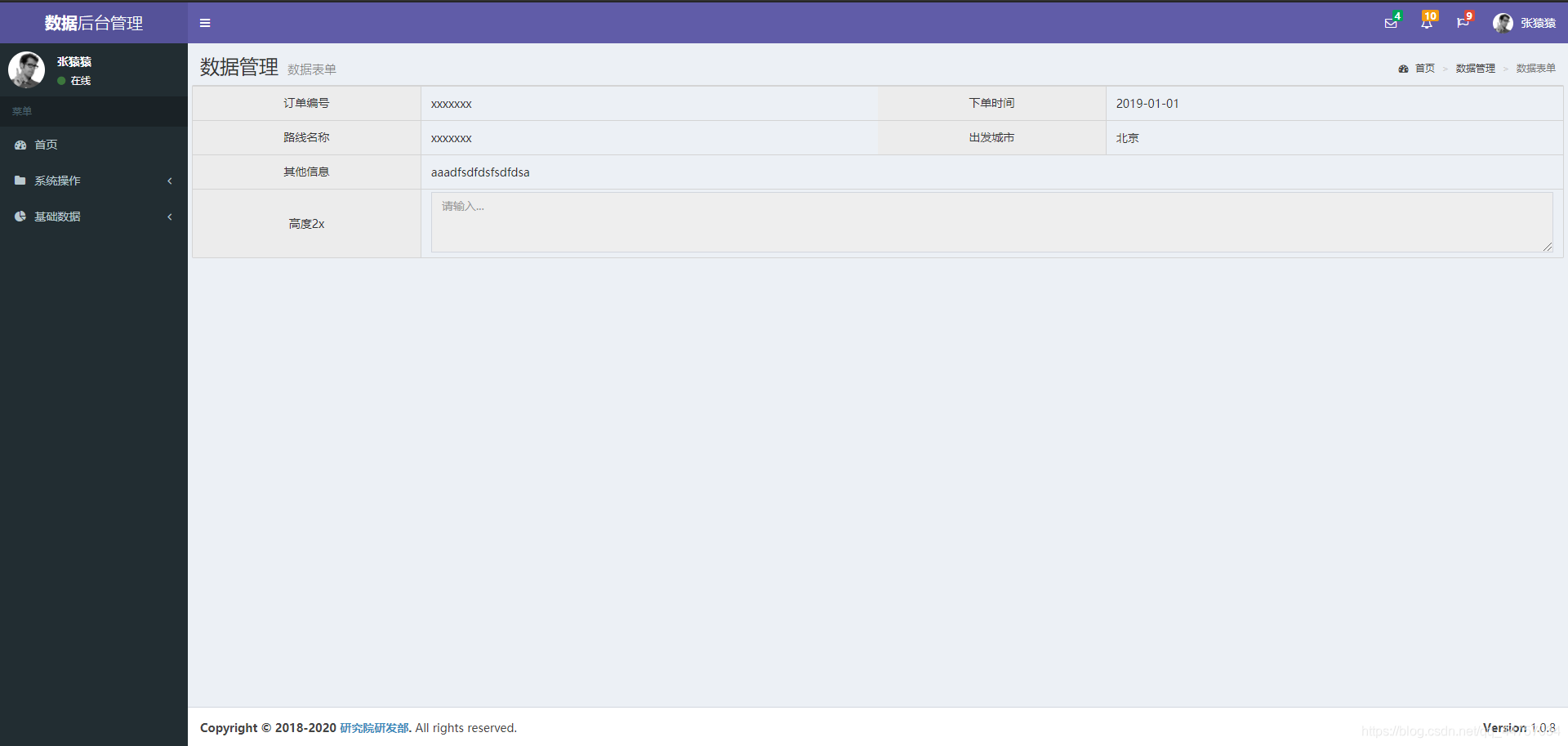
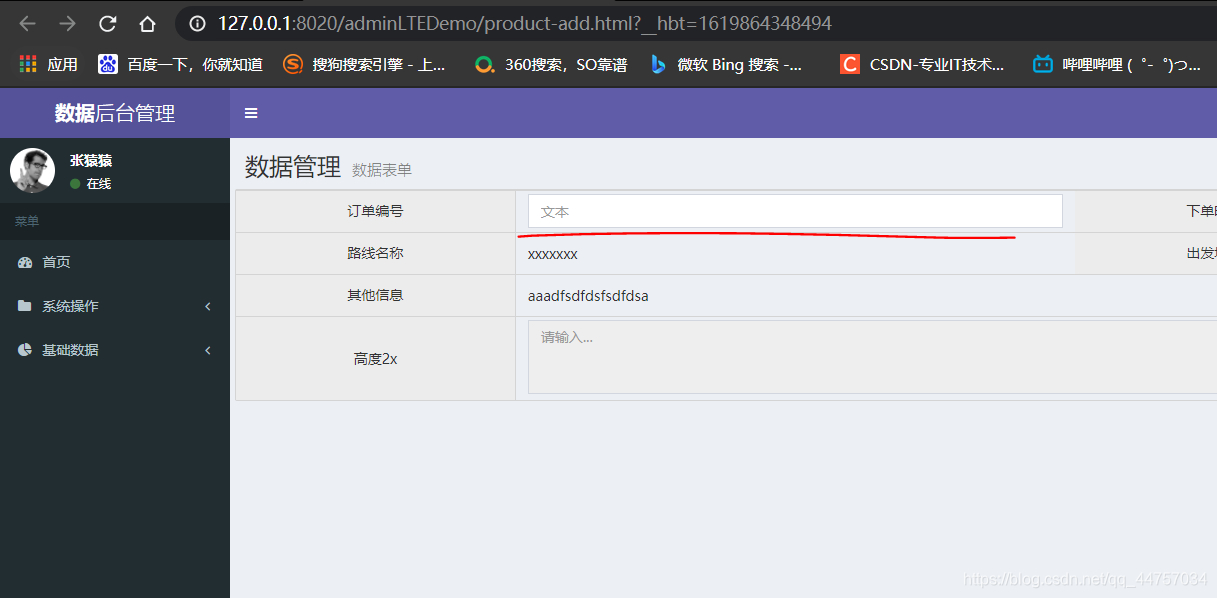
运行测试
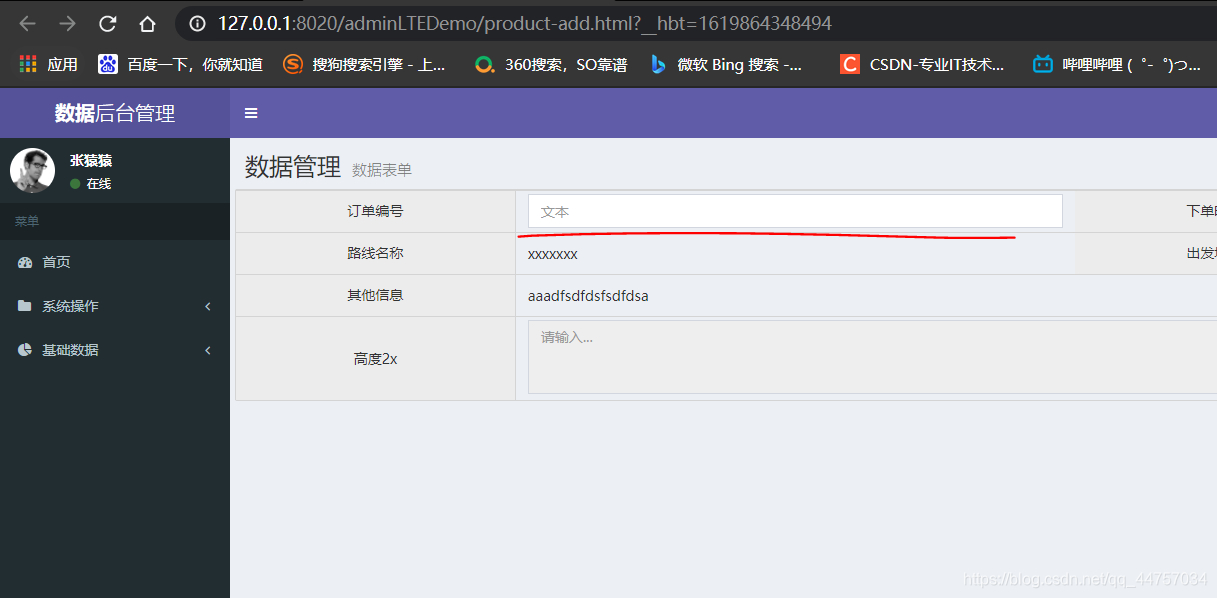
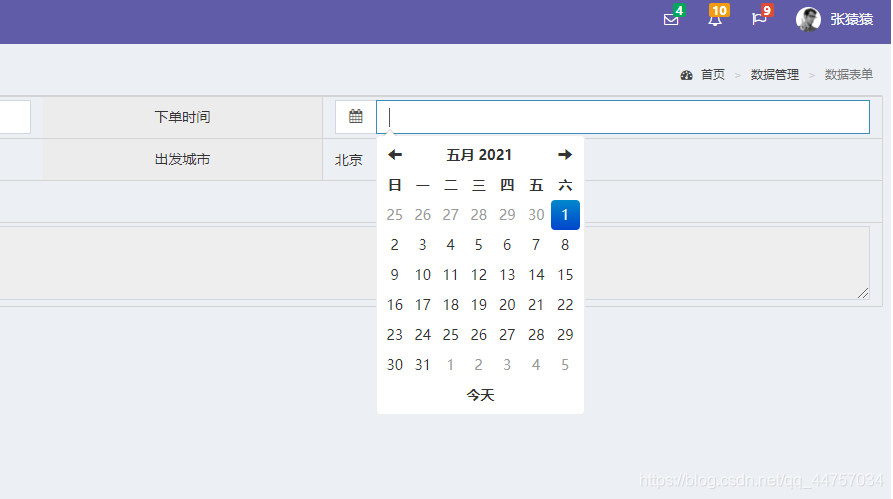
 但是框子里面不能填内容需要修改一下
但是框子里面不能填内容需要修改一下 将一下页面代码对应的控件考入到自己的项目当中


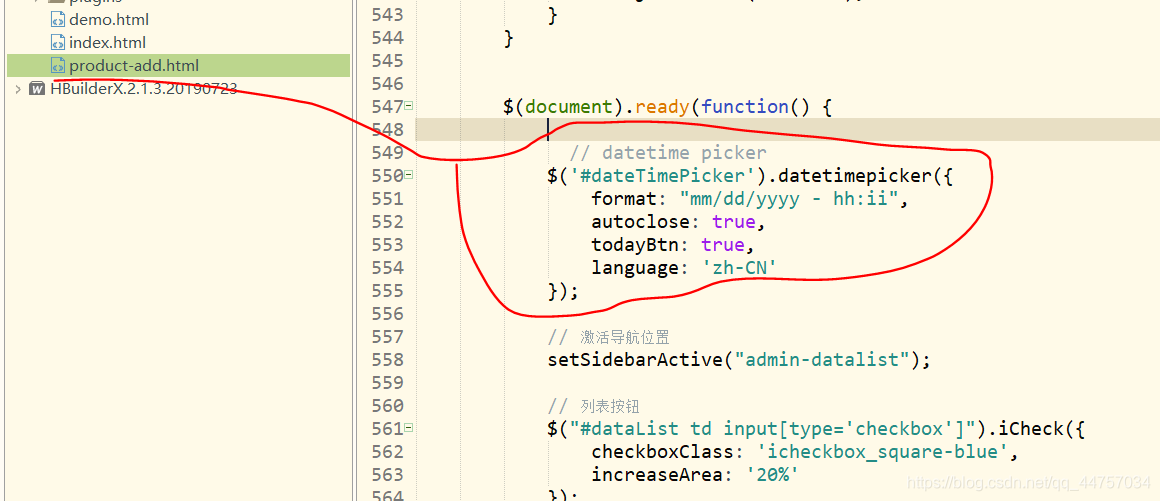
 时间控件
时间控件 添加这段代码

// datetime picker$('#dateTimePicker').datetimepicker({ format: "mm/dd/yyyy - hh:ii", autoclose: true, todayBtn: true, language: 'zh-CN'}); 

转载地址:https://code100.blog.csdn.net/article/details/116325098 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月15日 23时05分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
最终榜单!2019年人工智能的15个热门趋势
2019-04-29
揭秘卷积神经网络热力图:类激活映射
2019-04-29
骂谷歌,怼百度,批腾讯,吴军为何DISS互联网公司没得怕的?
2019-04-29
网络爬虫初涉——用python爬取网络小说
2019-04-29
Pycharm+tensorflow dropout 学习(三)
2019-04-29
Pycharm+tensorflow CNN 学习(四)
2019-04-29
用python暴力破解压缩包密码
2019-04-29
基于OpenCV 将图片进行预处理,转变为MNIST图片格式
2019-04-29
PyCharm+Tensorflow CNN调用训练好的模型进行预测 (五)
2019-04-29
物联网平台Node-red初涉——访问搭建的简易服务器
2019-04-29
2020-10-27
2019-04-29
OpenCV+python识别并打印HSV颜色
2019-04-29
2021-03-29
2019-04-29
网络攻击与防御--引言
2019-04-29
网络攻击与防御--网络协议漏洞
2019-04-29
sql注入: 判断注入点类型
2019-04-29
千人千面Elasticsearch实战学习笔记
2019-04-29
最大子数组问题(递归)(java)
2019-04-29
2021年第十二届蓝桥杯软件赛省赛第二场 C/C++ 大学 A 组
2019-04-29
2020年哨兵数据批量下载(USGS)
2019-04-29
