
(精华)2020年8月10日 React-Native 环境搭建和基本介绍
发布日期:2021-06-29 15:09:06
浏览次数:3
分类:技术文章
本文共 1124 字,大约阅读时间需要 3 分钟。
环境搭建准备
-
环境搭建
-
开发工具
前端开发软件:移动端开发软件:、
-
知识储备
NodeJS React Es6,Es7
React Native介绍

React Naitve的简介:Facebook在React.js Conf2015大会上推出的一个用于开发Android和iOS App的一个框架,主要编程语言是JavaScript。它的出现使用即拥有Native的用户体验,又保留React的开发效率。
在 React Native 出现前,我们通常会选择这三种移动技术(Native App、HTML5、Hybrid)之一进行开发。
Native App:开发原生应用自然性能最好,功能强大。但多平台版本的开发、维护要花费大量的人力物力(iOS版本迭代审核需要时间)。HTML5:虽然有 Web 的优势,即灵活的布局能力、免发版的敏捷迭代潜力、优秀的跨平台特性。在新闻资讯等一些强排版、弱交互的展示类 App 上大展拳脚。但由于 WebView 在移动设备上的性能制约,始终难成大器。Hybrid App:JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势,但是这个方法存在诸多问题:无法访问离线数据、无法访问设备、无法远程更新。React Native:底层引擎是 JavaScript Core,但调用的是原生的组件而非 HTML5 组件。这样运行时可以做到与 Navive App 相媲美的性能体验,同时因为 JavaScript 代码可以使用后端强大的 Web 方式管理,既可以做到高效开发,也可以实现快速部署和问题热修复。
React Native优缺点:
- 优点
- 跨平台开发:运用React Native,我们可以使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
- 热更新,App可以快速迭代:实时热部署;
- learn once,write everywhere:React Native不强求一份原生代码支持多个平台,所以不是write once,run anywhere;
- 缺点
- react native在iOS上仅支持
iOS7以上,Android仅支持Android4.1以上; - 开发成本较高,对新手不友好,调试不友好;
- 部分复杂的界面和操作,RN无法实现(可以考虑原生+React Native混合开发);
- 版本更新较快,建议开发固定版本
- react native在iOS上仅支持
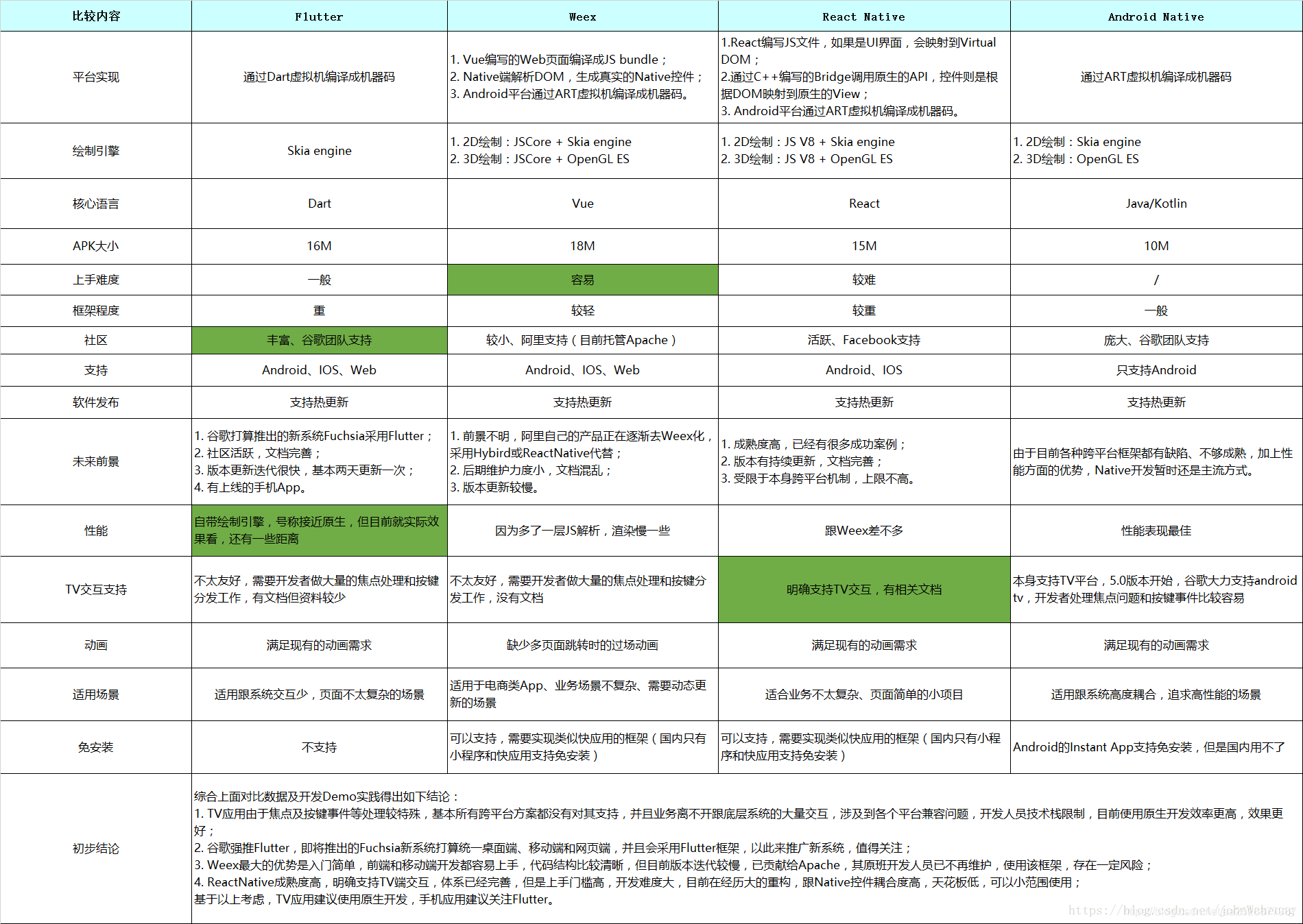
- React Native vs Flutter vs Weex

转载地址:https://codeboy.blog.csdn.net/article/details/107921608 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月05日 09时03分52秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
某员工在工作群回复领导“OK”,被领导批不懂规矩!直接开除!
2019-04-29
刚看完 Kafka 源码,各位随便问!
2019-04-29
【Nginx】面试官:给我讲讲Nginx如何实现四层负载均衡?
2019-04-29
秋招要跪?不怕!领走这份机器学习求职攻略
2019-04-29
如何在微服务架构下进行数据设计?
2019-04-29
为什么大公司一定要使用DevOps?
2019-04-29
python及深度学习笔记三
2019-04-29
python学习之函数一
2019-04-29
python学习之函数及对象二
2019-04-29
深度剖析:Redis分布式锁到底安全吗?看完这篇文章彻底懂了!
2019-04-29
用 Python 中的 web3.py 库开发 Dapp
2019-04-29
Python 3.10 有哪些新特性 ?
2019-04-29
Python中的盆地跳跃(Basin Hopping)优化
2019-04-29
用 Python 开发 DeFi 去中心化借贷应用(中)
2019-04-29
推荐3个数据分析实战项目(附6月最新资料包)
2019-04-29
PYTHON爬虫:For循环实现Scrapy自动爬虫
2019-04-29
【PYTHON】yield和return的不同
2019-04-29
用 Python 开发 DeFi 去中心化借贷应用(下)
2019-04-29
Python 为什么引入这两个关键词
2019-04-29
Python 时间序列预测:Hot-winters
2019-04-29