本文共 1563 字,大约阅读时间需要 5 分钟。
JavaScript的常用互动方法
1.输出内容(document.write)
document.write()可用于直接向HTML输出流写内容,简单来讲就是直接在网页输出内容。
(1)输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>
(2)通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
(3)输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
(4)输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
2.警告(alert消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击确定,就不能对网页做任何操作,这个小窗口就是用alert实现的。
语法:alert(字符串或变量);
3.确定(confirm消息对话框)
confirm消息对话框通常用于允许用户做选择的动作,如:“你对吗”等。弹出的对话框(包含一个确定按钮和一个取消按钮)。
语法:confirm(str)
参数说明:str:在消息对话中要显示的文本
返回值:Boolean值
4.提问(prompt消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
语法:prompt(str1,str2);
参数说明:str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:(1)点击确定按钮,文本框中的内容作为函数返回值
(2)点击取消按钮,将返回null
5.打开新窗口(window.open)
open()方法可以查找一个有机存在或者新建的游览器窗口
window.open([URL],[窗口名称],[参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
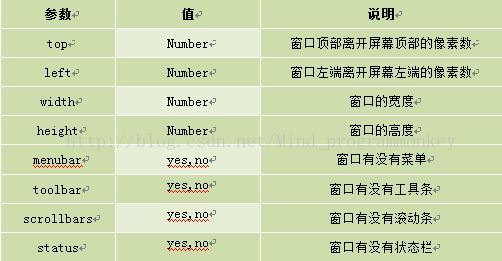
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
6.关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
小结的程序:
new document
转载地址:https://codingchaozhang.blog.csdn.net/article/details/77427014 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者