
本文共 5708 字,大约阅读时间需要 19 分钟。
JavaScript内置对象
1.什么是对象?
JavaScript中的所有事物都是对象,如字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长度等。
对象的方法:能够在对象上执行的动作。如,表单的“提交”,时间的“获取”等。
JavaScript提供多个内建对象,比如String、Date、Array等待,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];
2.Date日期对象
(1)日期对象可以存储存任意一个对象,并且可以精确到毫秒数(1/1000秒)。
定义一个时间对象:var Udate=new Date();
注意:使用关键字new,Data()的首字母必须大写。
(2)Date对象中处理时间和日期的常用方法:
(3)返回/设置年份方法(get/setFullYear())
var mydate=new Date();//当前时间2017年8月21日
document.write(mydate+"<br>");//输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"<br>"); //输出年份被设定为 0081年。
(4)返回星期方法
getDay()返回星期,返回的是0-6的数字,0表示星期天,如果要返回相对应的“星期”,通过数组完成,代码如下:
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
(5)返回/设置时间方法
get/setTime()返回设置时间,单位毫秒数,计算从1970年1月1日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
3.String字符串对象
定义字符串:var mystr = "I love JavaScript!"
(1)访问字符串对象的属性:length
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
(2)使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写,toLowerCase()方法,将字符串大写字母转换为小写:
var mystr="Hello world!";
var mynum=mystr.toUpperCase();
(3)返回指定位置的字符·
charAt()方法可返回指定位置的字符,返回的字符是长度为1 的字符串。
语法:stringObject.charAt(index)
注意:①.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
②.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
(4)返回指定的字符串首次出现的位置
indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:stringObject.indexOf(substring, startpos)
substring:必需,规定需检索的字符串值
startops:可选的整数参数,规定在字符串中开始检索的位置。它的合法取值是0到stringObject.length-1.如省略该参数,则将从字符串的首字符开始检索。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代码的输出:
0
4
9
(5)字符串的分割split()
split()方法将字符串分割为字符串数组,并返回此数组。
语法:stringObject.split(separator,limit)
separator:必需,从该参数指定的地方分割stringObject
limit:可选参数,分割的次数,如设置该参数,返回的字串不会多于这个参数指定的数组,如果无此参数为不限制次数。
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com
www,imooc
(6)提取字符串substring()
substring()方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(startPos,stopPos)
starPos:必需。一个非负的整数,开始位置。
stopPos:可选。一个非负的整数,结束位置,如果省略该参数,那么返回的字串会一直到字符串对象的结尾。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
</script>
运行结果:
JavaScript
love
(7)提取指定数组的字符substr()
substr()方法可从字符串中提取从stratPos位置开始的指定数目的字符串。
语法:stringObject.substr(startPos,length)
stratPos:必需,要提取的子串的起始位置,必需是数值。
length:可选,提取字符串的长度,如果省略,返回从stringObject 的开始位置到stringObject的结尾的字符。
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));
document.write(mystr.substr(2,4));
</script>
运行结果:
JavaScript!love
4.Marh对象
(1)Math对象,提供对数据的科学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math对象的属性:

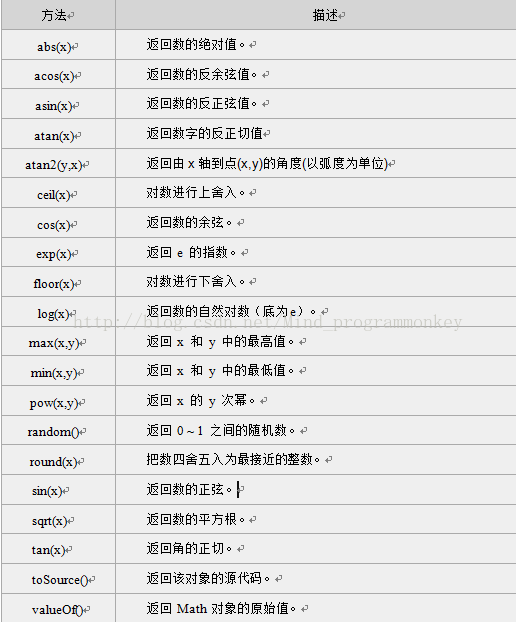
Math对象的方法:
(2)向上取整ceil()
ceil()方法可对一个数进行向上取整。
语法:Math.ceil(x)
(3)向下取整floor()
floor()方法可对一个数进行向下取整。
语法:Math.floor(x)
(4)四舍五入round()
round()方法可把一个数字四舍五入为最接近的整数。
语法:Math.round()
(5)随机数random()
random()方法可返回介于0~1之间的一个随机数。
语法:Math.random()
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript">
document.write((Math.random())*10);
</script>
运行结果:
8.72153625893887
5.Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的。
数组定义的方法:
(1)定义一个空数组:
var 数组名=new Array();
(2)定义时指定有n个空元素的数组:
var 数组名=new Array(n);
(3)定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
(4)数组的方法:

5)数组连接concat()方法
concat()方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:arrayObject.concat(array1,array2,...,arrayN)
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
(6)指定分隔符连接数组元素join()
join()方法用于把数组中的是所有元素放入一个字符串,元素是通过指定的分割符来进行分割的。
语法:arrayObject.join(分隔符)
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:
I.love.JavaScript
(7)颠倒数组元素顺序reverse()
reverser()方法用于颠倒数组中元素的顺序。
语法:arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
(8)选定元素slice()
slice()方法可从已有的数组中返回选定的元素。
注意:1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
document.write(myarr);
</script>
运行结果:
1,2,3,4,5,6
3,4
1,2,3,4,5,6
(9)数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:arrayObject.sort(方法函数)
(1).如果不指定<方法函数>,则按unicode码顺序排列。
(2)如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1
1,6,16,50,80,100
小结:编程练习
系好安全带,准备启航
转载地址:https://codingchaozhang.blog.csdn.net/article/details/77484281 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者

