本文共 1422 字,大约阅读时间需要 4 分钟。
1. 我们编辑好相应的表单模板之后,我们就可以发布到表单库了,我们找到我们的表单库的URL地址:
2. 我们在InfoPath中点击发布:
3. 点击发布到SharePoint服务器:
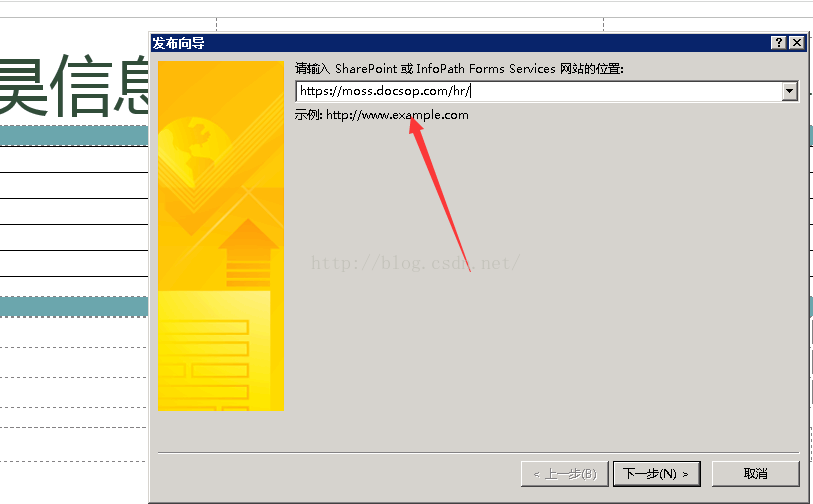
4. 填写发布的地址:
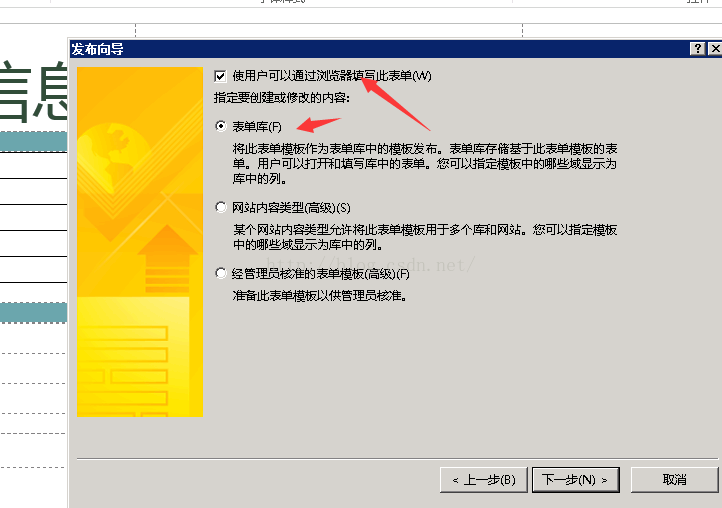
5. 勾选表单库和从浏览器打开表单:
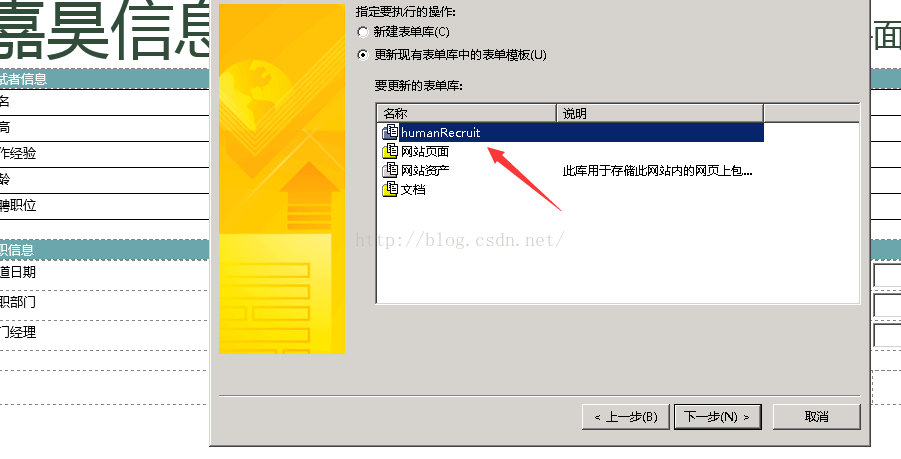
6. 选中humanRecruit进行更新:

7. 接下来一步非常重要,这里面是我们将要发布到MOSS的一些字段了,这些字段与我们的moss 表单库关联在一起,和我们需要查询的某些字段,用来做连接:
8. 最终我们把所有发布的字段都列出来了:
9. 接下来我们建立一个与其他webpart进行连接的字段:
10. 接下来我们就直接发布了:
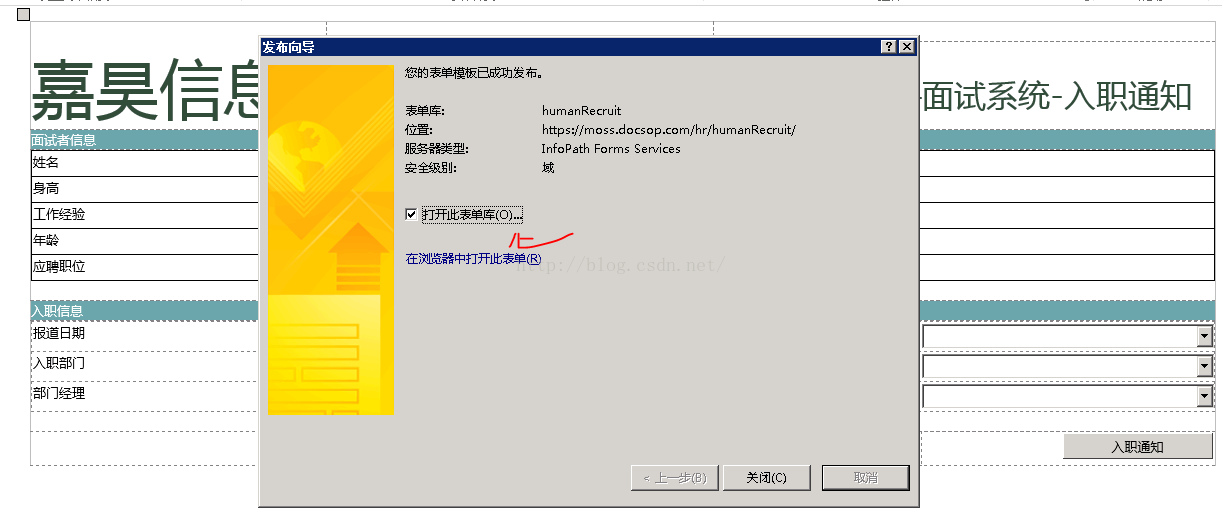
11. 到此发布完成:

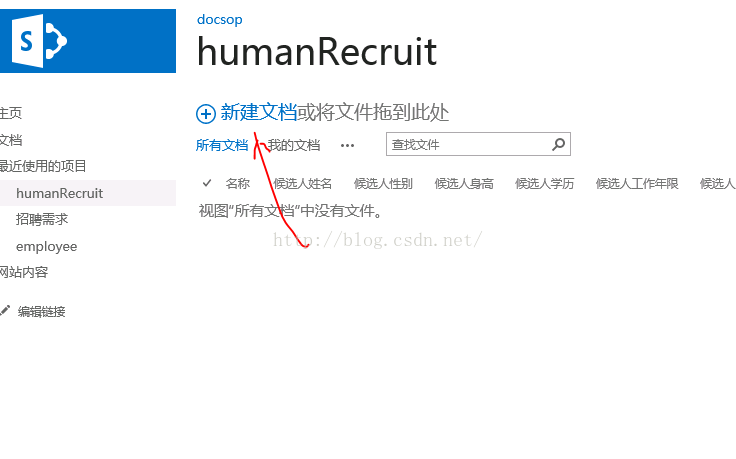
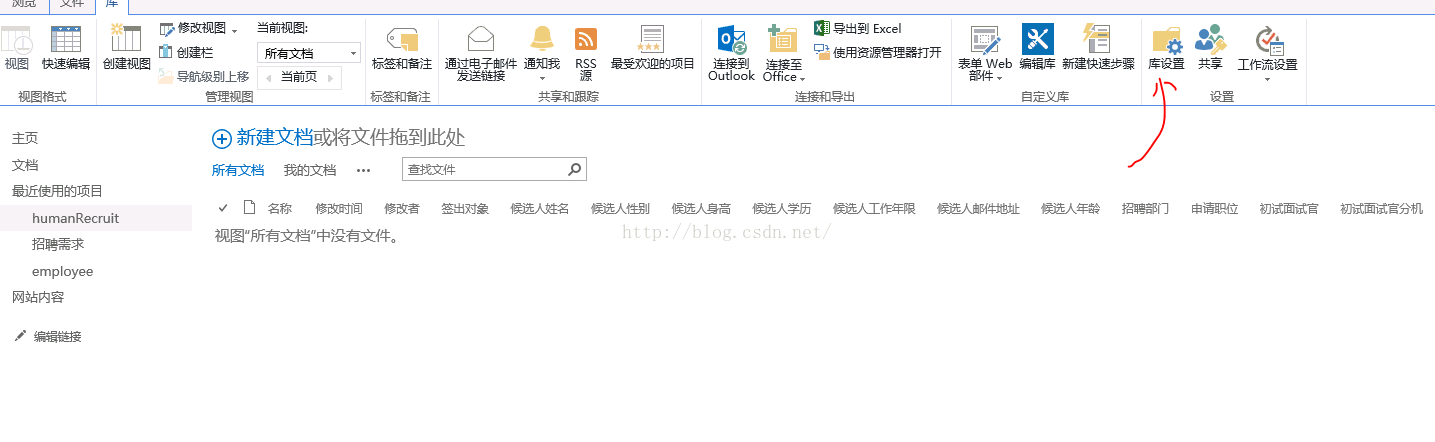
12. 我们打开我们的页面发现列表项已经发布完毕,但是好像列表的长度有点长,咋办呢?我们可以建立一个试图,把一些不需要的参数隐藏掉:
13. 点击所有视图,修改,我们能够了解到数据的视图有了一些变化:
14. 接下来我们来测试下我们的数据整个流程是否能够满足我们初期的想法,我们先创建一个文档:
15. 新建完成后,我们发现我们的数据都是没有隐藏的,这感觉有点不好,我来把他隐藏掉,怎么隐藏,返回我们的InfoPath.在InfoPath中将视图全部隐藏:
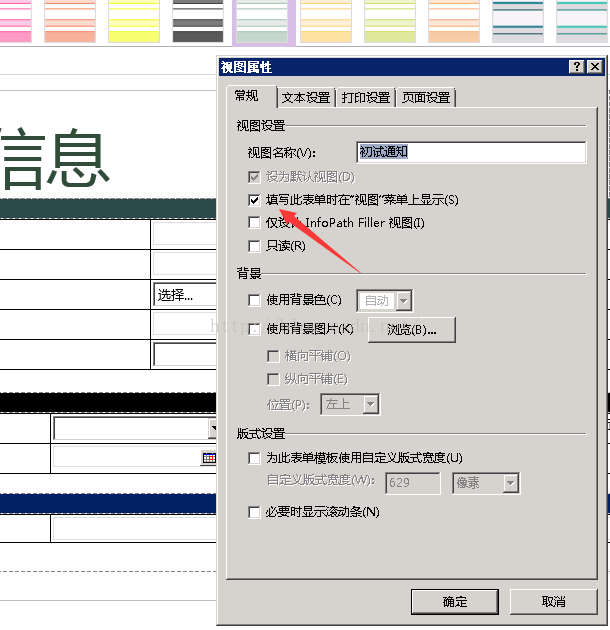
16. 勾选所有视图的视图属性中的此复选框,然后去掉:

17. 然后我们重新打开看看情况,这边已经没有视图了,有些朋友问以后我怎么添加其他表单?其实很简单,这些都被我们封装到了相应的逻辑里面,秘诀在按钮上,我们先创建完成一个通知,我们填写完所有的内容:
18. 我们能够看到我们的数据页面,这相当于我们的HR的招聘专员发出一个请求:
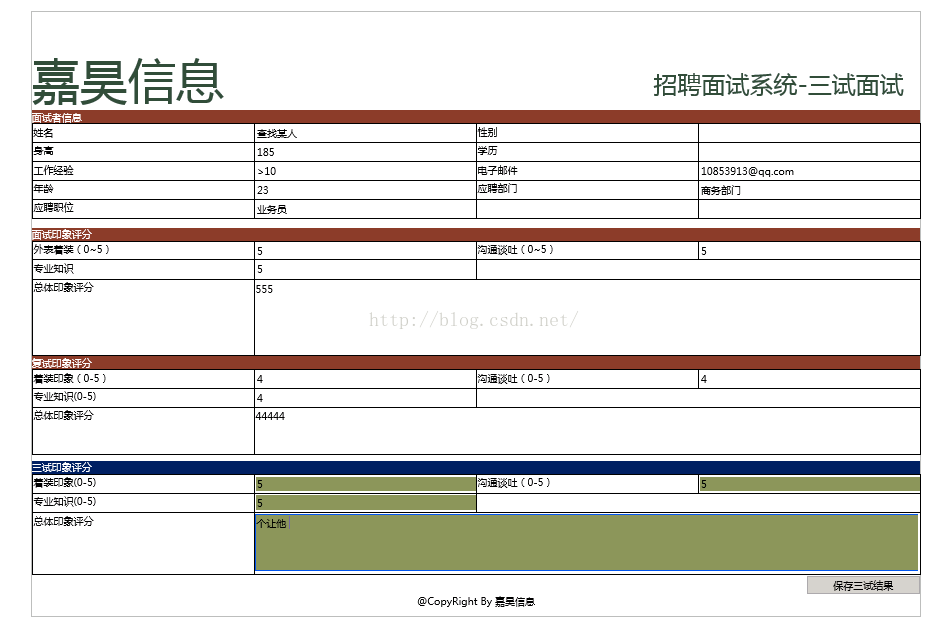
19. 接下来我们就来到面试的界面,面试可以针对我们的面试者进行面试的界面:

20. 点击保存面试结果,这个时候发现问题了,也就是我们的数据产生了一个新的副本,这是什么原因呢?我们来Verify下我们提交的过程,由于我们获取的每次的时间都以当前时间为准,所以每次新建都会建立一个新的副本:
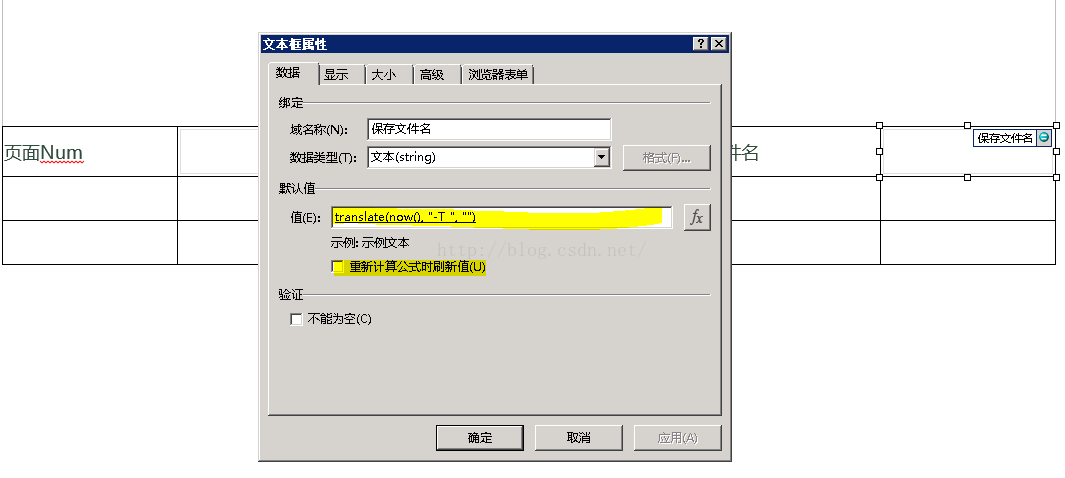
21. 有什么好办法解决这个问题呢?我们新建一个字段域,值为默认的translate(now(), "-T_", ""),注意一下我们的刷新数值千万不要勾选,不然就会产生上面的问题:
22. 接下来我们更改提交的文件名为这个字段:
23. 点击图示快速发布表单模板:
24. 我们接下来点击开始创建的通知面试表单,填写相关的信息,然后把信息保存:
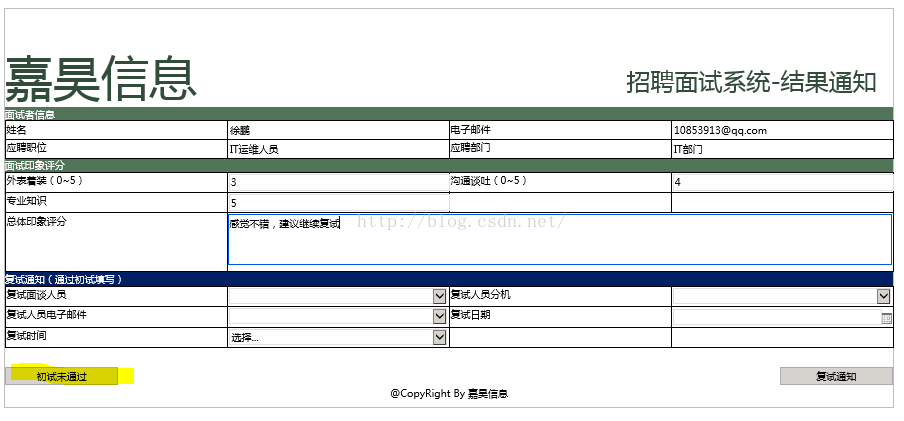
25. 我们的HR 专员晚上或者下午决定了候选人是否通过面试,她登录到招聘系统,点击未通过,看看接下来发现什么事情:
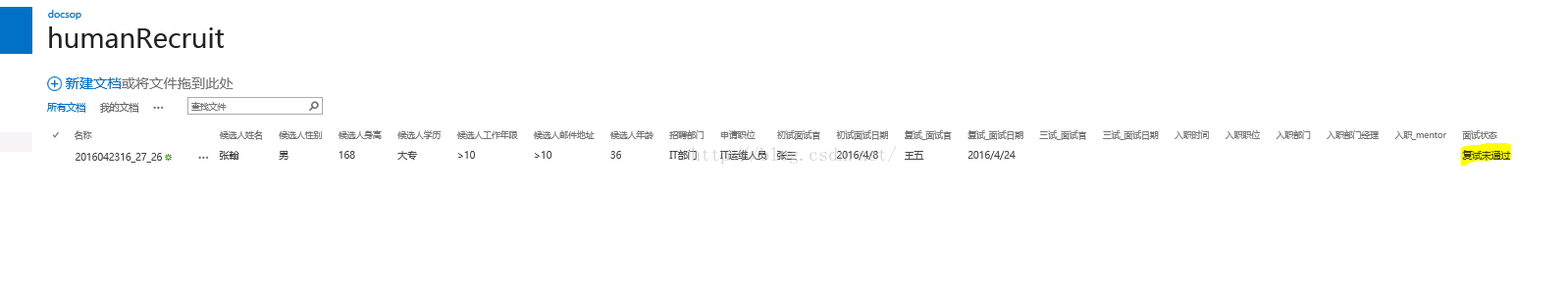
26. 我们发现最后的字段显示为 初试未通过:
27. 我们接下来点击,未通过面试过程直接进入到归档的界面:
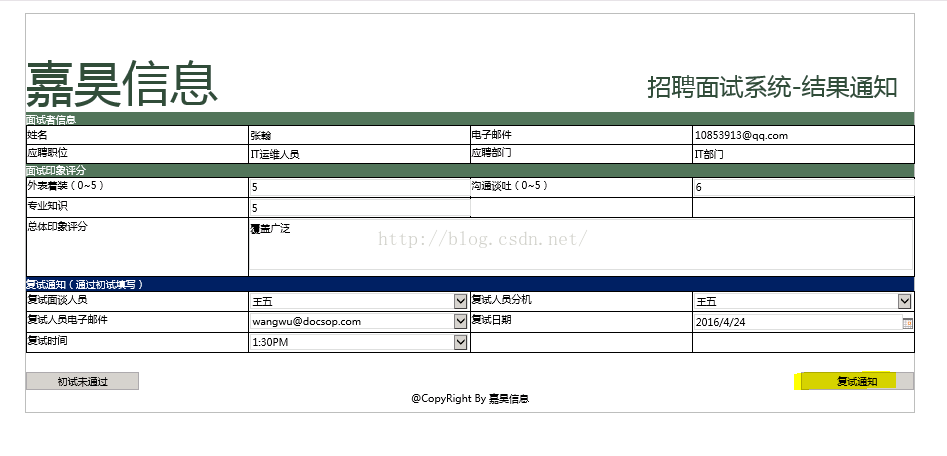
28. 接下来我们来尝试一个复试没有通过的,其他页面和前面类似,就不演示了,我们点击复试通知:
29. 我们在这个界面点击复试未通过后,我们回到状态这边看到她这边状态是复试未通过:
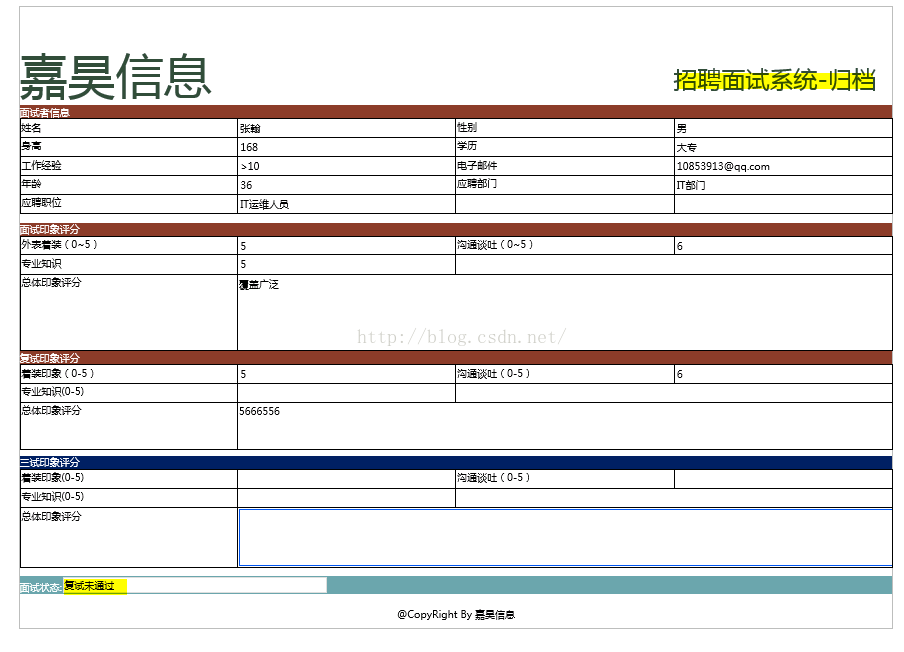
30. 接下来点击页面查看下:
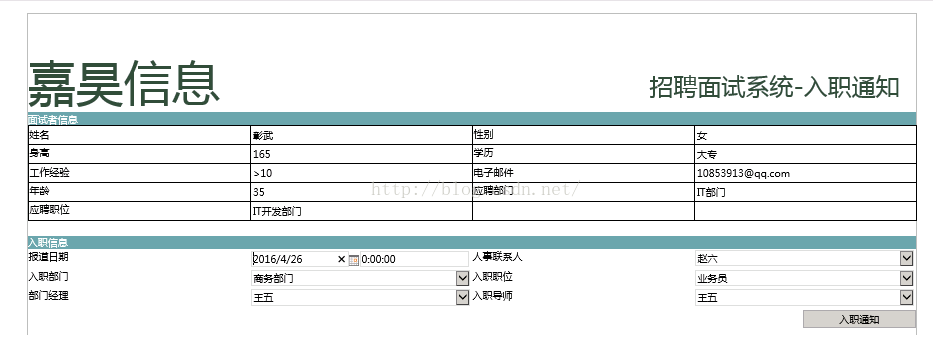
31. 接下来我们模拟通过面试后切换到入职的按钮设置是否OK:
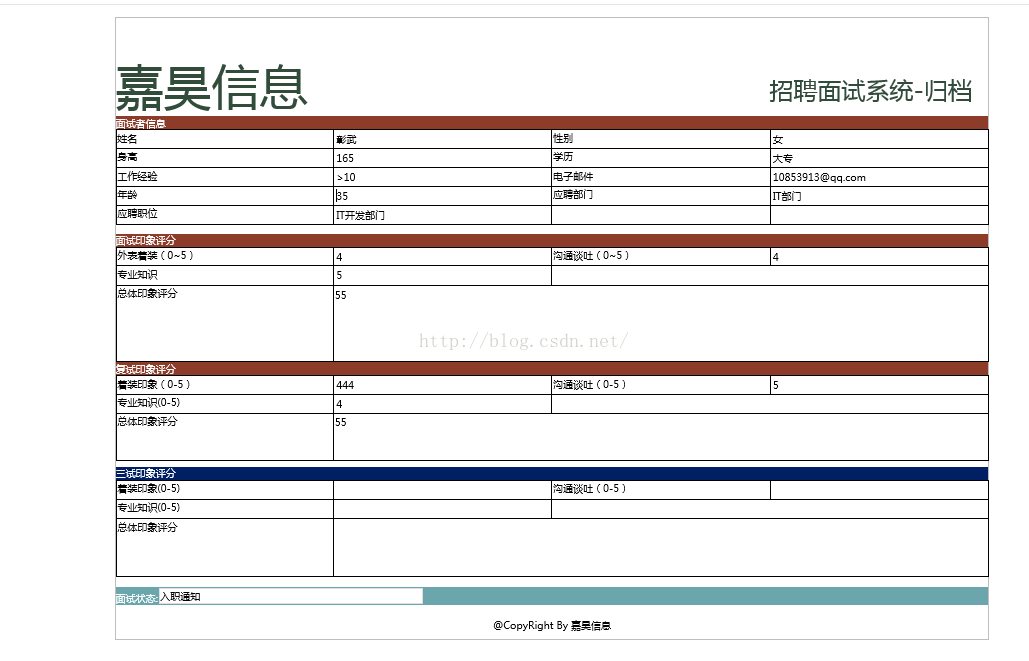
32. 点击入职通知按钮,我们的人才就进入到归档系统里面咯:
33. 接下来测试三试的能否OK:
34. 试试三试未通过:

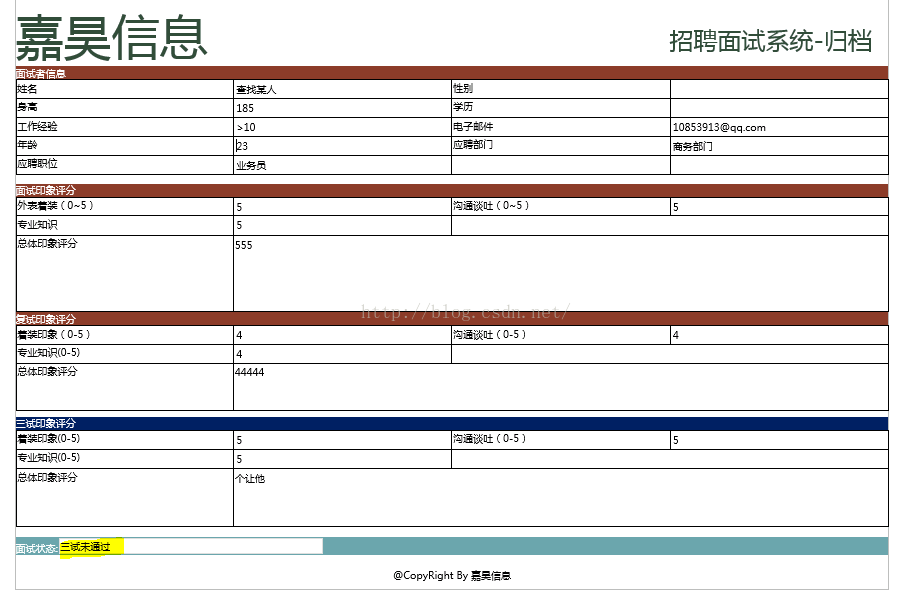
35. 同样进入到人才归档里面了:
36. 后面的我就不一一测试了,基本上到此我们表单的逻辑已经完全完成,接下来我们就把棒子交给SharePoint Desinger 了。
转载地址:https://databooming.blog.csdn.net/article/details/51231577 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者