
【博客插件】Live2d看板娘放到自己的博客上(黑白猫猫+恶魔少女)

 静态资源文件:
静态资源文件:
发布日期:2021-06-29 21:37:55
浏览次数:4
分类:技术文章
本文共 794 字,大约阅读时间需要 2 分钟。
文章目录
一、前言
live2D是一种应用于电子游戏的绘图渲染技术,技术由日本Cybernoids公司开发,通过一系列的连续图像和人物建模来生成一种类似三维模型的二维图像。
live2d官方提供了很多平台的SDK,包括iOS,Android,Flash,Unity,openGL等,然后如果要在网页中呈现,则可以提供了WebGL SDK,可以参照官方网站:
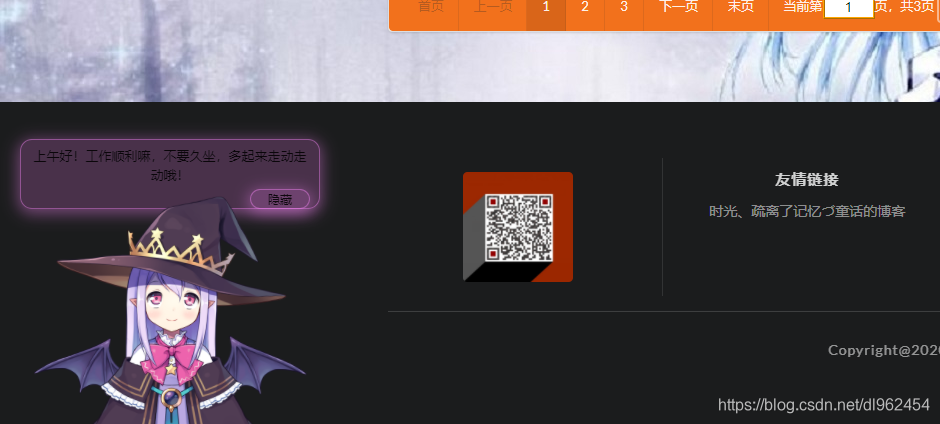
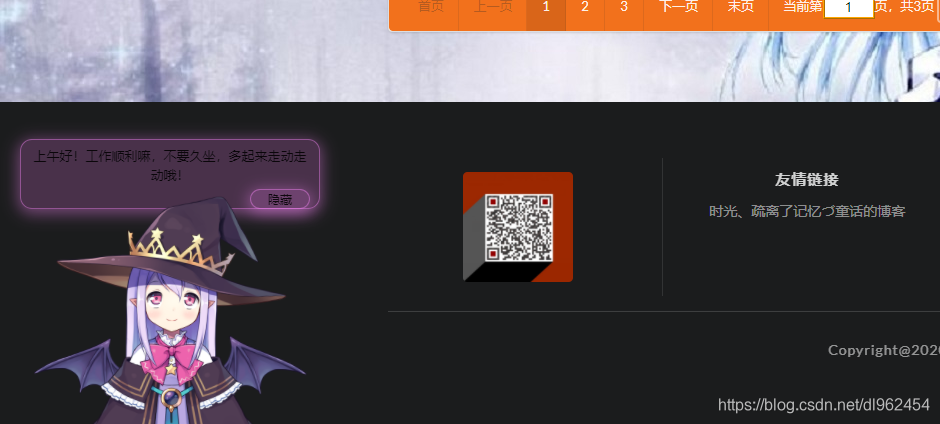
效果截图:



二、操作步骤
1、文件下载:下载文件解压放入自己的插件目录。如我下面是放在lib下的,这其实就是一个规范性。
链接:
提取码:DH69
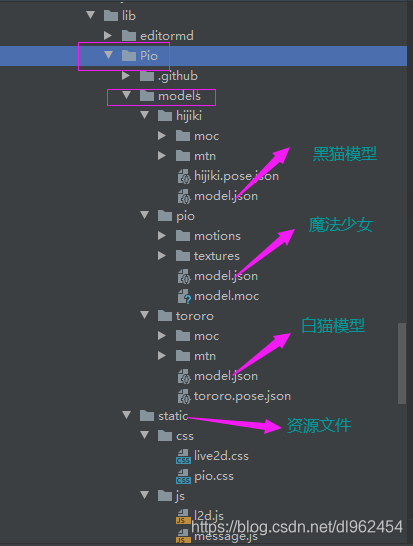
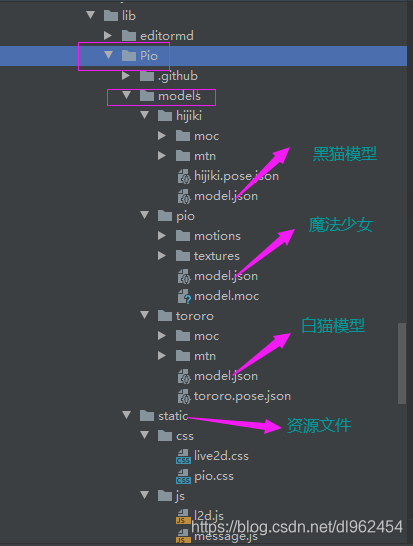
个人目录是这样,供参考。
 静态资源文件:
静态资源文件: l2d.js //绘制模型的js//两个交互的消息文件,一般用一个message.js 即可,内容修改一下js文件即可。message.js pio.js //两个渲染模型的css文件,选择其中一个就行了。如果想换显示位置可修改css文件live2d.css //左下角pio.css //右下角
2、引入模型显示的CSS文件,该CSS文件会让模型显示在左下角。这里我用的是thymeleaf方式引入的,根据个人资源目录而定。
3、在html中加入代码块div用于显示模型:
4、然后在页面的body底部加上一段JS代码并加载JSON模型,建议在页面底部延迟加载,因为其体积过于庞大,如果不延迟加载,会严重影响你的网站的加载速度和性能。
最后就可以在自己的网页上看猫猫狗狗了。点击隐藏之后就不会有了,重新加载该页面又会有哦。
结尾:live2d不仅在移动端,同时也可以在网页中呈现,首先网页要引入官方提供的webgl的js压缩包 L2Dwidget.min.js。应该是通过JS根据鼠标移动来动态绘制的,因此JS文件不可少。
转载地址:https://dh-butterfly.blog.csdn.net/article/details/111605039 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年05月03日 03时11分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
VS运行出现This application is currently offline. To enable the application, remove the app_offline.
2019-04-30
datalist控件的DataSourceID与DataSource属性
2019-04-30
GridView的DataSourceID vs. DataSource属性
2019-04-30
asp.net 2.0数据绑定详解
2019-04-30
DataList使用eval方法绑定图片
2019-04-30
Server.MapPath详解(转)
2019-04-30
FileUpload1文件上传
2019-04-30
GridView.DataKeyNames 属性
2019-04-30
Marquee实现文字走马灯滚动效果
2019-04-30
asp.net2.0数据访问工具--DataSource
2019-04-30
asp.net c# SqlDataSource 控件
2019-04-30
使用FileUpload上传文件并向数据库插入一条记录
2019-04-30
类 对象 实例 方法 继承 封装 多态
2019-04-30
类 对象 实例 继承 方法 封装 多态
2019-04-30
c#中类、对象、实例的区别
2019-04-30
什么是 C# 分部类(partia)
2019-04-30
在web.config中配置session的生命周期
2019-04-30
Oracle随机函数
2019-04-30