
前端工作笔记-Nginx安装及vue cli部署
发布日期:2021-06-30 10:40:48
浏览次数:2
分类:技术文章
本文共 439 字,大约阅读时间需要 1 分钟。
目录
Linux中Nginx安装
这里找了一台Linux机器:
tar –zxvf xxxxx.gz
换root来搞
./configuremakemake install
这里默认安装的位置为: /usr/local/nginx/
这里在make后都可以看到的.
在/usr/local/nginx/sbin中运行nginx
这里要注意通过 lsof –i:80或者 netstat –anpt来查端口是不是被其他程序占用了
运行./nginx后:

把vue cli build后的dist问题弄过去(下面就会说这个文件是如何来的)

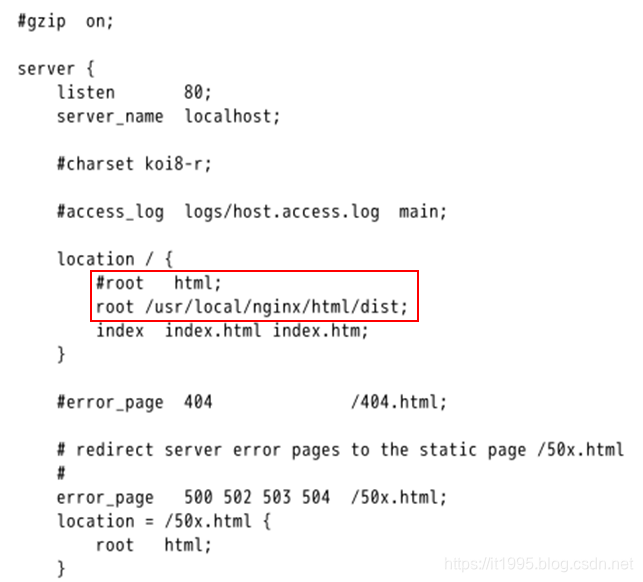
修改conf下的nginx.conf文件:

重启下nginx
./nginx –s reload
打开浏览器:

vue cli部署
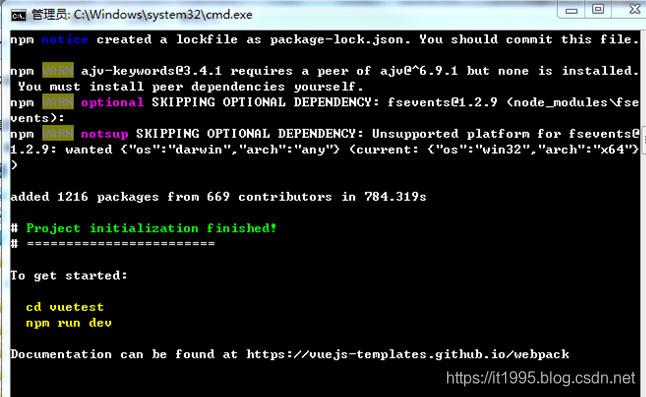
这里使用vue cli构建一个项目:

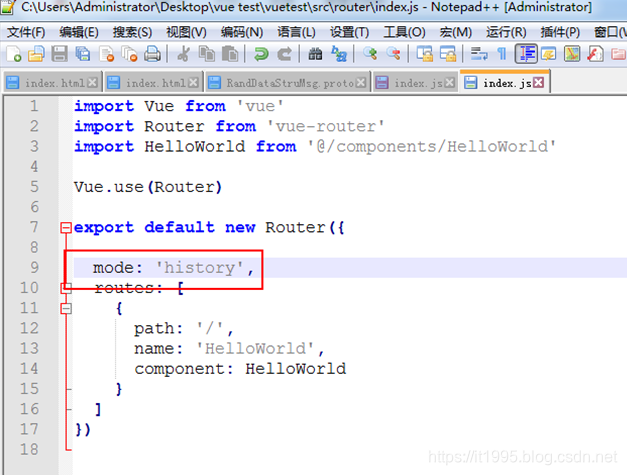
修改\src\router\index.js文件:(去浏览器上的#)

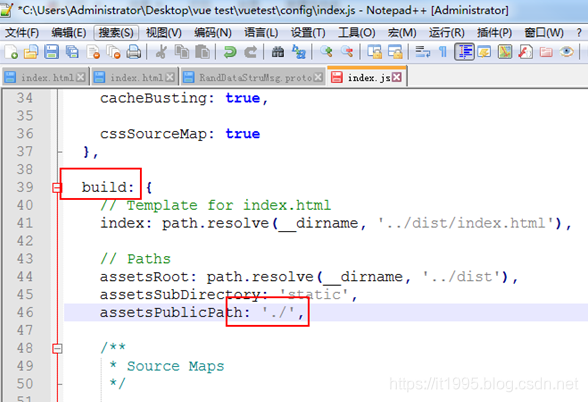
修改config\index.js文件:

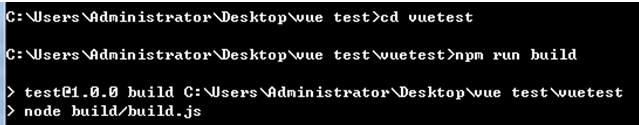
输入:
npm run build

即可生成dist文件夹:

转载地址:https://it1995.blog.csdn.net/article/details/103269164 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月30日 09时58分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
105.限制列数-交叉表
2019-04-30
106.行列互换复杂交叉表
2019-04-30
107.化解字符串不能超过8000的方法
2019-04-30
114.同期及上期数据对比处理-案例
2019-04-30
115.动态分组处理-案例
2019-04-30
116.排行榜处理-案例
2019-04-30
117.字符串缓存实现的通用分页存储过程
2019-04-30
118.TOP N实现通用分页存储过程
2019-04-30
119.临时表缓存实现的通用分页存储过程
2019-04-30
120.基本的处理方法(原理)、sp_cursor
2019-04-30
121.使用系统存储过程实现的通用分页存储过程
2019-04-30
122.实现随机分页的通用分页存储过程
2019-04-30
123.根据分类实现的分页存储过程
2019-04-30
124.树形数据层次显示处理-案例
2019-04-30
125.树形数据分级汇总
2019-04-30
126.宝塔形数据得出处理
2019-04-30
127.树形数据生成XML
2019-04-30
128.XMl菜单
2019-04-30
129.宝塔形数据的处理-案例
2019-04-30
130.最短乘车路线查询-案例
2019-04-30