
Qt文档阅读笔记-Image QML官方解析与实例
发布日期:2021-06-30 10:59:13
浏览次数:2
分类:技术文章
本文共 1572 字,大约阅读时间需要 5 分钟。
目录
官方解析
Image
Image用于展示图片。 使用source属性可以使用URL指定一张图片。 只要是Qt能打开的图片都支持,如果要展示动态图,要使用:BnimatedSprite和AnimatedImage。 如果width和height属性没有被指定,将会使用图像原来的大小。fillMode属性可以使得图像被拉伸和平铺。例子:
最简单的图像用法!import QtQuick 2.0 Image { source: "pics/qtlogo.png" } 
博主例子
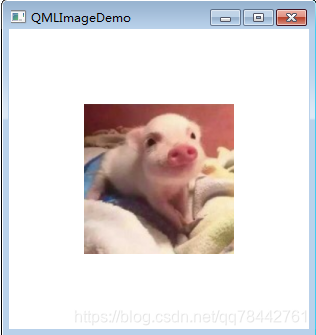
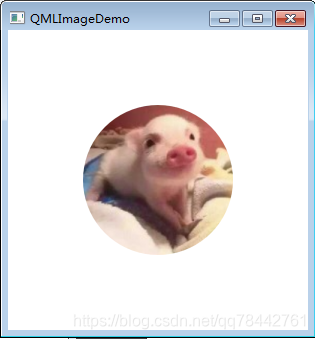
此处的例子有2个功能,一个是补充官方的伪代码,二是把以前的方图,变化为圆图(非拉伸)
程序运行截图如下:


程序结构图如下:

源码如下:
QMLImageDemo.pro
QT += core gui qml quickgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = QMLImageDemoTEMPLATE = appDEFINES += QT_DEPRECATED_WARNINGSSOURCES += main.cppHEADERS +=RESOURCES += \ resources.qrc
main.cpp
#include#include #include int main(int argc, char *argv[]){ QApplication a(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl("qrc:/main.qml")); if(engine.rootObjects().isEmpty()){ qDebug() << "engine load failed!"; return -1; } return a.exec();}
main.qml
import QtQuick 2.7import QtQuick.Controls 2.0import QtGraphicalEffects 1.0ApplicationWindow { visible: true width: 300 height: 300// Image {// anchors.centerIn: parent// source: "img/logo.png"// } Image { anchors.centerIn: parent id: pigpigpig source: "img/logo.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Rectangle { id: mask width: parent.width height: parent.height radius: height / 2 color: "red" visible: false } OpacityMask { anchors.fill: pigpigpig source: pigpigpig maskSource: mask }}
转载地址:https://it1995.blog.csdn.net/article/details/86626433 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月09日 10时40分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
sqli-labs大详解(完结)
2019-04-30
攻防世界web进阶区shrine详解
2019-04-30
攻防世界web进阶区lottery详解
2019-04-30
攻防世界web进阶区mfw详解
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-05详解
2019-04-30
攻防世界web进阶区FlatScience详解
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
攻防世界web进阶区Cat详解
2019-04-30
攻防世界web进阶区bug详解
2019-04-30
攻防世界web进阶区ics-07详解
2019-04-30
攻防世界web进阶区unfinish详解
2019-04-30
攻防世界web进阶区i-got-id-200超详解
2019-04-30
sql注入总结学习
2019-04-30
Sql注入防护
2019-04-30
Cobalt strike深度学习笔记
2019-04-30
从ssrf-lab详解看ssrf
2019-04-30
从xxe_lab看xxe全方面攻击
2019-04-30