
【Unity3D】UGUI 图片实现进度条动画

 项目资源: https://download.csdn.net/download/q764424567/11644403
项目资源: https://download.csdn.net/download/q764424567/11644403 
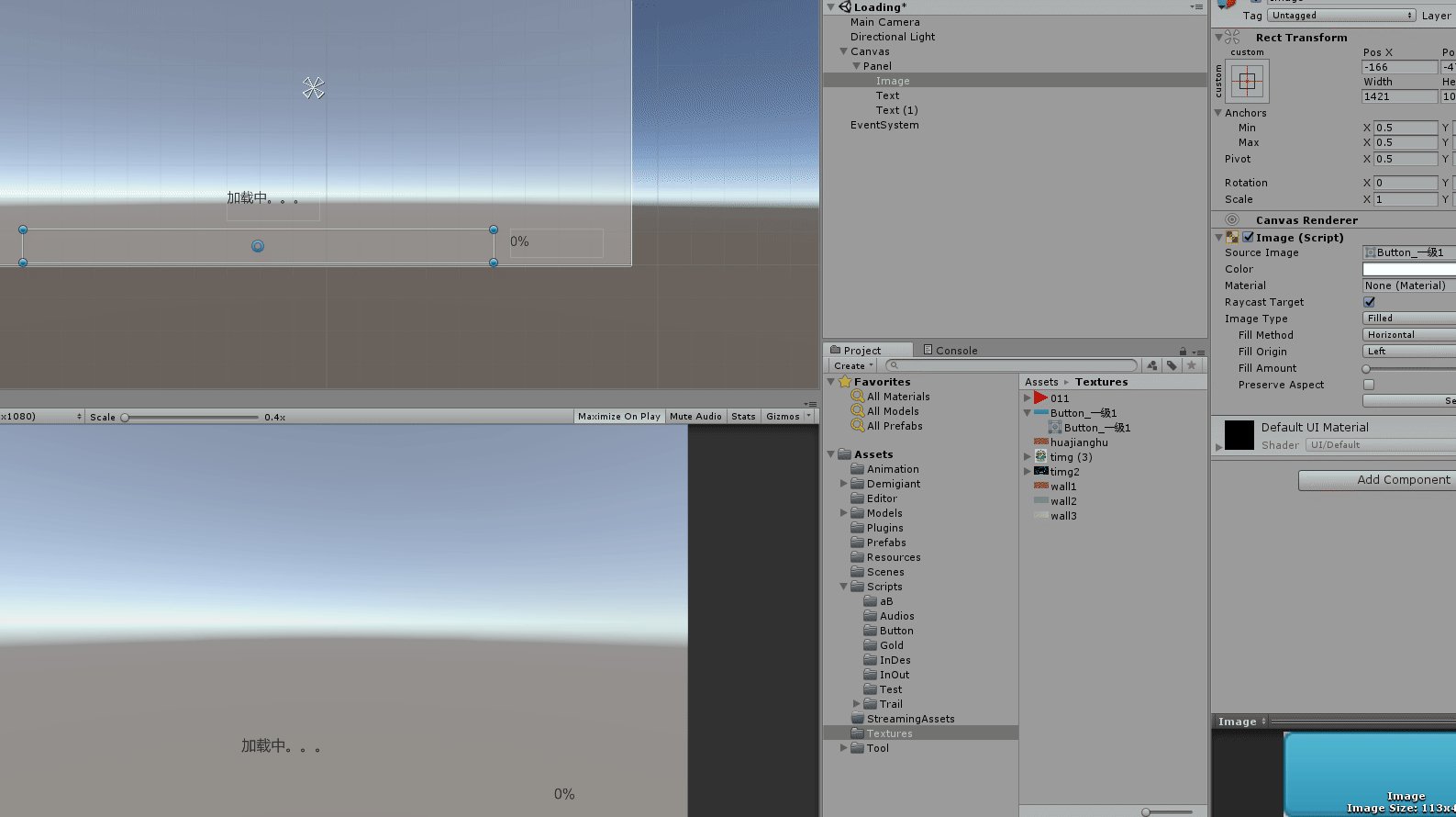
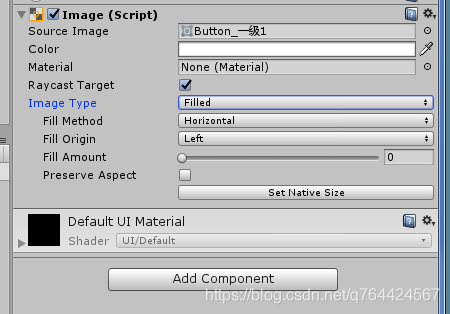
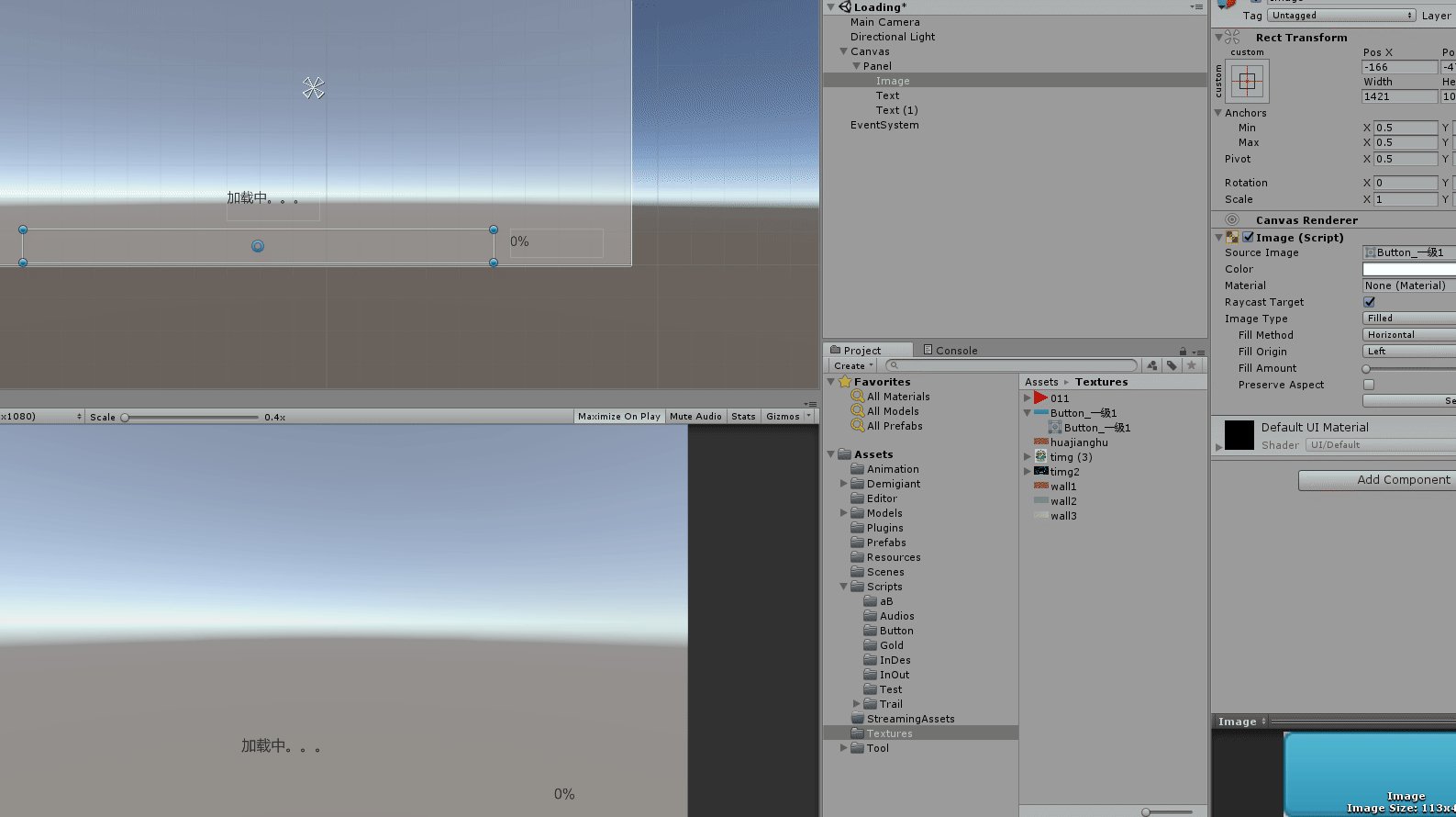
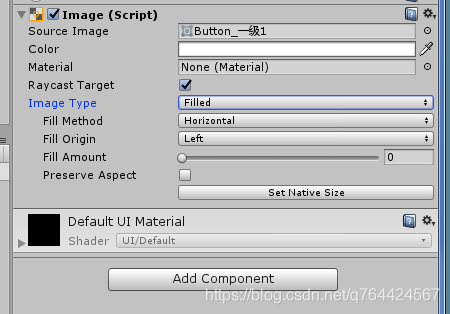
 2、设置Image的属性
2、设置Image的属性  主要是为了控制Fill Amount,来实现进度条的进度推进
主要是为了控制Fill Amount,来实现进度条的进度推进 
发布日期:2021-06-30 11:38:41
浏览次数:2
分类:技术文章
本文共 900 字,大约阅读时间需要 3 分钟。
一、前言
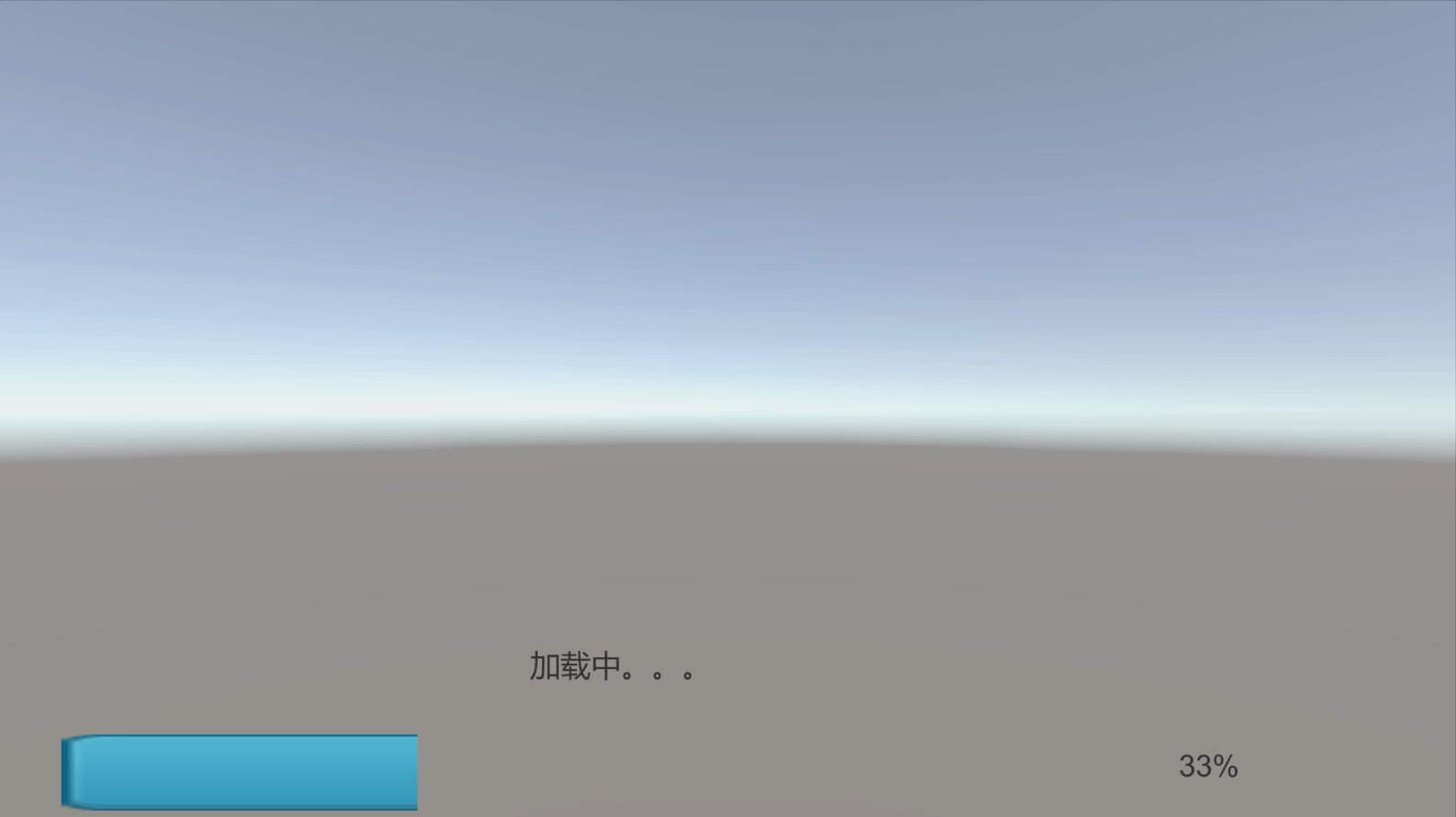
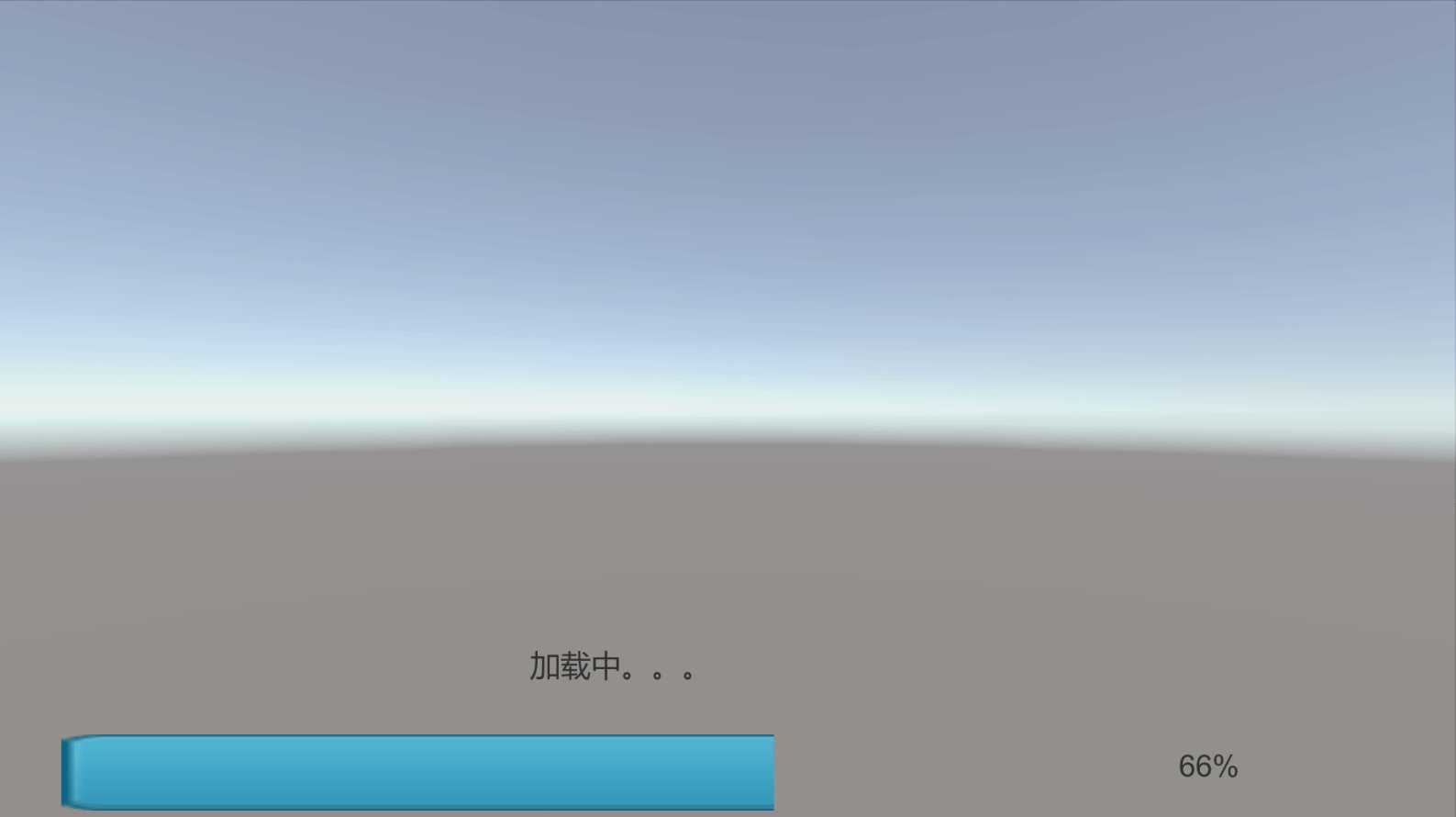
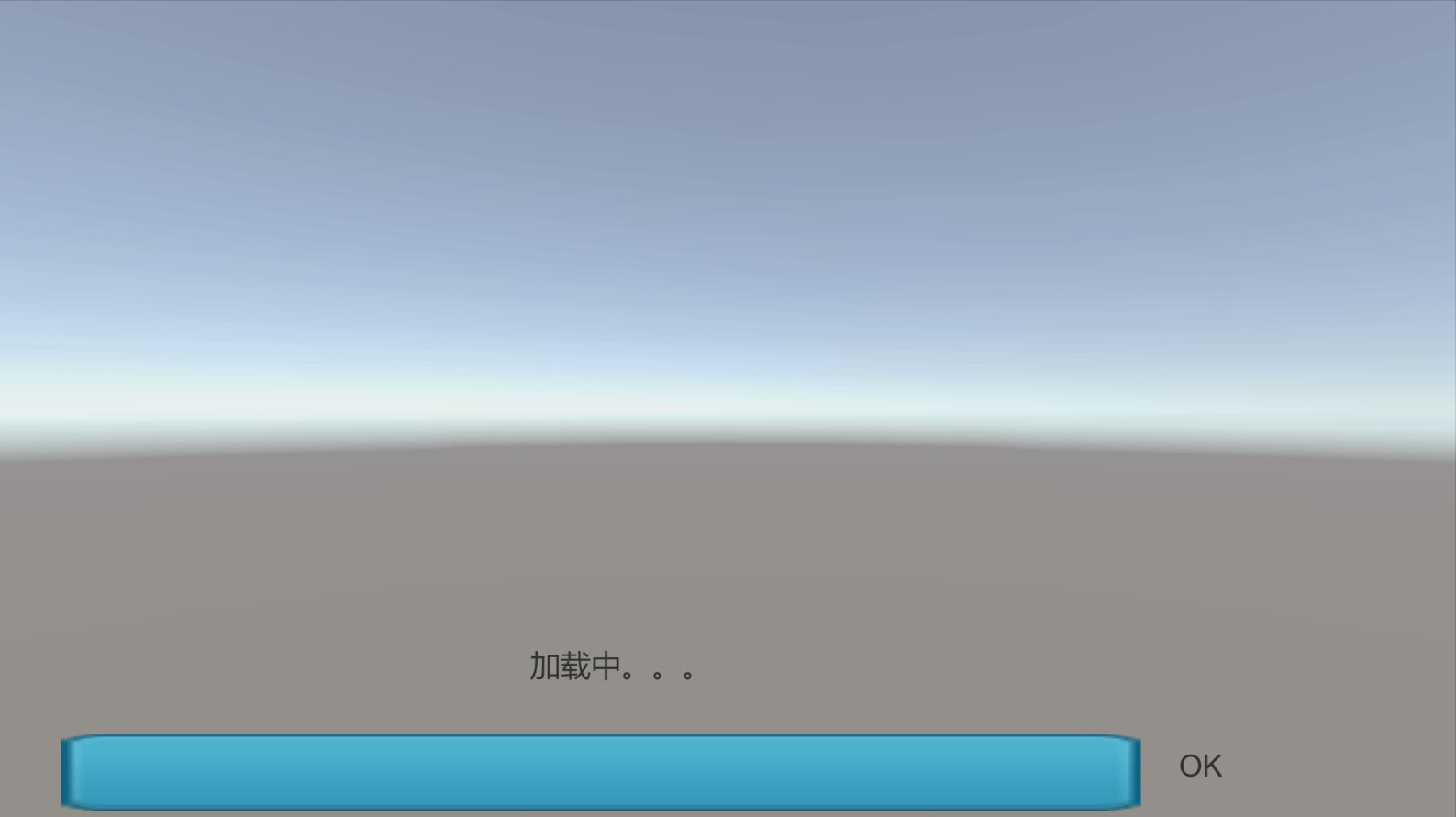
今天分享一个UGUI 图片实现进度条动画的方法,配合上资源异步加载,可以作为场景加载动画
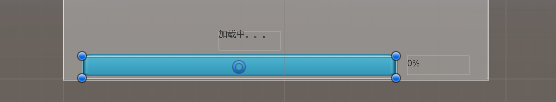
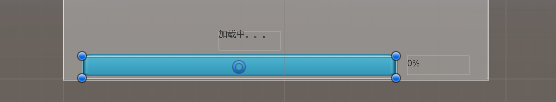
下面就先看一下效果:

二、资源下载
图片资源:
 项目资源: https://download.csdn.net/download/q764424567/11644403
项目资源: https://download.csdn.net/download/q764424567/11644403 三、教程
1、首先设置界面

 2、设置Image的属性
2、设置Image的属性  主要是为了控制Fill Amount,来实现进度条的进度推进
主要是为了控制Fill Amount,来实现进度条的进度推进 3、编写代码Loading.cs
using UnityEngine;using UnityEngine.UI;public class Loading : MonoBehaviour{ //进度条 image public Image m_Image; //显示的进度文字 100% public Text m_Text; //控制进度 float m_CurProgressValue = 0; float m_ProgressValue = 100; void Update() { if (m_CurProgressValue < m_ProgressValue) { m_CurProgressValue++; } //实时更新进度百分比的文本显示 m_Text.text = m_CurProgressValue + "%"; //实时更新滑动进度图片的fillAmount值 m_Image.GetComponent![]() ().fillAmount = m_CurProgressValue / 100f; if (m_CurProgressValue == 100) { m_Text.text = "OK"; //这一块可以写上场景加载的脚本 } }}
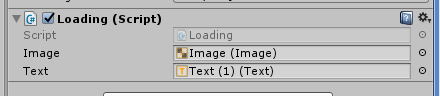
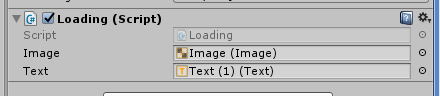
().fillAmount = m_CurProgressValue / 100f; if (m_CurProgressValue == 100) { m_Text.text = "OK"; //这一块可以写上场景加载的脚本 } }} 4、 拖入插槽中

OK,按下Play,去看下效果吧
转载地址:https://itmonon.blog.csdn.net/article/details/100159955 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月05日 20时31分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
12.Dokcerfile 中CMD和ENTRYPOINT命令区别
2019-04-30
13.发布镜像到dockerhub
2019-04-30
1.Jenkins基础
2019-04-30
1.springboot-cloud-alibaba版本对应关系
2019-04-30
1.项目中高级编码之缓存get/set
2019-04-30
1.项目中高级编码之jdk8特性运用
2019-04-30
14.docker网络基本知识
2019-04-30
15.docker实战之redis集群
2019-04-30
16.Dockerfile 实战之发布springboot项目
2019-04-30
15.1docker部署单机redis
2019-04-30
17.docker实战之安装ES
2019-04-30
18.docker实战之idea添加docker插件
2019-04-30
java 高效工具库
2019-04-30
19.docker之dockerCompose基础
2019-04-30
20.docker之DockerCompose基础进阶
2019-04-30
1.全局异常处理
2019-04-30
3.mysql 索引基础知识
2019-04-30
线程、事件与QObject
2019-04-30
树莓派4不连接显示器开机的方法
2019-04-30
[转]ffmpeg在vs2008中的使用
2019-04-30