
3种方法多列等高布局思路--小技巧
发布日期:2021-06-30 11:48:59
浏览次数:2
分类:技术文章
本文共 1247 字,大约阅读时间需要 4 分钟。
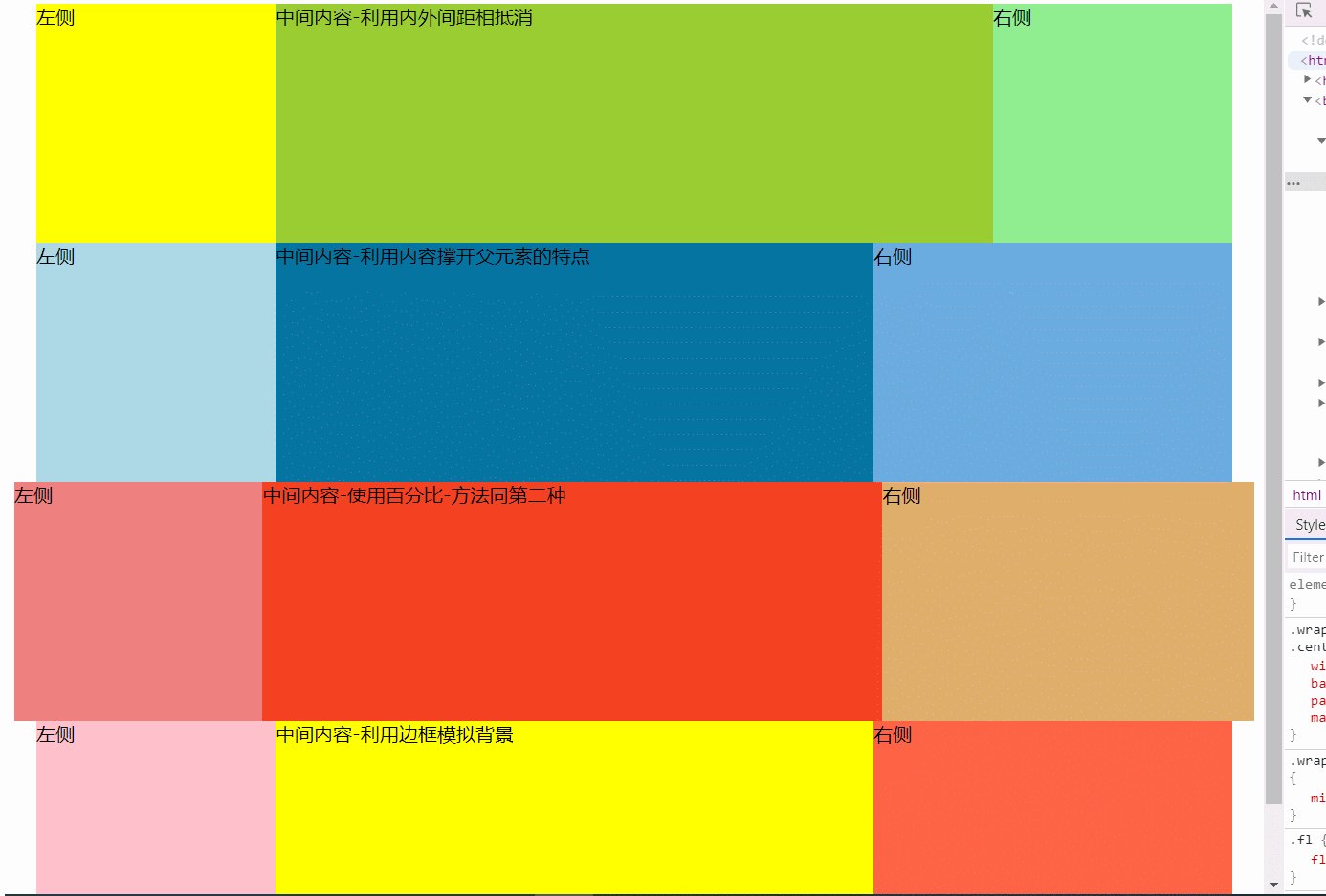
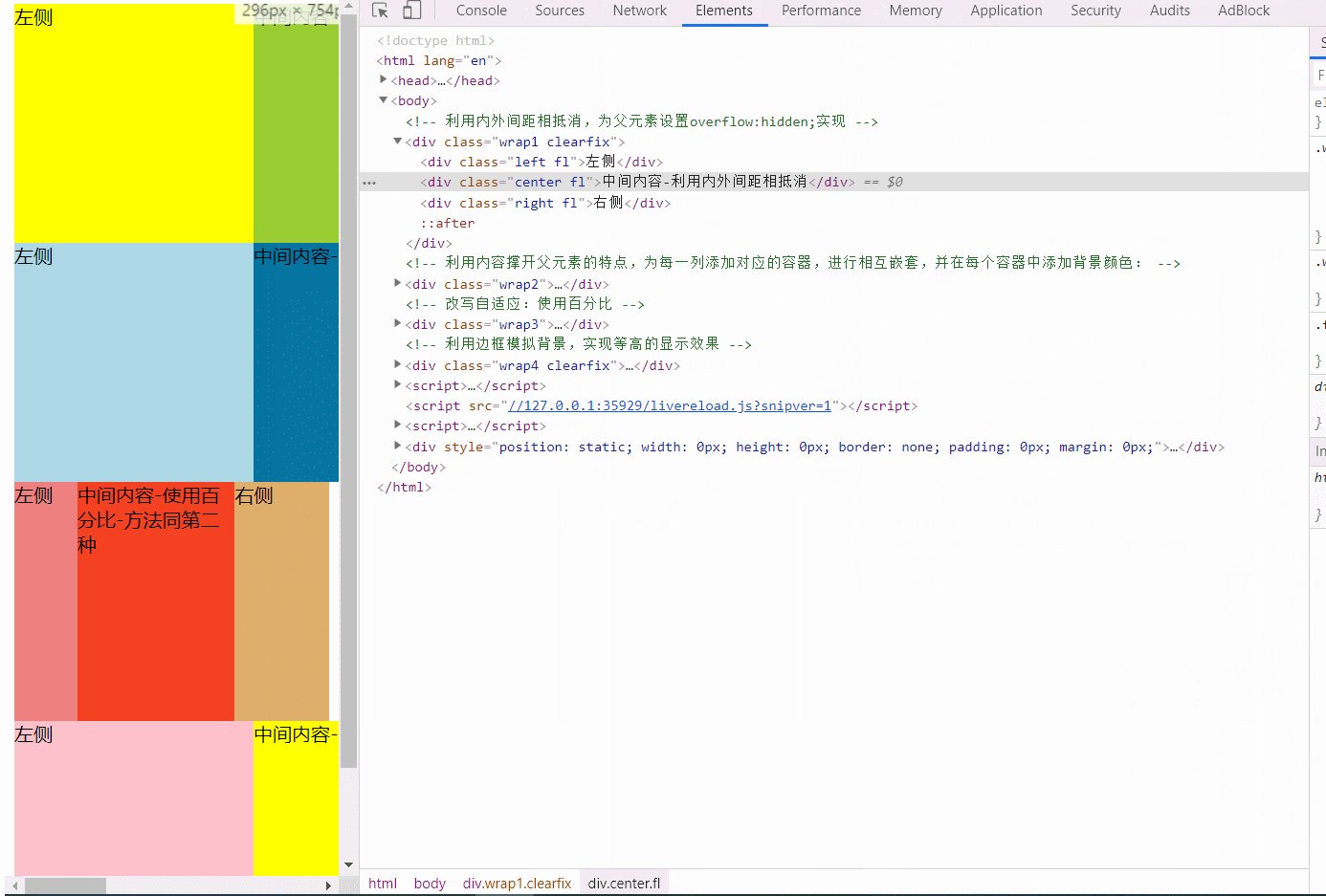
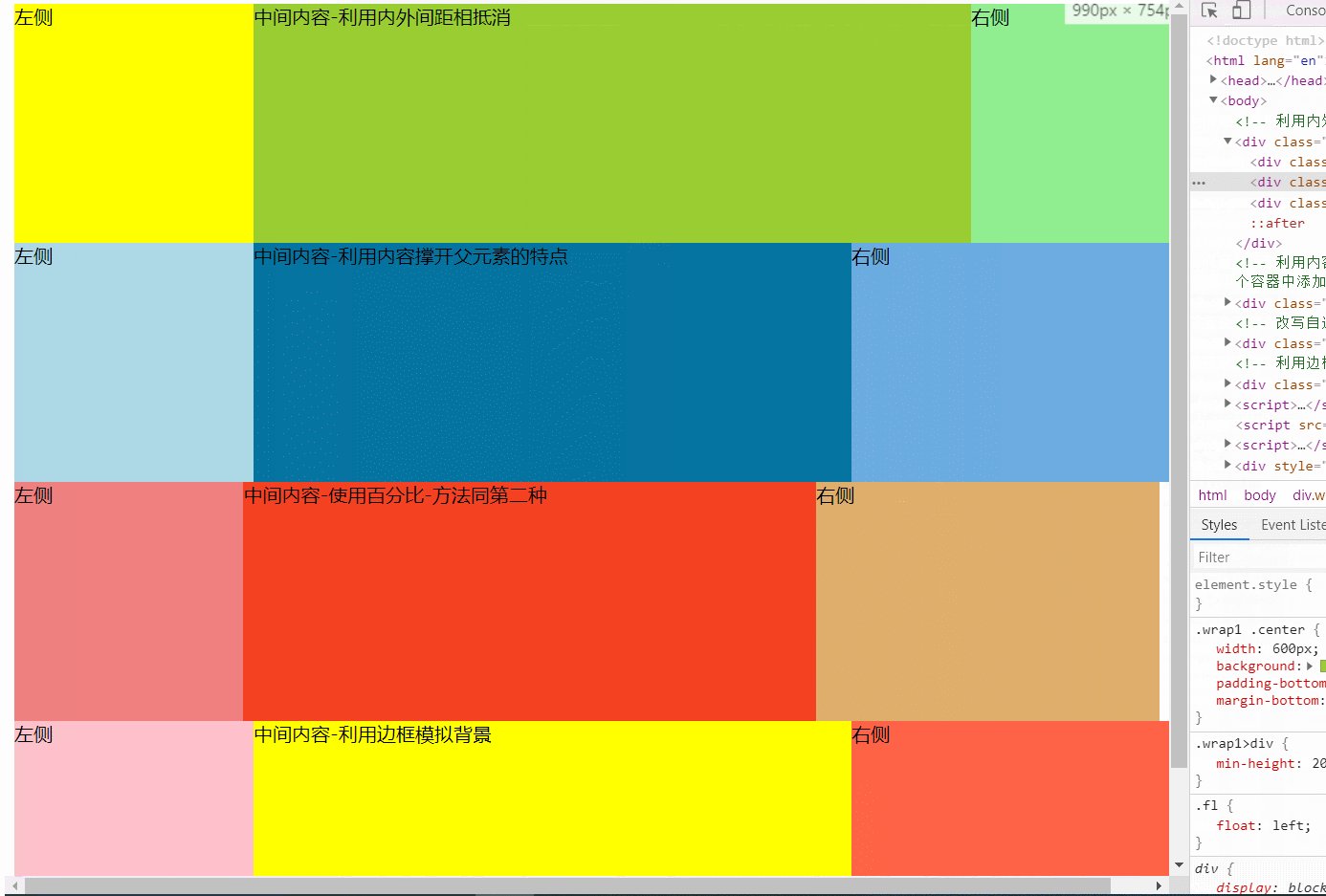
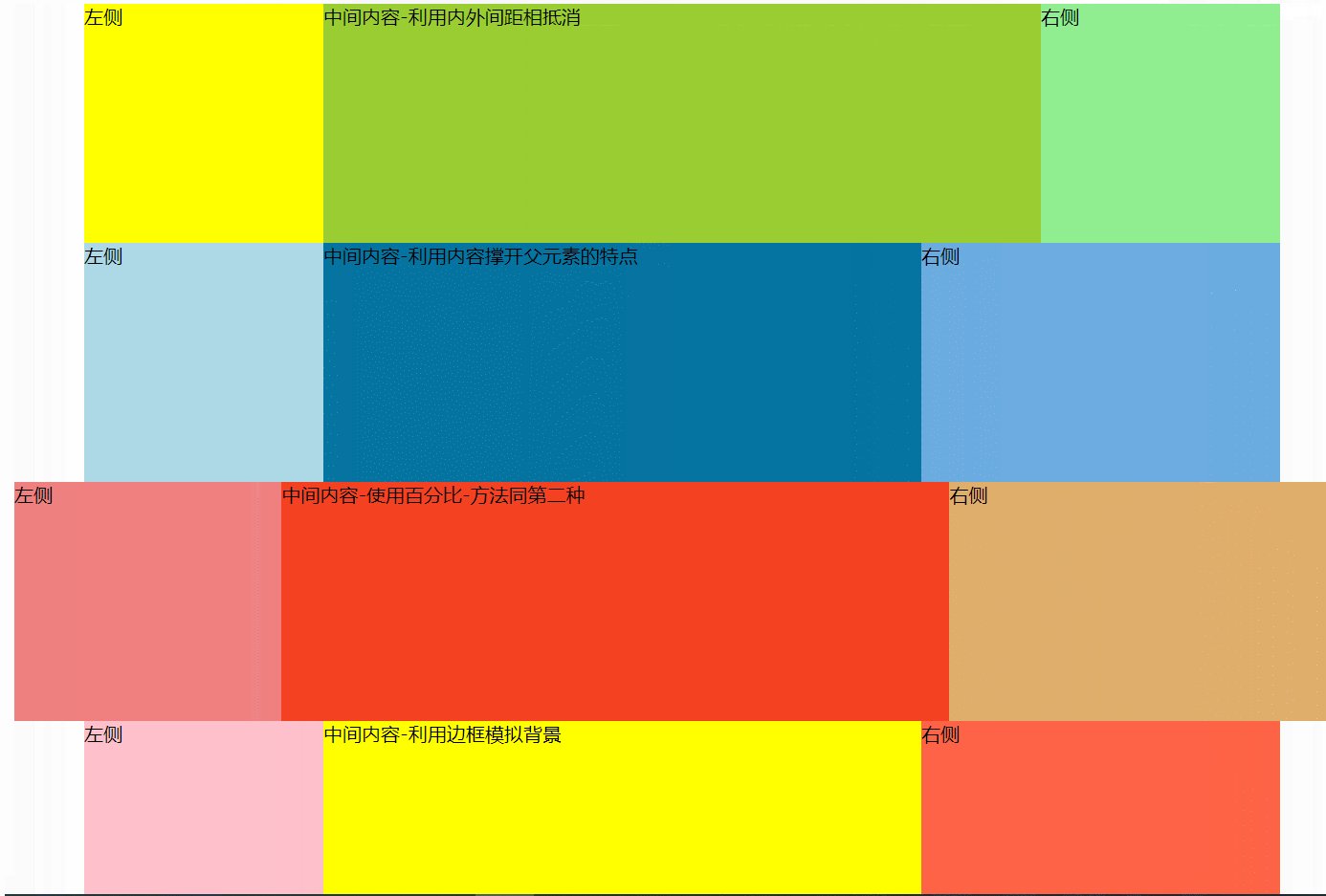
(1)利用内外间距相抵消,为父元素设置overflow:hidden;实现 每一列使用padding值撑开背景色;并且每一列使用padding撑开的多余的占位让margin负值抵消; 父级盒设置溢出隐藏 优点:结构简单,兼容所有浏览器 缺点:伪等高,需要合理控制margin和padding值 (2)利用内容撑开父元素的特点,为每一列添加对应的容器,进行相互嵌套,并在每个容器中添加背景颜色 三个嵌套的div负责背景,三列放在最内侧的div盒子中; 通过相对定位,分配三列的背景的位置; 通过margin负值,将内容移到对应的背景的位置; 父元素设置溢出隐藏 优缺点:扩展性好,可以实现自适应,结构嵌套复杂 (3)利用边框模拟背景,实现等高的显示效果 左、右边框颜色、内容背景分别负责三列的背景颜色; 通过margin值,同步列的位置 特点:扩展性差,三列+的布局不适用
示例
等高布局 左侧中间内容-利用内外间距相抵消右侧左侧中间内容-利用内容撑开父元素的特点右侧左侧中间内容-使用百分比-方法同第二种右侧左侧中间内容-利用边框模拟背景右侧

转载地址:https://jackiehao.blog.csdn.net/article/details/104400146 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月18日 19时29分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
docker安装mysql
2019-04-30
jfinal排查过滤拦截相关请求
2019-04-30
java文件管道拷贝工具类
2019-04-30
mysql连接信息jdbcUrl的常用写法
2019-04-30
HTML页面meta标签内容详解
2019-04-30
oracle之decode
2019-04-30
oracle列转换成行
2019-04-30
nginx设置开启启动
2019-04-30
linux中设置tomcat自启动
2019-04-30
mysql错误:Row size too large (> 8126).
2019-04-30
umount时目标忙解决办法
2019-04-30
java 判断一个url是否可以访问的方法
2019-04-30
Table 'mysql.user' doesn't exist
2019-04-30
mysql通过frm文件查找表结构定义
2019-04-30
如何在删除ibdata1和ib_logfile的情况下恢复MySQL数据库
2019-04-30
oracle随机数的产生
2019-04-30
oracle分级汇总rollup
2019-04-30
oracle数据库translate函数
2019-04-30
oracle修改日期的显示方式
2019-04-30