
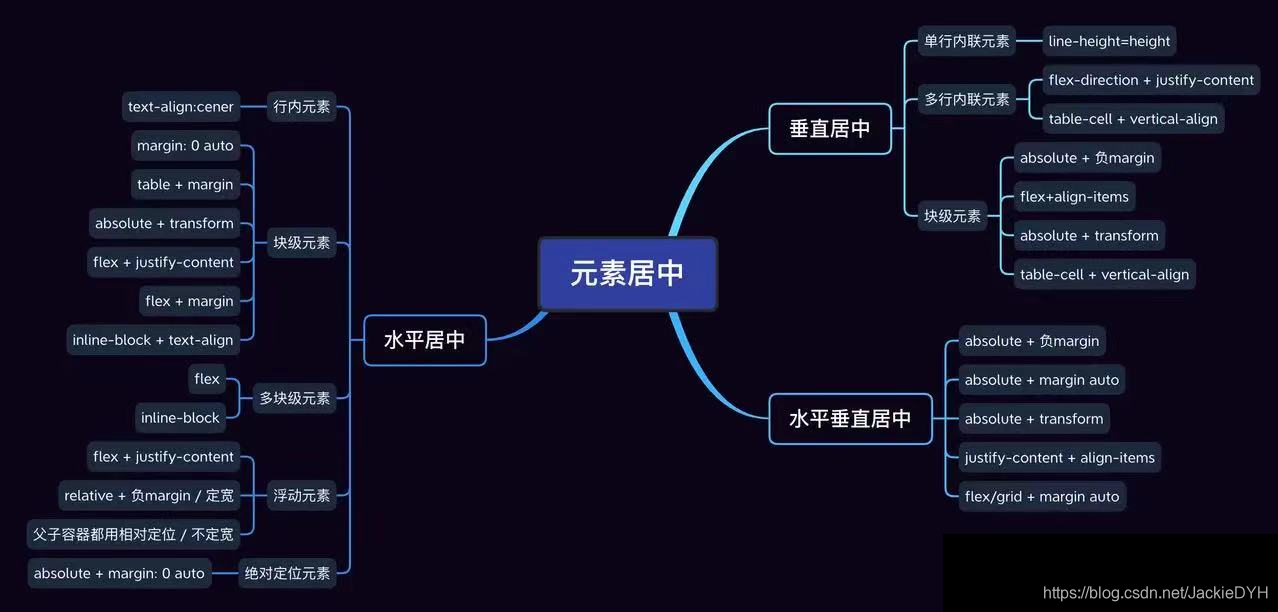
html将元素垂直水平居中的方式
发布日期:2021-06-30 11:55:11
浏览次数:3
分类:技术文章
本文共 1196 字,大约阅读时间需要 3 分钟。
将元素垂直,水平分两种情况:一个是元素尺寸固定,二是元素尺寸不固定
1)margin负间距 必须知道居中盒的宽度和高度; 为居中盒设置绝对定位; 距离定位父级左边框和上边框的距离设置为50%; 将元素分别左移和上移,移动元素宽度和高度的一半2)margin: auto;实现绝对定位元素的居中 必须知道居中盒的宽度和高度; 为居中盒设置绝对定位; 分别设置left: 0; right: 0; top: 0; bottom: 0; 为居中盒设置margin: auto;
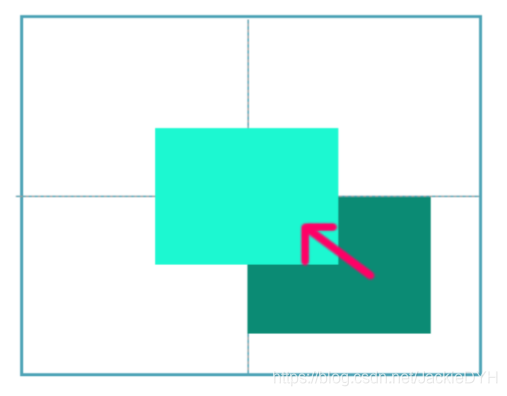
图解

方法1:尺寸固定
方法1:定位 ,50%,margin负距
.box{width: 400px;height: 300px;border: 2px solid black;/* 把元素变成定位元素 */position: absolute;/* 元素距离上,左都为50% */left: 50%;top: 50%;/* 让元素的左外边距,上外边距为元素宽高的1/2 注意margin是负距*/margin-top: -150px;margin-left: -200px;} 
方法2:四方为都为0 ,margin:auto
.box{width: 400px;height: 300px;border: 2px solid black;position: absolute;left: 0;top: 0;bottom: 0;right: 0;margin: auto;} 
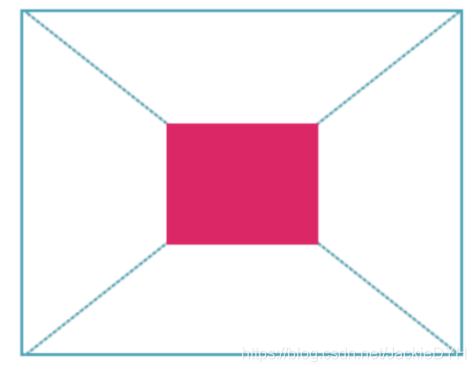
方法3:元素尺寸不固定
.box2 {position: absolute;left: 50%;top: 50%;/* 设置元素的相对于自身的偏移度为负50%(也就是元素自身尺寸的一半)*/transform: translate(-50%, -50%);} 方法四:使用伪元素
利用inline-block与vertical-align配合伪元素达到垂直居中
/* 背景左右居中 */.dialog_container {text-align: center;position: absolute;top: 0;left: 0;z-index: 10;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.35);}/* 伪元素上下居中 */.dialog_container:after {display: inline-block;width: 0;height: 100%;content: "";vertical-align: middle;}/* 真正居中的元素 */.dialog_box {display: inline-block;vertical-align: middle;text-align: left;border: 1px solid black;} 
转载地址:https://jackiehao.blog.csdn.net/article/details/114276695 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月26日 01时03分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
android下载并安装最新apk
2019-04-30
android中Handler的使用
2019-04-30
android中的异步任务
2019-04-30
android解析json
2019-04-30
android解决ListView图片闪动问题
2019-04-30
android图片拖动并限制区域
2019-04-30
android连续点击两次退出应用
2019-04-30
windows之cmd技巧
2019-04-30
xmind常用快捷键
2019-04-30
android的事件机制
2019-04-30
android中aidl
2019-04-30
android中contentProvider及ContentResolver
2019-04-30
android内容提供者获取联系人练习
2019-04-30
mysql慢查询
2019-04-30
mysql批量数据脚本
2019-04-30
spring默认的日志输出改成slf4j+logback
2019-04-30
spring声明式事务需要配置事务属性tx:method
2019-04-30
jsp中的base标签
2019-04-30
spring异常处理机制
2019-04-30