
小程序页面跳转-url地址传参的参数处理
发布日期:2021-06-30 11:55:17
浏览次数:2
分类:技术文章
本文共 703 字,大约阅读时间需要 2 分钟。
传递参数为对象格式
若参数为对象则需先使用 JSON.stringify()进行转换 , 接收后使用JSON.parse()转为对象
传递参数中含有? = &等特殊字符
若传递参数中含有=,?,&等特殊字符 无法正常传递参数 则需要进行编码解码 传递时使用接收时使用
小程序页面跳转传递url地址
let url = 'https://opendocs.alipay.com/mini/api/zwi8gx?dyh=kk&y=k&j=p'my.navigateTo({ url: '/pages/payWeb/payWeb?url=' + url}, 接收页面
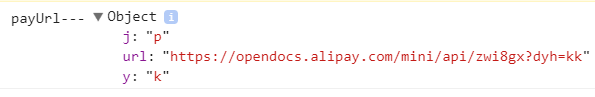
onLoad(options) { console.log('payUrl---', options);}, 传的是url,接收却成了Object了

问题处理
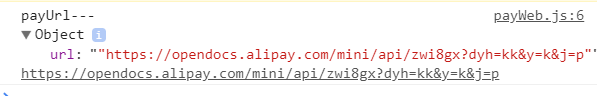
//传递处理let url = 'https://opendocs.alipay.com/mini/api/zwi8gx?dyh=kk&y=k&j=p'my.navigateTo({ url: `/pages/payWeb/payWeb?url=${encodeURIComponent(JSON.stringify(url))}`})//页面接收onLoad(options) { console.log('payUrl---', options, decodeURIComponent(JSON.parse(options.url))); this.setData({ url: decodeURIComponent(JSON.parse(options.url)) })}, 

转载地址:https://jackiehao.blog.csdn.net/article/details/114403367 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月12日 03时51分53秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Android 开发学习笔记 00 - Getting Started
2019-04-30
【学习笔记】Android Activity
2019-04-30
【学习笔记】Android Fragments
2019-04-30
Android使用Retrofit_00_Getting Started
2019-04-30
Android使用Retrofit_01_OAuth2 + GitHub
2019-04-30
Django + REST学习笔记
2019-04-30
【转载】将Ubuntu16.04 中gedit在仅显示一个文件时显示文件名tab
2019-04-30
fstream 对象多次使用时注意clear
2019-04-30
调试 LenaCV 3D Camera (Linux)
2019-04-30
OpenCV杂记 - Mat in C++
2019-04-30
lnmp部署
2019-04-30
nginx平滑升级
2019-04-30
location区段
2019-04-30
nginx访问控制、基于用户认证、https配置
2019-04-30
用zabbix监控nginx
2019-04-30
rewrite和if语句
2019-04-30