
快速预览github项目使用Pages预览html文件解决方案-修改默认展示分支
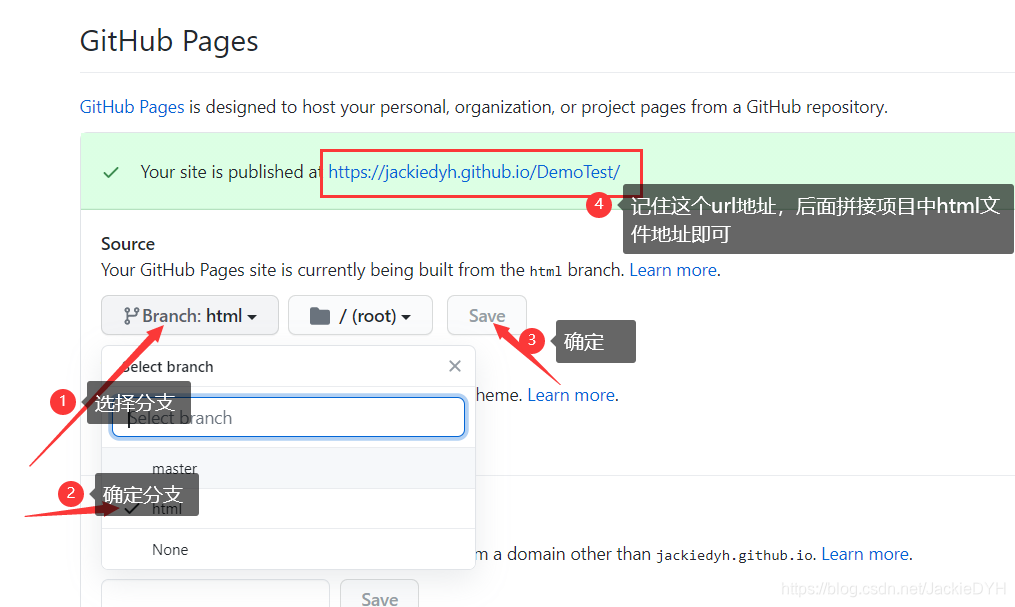
找到github pages那一栏,在Source中选择
发布日期:2021-06-30 11:55:23
浏览次数:2
分类:技术文章
本文共 511 字,大约阅读时间需要 1 分钟。
度一下基本上是如下方案
搜出来的结果大概就两种:
第一种是在你打开的源码地址的url地址基础上加前缀
http://htmlpreview.github.io/?或者http://htmlpreview.github.com/?(注:填这个还是会转到前面那个前缀去的)。第二种就是在你的项目branch上添加一个gh-pages分支,然后将你的项目复制一份到这个分支上,然后再进入settings的github pages进行设置就OK了。
总结下上面两种,添加前缀的方式确实比较简单,但是东西多了就会加载很慢,甚至不能正确的显示css样式,对于js的显示效果就更不适用了。所以,赶快放弃吧!创建分支的方式确实是很麻烦额,之前就是感觉麻烦的不得了所以没用这种方式,接下来要介绍的是创建分支的升级版。
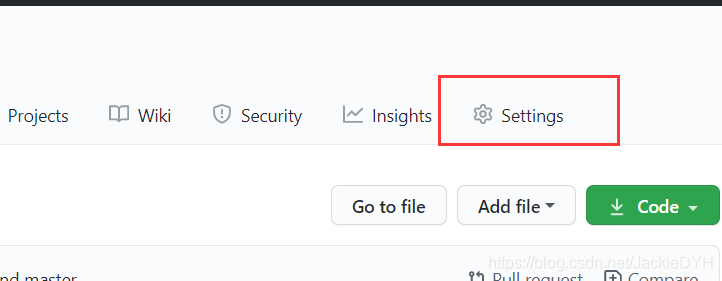
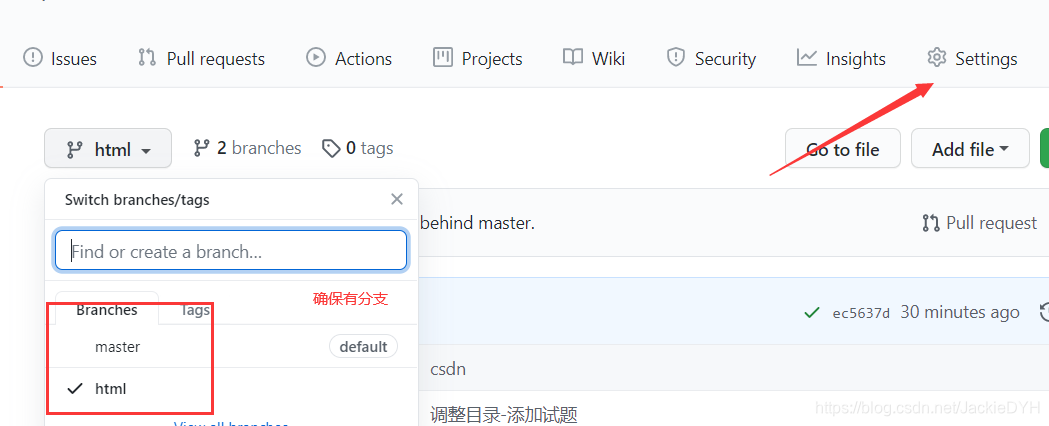
第一步就是找到你要展示的repo中的Settings

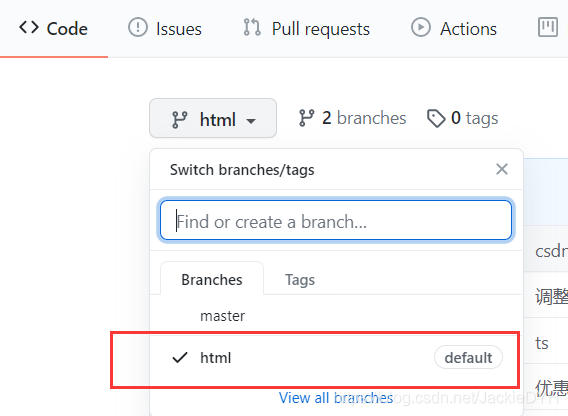
找到github pages那一栏,在Source中选择master 分支,然后save

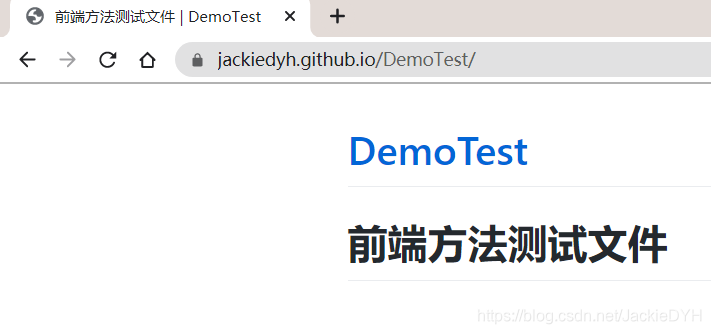
然后就可以愉快的预览了
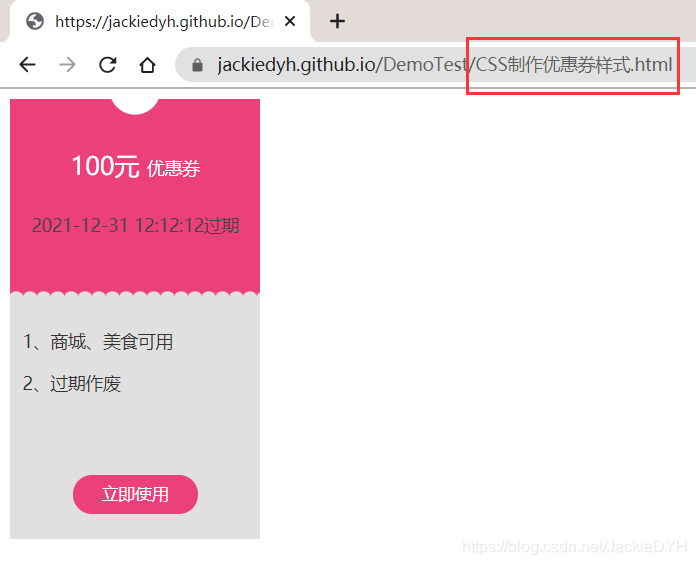
在上面的地址基础上加上你的repo文件路径地址
直接访问

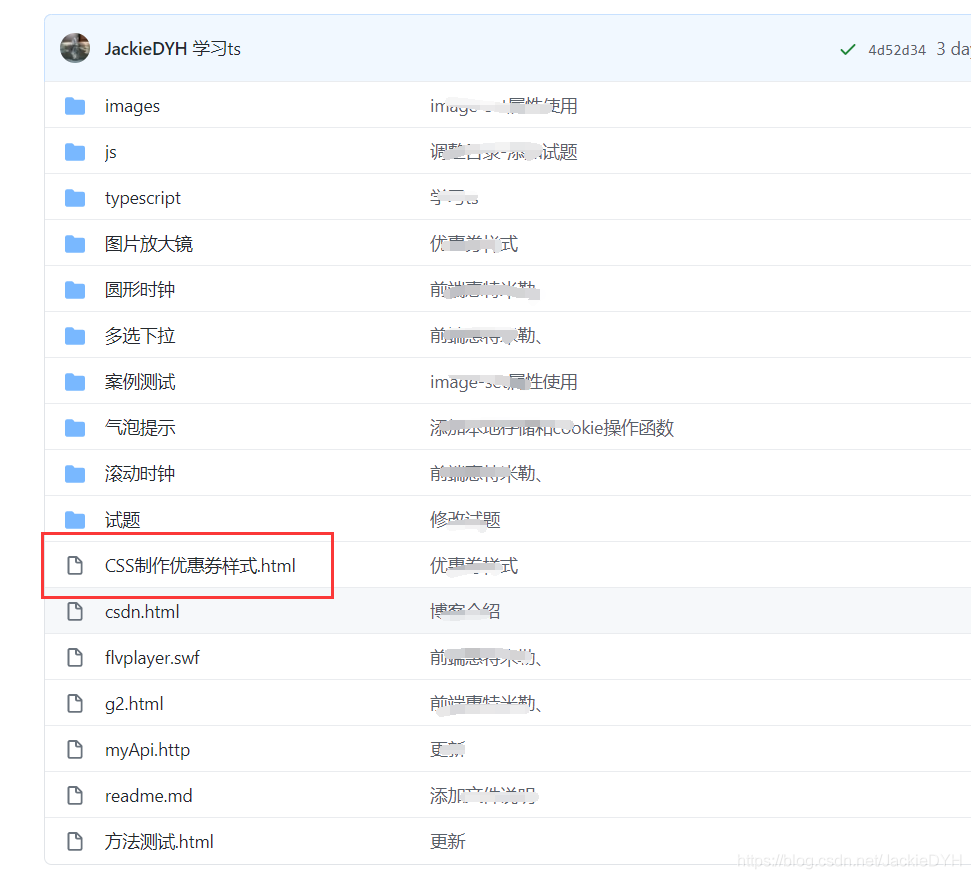
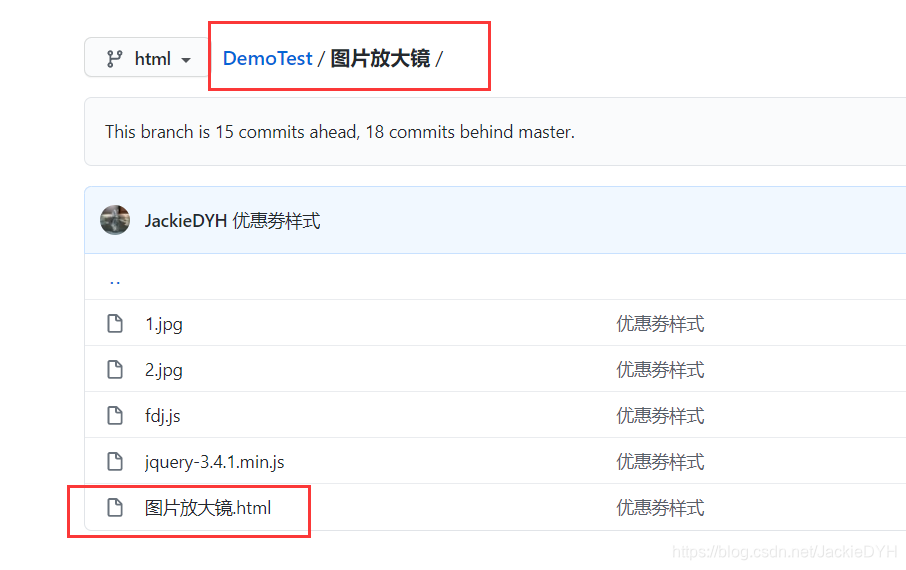
看指定文件


层级使用


齐活,简单而高效的静态页面预览技巧,希望对你有帮助
修改默认展示分支-图解





转载地址:https://jackiehao.blog.csdn.net/article/details/114829780 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月15日 02时20分58秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Impala支持Google云存储开发笔记
2019-04-30
如何在Apache JIRA中搜索issue
2019-04-30
Impala-shell相关源码笔记
2019-04-30
Windows下配置Storm源码阅读环境(vim+ctags)
2019-04-30
Storm源码细读——Nimbus启动
2019-04-30
Storm源码细读——Supervisor启动
2019-04-30
scrapy 排错记录
2019-04-30
Titan线程隔离的验证
2019-04-30
Titan源码阅读——如何透明地支持多线程事务隔离
2019-04-30
HDOJ 2578 Dating with girls(1)
2019-04-30
HDOJ 2199 Can you solve this equation?
2019-04-30
uva725 - Division
2019-04-30
HDOJ1238 Substrings
2019-04-30
ACM路上的一大失误
2019-04-30
CodeForces 628A Tennis Tournament
2019-04-30
HDOJ2049 不容易系列之(4)——考新郎
2019-04-30
CodeForces 248B - Chilly Willy - 找规律
2019-04-30
C与C++中的运算符和常用函数的使用
2019-04-30