
SAP Cloud for Customer的HTML Mashup渲染原理






发布日期:2021-06-30 14:16:48
浏览次数:4
分类:技术文章
本文共 299 字,大约阅读时间需要 1 分钟。
HTMLContainer:
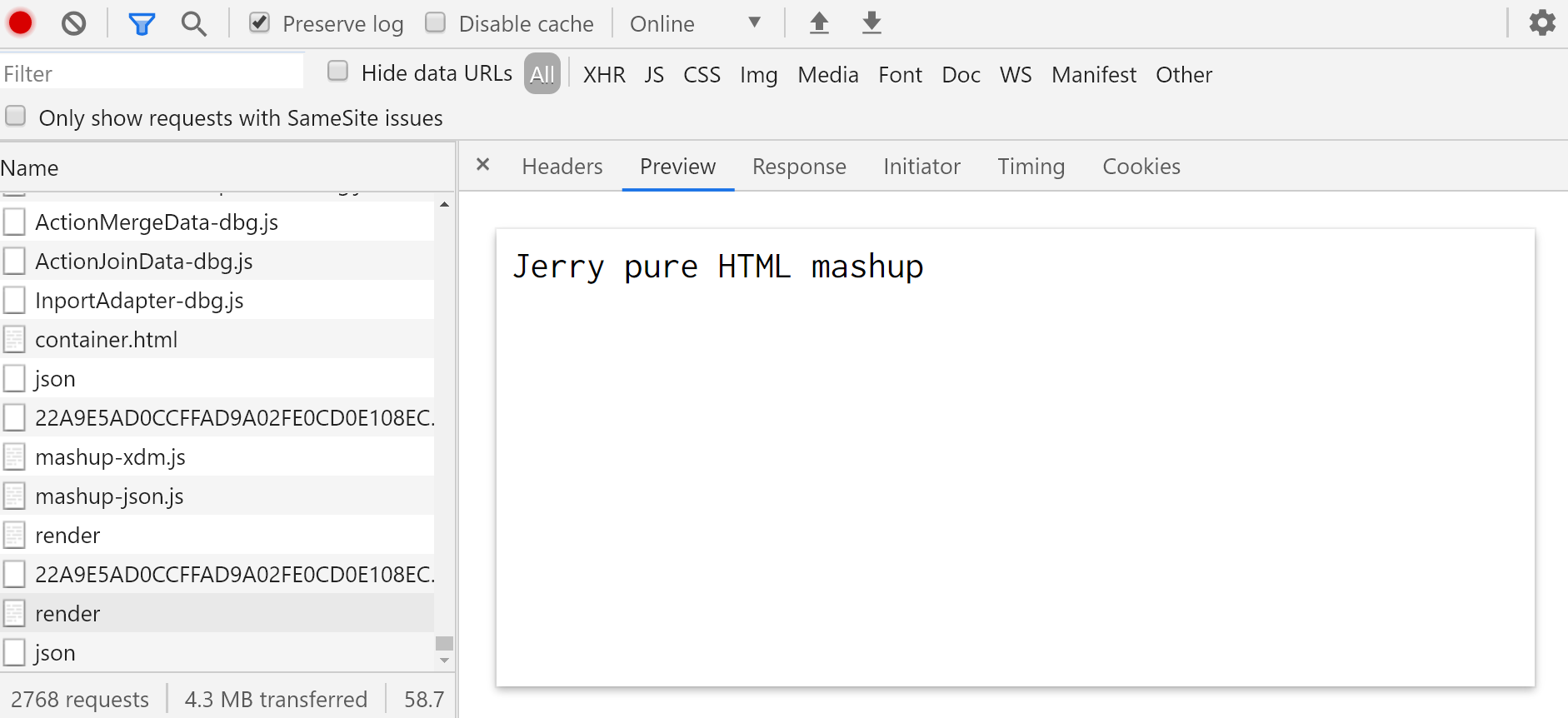
sHtmlContent就是之前在SAP C4C mashup编辑页面维护的html代码:
MashupServerUri:“https://mashup-cn.sapbydesignmashups.cn”
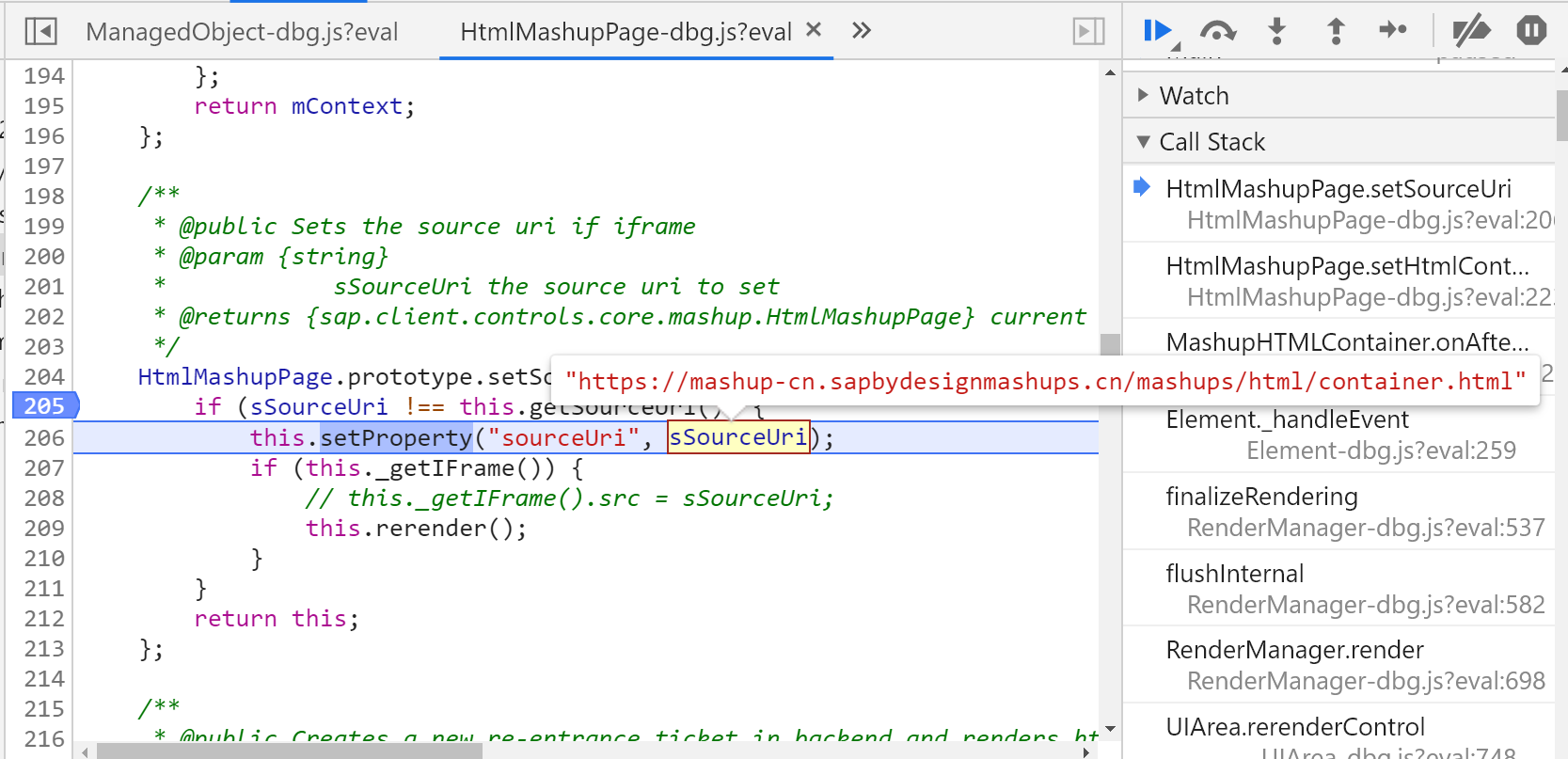
“https://mashup-cn.sapbydesignmashups.cn/mashups/html/container.html”
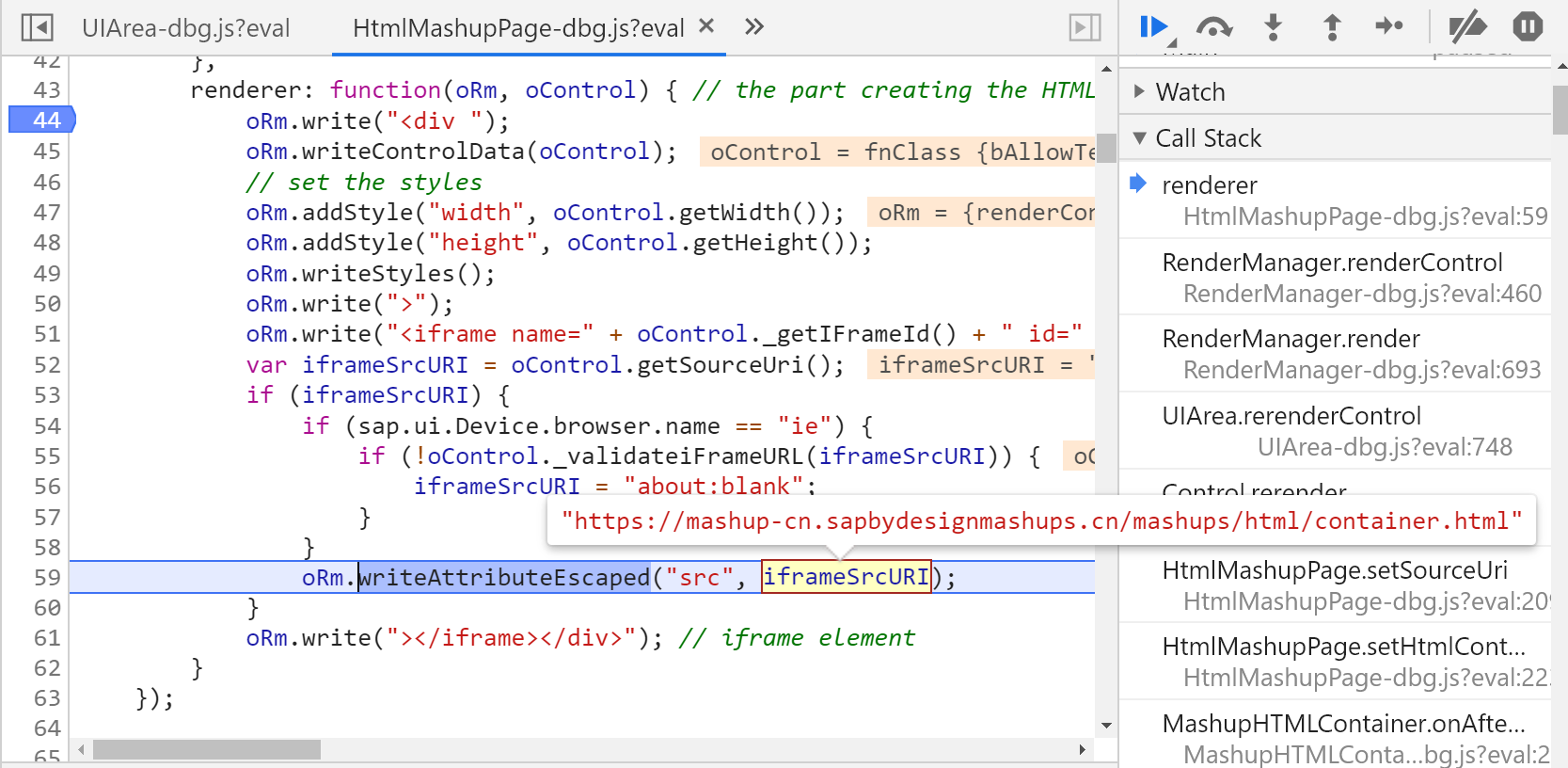
拿到iframe dom:
setSourceUri之后重新渲染:
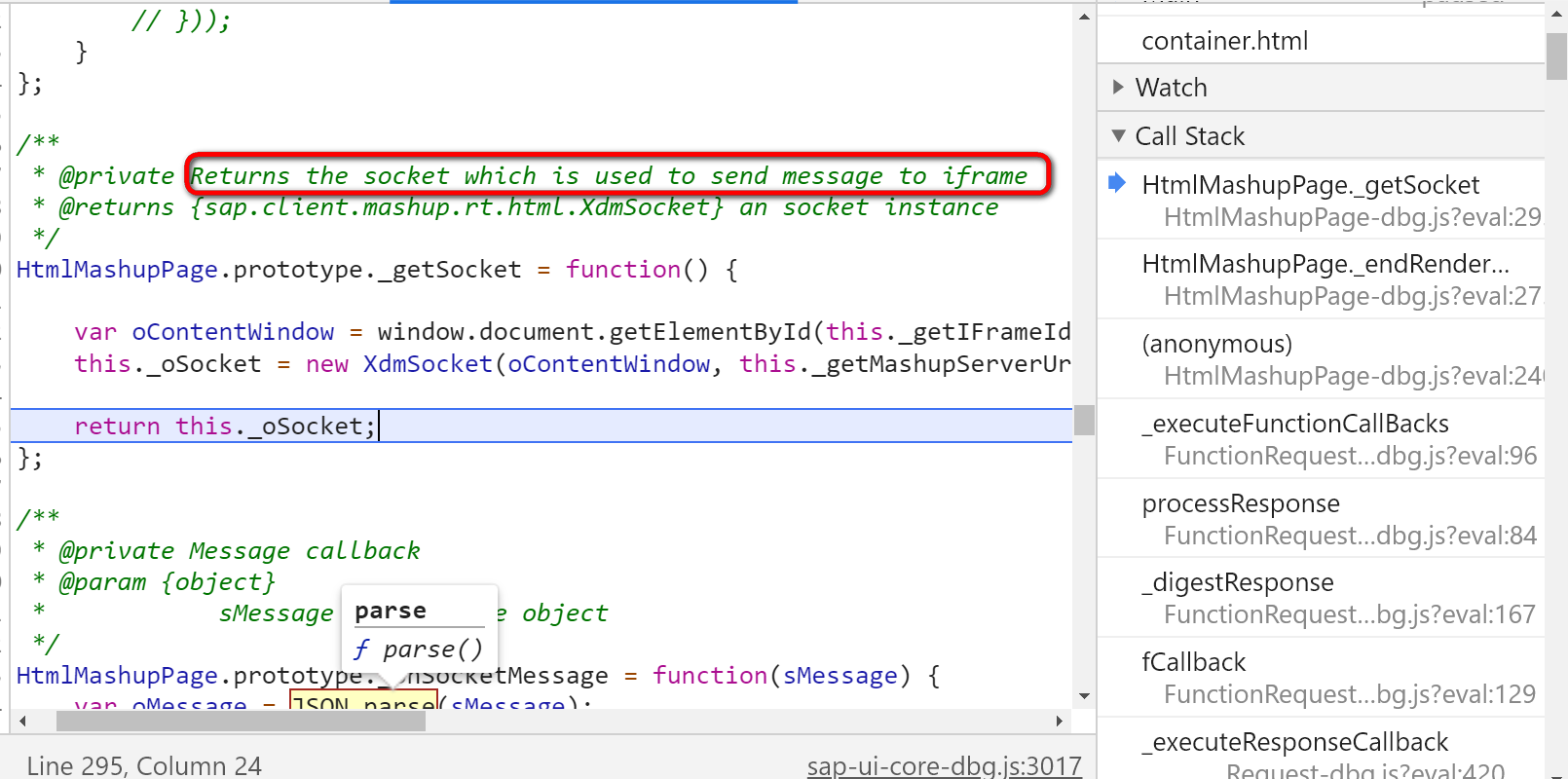
进入_endRenderHtml:
sMessage的值:
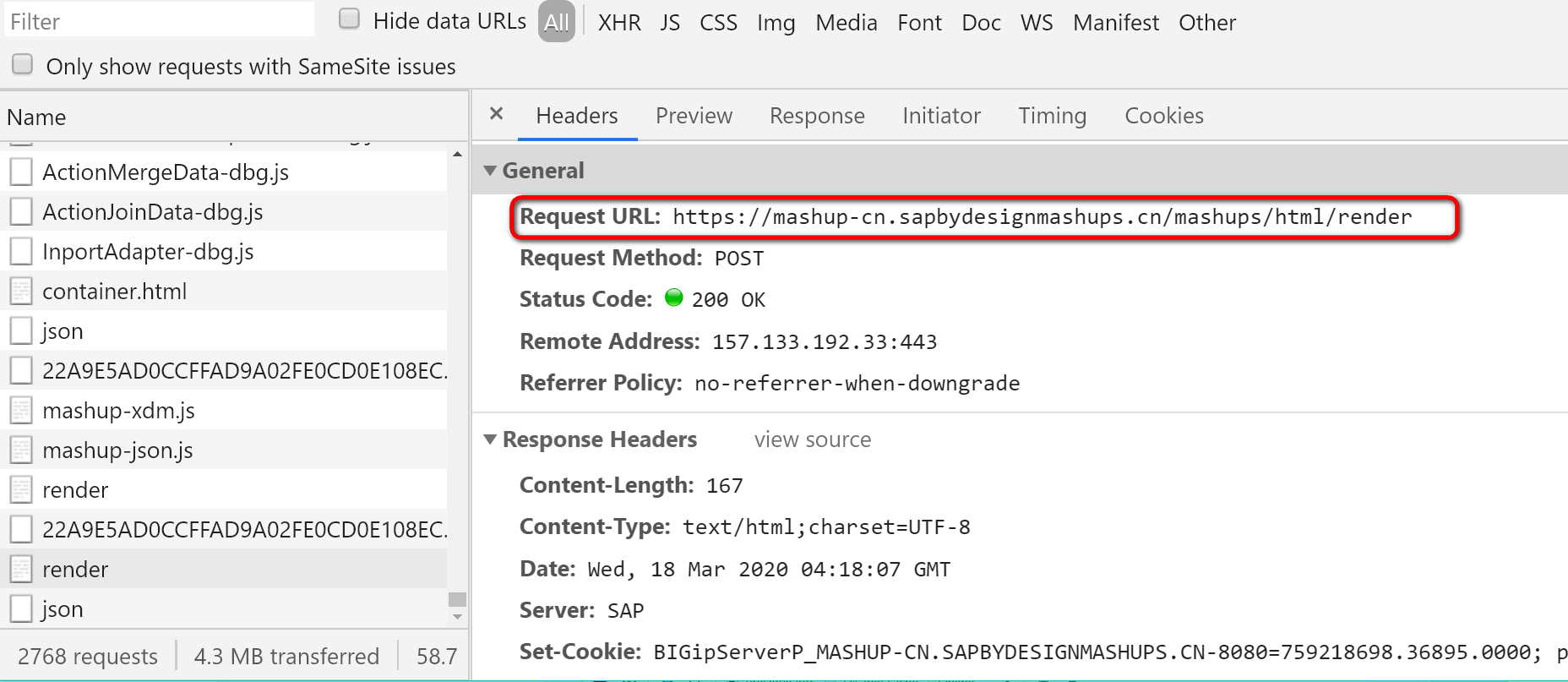
观察到一个HTTP post操作:
要获取更多Jerry的原创文章,请关注公众号"汪子熙":
转载地址:https://jerry.blog.csdn.net/article/details/105017267 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月24日 09时53分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
看完这篇文章你还不理解 Python 装饰器,只有一种可能...
2019-05-01
Python干货:表达式 i += x 与 i = i + x 等价吗?
2019-05-01
有了这些 Chrome 插件,效率提升10倍(建议收藏)
2019-05-01
Python 编码错误的本质原因
2019-05-01
Python 开发者都会遇到的错误:UnboundLocalError
2019-05-01
用 Python 送“爱心”
2019-05-01
理解HTTPS为什么安全前,先看看这些东西
2019-05-01
代码这样写不止于优雅(Python版)
2019-05-01
一份来自掘金社区的开发者报告
2019-05-01
@classmethod与@staticmethod的区别
2019-05-01
只有1%的程序员搞懂过浮点数陷阱
2019-05-01
Erlang 之父 Joe Armstrong 去世
2019-05-01
来不及了,世界读书日,送10本书
2019-05-01
速来,上期中奖名单
2019-05-01
一名 Google 工程师的大数据处理经验
2019-05-01
30分钟学会pyecharts数据可视化
2019-05-01
从一个骗子身上学到的
2019-05-01
关于Python爬虫,这里有一条高效的学习路径
2019-05-01
Python学习指南,看这篇清晰多了!
2019-05-01
Oracle裁员,3点建议
2019-05-01