
SAP Spartacus产品页面的normalizer

发布日期:2021-06-30 14:31:11
浏览次数:2
分类:技术文章
本文共 673 字,大约阅读时间需要 2 分钟。
新建一个product-name-normalizer.ts文件,源代码如下:
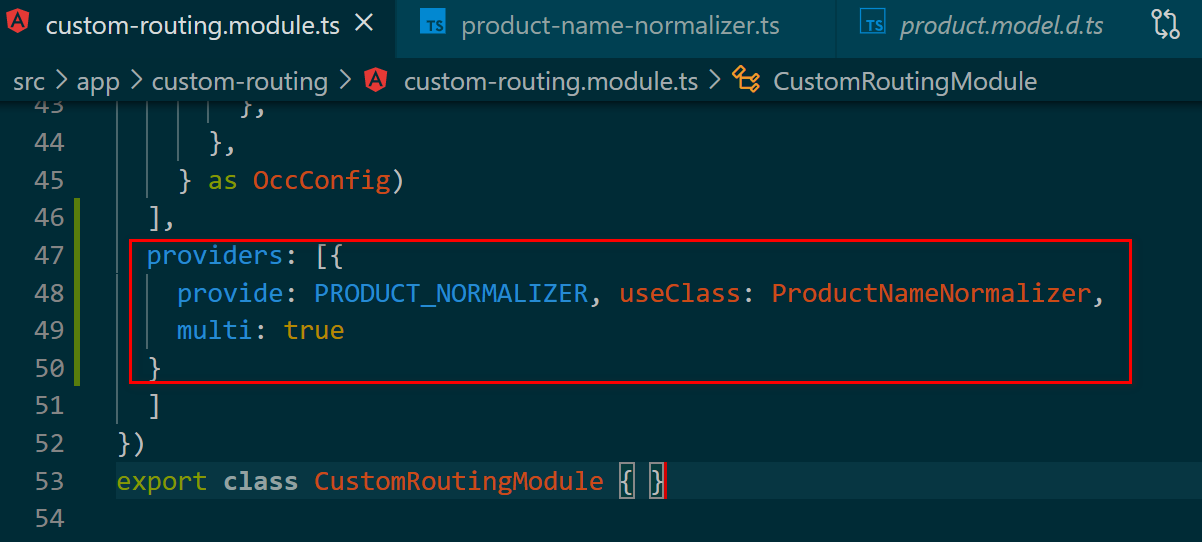
import { Injectable } from '@angular/core';import { Converter, Occ, Product } from '@spartacus/core';@Injectable()export class ProductNameNormalizer implements Converter { convert(source: Occ.Product, target?: Product): Product { if (!!source.name) { target.name = source.name.replace(/ /g, '--').toLocaleLowerCase(); } return target; }} 在module里,注入这个ProductNameNormalizer:

providers: [{ provide: PRODUCT_NORMALIZER, useClass: ProductNameNormalizer, multi: true } ] 
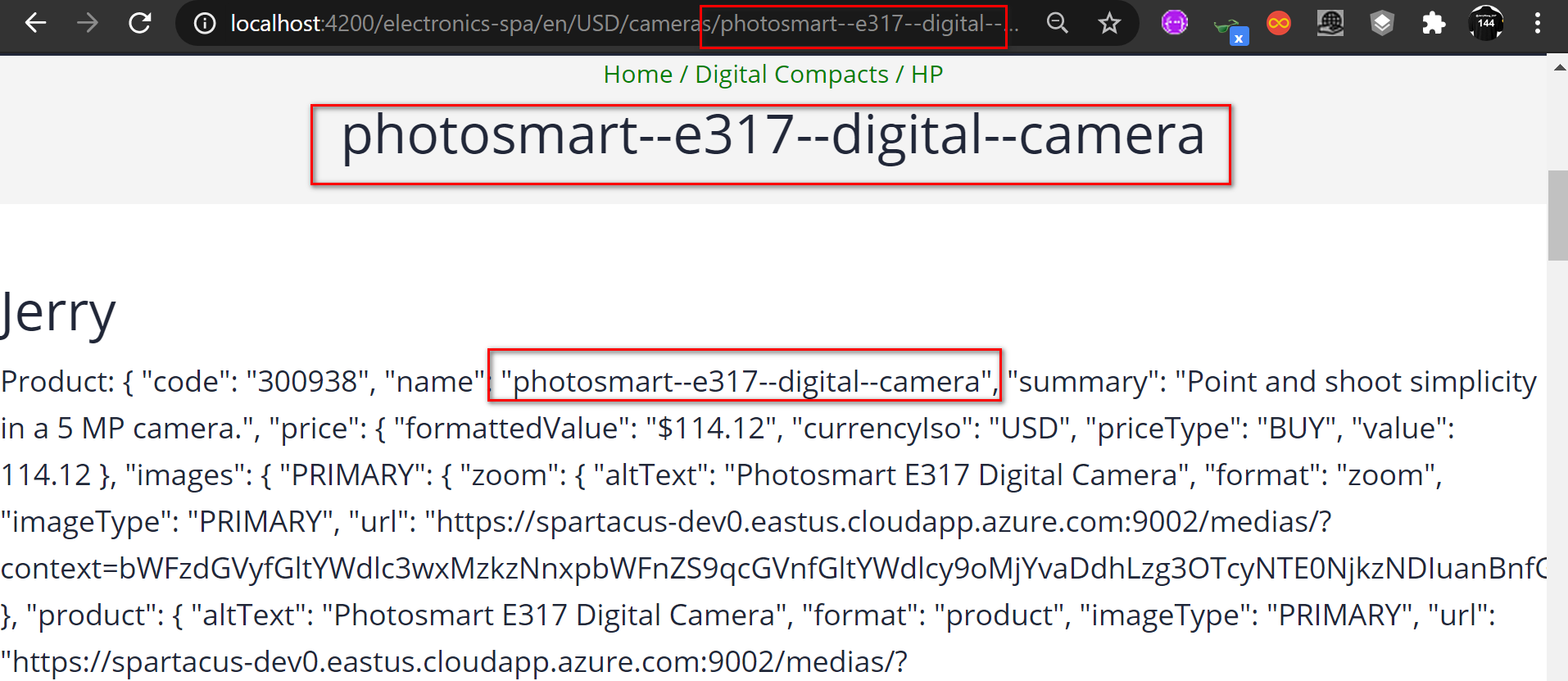
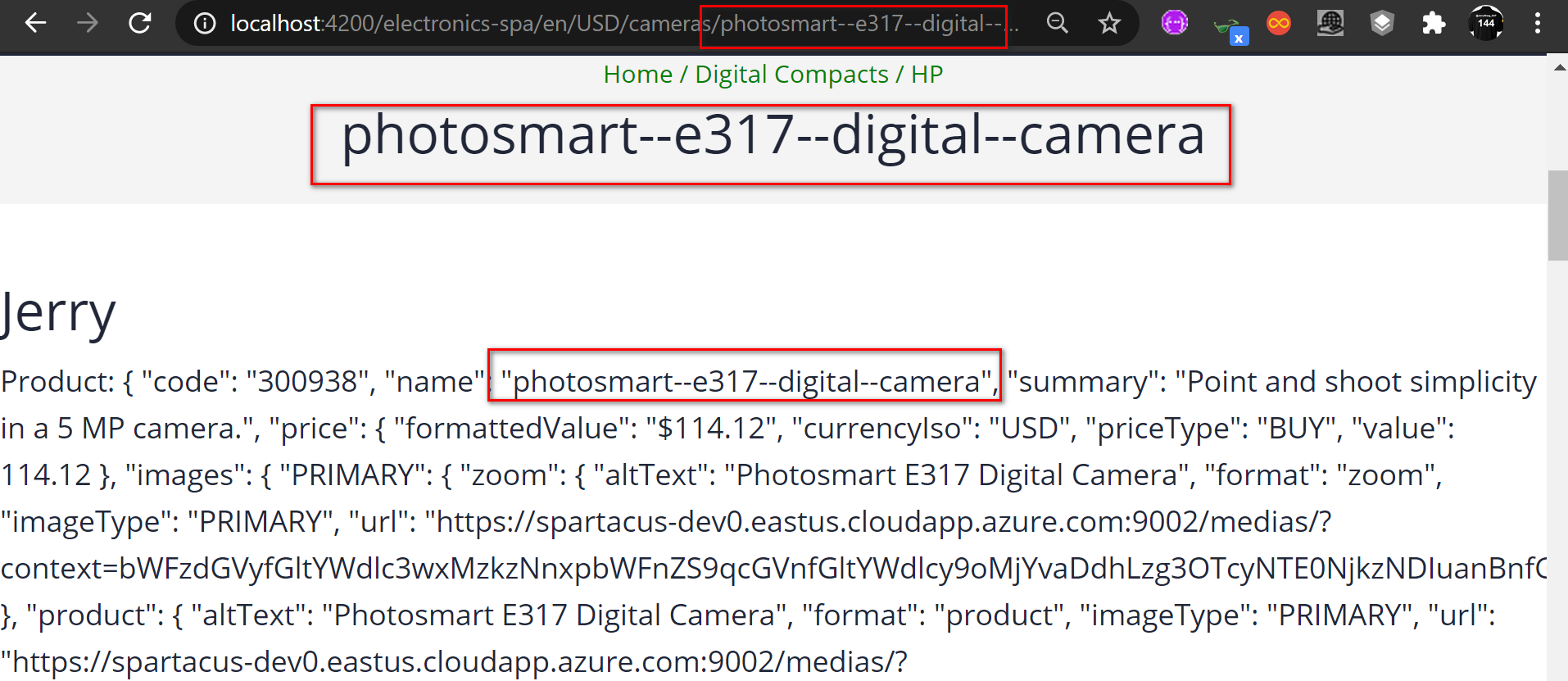
最后的产品明细页面,无论是url还是页面本身的product.name, 都已经被这个Normalizer处理过了:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108534105 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月12日 06时21分41秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
HBase在人工智能场景的使用
2019-05-01
Apache Spark 2.4 中解决复杂数据类型的内置函数和高阶函数介绍
2019-05-01
数据结构与算法?看这篇就够了!
2019-05-01
Apache Kafka:优化部署的 10 种最佳实践
2019-05-01
HBase 中加盐之后的表如何读取:Spark 篇
2019-05-01
一篇文章了解 Spark Shuffle 内存使用
2019-05-01
【免费下载】某平台3980元Hadoop大数据/机器学习全套视频,仅此1次
2019-05-01
Apache Hive 联邦查询(Query Federation)
2019-05-01
为什么说流处理即未来?
2019-05-01
Leetcode 剑指 Offer 39. 数组中出现次数超过一半的数字 c#
2019-05-01
Leetcode 35. 搜索插入位置 c#
2019-05-01
LeetCode64:最小路径和
2019-05-01
LeetCode931. 下降路径最小和
2019-05-01
LeetCode62. 不同路径
2019-05-01
记gdb调试一次报错:Missing separate debuginfos, use: zypper install glibc-32bit-debuginfo-2.22-15.3.x86_64
2019-05-01
LeetCode242. 有效的字母异位词
2019-05-01
LeetCode83. 删除排序链表中的重复元素
2019-05-01
关于301和302重定向的理解
2019-05-01
使用java代码和jmeter脚本批量造数
2019-05-01