
Angular里使用createEmbeddedView的单步调试








发布日期:2021-06-30 14:32:40
浏览次数:2
分类:技术文章
本文共 305 字,大约阅读时间需要 1 分钟。
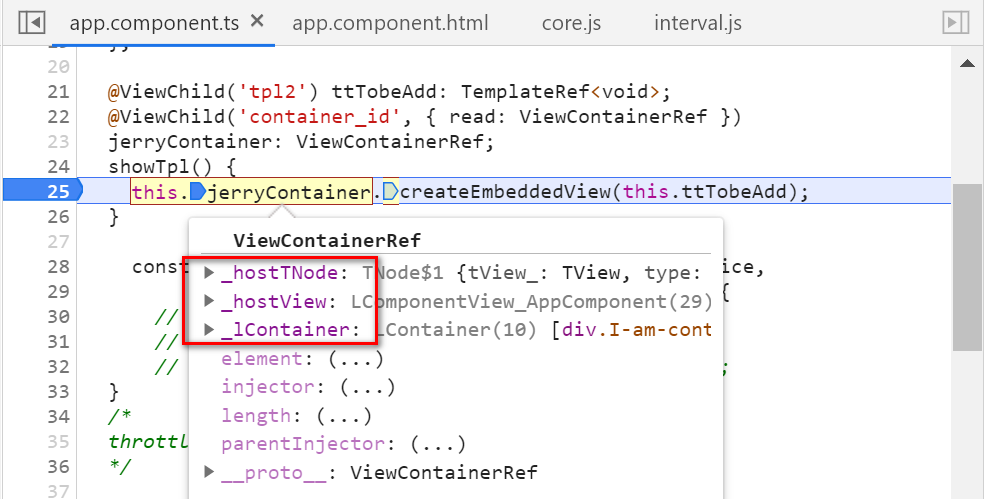
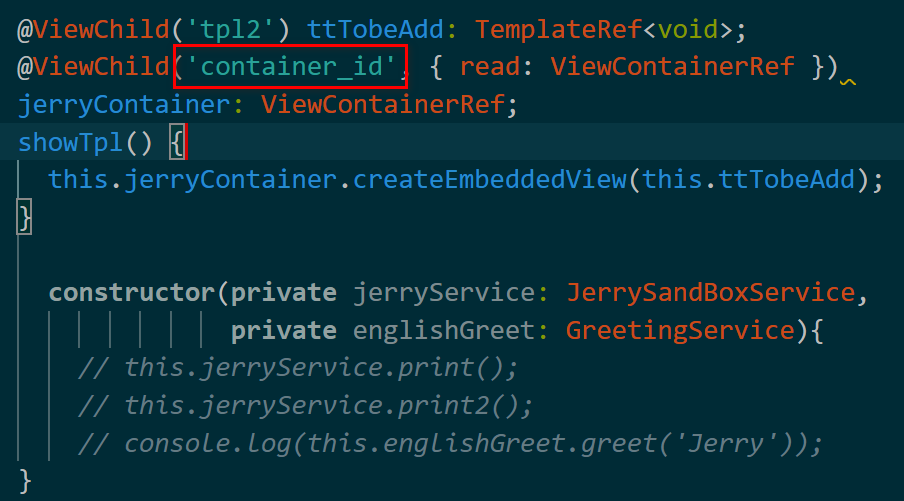
入口:点击按钮:

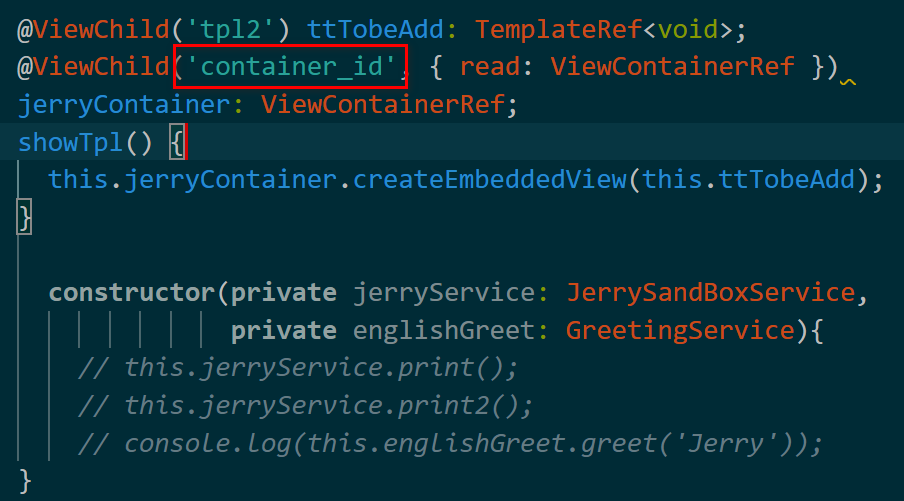
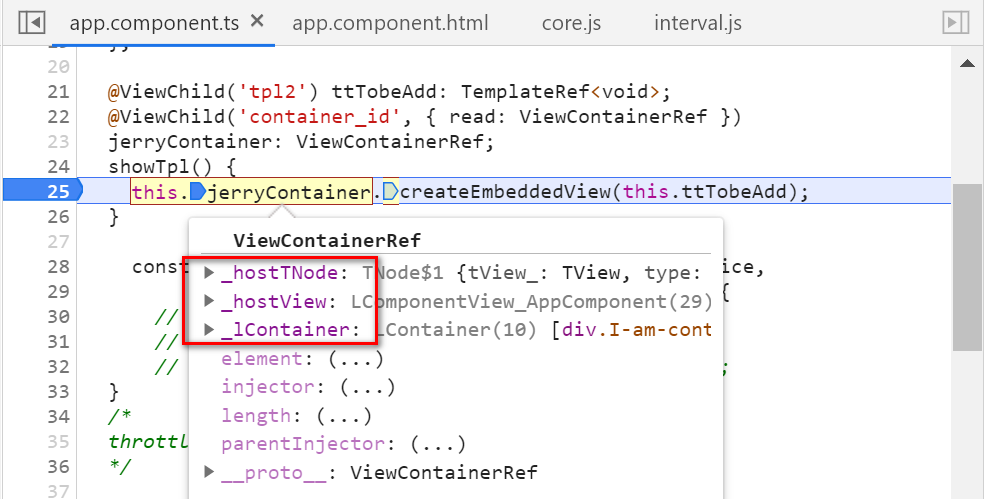
jerryContainer的定义:ViewContainerRef


_hostTNode:


container_id:

_hostView:

_lContainer:

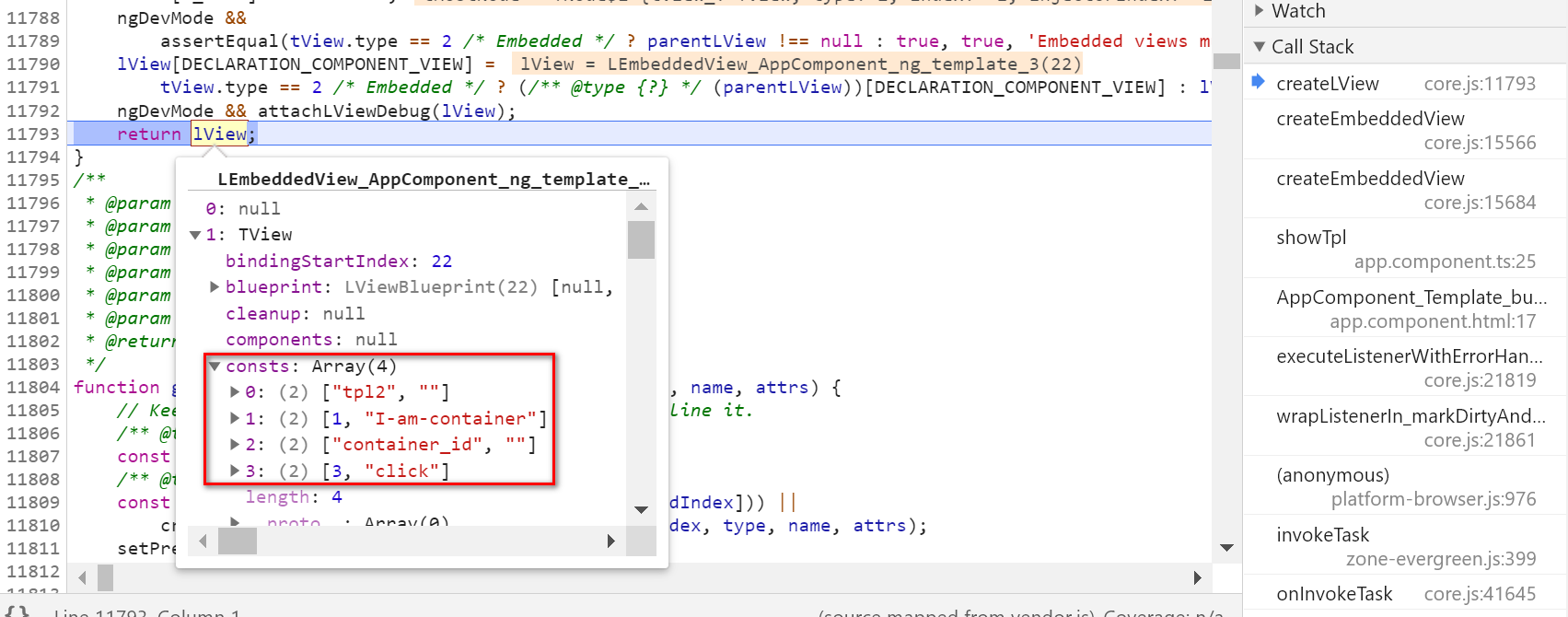
需要添加的视图片段:

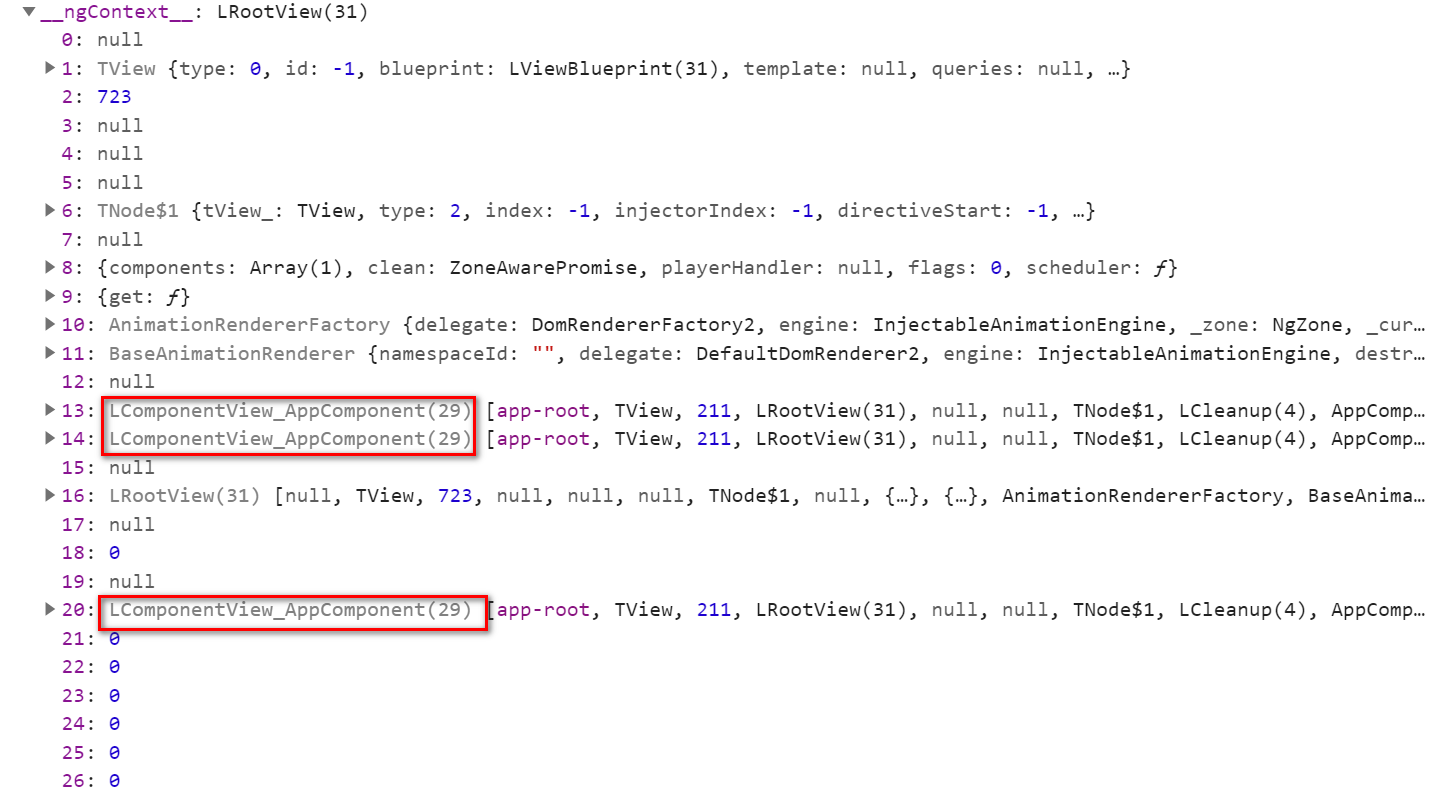
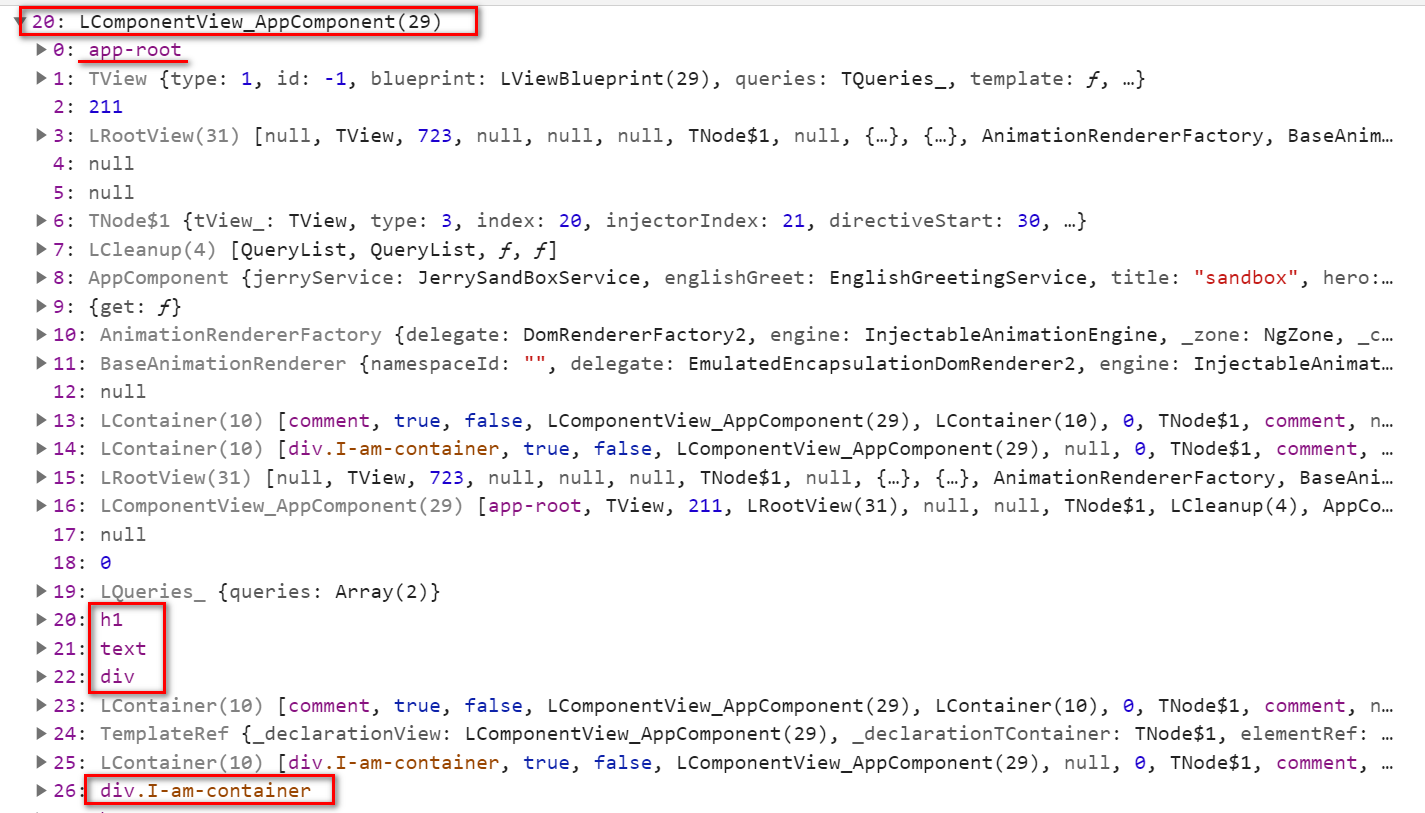
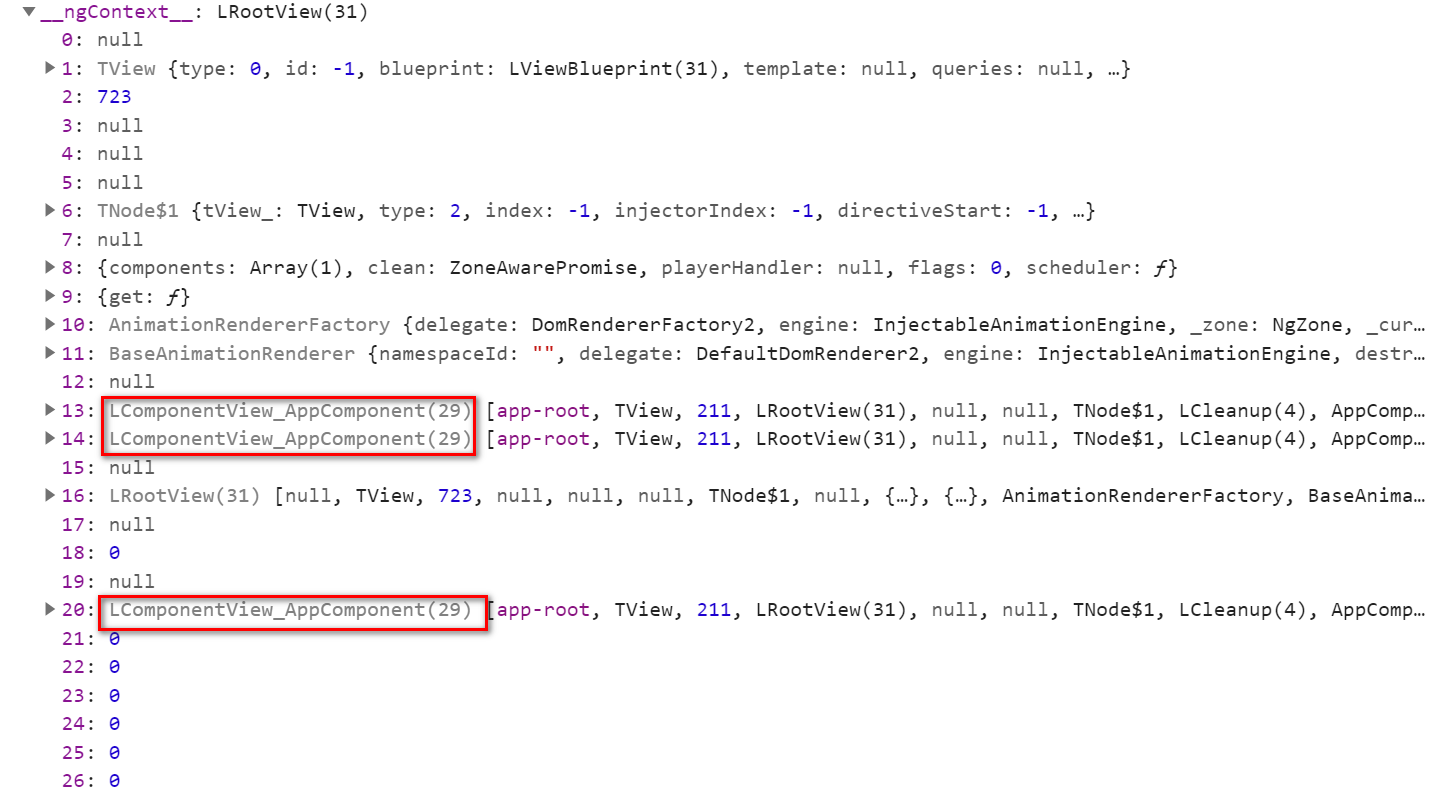
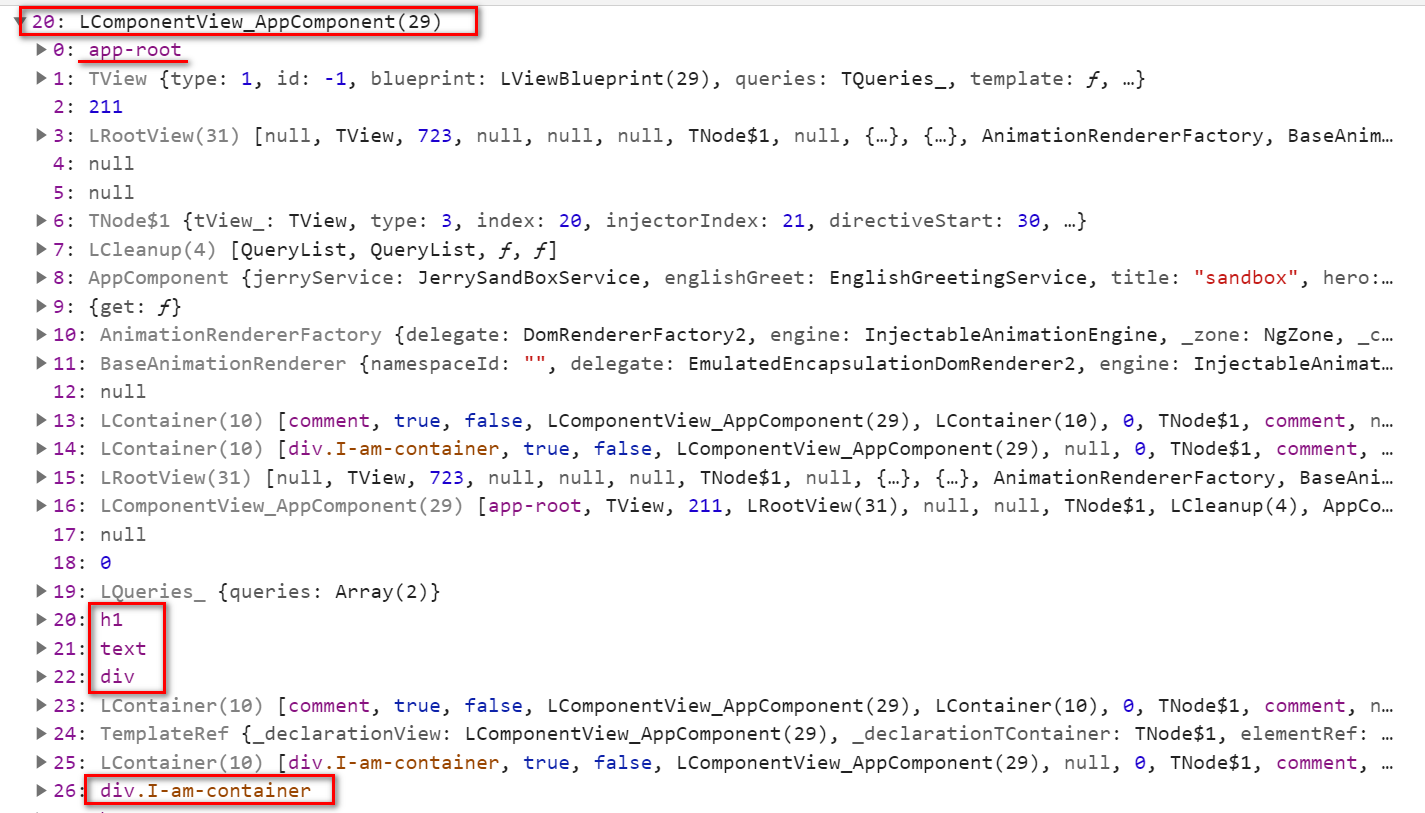
_ngContext_的内容:包含了视图所有的UI元素:



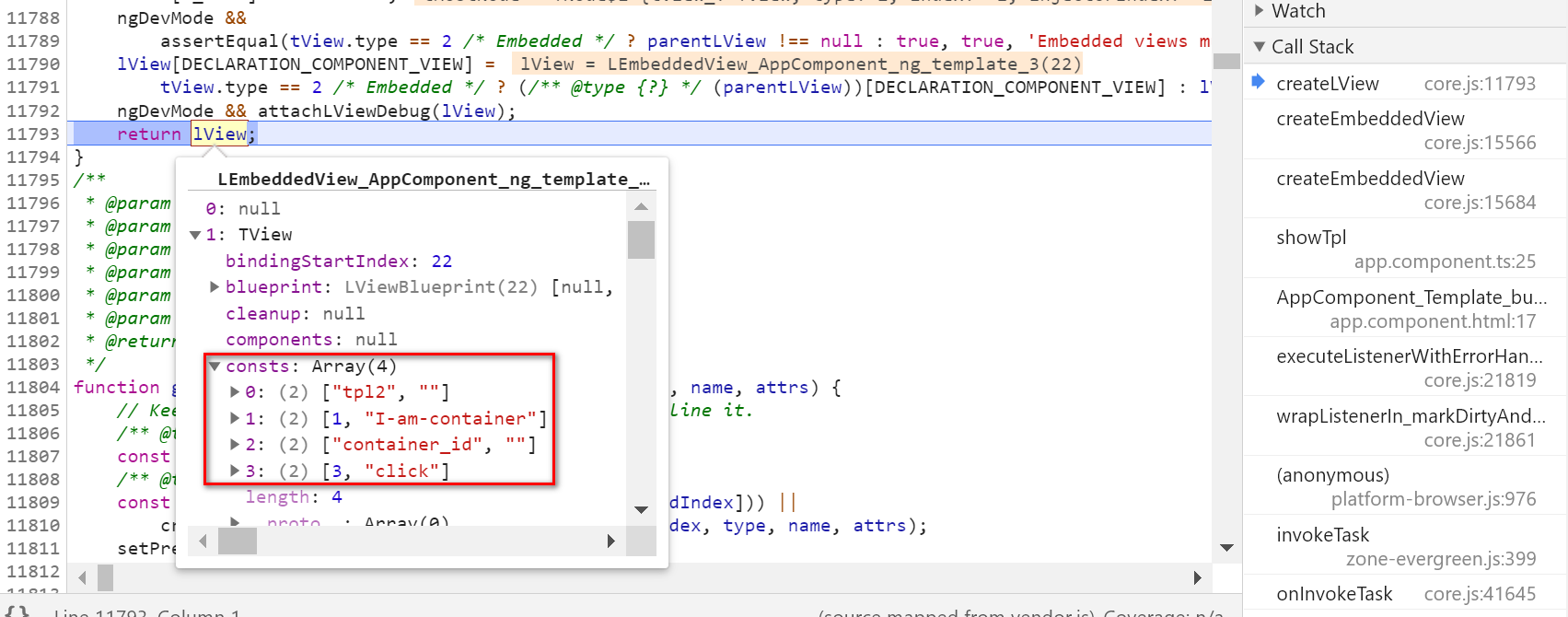
首先创建,再渲染:


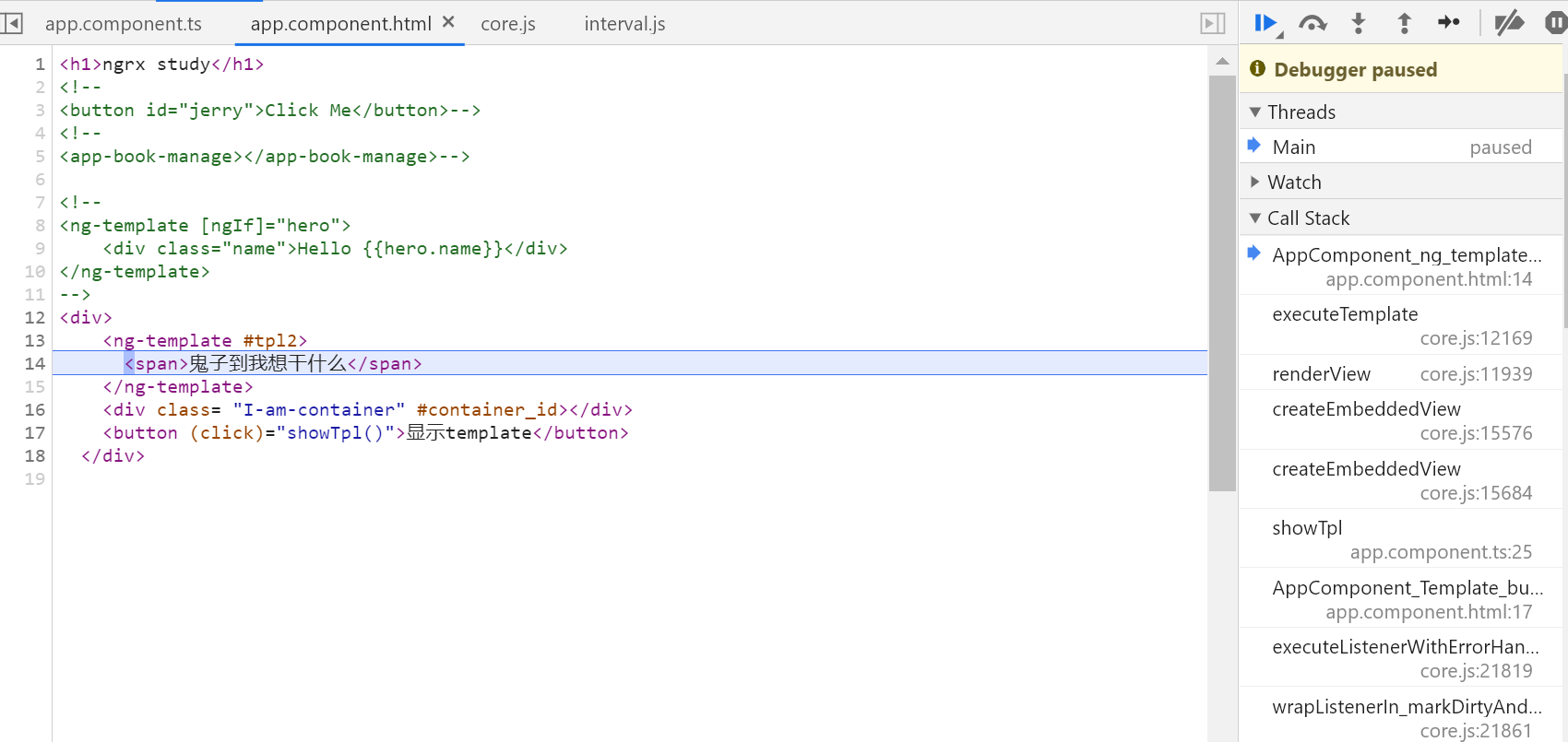
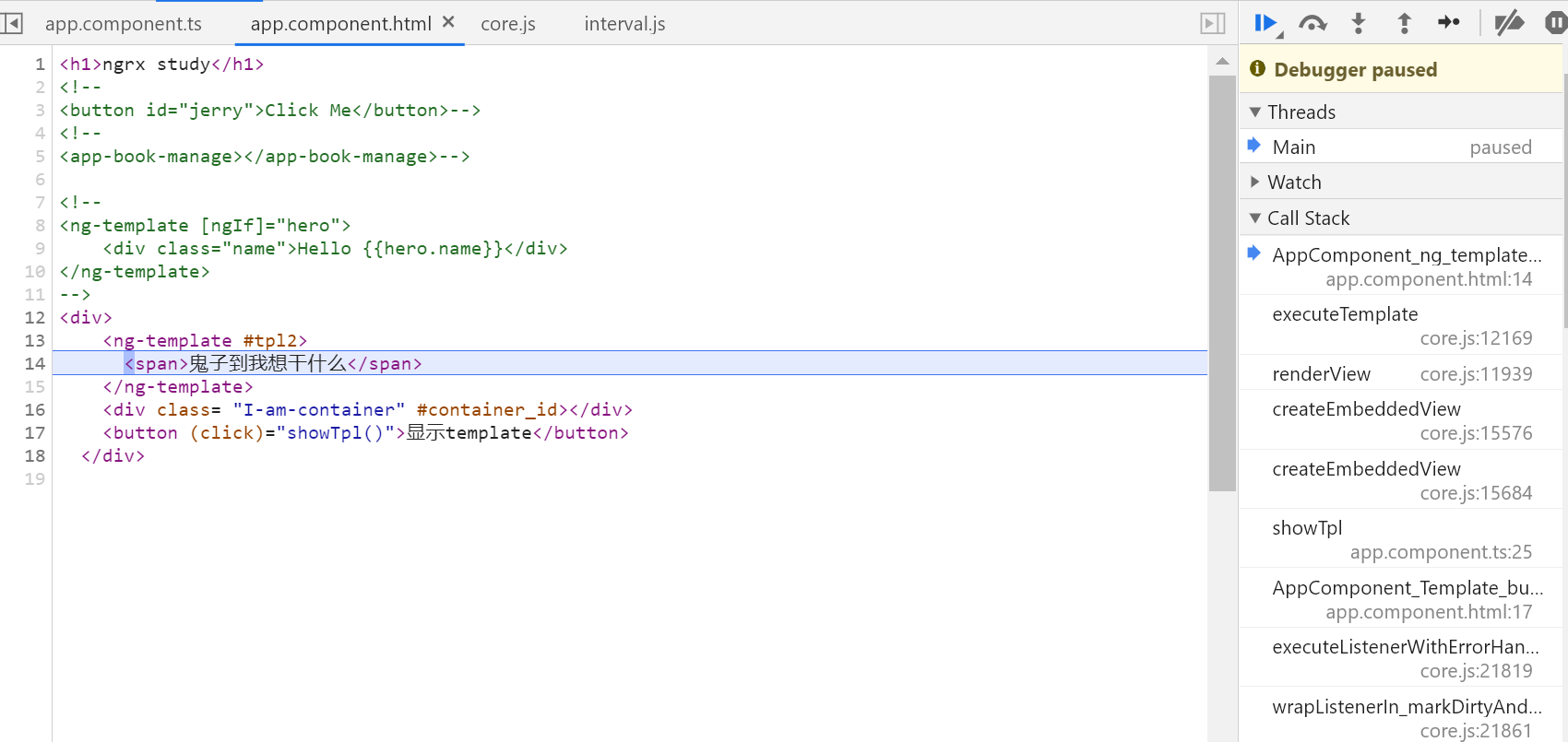
渲染添加后的view片段:

渲染视图就是执行它的template function:


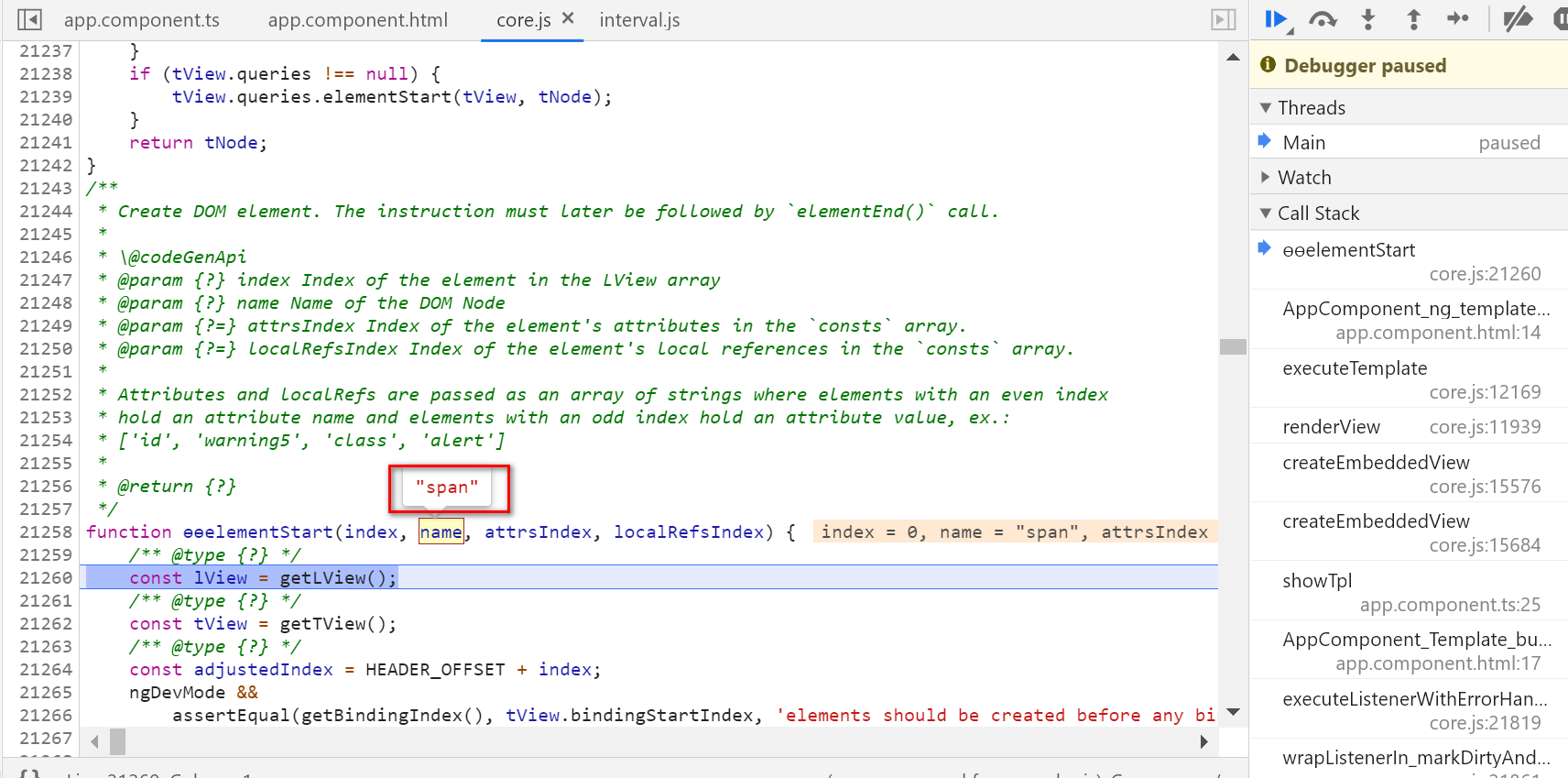
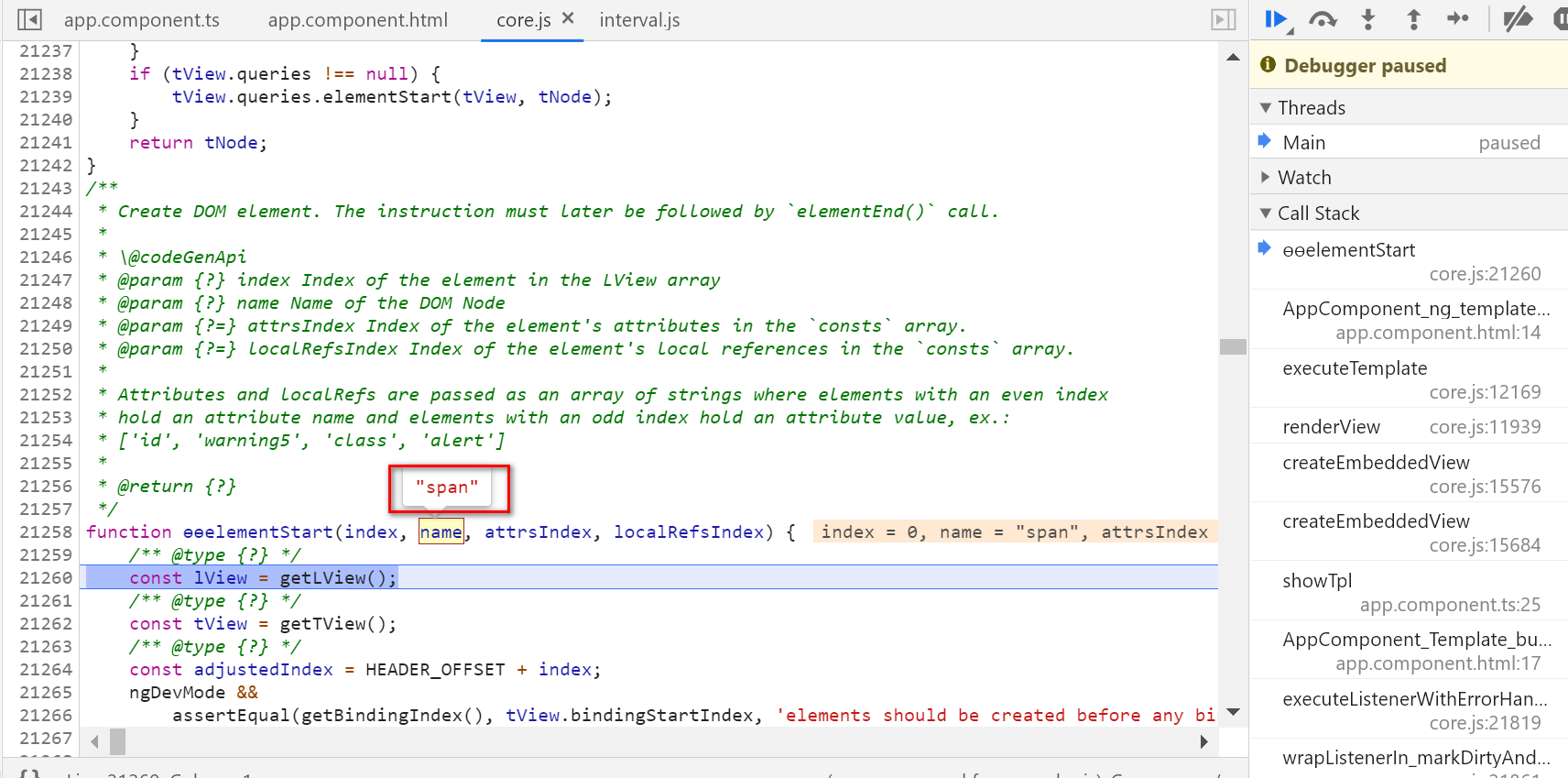
开始生成view里的DOM元素了:这一点和SAP WebClient UI类似:


最后还是调用浏览器的原生api:document.createElement来创建span节点:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

转载地址:https://jerry.blog.csdn.net/article/details/108832155 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月10日 08时59分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
关于Spring MVC与前端的交互
2019-04-30
大厂经典面试题:Redis为什么这么快?
2019-04-30
Android之Retrofit基本用法篇
2019-04-30
Netty与网络协议资料整理
2019-04-30
golang实现大数据量文件的排序
2019-04-30
golang中的time包
2019-04-30
2019NOIP D4题 加工领奖
2019-04-30
2021.5.19 JS高级第二天
2019-04-30
SpringBoot内置Tomcat配置参数
2019-04-30
ubuntu 快捷键
2019-04-30
linux 根目录下文件夹分析
2019-04-30
linux 查看分区和文件大小
2019-04-30
Not using PCAP_FRAMES 解释(snort中)
2019-04-30
技术转管理?这些“坑”你要绕道走
2019-04-30
领域驱动设计(DDD)前夜:面向对象思想
2019-04-30
Camera驱动调试小记
2019-04-30
四线触摸屏原理
2019-04-30
C/C++如何返回一个数组/指针
2019-04-30
腾讯AI语音识别API踩坑记录
2019-04-30