
SAP Cloud Application Programming bookshop 例子 Vue页面不能正常显示的原因分析


发布日期:2021-06-30 14:46:53
浏览次数:3
分类:技术文章
本文共 309 字,大约阅读时间需要 1 分钟。
我在本地用cds run 命令启动 SAP Cloud Application Programming 应用后,访问如下 url:
http://localhost:4004/vue/index.html
发现 Chrome 开发者工具里有一些错误消息,导致页面无法正常渲染:

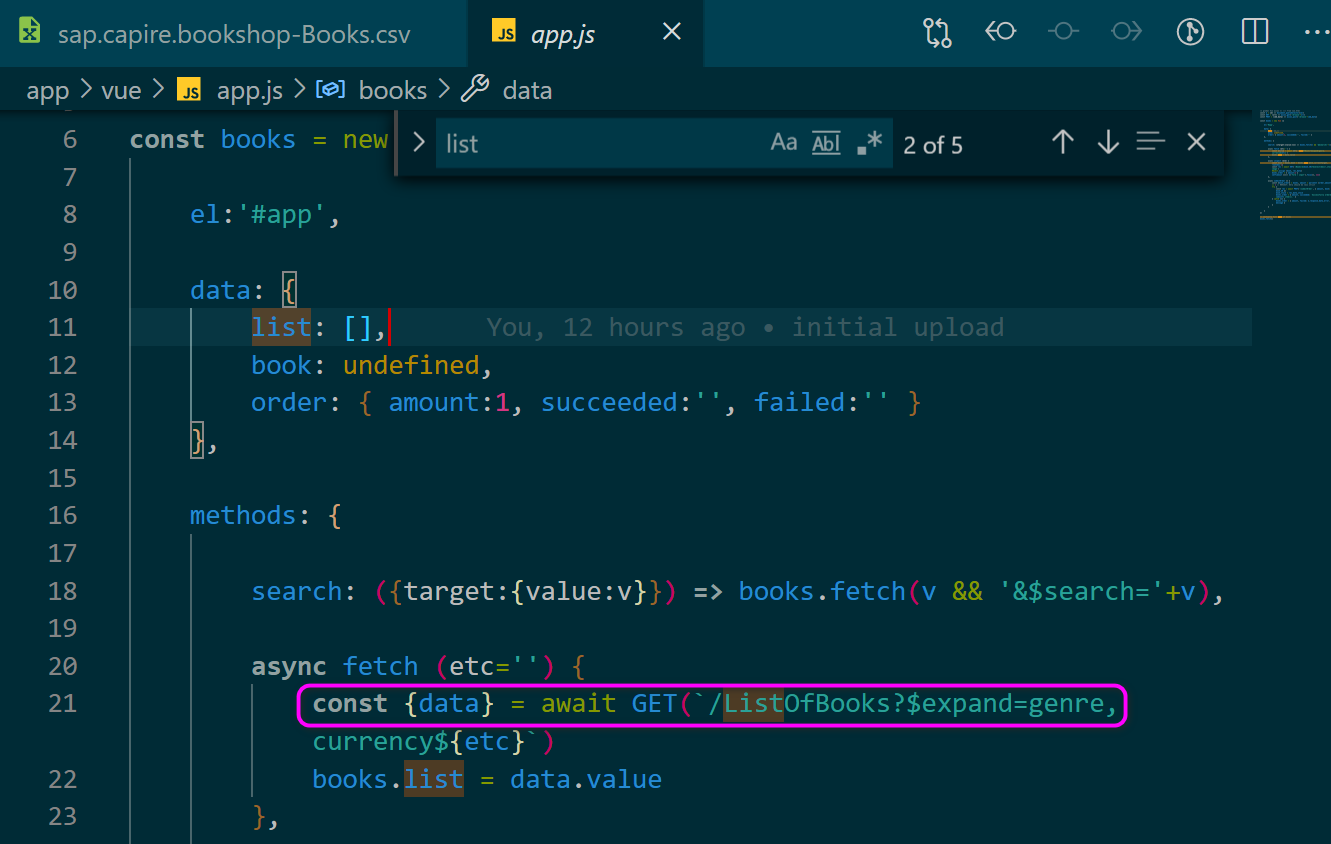
仔细观察这个vue应用,发现它调用了下列这个endpoint:

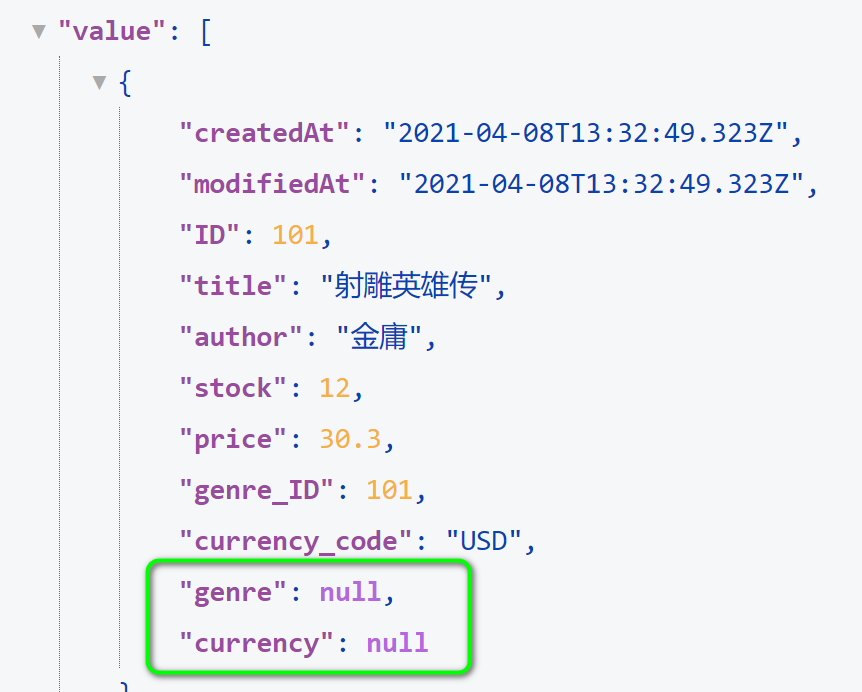
endpoint返回的结果里,genre和currency字段都是空的:

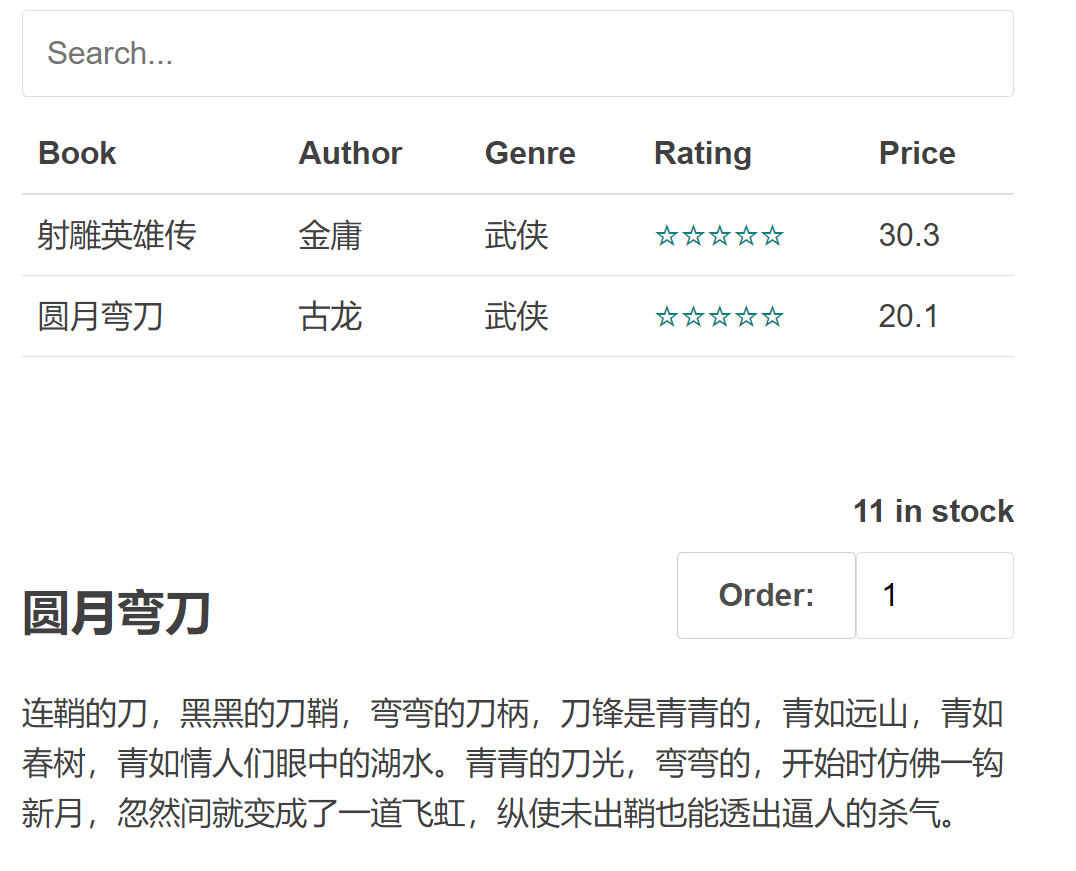
而最后 Vue 页面,需要显示 genre结构的name字段:

解决方案
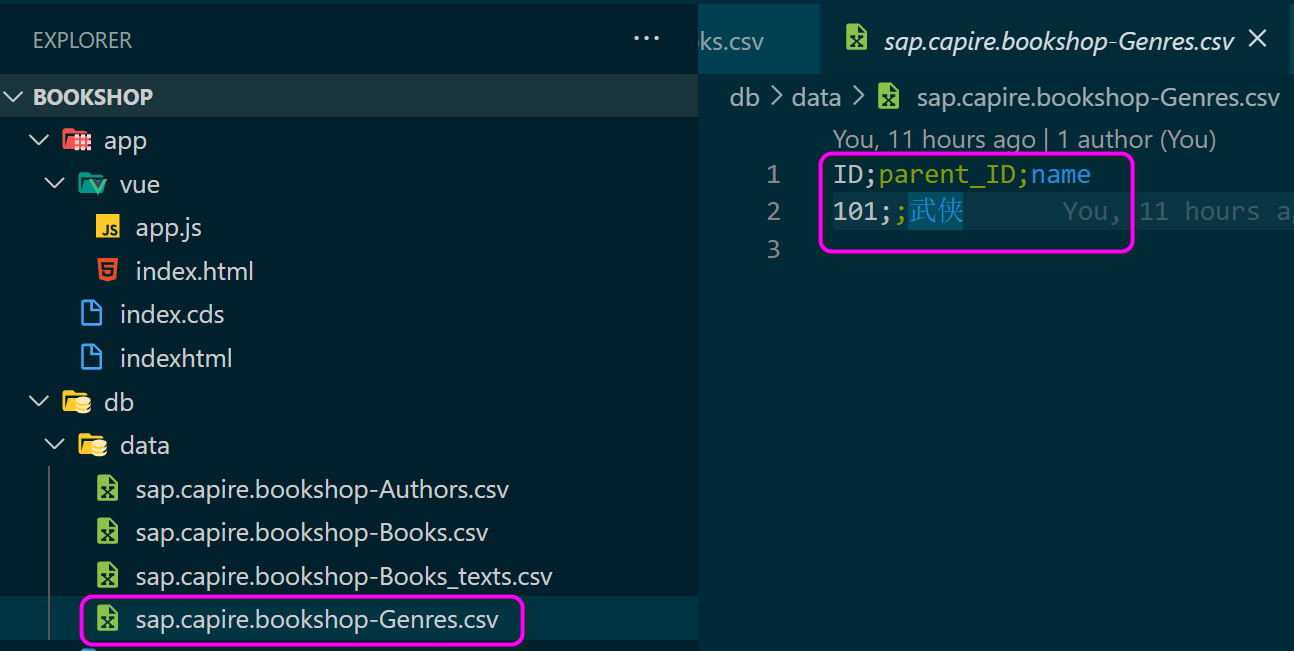
将genre对应的数据通过 csv 文件导入SQLite数据库即可:

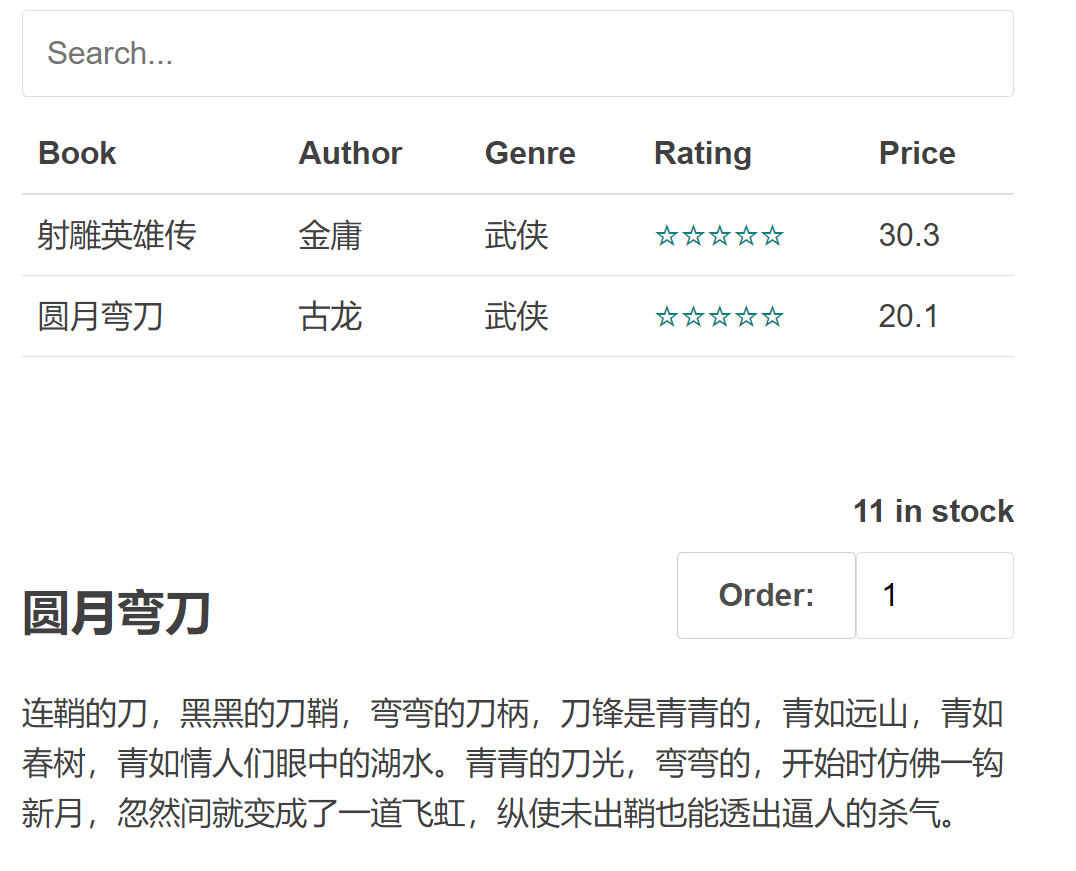
最后的效果:

更多Jerry的原创文章,尽在:“汪子熙”:

转载地址:https://jerry.blog.csdn.net/article/details/115537729 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月22日 16时20分22秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
HDU - 1166 敌兵布阵 (树状数组模板题/线段树模板题)
2019-04-30
CodeForces - 456C Boredom (dp)
2019-04-30
CodeForces - 675A Infinite Sequence(简单数论 细节)
2019-04-30
CodeForces - 1042B Vitamins (思维)
2019-04-30
ACM 2013 长沙区域赛 Collision (几何)
2019-04-30
ACM 2014 鞍山区域赛 E - Hatsune Miku (dp)
2019-04-30
反向传播&梯度下降 的直观理解程序(numpy)
2019-04-30
CodeForces - 931B World Cup (思维 模拟)
2019-04-30
ACM 2017 北京区域赛 J-Pangu and Stones(区间dp)
2019-04-30
java常用类 String面试题
2019-04-30
利用ffmpeg合并音频和视频
2019-04-30
select下拉框分组展示插件的使用--(select-mania插件的使用)
2019-04-30