
通过JS修改元素样式

发布日期:2021-06-30 15:17:45
浏览次数:3
分类:技术文章
本文共 280 字,大约阅读时间需要 1 分钟。
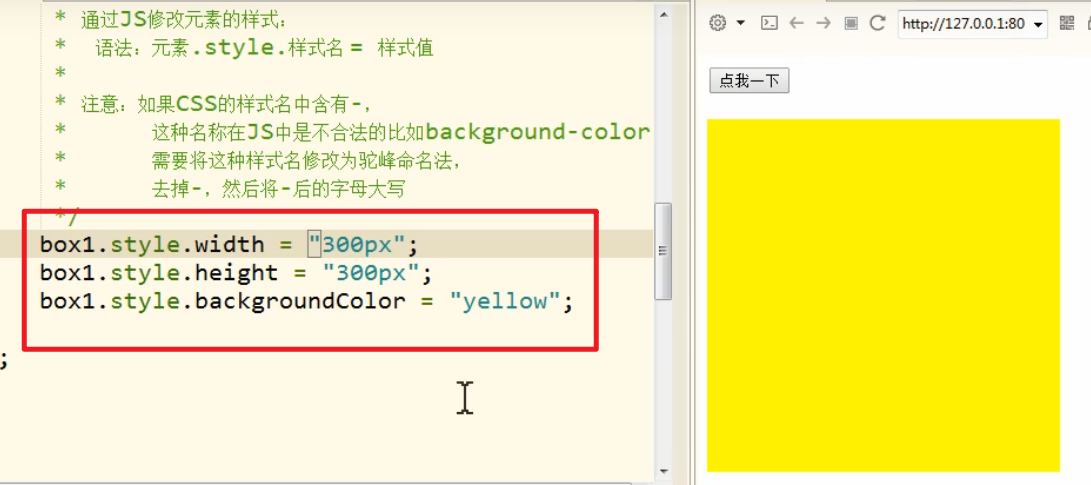
语法
元素.style.样式名 = 样式值
如果CSS的样式中含有 - 的情况
解决方法:去掉- 然后将后面的首字母大写

注意通过上述的方式,只能获取内联样式的
也就是说只能获取下面这种的,单独写在style标签中,则不可以。
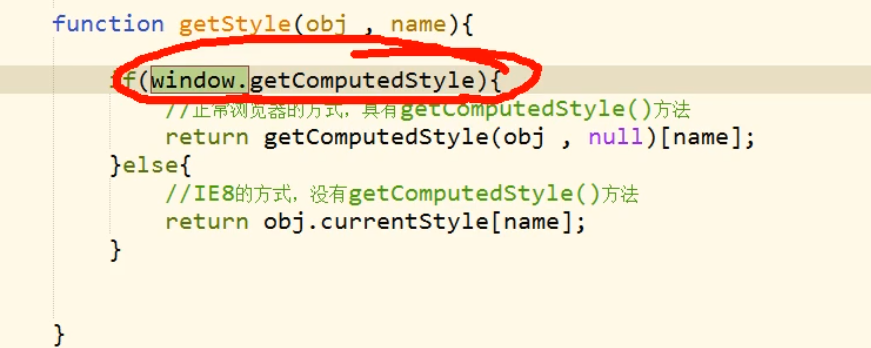
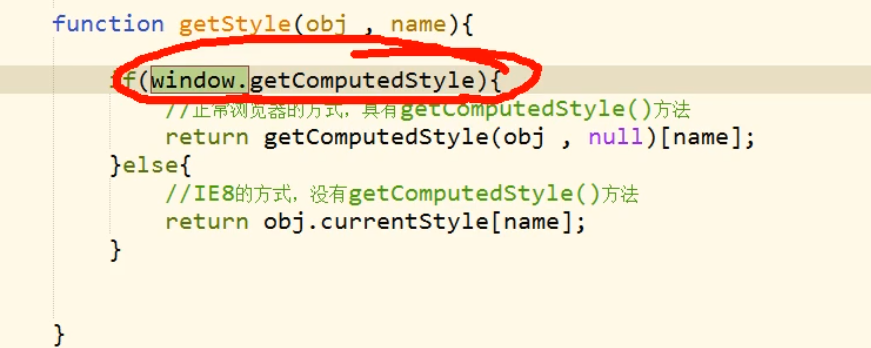
获取元素当前显示的样式(注意浏览器兼容问题)
在IE浏览器中:
box1.currentStyle.width
在其他浏览器中:
window.getComputedStyle(box1).width
加window与不加window的区别
加window表示是属性,不加则表示是变量,变量找不到报错,属性找不到返回false

转载地址:https://jiapy.blog.csdn.net/article/details/110261321 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月27日 22时06分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
netstat -s 各项参数意义
2019-05-01
netstat -s TCP连接失败 相关统计 解释
2019-05-01
Go开发环境搭建
2019-05-01
前言:为什么我们需要一门新语言
2019-05-01
380. O(1) 时间插入、删除和获取随机元素
2019-05-01
第一章、初始Go语言
2019-05-01
第二章、顺序编程
2019-05-01
第三章、面向对象编程
2019-05-01
第四章、并发编程
2019-05-01
利用进程信号量实现读写锁
2019-05-01
linux信号:信号屏蔽字与未决字
2019-05-01
关于popen疑问的记录
2019-05-01
线程读写锁
2019-05-01
676. 实现一个魔法字典
2019-05-01
linux系统编程之信号(一):信号基本概述
2019-05-01
284. 顶端迭代器
2019-05-01
linux系统编程之信号(二):一些信号发送函数和不同精度的睡眠
2019-05-01
linux系统编程之信号(三):信号的阻塞与未决
2019-05-01
232. 用栈实现队列
2019-05-01
linux系统编程之信号(四):信号的捕捉与sigaction函数
2019-05-01