
React-60:render props

发布日期:2021-06-30 15:21:36
浏览次数:2
分类:技术文章
本文共 152 字,大约阅读时间需要 1 分钟。
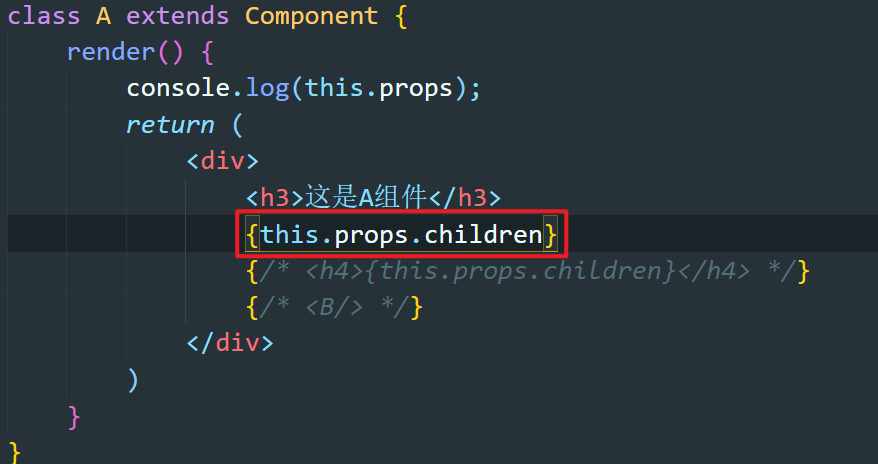
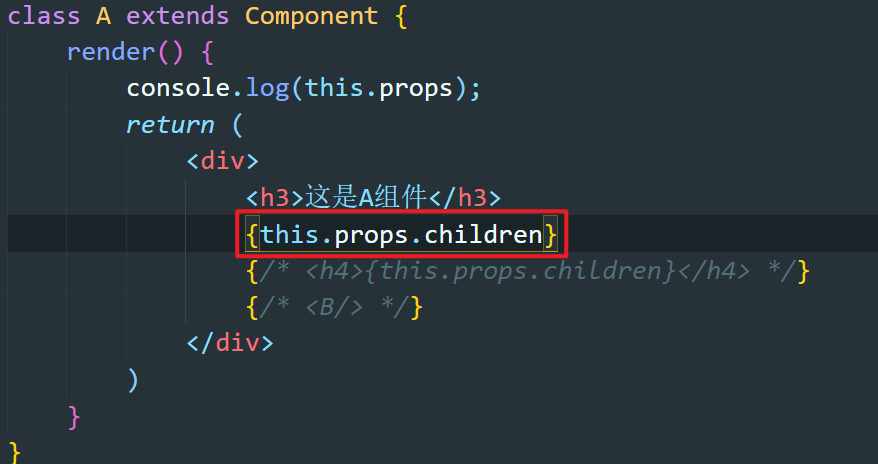
组件间包含的内容是什么?

- 包含的内容是传递给A组件的信息,A组件通过this.props.children可以获得

形成父子组件的两种形式
第一种:直接嵌套


第二种:A组件中调用B组件

通过renderProps向一个组件的子组件传递props

转载地址:https://jiapy.blog.csdn.net/article/details/115981322 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年05月06日 08时50分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
JAVA学习笔记10 - 继承
2019-04-30
【学习笔记】Android Activity
2019-04-30
location区段
2019-04-30
nginx访问控制、基于用户认证、https配置
2019-04-30
linux内存的寻址方式
2019-04-30
how2heap-double free
2019-04-30
how2heap-fastbin_dup_consolidate
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
sql注入总结学习
2019-04-30
Python 之 histogram直方图
2019-04-30
Python实现决策树 Desision Tree & 可视化
2019-04-30
决策树 Decision tree
2019-04-30
nominal和ordinal & 数据处理中四种基本数据类型
2019-04-30