
本文共 2236 字,大约阅读时间需要 7 分钟。
前言
对前端开发不是很熟练,之前学过html和Javascrip课程但是掌握的并不是很熟练,希望能够借助Bootstrap课程巩固前端课程。
上一篇:
提示:以下是本篇文章正文内容,下面案例可供参考
一、Grid布局和Flex弹性盒子
这次也是用到Grid进行整体布局,在局部使用Flex弹性盒子进行局部布局。代码很简单,基本一看就懂。
二、Flex弹性盒子展示

简单的来说,弹性盒子就是使盒子内的内容不会超出盒子范围泄露出去。根据对弹性盒子的应用我们可以在盒子里面布局更好的符合响应式开发。
这里先展示一下盒子的基本用法:
弹性盒子展示 定义弹性盒子
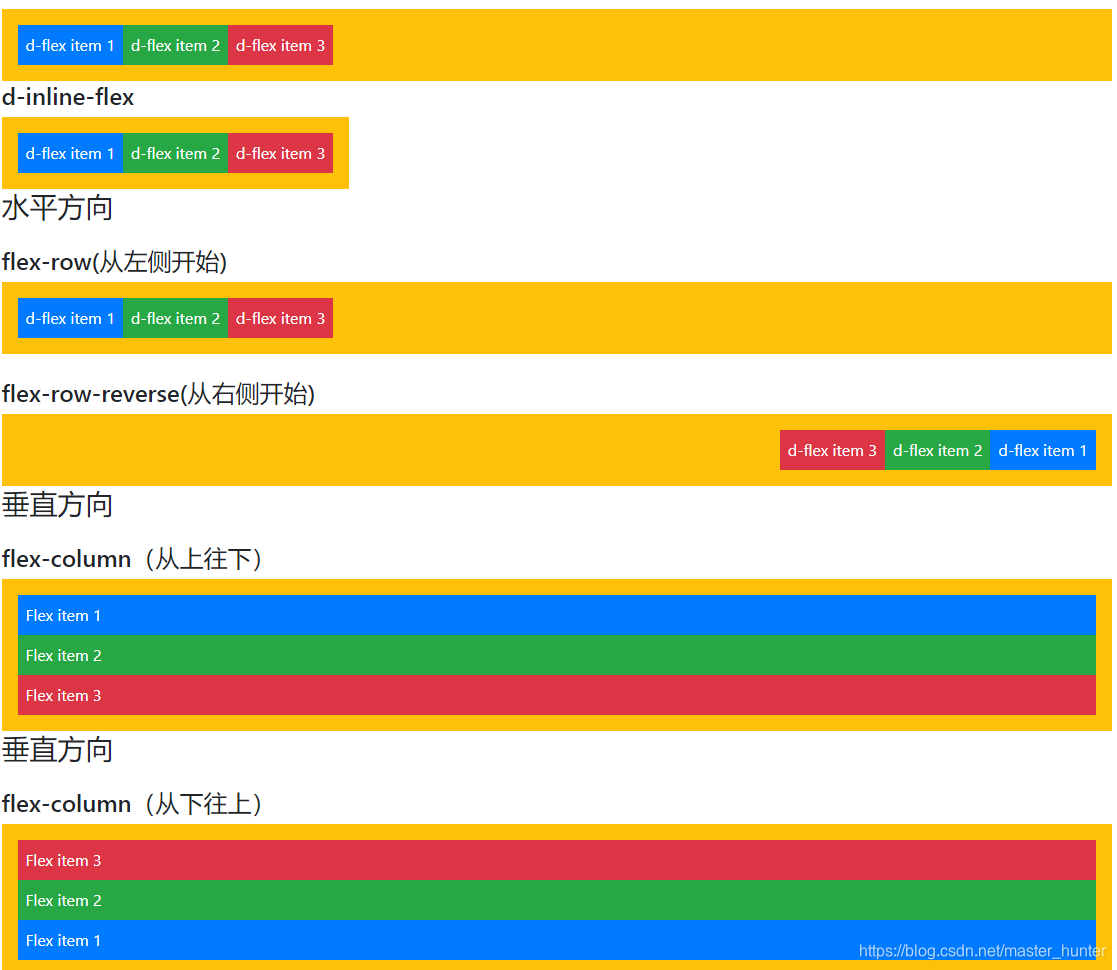
d-flex
d-flex item 1d-flex item 2d-flex item 3d-inline-flex
d-flex item 1d-flex item 2d-flex item 3水平方向
flex-row(从左侧开始)
d-flex item 1d-flex item 2d-flex item 3flex-row-reverse(从右侧开始)
d-flex item 1d-flex item 2d-flex item 3垂直方向
flex-column(从上往下)
Flex item 1Flex item 2Flex item 3垂直方向
flex-column(从下往上)
Flex item 1Flex item 2Flex item 3
展示效果:

三、导航栏制作
根据上述弹性盒子展示的效果,不难发现可以利用Gird的布局划分col4份预留给我们的表单空间。然后利用flex的纵向排布作为我们表单格式。
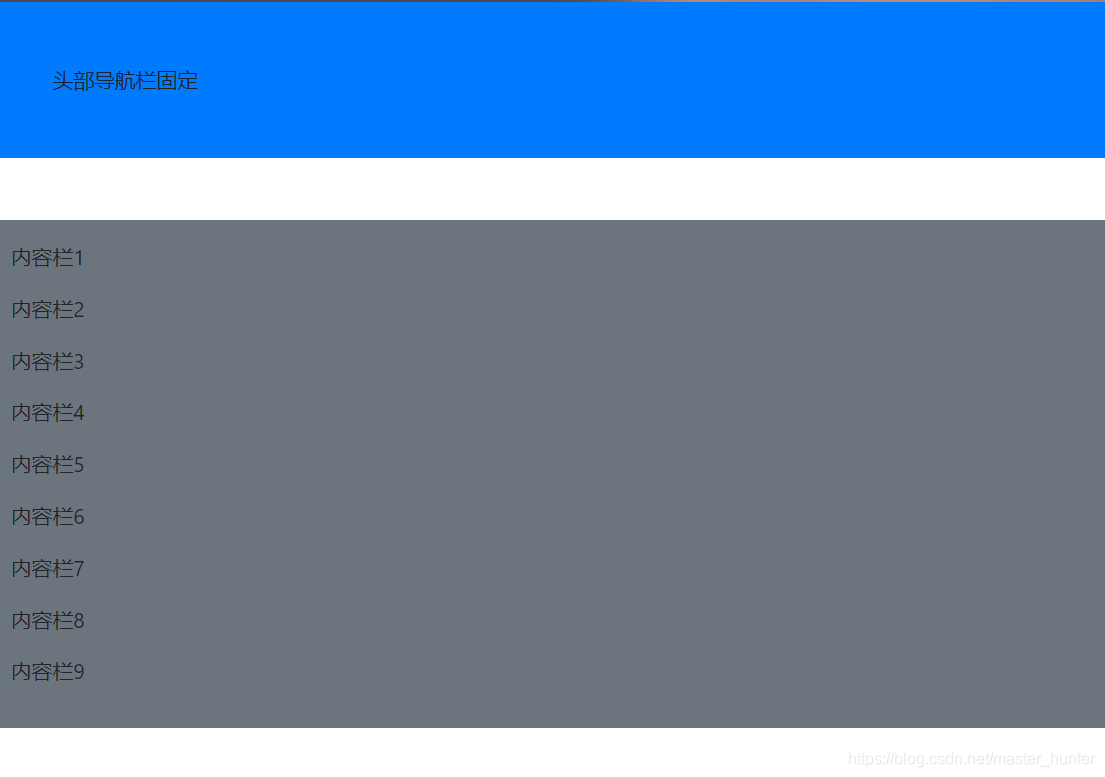
弹性盒子表单测试 内容栏1
内容栏2
内容栏3
内容栏4
内容栏5
内容栏6
内容栏7
内容栏8
内容栏9
大概是这个形式:

在进行修饰一下就行了。
四、Grid布局
将导航栏和所展示的内容分开来。
<div class="col-12 col-md-4 border py-3">
<div class="col-12 col-md-8 border py-3">
超过中屏就展示导航栏和内容,小于中屏就只显示上面是导航栏下面是内容。
五、整体实装
我写的是关于学院学生活动的一个导航栏响应网页。

左边为导航行,利用锚点导航,左边顶部为固定定位,点击可回到顶部。过多内容将不作太多设置,仅作展示。
附上源代码:
带有导航栏的响应式网页档
总结
知识点1:锚点链接作为导航设置超链接。(利用锚点回到Top 顶部网页)
知识点2:Grid布局和Flex弹性盒子作纵向设置表单。
还是要多多复习html和js获得更好的网页体验。
如果学到了或者用到了~~~求个赞吖~~
转载地址:https://jxnuxwt.blog.csdn.net/article/details/109140280 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者


