
HTML:frame导航框架的实现方法
 其中,每个文件的代码依次为。 框架_导航框架.html
其中,每个文件的代码依次为。 框架_导航框架.html  点击Frame b界面:
点击Frame b界面:  点击Frame c界面:
点击Frame c界面: 
发布日期:2021-06-30 15:41:53
浏览次数:2
分类:技术文章
本文共 544 字,大约阅读时间需要 1 分钟。
在看w3school里面HTML课程的时候,看到框架,有一个导航框架的实例。实现了功能,但是没有给出源码。我查了一下frame的具体操作方法,写出了所有代码。
我写的导航框架包括五个文件
 其中,每个文件的代码依次为。 框架_导航框架.html
其中,每个文件的代码依次为。 框架_导航框架.html 在这部分代码中,使用cols属性将页面分为两部分,一部分包括120像素,另一部分为剩余部分。同时指定两部分分别的HTML代码。第二个frame中name属性,相当于给该frame起了一个名字,方面后面对该部分进行操作。
框架_导航框架_目录链接.html
在框架_导航框架.html中,相当于用frameset将整个页面分成了两部分,此部分代码相当于对左边部分进行操作。增加三个超链接。target属性,用于指定对应的html文件在名称name为showfram的frame中打开。
框架_导航框架_显示a.html
Frame B
框架_导航框架_显示b.html
Frame B
框架_导航框架_显示c.html
Frame a
这三部分代码仅书写三个不同的结果界面。
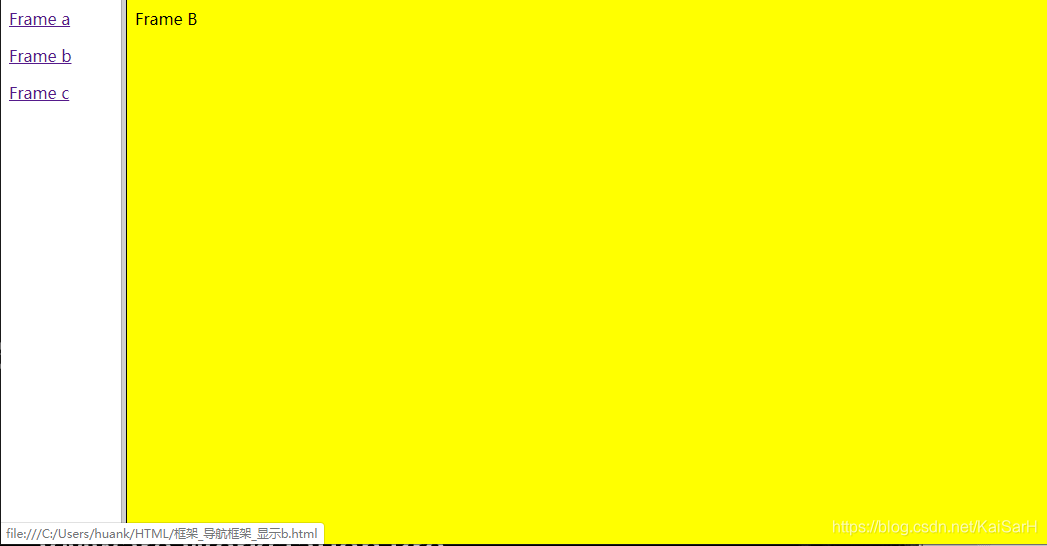
最终实现效果图如下。初始界面以及点击Frame a界面:
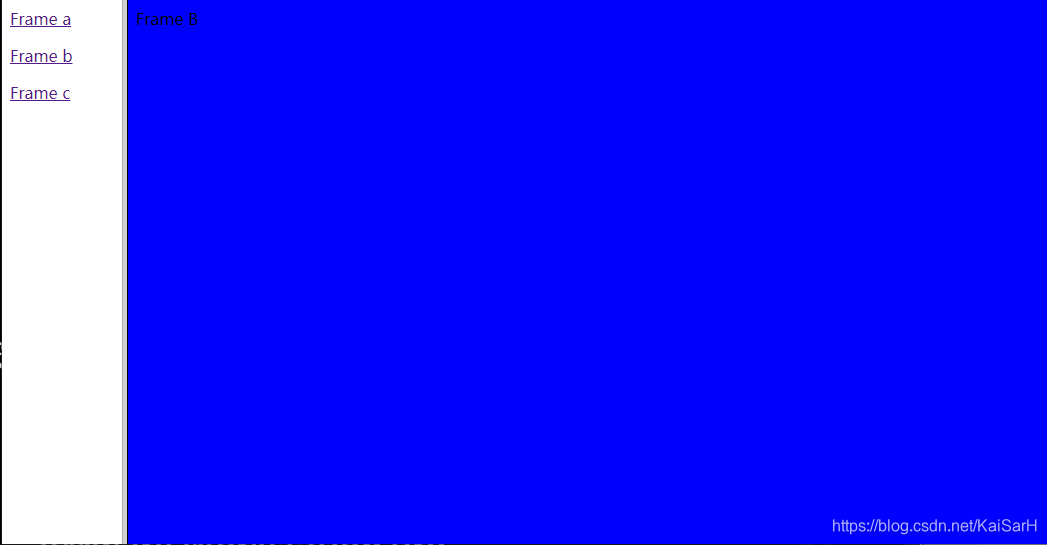
 点击Frame b界面:
点击Frame b界面:  点击Frame c界面:
点击Frame c界面: 
转载地址:https://kaisarh.blog.csdn.net/article/details/102613800 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月23日 21时56分07秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Python读取配置文件中文乱码问题
2019-05-01
使用Spark读写外部存储介质(Mysql、Hbase、Redis)
2019-05-01
Spark学习——利用Mleap部署spark pipeline模型
2019-05-01
手写LogisticRegression
2019-05-01
SQL经典题目总结
2019-05-01
剑指offer编程题,一周刷完
2019-05-01
推荐系统初学
2019-05-01
Map的遍历和排序
2019-05-01
约瑟夫环问题
2019-05-01
springboot+log4j2体验
2019-05-01
redis集群启动方式
2019-05-01
ubuntu系统开机自启动方式
2019-05-01
ES查询效率之快的三个重要技术
2019-05-01
JDBC概念,JDBC连接到Oracle 11g(内附驱动jar包),
2019-05-01
彻底卸载MySQL
2019-05-01
Oracle创建表,修改表(添加列、修改列、删除列、修改表的名称以及修改列名)
2019-05-01
SQL命令分类(DDL、DML、DCL、TCL以及事务)
2019-05-01
nested exception is org.springframework.beans.BeanInstantiationException: Failed to instantiate 报错
2019-05-01
kafka集群搭建
2019-05-01
Python正则表达式,从入门到实战,精华都在这里!
2019-05-01